使用原生代码在各平台实现复杂的动效是一件性价比较低的事,还要考虑到适配不同屏幕尺寸。无论对设计师还是开发人员都是比较繁琐的。
而使用了lottie之后,可以做到同一个文件能应用到不同的平台,还能极大地减少开发成本。
一:什么是lottie
Lottie 是Airbnb开源的一个面向 iOS、Android、React Native 的动画库,能分析 Adobe After Effects 导出的动画。
不仅使用简单,还能很好地实现动效设计师设计的动画效果。
而怎样才能将设计师在AE里制作好的较为复杂的动画转换成lottie?
这时候今天的主角Bodymovin就要出场啦~~
就是这个叫Bodymovin的AE插件,是一个可以把动效设计师在AE里做好的动画导出为json格式,然后以Android/iOS原生动画的形式在移动设备上渲染播放。
能帮助设计同学很容易的将AE动画导出成代码文件提供给开发同学使用。
现在我用工作中使用到的案例给大家分享Bodymovin这个插件具体的应用。
二:Bodymovin导出案例
针对设计师在AE里做动画会遇到用到外部图片素材和完全只使用图形层制作动画的两种情况,分别分享这两种情况的区别。
1.有用到外部图片素材制作动画
设计师在制作动画的过程中有时候不可避免会遇到用到图片素材的情况(个人建议尽可能少的去使用图片素材,后面会讲到具体原因)
我用腾讯动漫APP里的下拉刷新动效为例:
动画预览:

制作这个动画的时候,动画里只有黑子眼睛和飞碟下面的线条做了细节动画,所以其余不用做细节动画的部分我用到了其他设计师提供的素材图去制作。
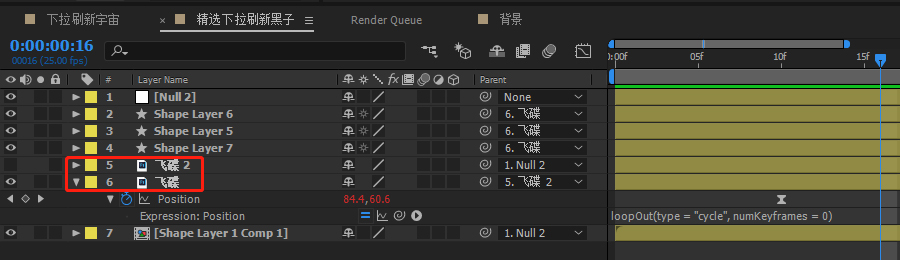
AE里的截图如下:

检查好动画无误后即可使用Bodymovin插件进行导出。
(导出方法后面会有具体阐述~)
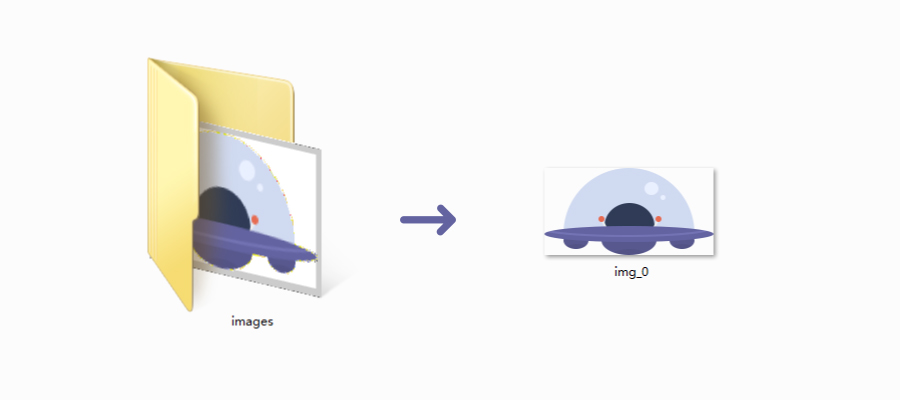
这时候需要注意,由于用到了图片素材,导出来的结果除了json文件还会多一个名字为“images” 的文件夹。如下图所示:

这个文件夹就是用来存放你在AE里所使用的图片素材,你所使用到的图片会被命名为“img_0”

