任务通常指的是有目的性的工作与行为,例如领导给你一个买烟的任务,妈妈给你一个去菜场买西红柿的任务,这些都是任务,并且都有一个目的。而行为则是在完成任务的过程中,我们需要做的事情,例如你要买烟,那么你首先要坐电梯下楼,步行到烟酒店,向老板询问要购买的香烟,付款等一系列行为。为了完成任务,用户可能有不同的行为,你可以选择坐电梯,但是当电梯人很多的时候,走楼梯也许是更好的选择,但目标依然不变。
任务与行为都是可以被设计的,通过设计的手段我们可以提高任务的完成效率,提高用户行为准确性。如何对任务和行为进行设计也就是今天我们要探讨的内容。
在数字产品中,有非常多的任务等待用户去完成,有的是用户发起,有的是产品业务引导用户去完成,例如修改个人头像、添加收货地址等等。任务听起来比较抽象,很多设计师不知道怎么去安排任务和处理任务的节点,那么我们来看一下如何完成这样的任务流程的设计。
1. 分析任务
假如我们现在需要进行一个家电报修任务流程的设计,那么我们要来分析一下这个任务中需要明确的 2 个要素:
背景和目标
用户可以通过报修流程自主完成家电报修,预约维修员上门维修。
目标用户是谁
购买过相关产品的用户
2. 如何划分任务节点
分析用户行为与触点
要对家电进行报修,那首先要先确定报修的是什么家电,其次需要对家电类型进行选择、输入,然后填写相关的维修信息,例如发生了什么故障,维修地址在哪里,预约上门时间,填写备注,相关服务的说明。最后提交订单并查看服务受理的进度。
那么到底这些任务需要划分成几个界面呢?每个界面放多少内容,很多设计师在这一步就会比较纠结,那么我们就可以把用户行为和触点来进行一些假设,先将这些行为做成卡片。初学者可以先用这个办法来进行梳理,掌握熟练之后自然而然的可以直接进行快速的划分界面。
然后我们将卡片填充到界面容器中,思考当前容器中的信息内容是否会溢出,行为与任务节点是否契合,并对用户行为进行分类,例如填写选择报修家电、填写故障的原因、填写维修地址、预约时间、填写备注属于强关联的行为,而查看服务受理进度则属于下一个任务节点的用户行为,并不能直接在一个界面中填充。于是从这一步来看,任务流程节点可以划分出 2 个:1.填写报修信息 2.查看报修进度
然后我们继续思考,填写报修信息界面的用户场景是否较为复杂,是否需要拆分,交互设计的原则并不是路径越短效率越高的,如果单个任务节点需要用户操作的内容过于复杂,也会降低效率与体验。所以在填写报修信息这个节点中,我们可以发现用户在选择报修电器的时候可能会有比较复杂的场景:
- 系统自动调出订单里的家电型号供用户选择
- 自己添加家电,但用户可能不知道自己要报修的家电是什么型号
有小伙伴想问,既然能够自动调出为什么还要手动添加呢?因为这里还存在一个场景那就是你家的电器是别人给你买的,比如我给我妈家买了一个净水器,净水器坏了我妈想自己通过小程序报修,这个时候系统是无法读取到这台净水器的订单记录的。
