这里我们主要分为二个部分:底座、日历,其它问题都不大,主要是日历部分、需要用到多个图层来表现图标的立体感,图层样式在图标设计中非常的实用,感兴趣的朋友一起来学习吧。
最终效果:

下面一起来学习吧:

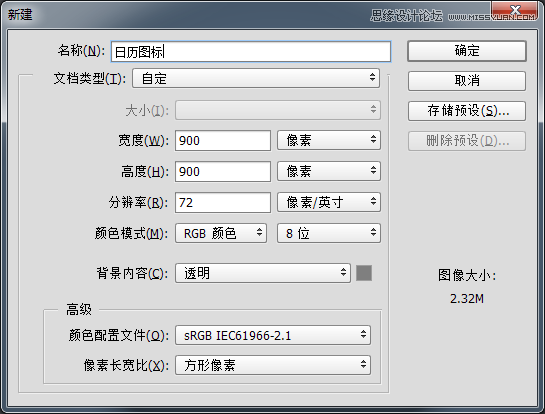
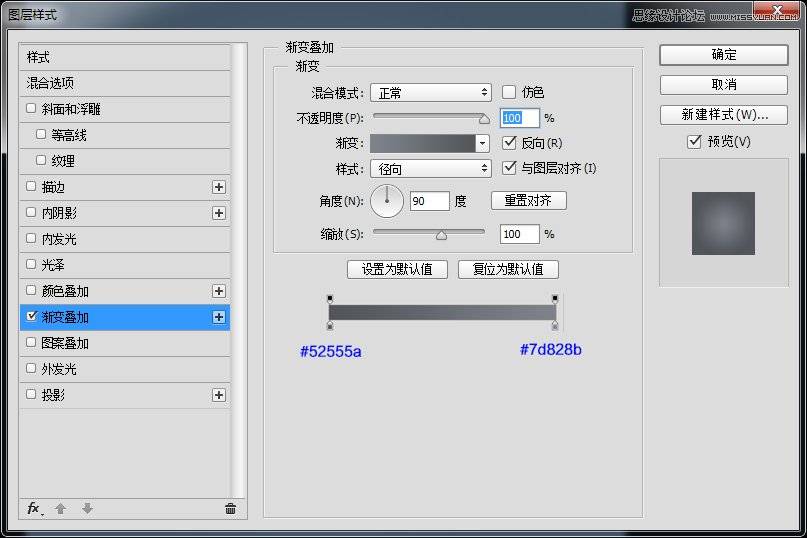