是不是已经猜到了,如果我用了两张,三张,四张…….图片,
那么在导出的json文件夹里就会出现“img_1”“img_2”“img_3”……以此类推。
这就是我刚刚说为什么要尽量控制使用外部图片素材,用了更多的图片就会增加导出json文件的体积,给开发造成困扰。
2:只用到图形层制作动画
下面我用腾讯动漫海外版搜索页面的交互动效为例。
AE中只使用图形层做出以下动画:

AE里截图:

AE里动画制作完成后就可以打开Bodymovin神器啦~~
找到你导出的json文件和你在AE里生成出来的动画预览一并给到开发小哥哥小姐姐,
方便他们检查实现的效果是否完美还原了设计同学做出来的效果。
还要记得同时给到标注哦~~

用在界面的效果展示:
三:Bodymovin插件的安装和使用
那这么好用的代码转换神器是如何安装和使用的呢?
准备工具:
1.AdobeAfterEffectsCC2017以上,旧版本不支持
2.Bodymovin插件(lottie-web-master压缩包里面)
3.ZXPInstaller软件(用来安装Bodymovin插件到AE使用)

由于时间关系,我已经打包好方便各位看官享用!啊!真香~
https://share.weiyun.com/552FVF9
安装方法:
1.安装好AdobeAfterEffects(这个不用多说了吧!)
2.安装ZXPInstaller软件!!(点点点点点,非常简单)
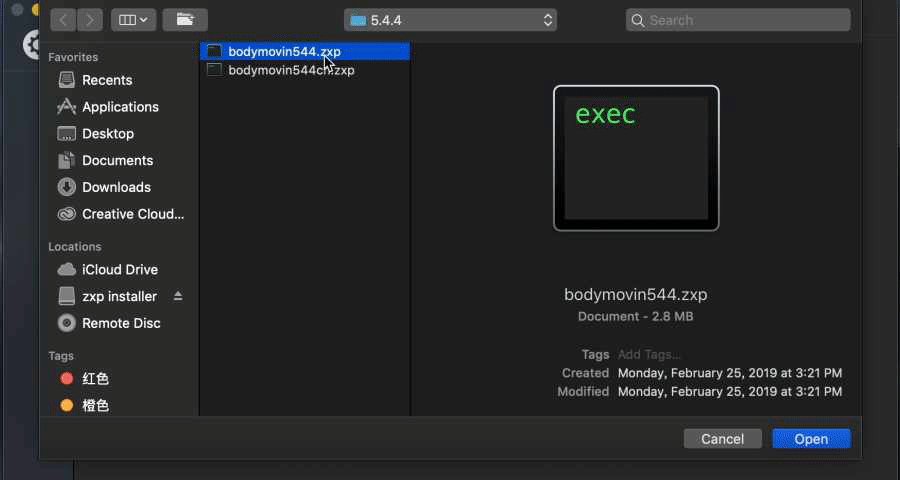
3.打开ZXPInstaller,点击“File”—“Open”菜单项载入。快捷键 win:Ctrl+O mac:cmd+O
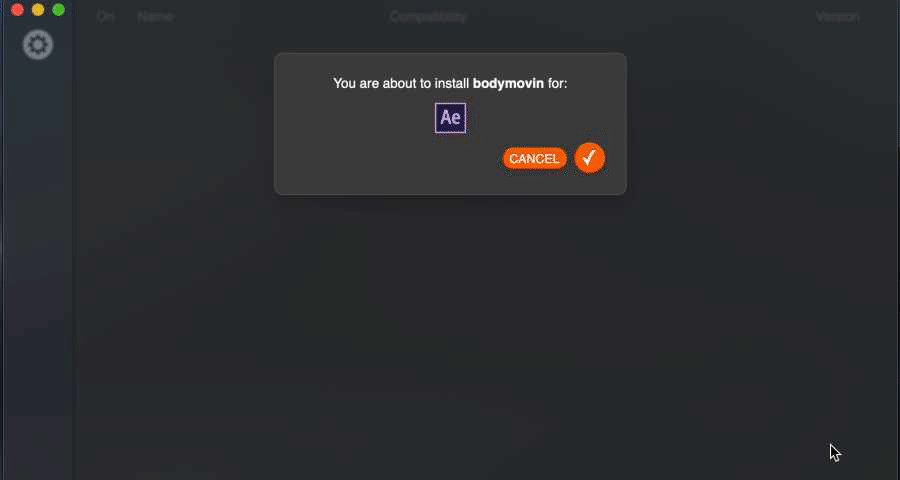
在lottie-web-master文件夹—build—extension—bodymovin.zxp,这个就是插件包了,ZXPInstaller会自动开始安装。

