我们在平时接到需求之后,总会涉及到关于slogan(文案)的排版问题,那么如何快速的梳理文案的层级,对slogan进行快速的排版呢?今天给大家分享一些自己在slogan排版这块的小经验,希望能够对大家有所帮助。
那么通常在拿到slogan之后我们第一步应该做什么呢?
01. 用简单的对比将slogan的层级体现出来

这种文案给的比较清晰,本身就可以很直观的进行判断文案的层级,所以很容易得到以下排版:

那是不是所有的slogan都像上面这样给过来的时候有着清晰的划分呢?我们再看看下面这种:

如果按照我们上面的理解,是不是应该把“刀剑英雄跨年特别活动”作为主标题,“跨年送惊喜 红包领不停”作为副标题来处理呢?并!不!是!
一般情况下,对待我们拿捏不准的slogan定位的时候,最好的方法就是跟需求方那边去确认下slogan中的文案层级,究竟什么是最重要的。经过跟需求那边沟通,了解到这句slogan的层级关系如下:

那到这里我们的第一步基本上就算完成了,这里主要是对slogan的层级做一个简单的大小和颜色上的区分,目的是为了让我们对slogan的层级有一个大致的了解,便于我们进行后期的排版工作。
02. 给部分文案添加简单图形修饰,对slogan做进一步的排版
如果我们的slogan全部都是文字,只是有单纯字体和字号上的区分,整体难免看起来会很枯燥,而且全都是文字的话也对浏览者提炼关键信息起到一定的阻碍作用。所以我们可以尝试对slogan中的部分文案添加一些图形修饰,修饰的形式很多,可以是线条、框或者面等等,下面我们通过一些栗子来加深理解:
以下栗子及部分理解您在任何教科书上都看不到,因为都是编的,主要为了帮助您理解!!!

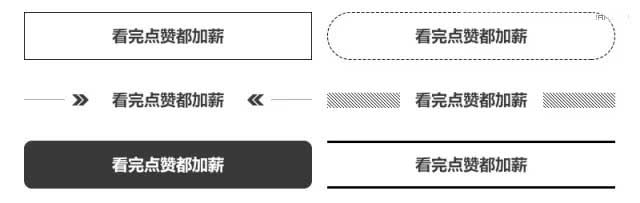
那么这里给了一句文案,我们可以添加哪些简单的图形修饰呢?如下:

上面随意打出来的栗子就是我们添加的图形修饰,这下很容易理解了吧。那我们对slogan做这种处理的好处有哪些呢?
1. 可以使我们的排版形式更加丰富
2. 可以使slogan的主副等标题之间的层级更加清晰
3. 可以使浏览者迅速get到文案中的刺激点
那我们还以上面两个例子给部分文案也添加一些简单的图形修饰:

矮油卧槽,是谁允许你把“新门派”放那么小的?别急,咱们看下下面的图:

有没有感觉很熟悉?这两张图中的“特价”和“热销”虽然占比也不大,但是却很惹眼。它们作为一个独立于主体之外的标签,不仅没有被弱化,反而更容易引起浏览者的注意。我们这里也是一样的,“新门派”是对“鬼谷”的一个定语修饰,告诉大家“鬼谷”是什么。那既然是新推出的门派,当然也可以像电商产品列表中的“新品”一样做类似的处理了。
通常我们在对slogan排版的时候,一行中主标题的字数不要太多,最好是控制在4个字左右。要注意的是这里强调的是“一行中”,为什么呢?因为主标题通常是要做放大处理的,如果一行中的主标题文字过多,势必会占据更大的横向空间,这样如果画面中还要出现其他的元素,比如人物原画,那么就会对我们的排版造成一定的困扰。再者,同样级别的字数较多的主标题如果排成一行,也不太利于浏览者去进行断句,快速找到主标题中的重点信息。所以,如果主标题中的文字较多,我们可以根据实际情况适当进行断句,拆成2行;或者是将一些至于首尾的修饰性定语单提出来,做标签处理,同样可以使我们的主标题做一个很好的层级区分。
根据上面的描述,例二添加完图形修饰后的效果如下:

那到这里我们的第二步基本上就算完成了,这里主要是对slogan的层级做一个断句的处理,目的也是为了让我们的排版更加合理和易读,通过这一步我们对最终的文案排版会有一个相对明确的认识,现在差的就只是选择合适的字体,并且根据不同的页面风格,对排版中的图形修饰做进一步的细化处理了。
03. 选择合适的字体,对修饰图形做进一步细化
选择合适的字体,这点我觉得很好理解了,就是根据不同的风格页面需求来定位相应的字体。比如:武侠风的首选书法字体或者粗宋体,枪战动作类的选择一些棱角分明、外形看起来比较坚硬的字体,活动类的可以选择一些笔画较粗的非衬线字体等等。(这里选择的字体主要是针对slogan中的主标题。)

那么我们可以看到,对于出自《新天龙八部》的例一来说,这里的主标题我选择了书法字。首先,天龙是一款武侠类的游戏,本身的专题中书法字和粗宋体就是首选,鉴于鬼谷这个门派的牛逼之处(据说他们一出场就单挑其他十二大门派),所以这里选择了更显霸气的书法字来做主标题,其他的标题则选择了宋体类型字,以识别清晰为主要出发点。另外,“内测资格限量领取”这句副标题的修饰图形也由矩形框变成了两端的图形修饰,这里主要考虑到主标是书法字,并不像其他字体看起来那么规整,鉴于书法文字的高低大小错落,所以副标题没有选择较为方正的形状去修饰。大家还可以看到“新门派”下面的红底已经从一个圆角矩形变成了墨迹,这也是从页面的类型和风格出发而做出的进一步细化。

按照我们的排版,加上各种效果之后,最终显示如上图。

例二出自《刀剑英雄》,虽然也是古风,但是这个专题的定位是偏活动类型的,所以这里也并没有选择粗宋或者书法字,而是选择了比较粗壮厚重的非衬线字体去做主标题。修饰图形上也选择了较为常见的圆形作为趁底。最终效果如下:

最后再说一下第二步中的“添加图形修饰”,其实这个样式非常的多,有时候根据一种特别简单的可以演化出很多种不错的样式。大家可以根据实际情况去进行绘制,多去尝试,会有意想不到的效果。下面给大家一些例子,帮助大家更好地去理解。

04. 小结
这次的小教程到这里就基本结束了,内容不多也不复杂。按照上面的方法不能保证你排出特别惊艳的版式,但是大体上的层级还是可以很容易的去区分的。希望感兴趣的朋友在以后的工作中也可以尝试一下~本人水平有限,以上观点仅代表个人意见,如果有说的不好的地方(你也不能打我),欢迎大家一起交流讨论,共同进步。