这里我们教大家鼠绘一颗漂亮的樱桃,photoshop鼠绘一颗逼真的樱桃,水晶布林,制作实物之前,最好先找一些真实的素材图片做参照,这样我们可以更好了解实物的受光及透视。然后定位光源位置,再慢慢刻画即可。
最终效果

1、新建一个800 * 600像素的画布,背景填充淡紫色:#EBBECC,如下图。

图1
2、新建一个图层,用椭圆选框拉出下图所示的椭圆选区,按Ctrl + Alt + D 羽化100个像素后填充白色,不透明度改为:50%,效果如下图。

图2
3、我们先来制作布林果实部分,需要完成的效果如图3,不过制作制作比较麻烦,我们需要把布林再细分为前后两部分,先来制作后半部分,需要完成的效果如图4。

图3

图4
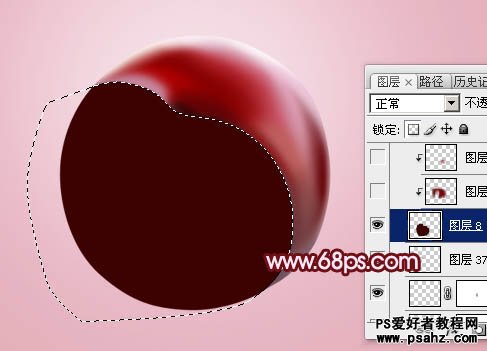
4、新建一个组,用钢笔勾出布林轮廓选区,然后给组填充图层蒙版。调出蒙版选区,在组里新建一个图层,填充暗红色:#931B1B,效果如下图。

图5
5、新建一个图层,按Ctrl + Alt + G 创建剪切图层。然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充淡紫色:#D49AAF。

图6
6、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充紫红色:#CA5669。

图7
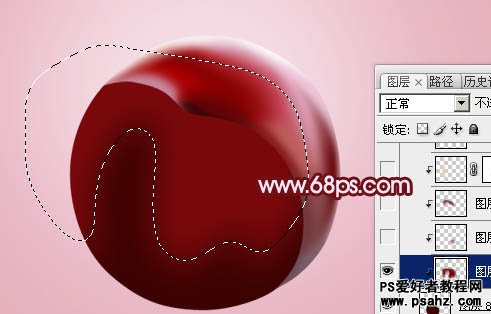
7、新建一个图层,用钢笔勾出右下部暗部区域选区,羽化4个像素后填充暗红色,顶部用淡紫色涂上高光。底部等用减淡工具微调一下,大致效果如下图。

图8
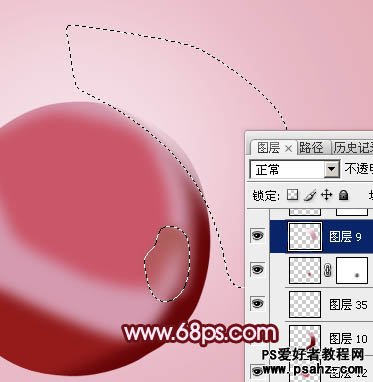
8、新建一个图层,把前景颜色设置为淡紫色,用画笔把下图选区部分涂上高光。

图9
9、新建一个图层,把前景色设置为紫红色,用画笔把下图选区部分涂上前景色,局部可以用减淡或蒙版控制边缘过渡。

图10
10、新建一个图层,用钢笔勾出底部暗部区域,填充红褐色,如下图。

图11
11、新建一个图层,用红褐色画笔再添加一些暗部,如下图。

图12
12、新建一个图层,继续深化暗部。

图13
13、新建一个图层,用稍亮的淡紫色把下图选区部分涂上高光,局部可以用减淡工具涂亮。

图14
14、新建一个图层,根据需要微调一下高光和暗部,涂出大致的立体感。

图15
15、在图层的最上面新建一个图层,用钢笔勾出下图所示的选区,填充暗褐色:#3C0202。

图16
16、新建一个图层,按Ctrl + Alt + G 创建剪切图层,然后在当前图层下面新建一个图层,同上的方法制作暗部和高光。

图17

图18
17、新建一个图层,制作边缘及中间的高光,过程如图19 - 21。

图19

图20

图21
18、再添加几片叶子和投影,大致效果如下图。

图22
19、创建亮度/对比度调整图层,参数设置如图23,效果如图24。

图23

图24
20、创建色彩平衡调整图层,对高光进行调整,参数设置如图25,效果如图26。

图25

图26
最后调整一下细节,完成最终效果。



