步骤一:首先新建画布900px*900px画布,命名为日历图标,为背景添加图层样式。



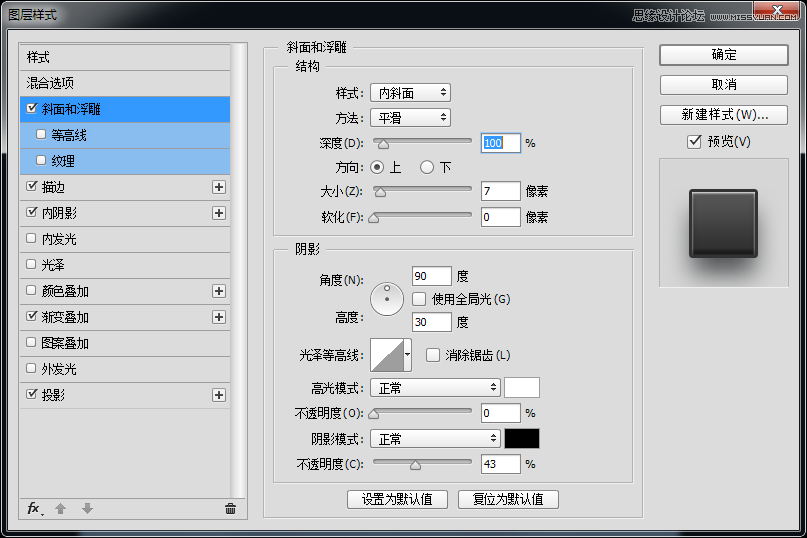
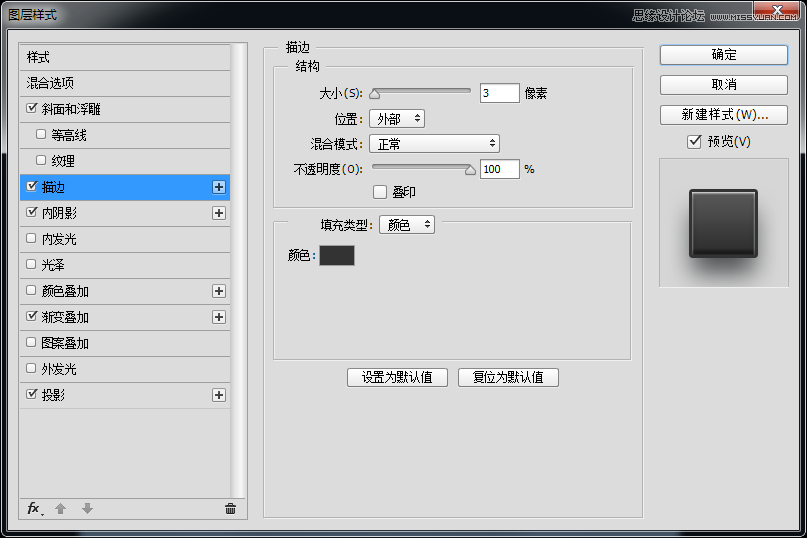
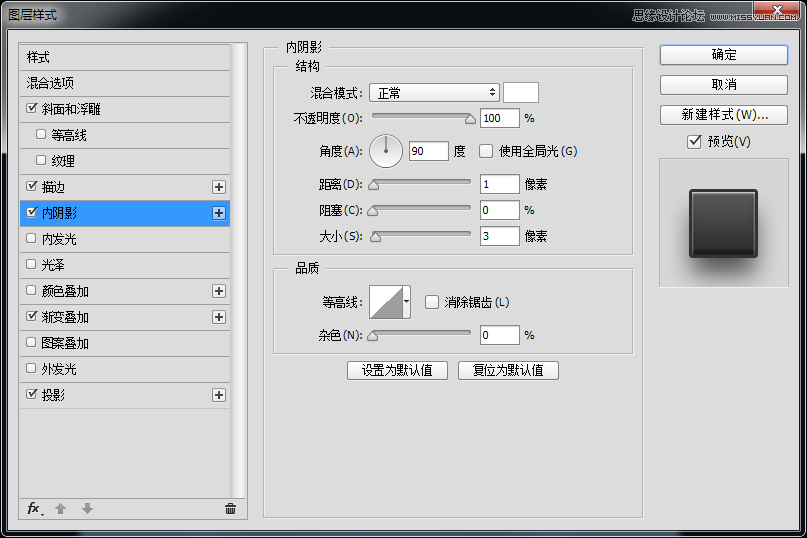
