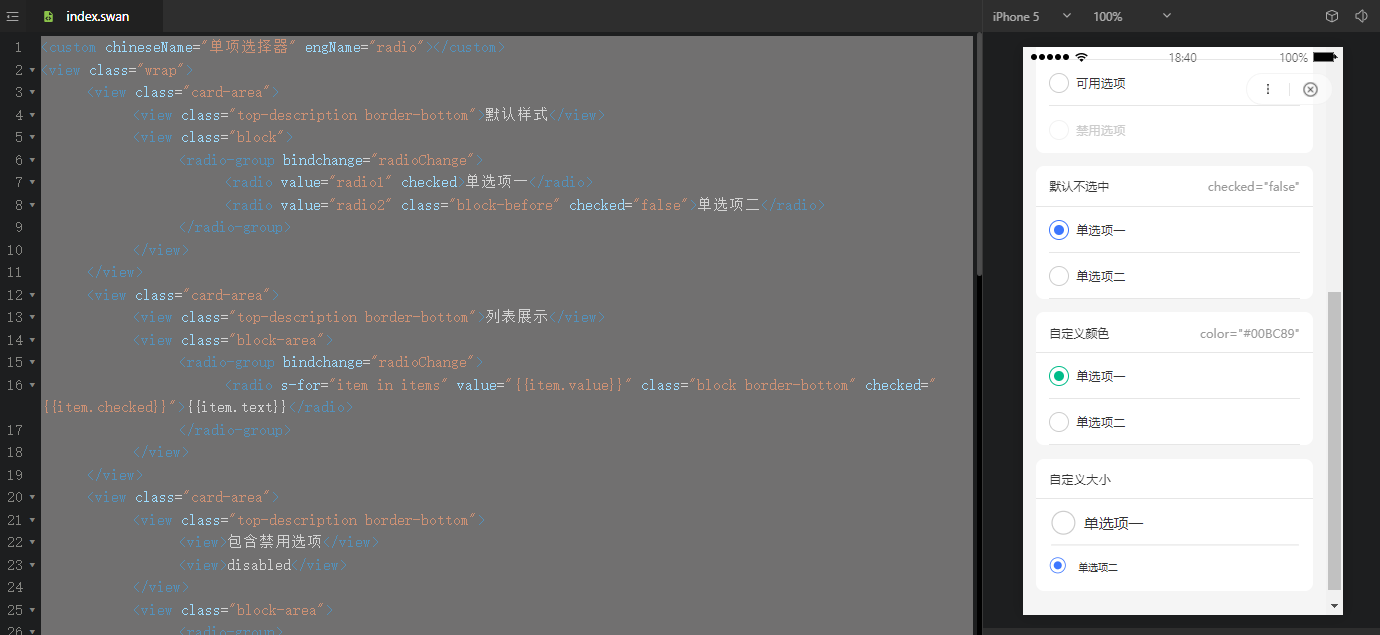
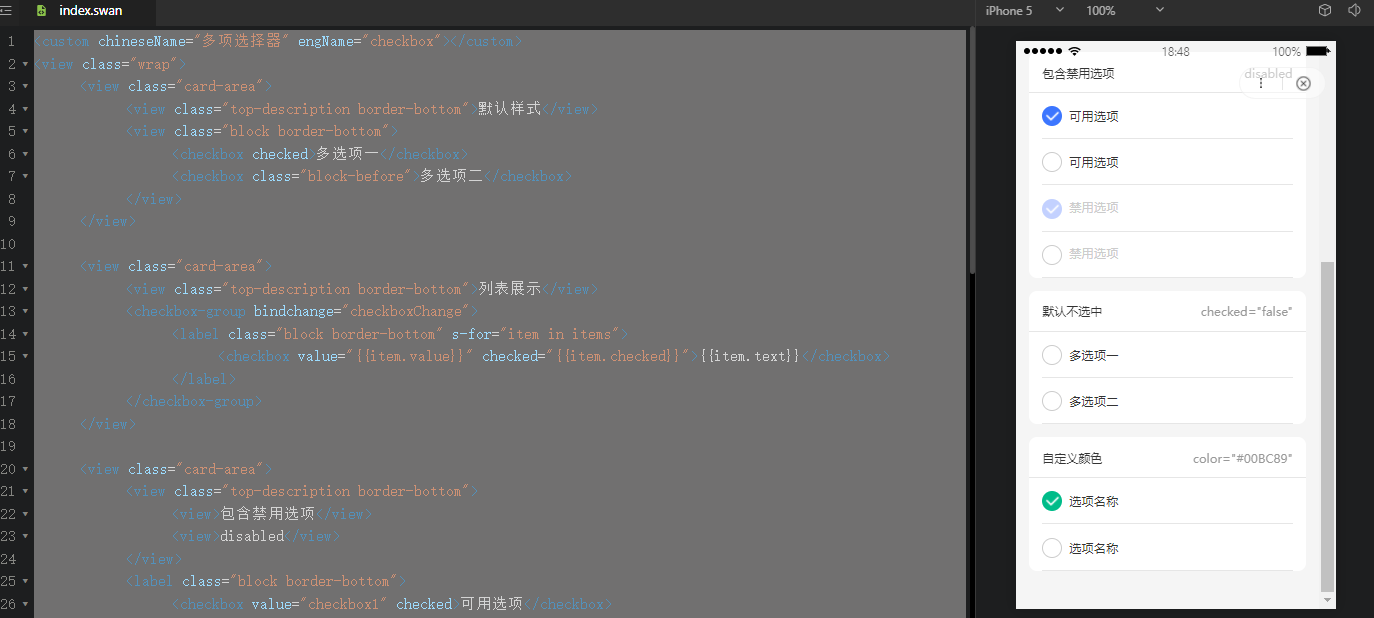
今天与大家分享的是百度小程序slider滑块样式代码内容,我们都知道滑块控件是百度小程序设计中选项控件的一类型,也被称为slider滑块代码,以下有相关的百度小程序滑动选择器设计样式可供大家进行参考。

