之前同学也有接触过蒸汽波这个词,大概就是新兴的、拥有极强形式感的艺术风格,在内容上它以互联网文化以及复古电子科技作为主要元素,因为颜色搭配实在靓丽,色彩冲击感足足的,深受很多同学们喜欢,想尝试制作的同学们一起通过教程来学习一下吧。
本篇教程通过Photoshop制作创意的蒸汽波风格海报,之前同学也有接触过蒸汽波这个词,大概就是新兴的、拥有极强形式感的艺术风格,在内容上它以互联网文化以及复古电子科技作为主要元素,因为颜色搭配实在靓丽,色彩冲击感足足的,深受很多同学们喜欢,想尝试制作的同学们一起通过教程来学习一下吧。
效果图:
操作步骤:首先打开ps,创建大小合适的画布,并导入一张素材图片:
再次导入一张素材图片,并为其添加图层蒙版,如图:
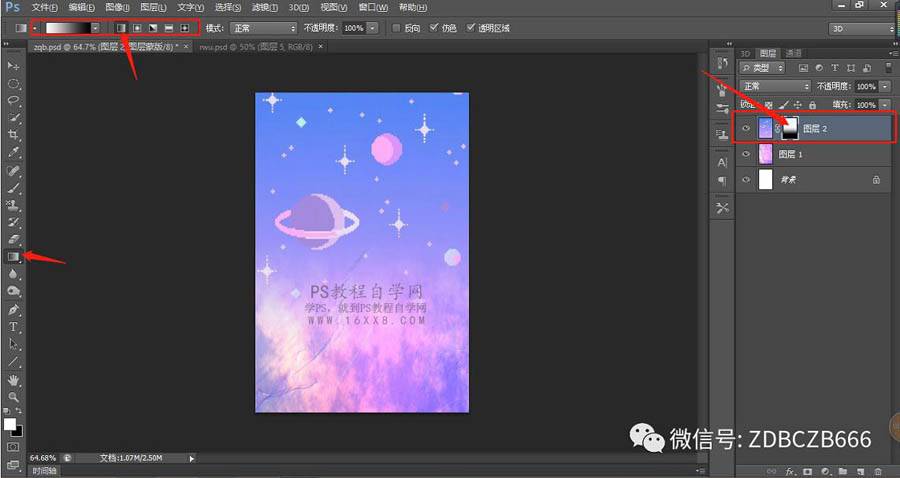
选择渐变工具,由白到黑的线性渐变,并在蒙版上拉出如图效果:
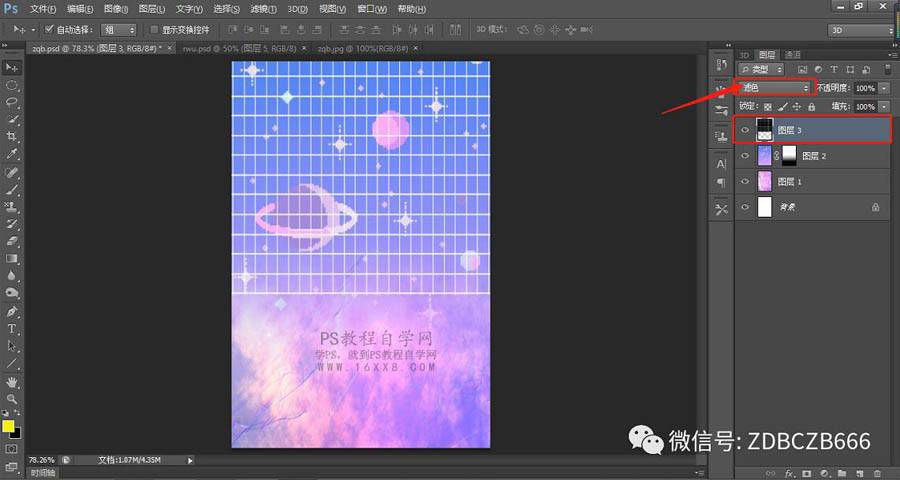
导入网格素材,Ctrl+T自由调整大小,占据画布一半大小,将混合模式改为“滤色”,如图所示:
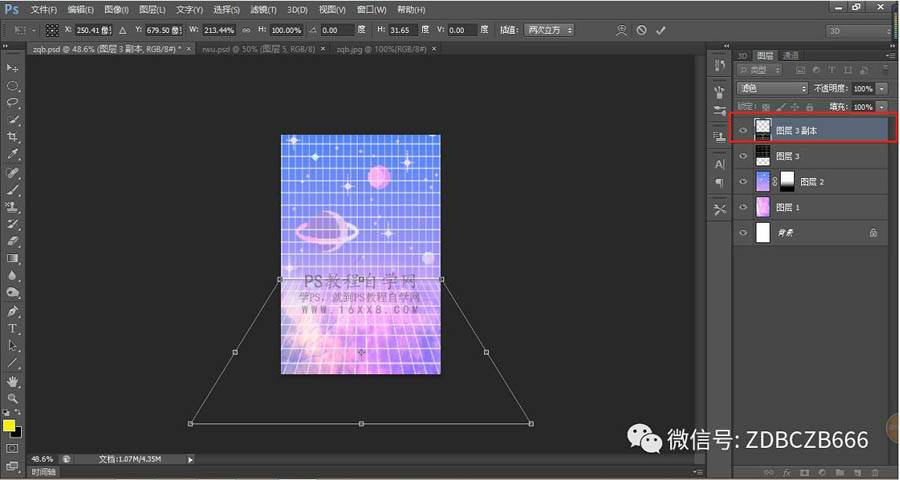