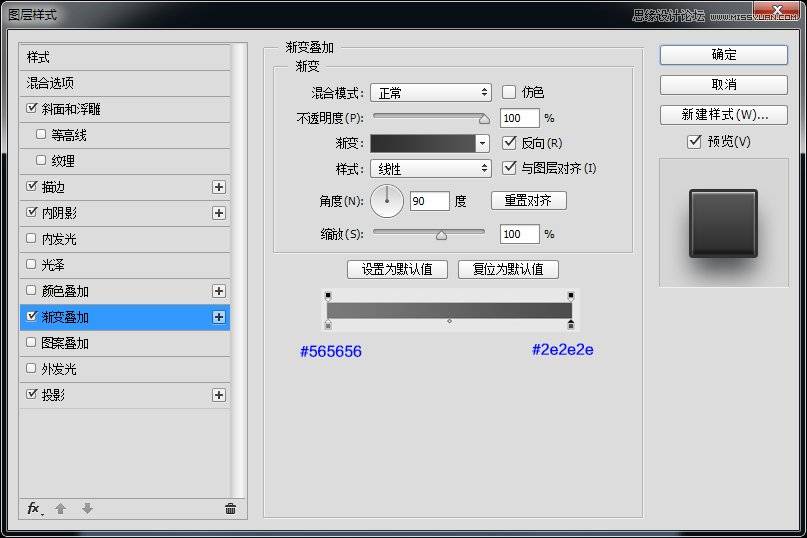
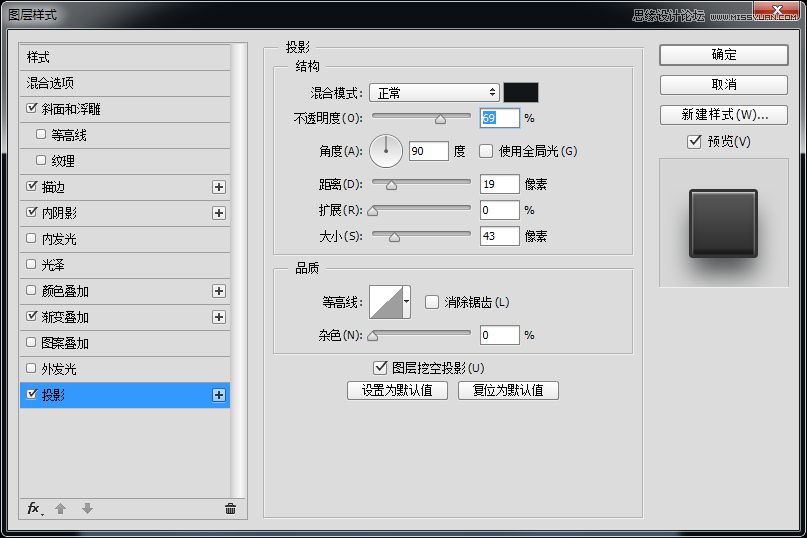
步骤二:使用圆角矩形工具、绘制一个530px*530px圆角半径为90px底座,并为它添加图层样式。