然后选择家电时,可能会涉及到多个家电的选择,比如你买了某个品牌的多个产品,那需要从多个产品中选择需要报修的那个。综上所述,可能将选择报修电器这步行为单独做一个任务节点会更好,虽然节点多了一个,但是场景更聚焦,任务看起来也不会那么复杂。
在填写报修信息的时候依然也可以修改需要报修的家电,而不需要再返回上一个节点。
穷举场景,划分核心与支线
当我们划分好任务节点后,剩下的场景穷举也就比较简单了。核心的任务和用户行为我们已经梳理完毕,剩余的支线场景我们再去补全即可。例如提交订单后无人联系,那么可以提供一个催单的功能,如果服务不满意可以进行投诉,对服务过程中的收费项目进行一个说明等等。
用户行为与布局
这也是我们绘制原型和线框需要考虑的,我们需要用什么控件来引导和组织用户的行为,帮助用户完成这次的任务。那么我们一步步来看。
第一个任务节点是选择电器+手动添加,所以我们需要一个能够进行单选(订单列表)的 box 以及一个手动添加的按钮。同时需要将手动添加后的界面也思考一下,如何让用户快速的进行电器的筛选和添加。这里可以用一个纵向导航,类似商品的分类,同时加上搜索。
这里就要注意了,先给用户添加按钮还是先让用户去选择。大部分的场景还是用户自己进行自购的,所以一般订单都可以直接根据下单的手机号直接读取到,只要登录应用之后。但不要忘了,如果当前购买的产品太多,那么添加按钮会被顶到下方,用户可能会看不到。所以固定在顶部是更好的选择,这里不需要纠结谁的使用场景更多谁放前面的问题。
第二个任务节点在输入报修信息的时候可以自动带入一部分信息,例如下单地址、产品型号等,同时也要支持地址和型号的修改。我们来看一下布局是怎么做的。
在第三个任务节点查看报修进度的时候,比较关键的信息是报修的地址、报修电器以及单号,其次是报修的进度,当报修进度到达排工时,可以给用户工作人员相关的信息。在提交报修单后,也需要提供用户进行客服咨询的功能服务。最后是对本次服务其他支线需求,例如催单、投诉 等。
1. 任务设定不清晰,复杂且无序
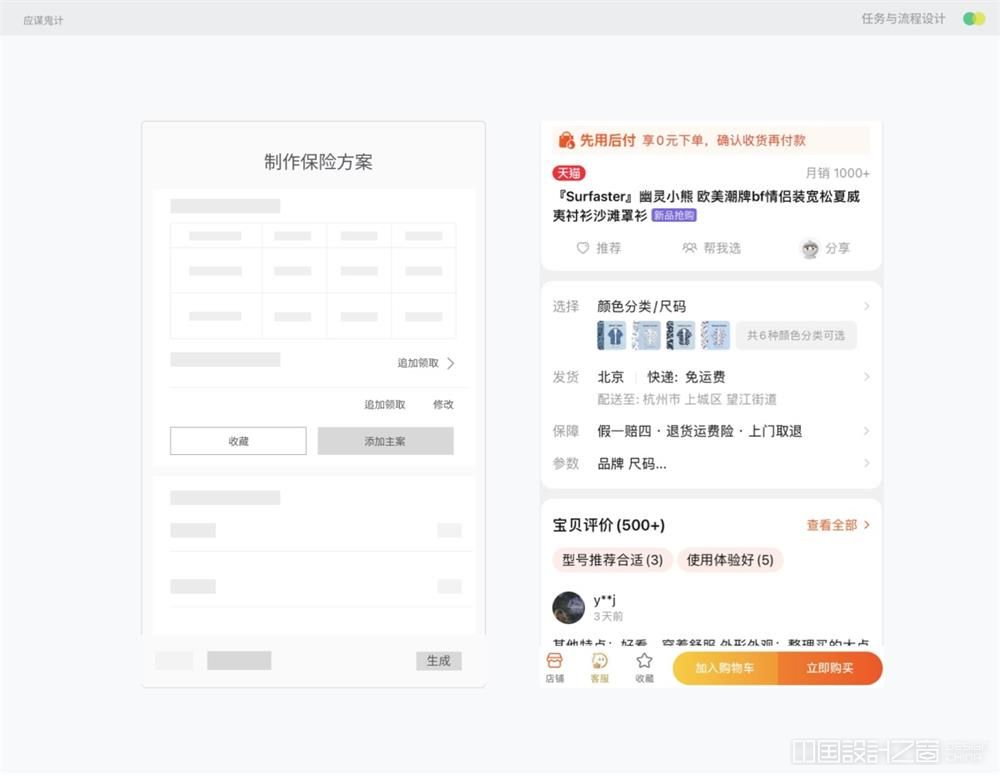
我们先来看下方的界面案例
我们在设置任务流程时,首先要明确什么是核心任务,什么是次要/支线任务。在这个界面中除了底部的核心按钮“生成”以外,还有其他的任务,例如领取、修改、附加险、添加主案、收藏方案、收件人信息填写等。这里就会让用户开始迷茫了,如果我要最终完成“生成保险计划”,我该需要怎么操作?其他的按钮我该如何去点击,有什么顺序,有什么是必填或非必填的吗?
显然,在一个需要有严谨逻辑步骤的任务流中,不适合将所有的任务按钮都布局在一个界面中。这和一些电商的详情是有区别,有人会说那类似电商的详情不是也有很多这样的按钮嘛,除了加入购物车和购买以外,还有领券、查看评价、去店铺主页逛等按钮,为什么它可以这样,而这个界面中就不行呢?