拷贝一份网格素材,移动到下方。Ctrl+T自由调整大小,通过右键选择透视调整,得到如图效果:
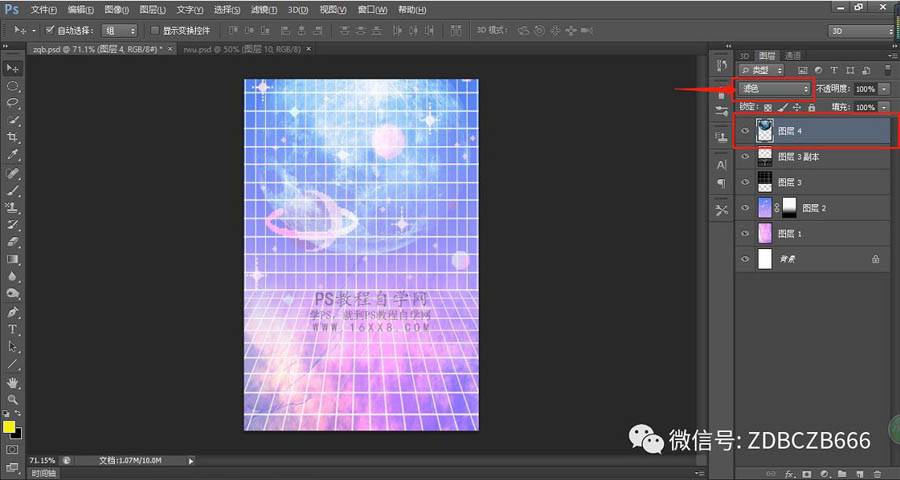
导入星球素材,并将混合模式改为“滤色”:
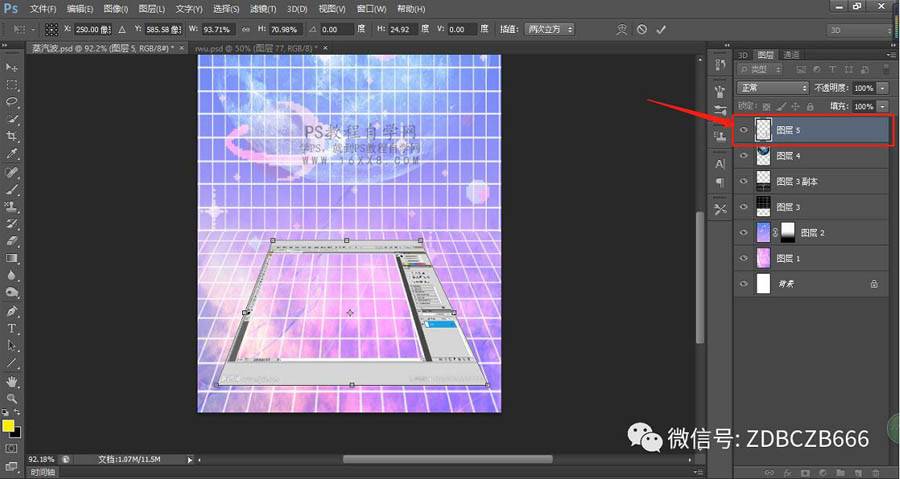
导入ps界面素材,Ctrl+T自由调整大小,通过右键选择透视等效果,调整为如图:
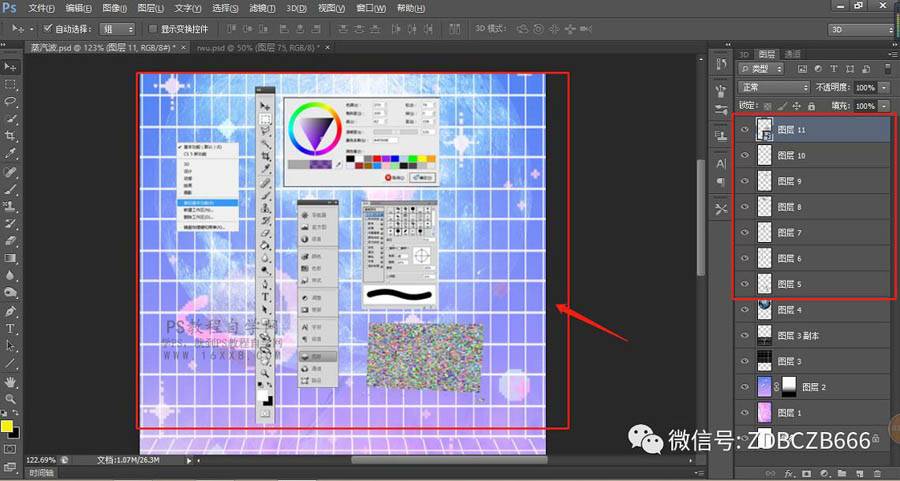