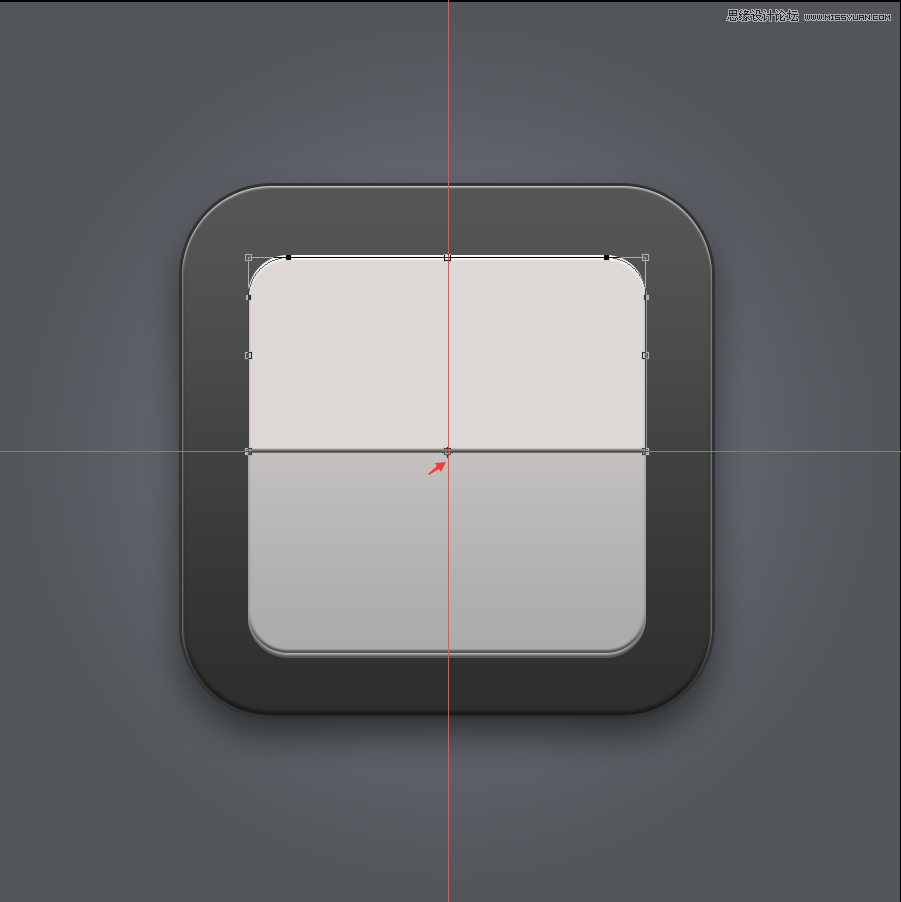
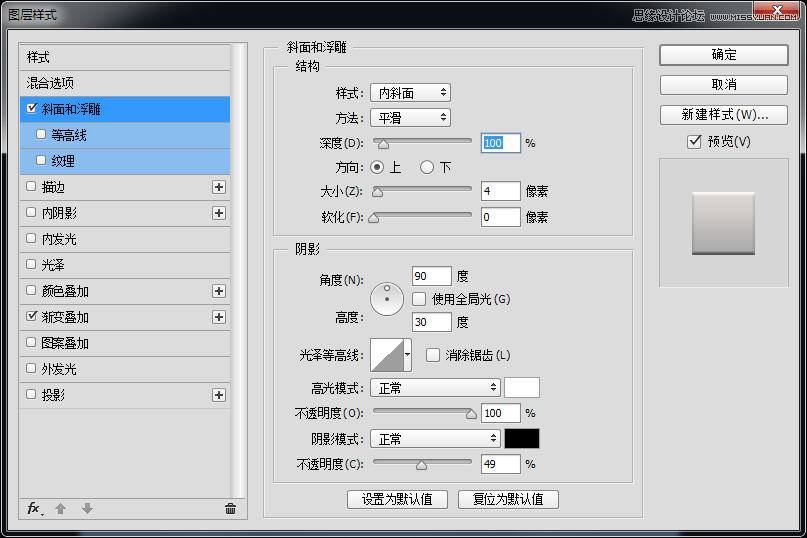
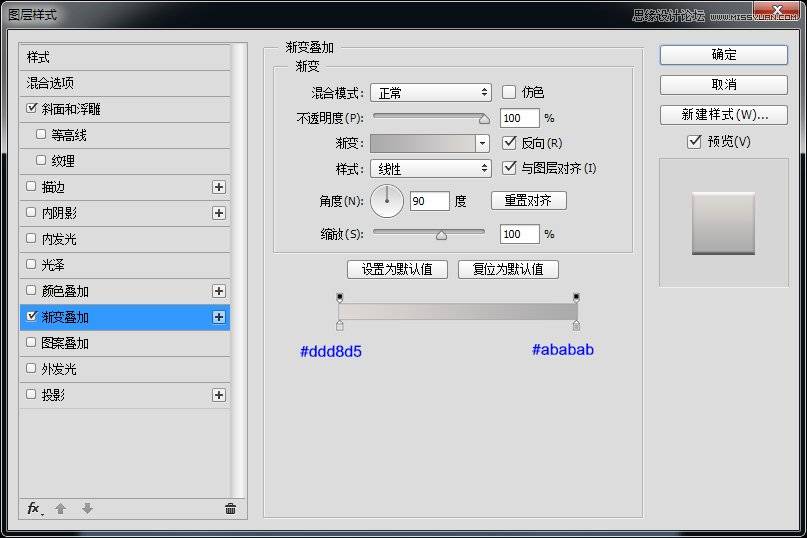
步骤三:高逼格的底座一下就出来了,有木有!!!接下来继续使用圆角矩形工具、绘制一个398px*398px圆角半径为40px日历,并为它添加图层样式。