百度小程序slider滑块样式代码 百度小程序滑动选择器设计样式
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
|
min |
Number |
0 |
否 |
最小值 |
|
max |
Number |
100 |
否 |
最大值 |
|
step |
Number |
1 |
否 |
步长,取值必须大于 0.并且可被 max - min 整除 |
|
disabled |
Boolean |
false |
否 |
是否禁用 |
|
value |
Number |
0 |
否 |
当前取值 |
|
background-color |
Color |
#cccccc |
否 |
背景条的颜色 |
|
block-size |
Number |
24 |
否 |
滑块的大小,取值范围为 12-28 |
|
block-color |
Color |
#ffffff |
否 |
滑块的颜色 |
|
active-color |
Color |
#3c76ff |
否 |
已选择的颜色 |
|
show-value |
Boolean |
false |
否 |
是否显示当前 value |
|
bindchange |
EventHandle |
否 |
完成一次拖动后触发的事件, |
|
|
bindchanging |
EventHandle |
否 |
拖动过程中触发的事件, |
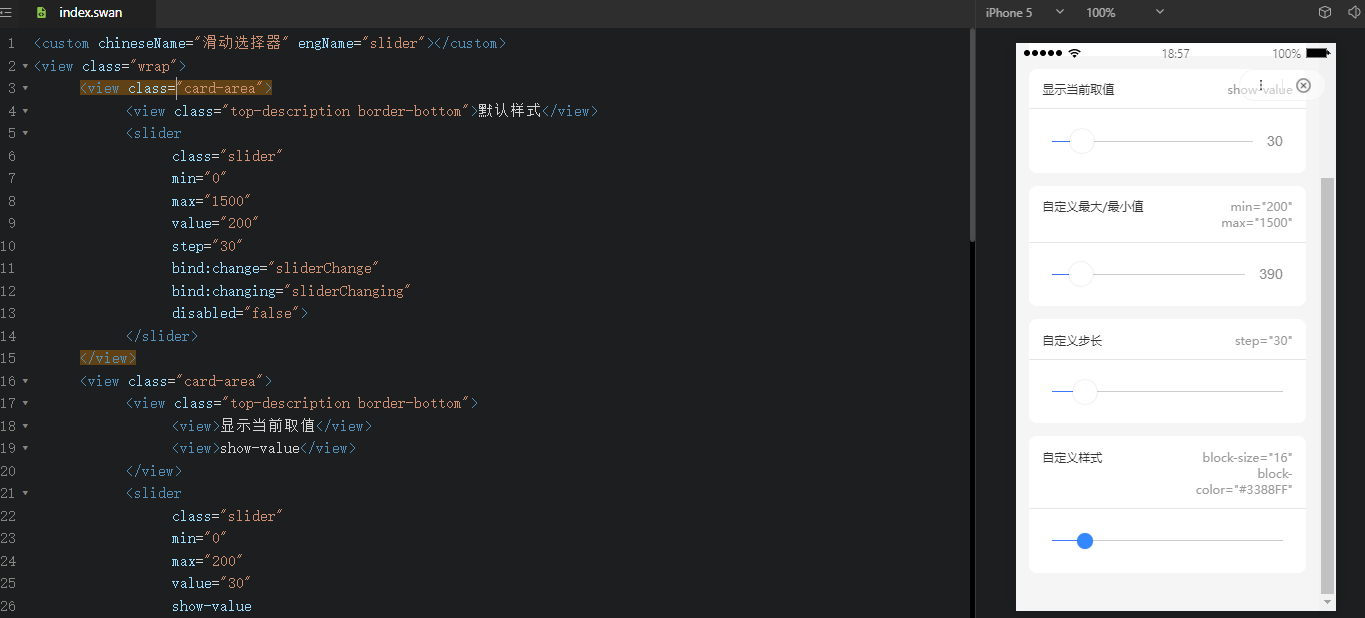
<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">默认样式</view>
<slider
class="slider"
min="0"
max="1500"
value="200"
step="30"
bind:change="sliderChange"
bind:changing="sliderChanging"
disabled="false">
</slider>
</view>
</view>

<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">
<view>显示当前取值</view>
<view>show-value</view>
</view>
<slider
class="slider"
min="0"
max="200"
value="30"
show-value
step="30"
bind:change="sliderChange"
disabled="false">
</slider>
</view>
</view>

<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">
<view>自定义最大/最小值</view>
<view>min="200" max="1500"</view>
</view>
<slider
class="slider"
min="200"
max="1500"
value="400"
show-value step="30"
bind:change="sliderChange"
disabled="false">
</slider>
</view>
</view>

<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">
<view>自定义步长</view>
<view>step="30"</view>
</view>
<slider
class="slider"
min="0"
max="1500"
value="200"
step="30"
bind:change="sliderChange"
disabled="false">
</slider>
</view>
</view>

<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">
<view>自定义样式</view>
<view>block-size="16" block-color="#3388FF"</view>
</view>
<slider
class="slider"
min="0"
max="1500"
value="200"
step="30"
block-size="16"
block-color="#3388FF"
activeColor="#3c76ff"
backgroundColor="#cccccc"
disabled="false">
</slider>
</view>
</view>