- 这个界面的任务都需要用户进行填写、设置,需要花费较大的认知成本。
- 电商详情的按钮不是根据顺序和流程设置的,而是根据用户的场景和需求,按钮放那边你可以完全不看也不影响你最终的下单。但是这个界面中明显不行,用户在识别这个界面中的按钮和信息的同时会思考,我如果要完成最终的“计划生成”,这些按钮我是不是都需要进行点击,或者是否要按照顺序点击。
所以类似这样的界面我们需要进行线性化,让用户知道哪些任务需要先完成,把任务节点划分清晰,这样用户的效率也会提高。
2. 线性任务的容错率
那讲到线性任务不得不提到它的容错率。线性任务经常遇到的几个问题就是
- 让用户经常返回操作修改,降低效率
- 步骤太多用户失去耐心
- 任务结束进入死胡同没有闭环。
第一种,用户可能频繁需要返回,例如在多层级分类筛选的流程中或者超长步骤的表单填写。这种情况下用户如果对之前的信息要修改,那么就会出现问题。
我们通过合并触点或行为的形式,将可以在一个界面中完成的任务进行组合或提供一个公共页。但是不管使用哪种方式,依然要分清楚当前任务节点的独立性,如果有行为、场景冲突的情况下是不能合并的,例如需要校验或者必须填写某些信息后才可进行下一步任务的情况下是不可以合并的,也不能使用公共页来解决问题。
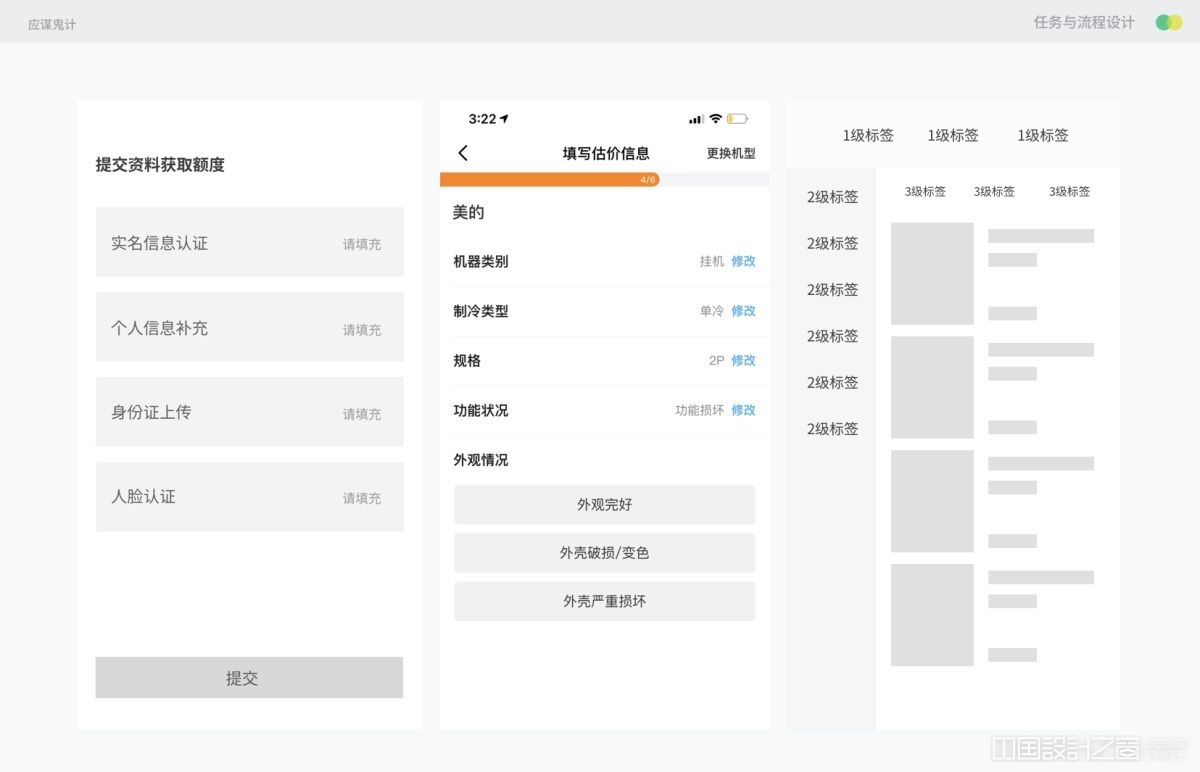
还有一种类似公共页的形式,像闲鱼的二手电子产品回收,需要填写相关产品信息。这里其实也可以看作是一个公共页,只是相比传统的公共页形式这里需要填写单个选项少,并且可以直接在公共页中选择,这种形式虽然很像,但是和传统不同的是,他在最初阶段无法看到一共需要填写哪些信息,只有选择完一项才会出现下一项。这里我们也可以猜想一下,为什么一开始不直接把所有选项放出来让用户去修改呢?因为这里的选项也并非是有前后逻辑关系的。
两个原因:
- 由易入难用户更容易接受,初始阶段给予大量选项用户很容易放弃。
- 节省了 n 步选择的操作。前者选择完一项自动会展开第二项,后者则需要点击-选择-点击,每一个步骤多了一次点击。
所以完全线性的任务流程条件是比较苛刻的,也并不是所有线性流程都不好,要学会甄别。