步骤四:复制日历图层,将复制的图层移动到合适的位置。

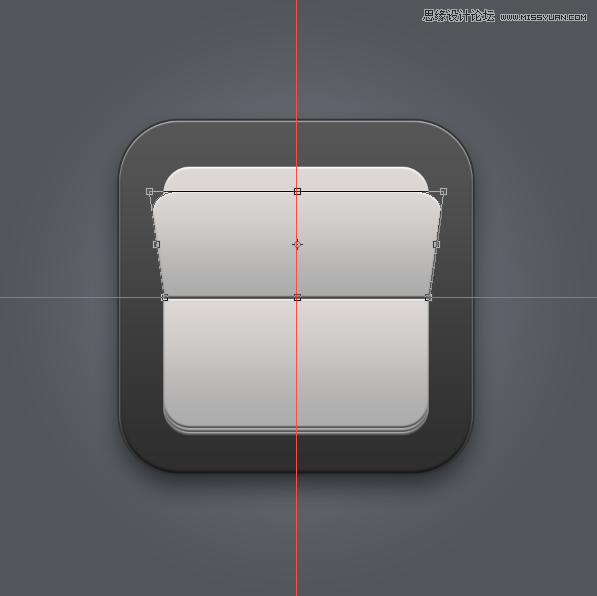
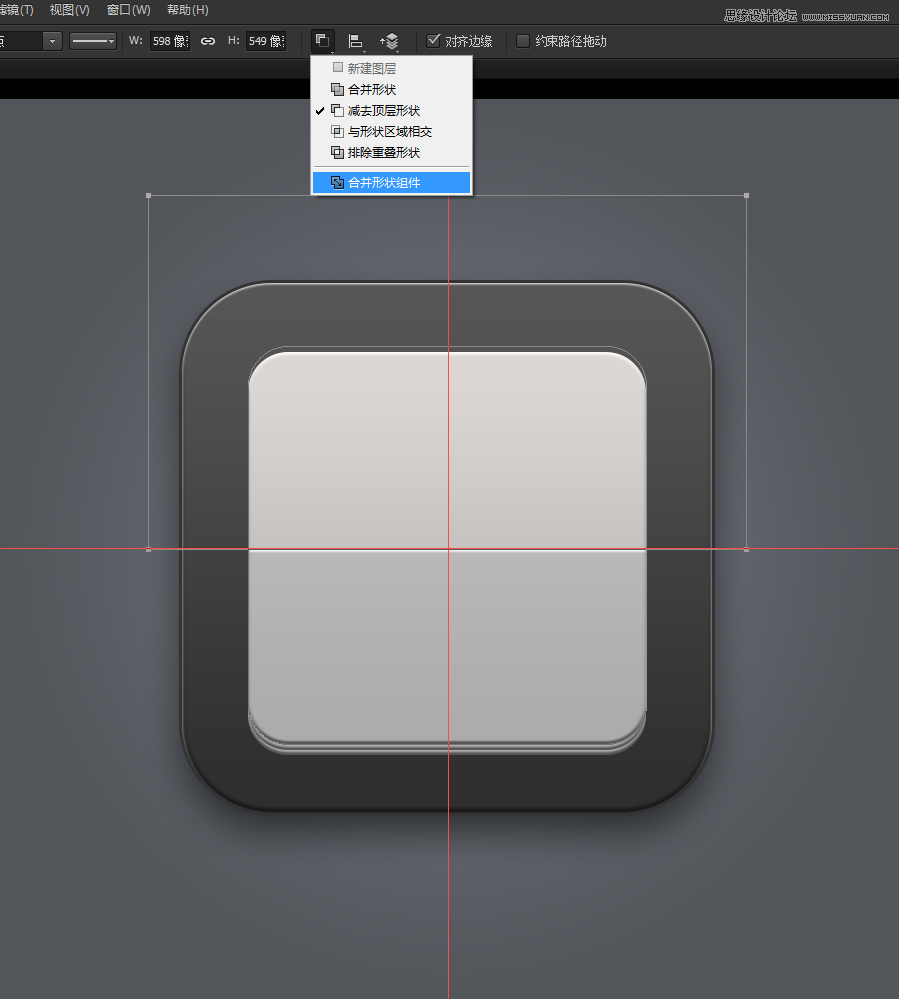
步骤五:再次复制日历图层,利用形状图层布尔运算,减去顶部,命名为变形图层,并合并形状组件。