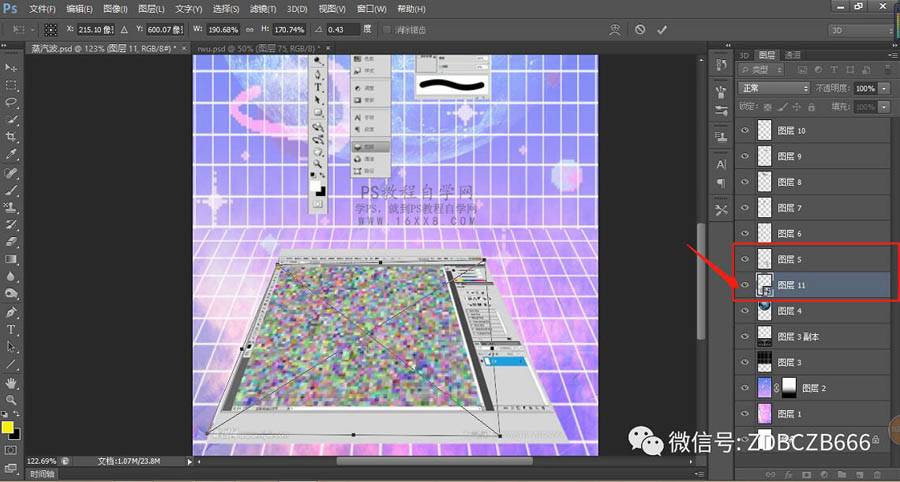
导入ps菜单栏、工具栏,杂点等素材,如图:
将杂点素材图层放置在ps界面图层下方,如图:
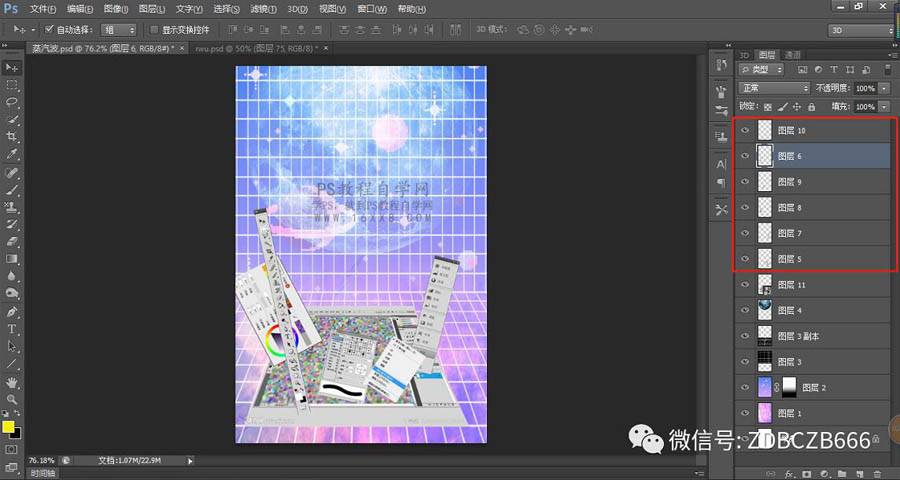
调整ps菜单栏、工具栏等素材位置,放置在合适位置,如图:
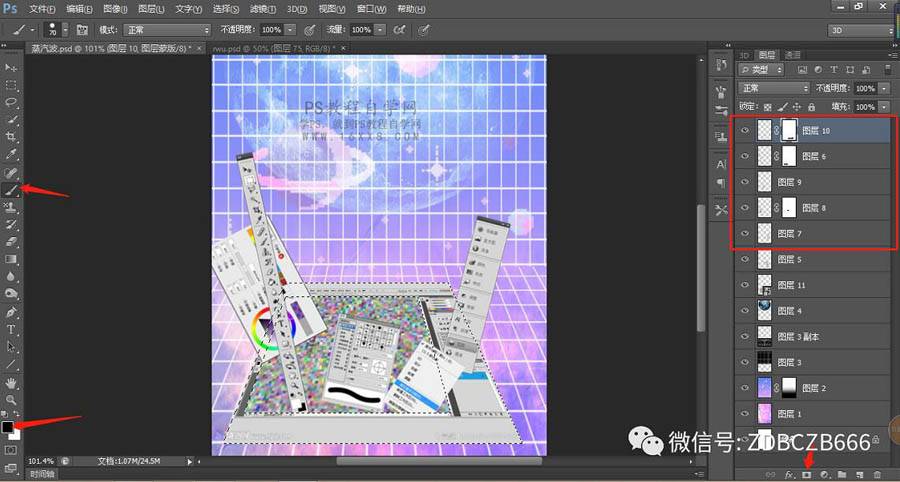
为中间三个ps菜单栏、工具栏添加图层蒙版。主要是制作几个ps菜单栏、工具栏从ps界面出来的效果。 按住Ctrl,左键单击ps界面缩略图,得到其选区。