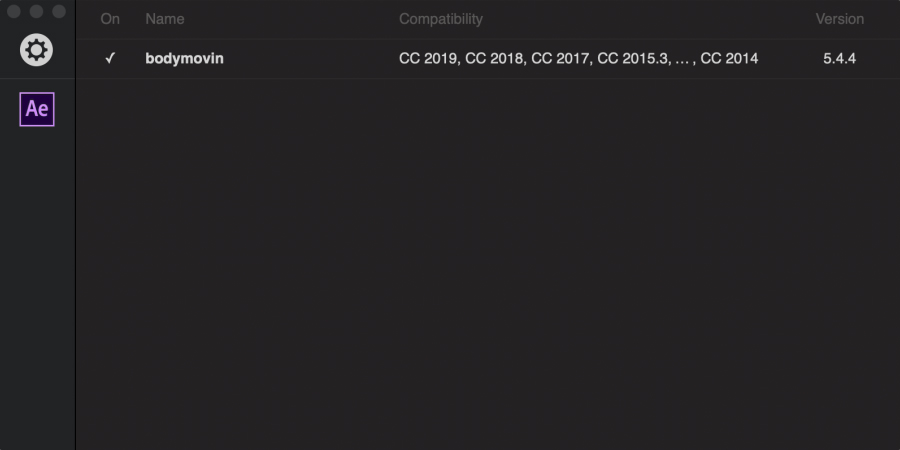
安装完成后的软件主页面如下图所示,表示插件已成功安装。

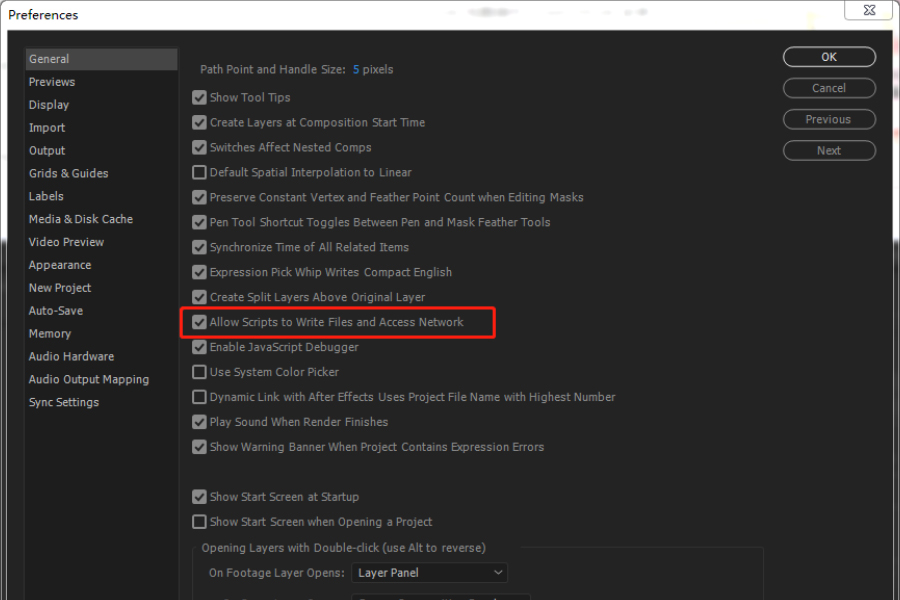
4. 打开AE,要先对AE进行允许AE使用脚本设置,路径如下:
win:Edit(编辑)—preferences(首选项)—general(常规),
勾选AllowscriptstoWriteFilesandAccessNetwork(允许脚本写入文件和访问网络)
mac:aftereffect—preference(首选项)—general(常规),
勾选AllowscriptstoWriteFilesandAccessNetwork(允许脚本写入文件和访问网络)