3. 任务的闭环
第二个情况先不去解释,咱们直接看第三个问题,也是一般交互设计容易犯的一个问题。那就是闭环。为什么要闭环,比如你想跟你的女神表白,当你请女神吃了饭看了电影之后,却忘了说我中意你,这是多么的可惜。这是一种情况,还有一种情况就是你表白了,她同意了,你的目标达成了,但是最后让你的女神自己打车回家,让人有点失望。所以表白要彻底,好人也要做到底。闭环最关键的找到最初的设计目标。
还有如果咱们有活动进行优惠券发放的场景,也要注意引导用户使用优惠券或者在可以使用的场景继续逛,而不是让用户领取完优惠券后直接结束任务。
在上文中,我们提到的报修流程,当提交完信息后会需要一个状态页,例如预约成功,然后让用户查看预约的阶段,很多设计师在这步可能会分开设计,先给一个状态页,再在这个状态让用户点击查看进度。其实没必要,直接做在一个界面中即可。
闭环还要注意消除用户的不安全感,例如像饿了么下单后的状态一样,直接去掉返回键,告诉用户你完成了,也没有返回的必要了,你这时候可以去领取金豆兑换商品或者查看订单状态也可以完成订单返回首页。给用户的行为安排的明明白白。
4. 任务的逆向逻辑
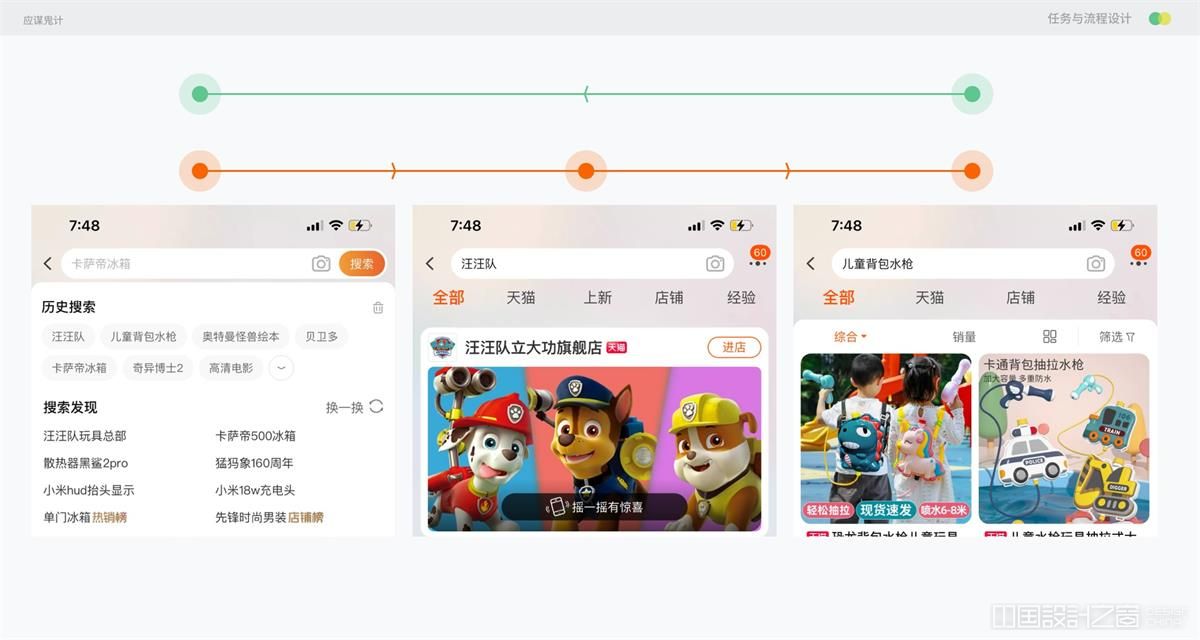
正向逻辑大家都会做,但是往往会忽略一些逆向流程。例如搜索的逆向流程,如果我们进行多次搜索后再进行返回,是进入到上一个关键词的结果页还是回到默认状态。应该是要回到默认状态页,也就是点击搜索框后进入的初始状态。另外,逆向流程要注意的是返回上一步后,当前步骤是否需要提供保留提示,例如需要用户大量编辑和填写的表单,点击返回后需要给出弹窗提示。
任务流程设计并不难,关注好用户的核心场景,主线流程一定要清晰,不要被支线流程干扰。在原型设计上也要注意信噪比,突出重要的信息与行为引导点。步骤多并不意味着效率低,步骤少也不代表效率高,在成熟期的产品中也要做好 a/b 测试来多多分析。设计如何落地,如何确定方案,很多时候不是理性的,也没有任何标准,每个人的意见都带有一定的主观性,设计师也在很容易在其中迷失,掌握好客观的验证方法,可以提高工作的效率。