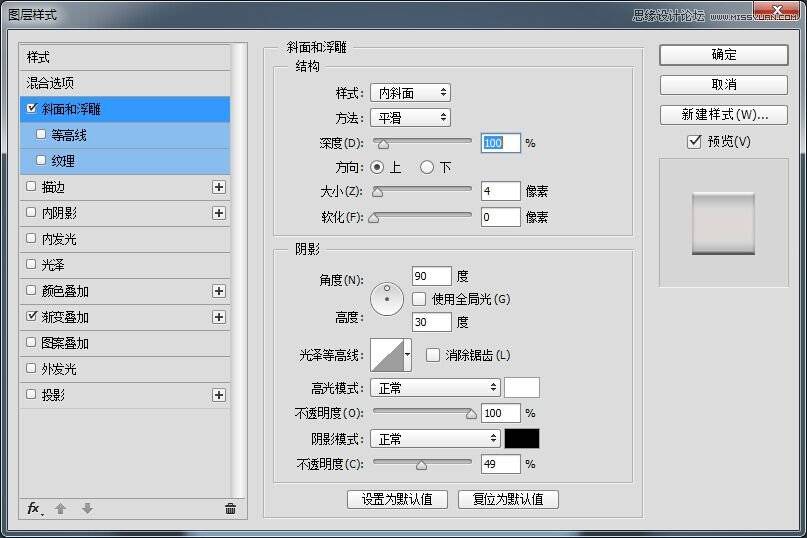
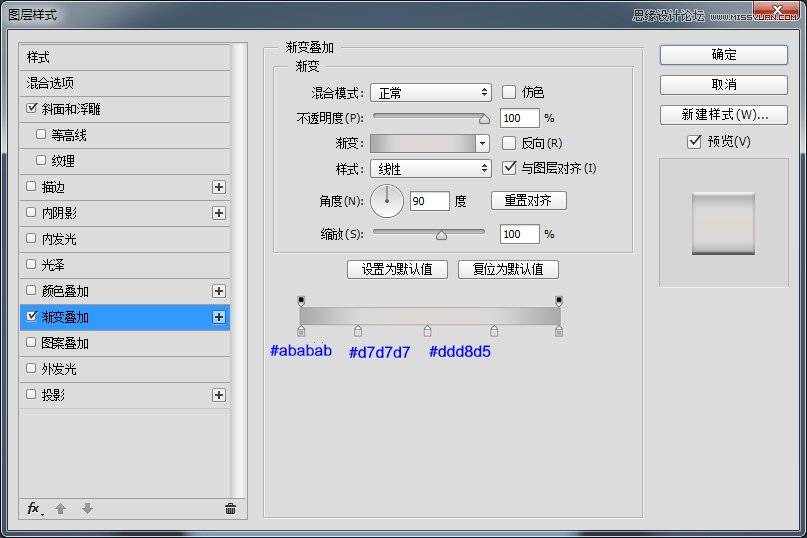
步骤六:我们复制变形图层吧, ctrl+t调整中心点垂直翻转一下,调节高度,右键透视调节合适形状,合并两个形状清除之前的图层样式,并从新添加图层样式吧。