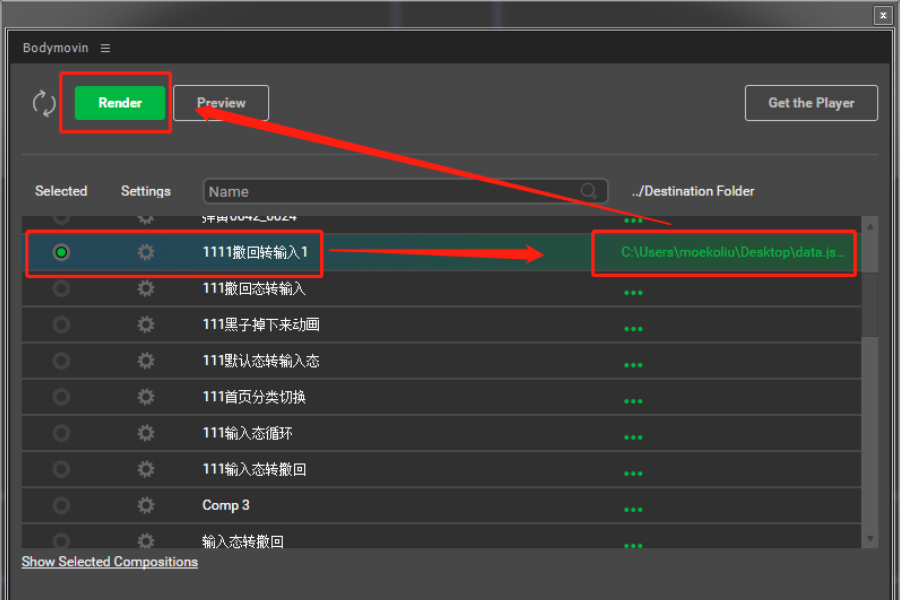
5. 点击window(窗口)--extensions(扩展)--Bodymovin就可以打开Bodymovin插件的界面使用插件了。

选择你要导出的合成和存储路径,再点击渲染即可输出当前选择的合成动画json文件。
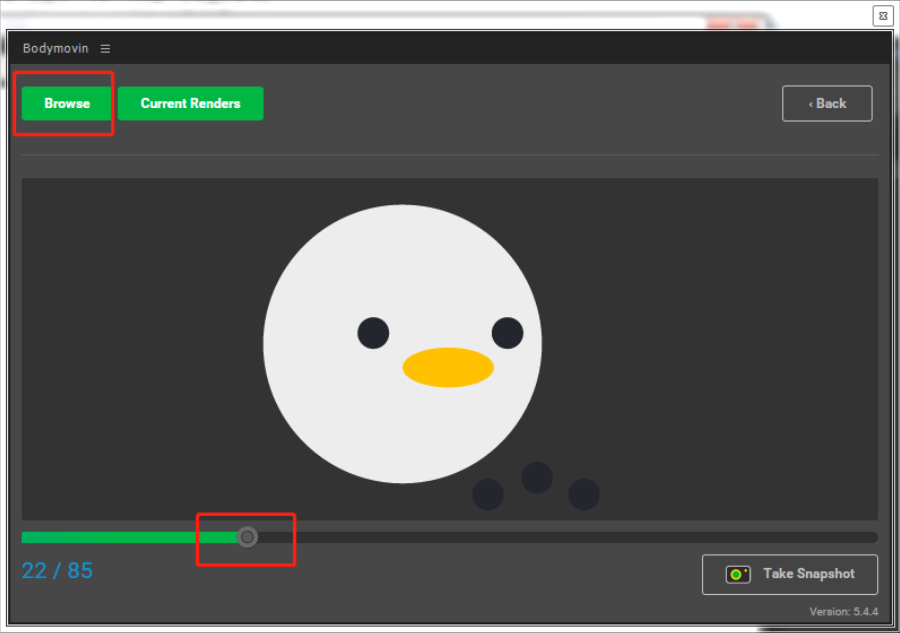
输出后设计师想要检查一下json文件是否和我们做的动画一致,Bodymovin插件也是很贴心的提供了预览功能,
具体操作如下:
点击左上角的“preview”按钮