选择画笔工具,前景色设置为黑色,在相应蒙版上进行适当涂抹,达到如图效果:
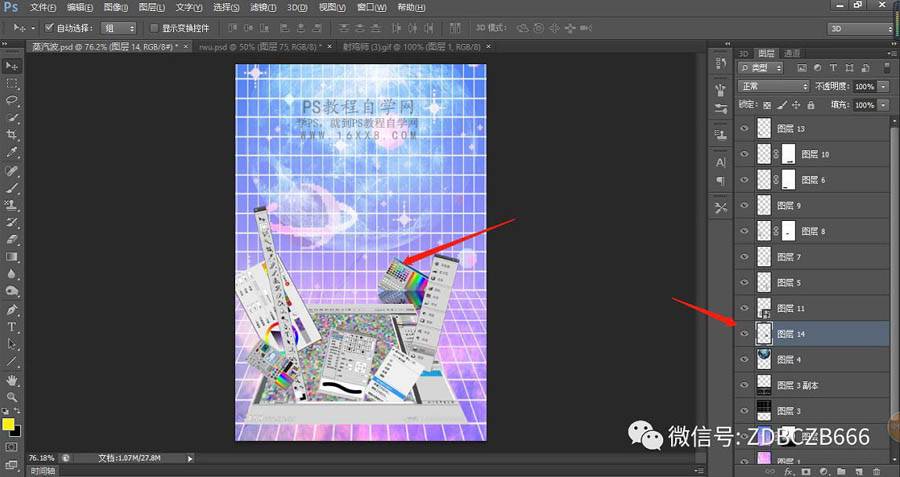
再一次导入素材图片,注意图层顺序关系:
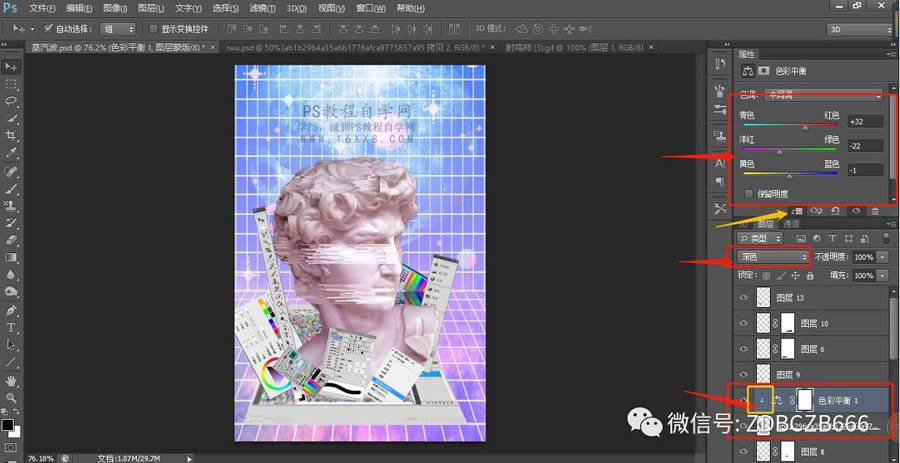
导入雕塑素材,添加色彩平衡图层,创建剪切蒙版,适当调整雕塑颜色:
在图层顶部导入彩色叶子素材:
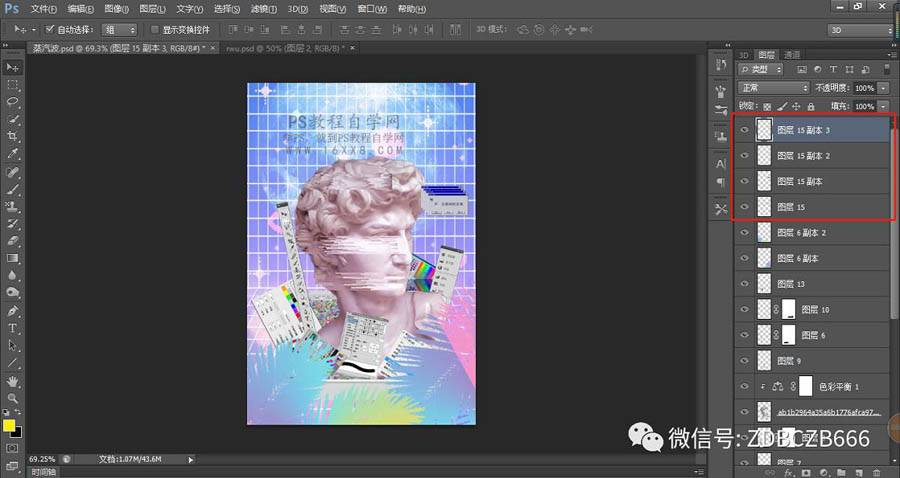
导入对话框,复制出四份,排列出如图效果:
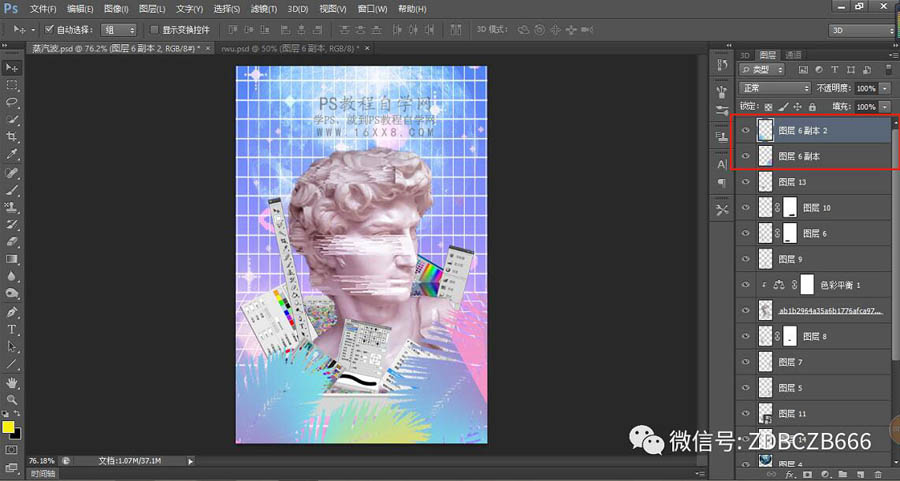
复制一份雕塑图层及其色彩平衡调色图层,如图:
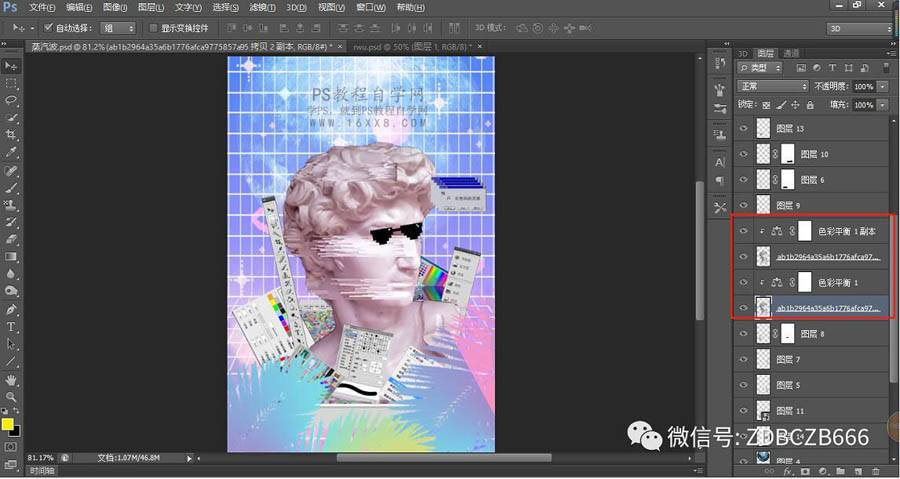
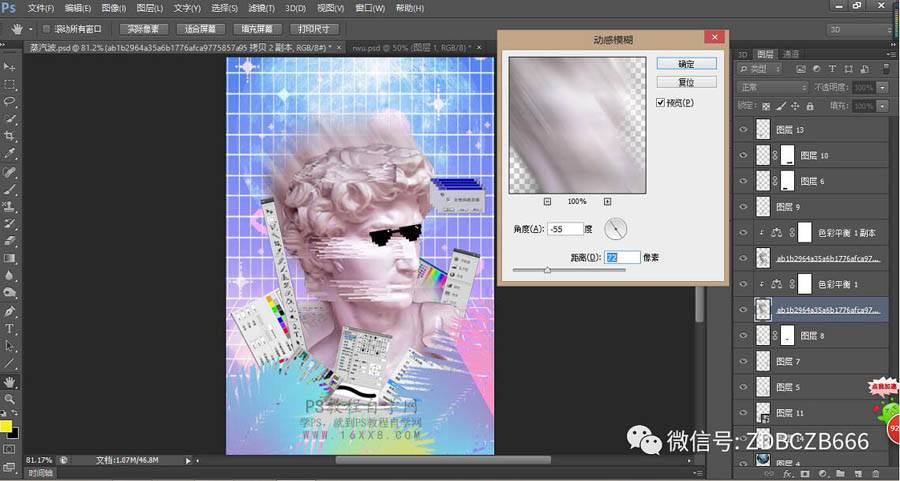
选择下方雕塑图层,执行滤镜—模糊—动态模糊。调整角度、距离,得到如图“抽风”效果:
剩下的就是导入其余素材,摆放位置。完成:
同学们通过教程来学习一下吧,颜色和素材,大家可以选择,不是必须用教程提供的,一起来动手练习吧。