检查完json文件正确无误后,接下来就可以给到程序猿小哥哥去实现啦~~~不过要记得给小哥哥准确的标注哦~!
四:存在的问题( 测试版本:5.4.42019.2.25更新 )
Bodymovin插件方便了设计师和开发,但是它也并不是完美能支持所有AE动画的导出,
这里给大家总结了目前我在工作中所遇到的Bodymovin插件存在的一些不支出导出的问题。
先说说关于表达式,亲测是支持导出的!!!
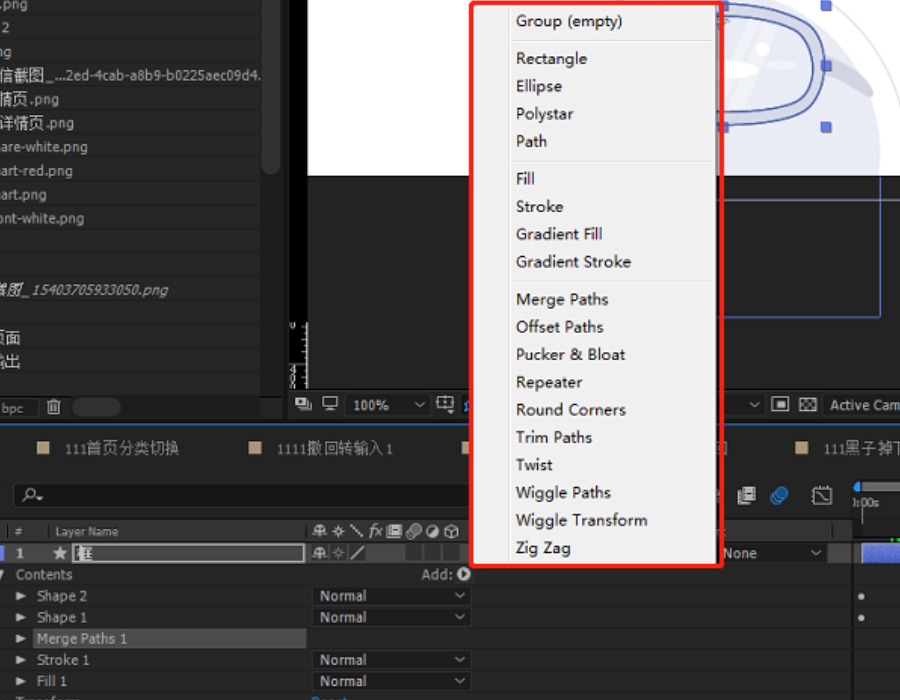
1:图形层属性不支持列表:

Gradient fill(渐变填充)
Gradient stroke (渐变描边)
Merge paths (合并路径)
Twist (旋转)
Wiggle paths (扭动路径)
Wiggle transform (扭动变换)
2:自带特效大多不支持,最常用的目前遇到的不支持的如下:
Gaussian Blur(高斯模糊)
Echo(残影)
Gradient Ramp(渐变填充)
CC bent it (弯曲变形)
3:常用的融球效果

(图片来源于网络)
融球所用到的两个特效:Rolling Shutter Repair 果冻效应修复和simple choker 简易阻塞均不支持导出。
所以要用到融球效果的设计师就要慎重了,这里提供两个解决方法:
1,和开发同学沟通是否可以使用序列帧,雪碧图,apng,gif等图片格式。
2,万能的手动Key帧,使用路径动画去做。(认真脸.jpg)
最后说说我目前遇到的能导出但是开发实现中有问题的特例:
ios端实现的时候不能识别json文件中反向蒙版信息(正向蒙版支持),但是Android是都可以识别。
所以还是要尽量避免反向蒙版的使用。希望各位设计同学在工作中多注意这样的特例。遇到了也希望能分享给大家。
五:总结
虽然有很多常用的属性和特效不支持导出,总体来说已经为设计同学和开发同学提供了很多很多的方便,相信以后这些不支持的属性都会得到很好的解决!!~
目前在工作中已经使用到了WEB页 ios开发 android开发 整体都挺顺利。
实现过程中设计同学要积极主动和开发同学去沟通你想要实现的动画效果和方式,并且
针对插件存在的不完美去选择动画的制作方法,避免因为动效的复杂而增加开发成本。





















