文字编排一共两篇,这是篇文章上篇,主要讲如何设置行高、行高与行间距的差别。那下一篇主要讲行长,在页面中如何约束行长使它更合理,阅读更舒适。另外我也希望我的文章的内容由你们来定,我可以把你们想学习的知识穿插到系列文章中,来尽量满足大家的需求。
目录
1.字号的设置
2.根据需求随意组合
3.英文的行高
4.英文的行间距
5.中文的行高
6.中文的行间距
7.行高的禁忌
8.标题行高
9.正文行高
10.混合编排
11.字体选择
1.字号的设置
字号就是字体的大小,文字从大标题H1-H7、小标题、正文、注释都要配置相对应的字号。页面的字号我是以4为基数进行递增的,最好采用偶数。像14号字的正文和13号字的注释,这种比较小的字可以不以4为基数来做。不管设计师怎么去定义字号,只要视觉上美观大方并具有关联性,采用哪种规则去约束它都可以。

另外所有的字体都要调试出深色和浅色两种配色,并分别应用在白色底色和黑色底色当中。黑色底色展示效果不好就不做展示了。
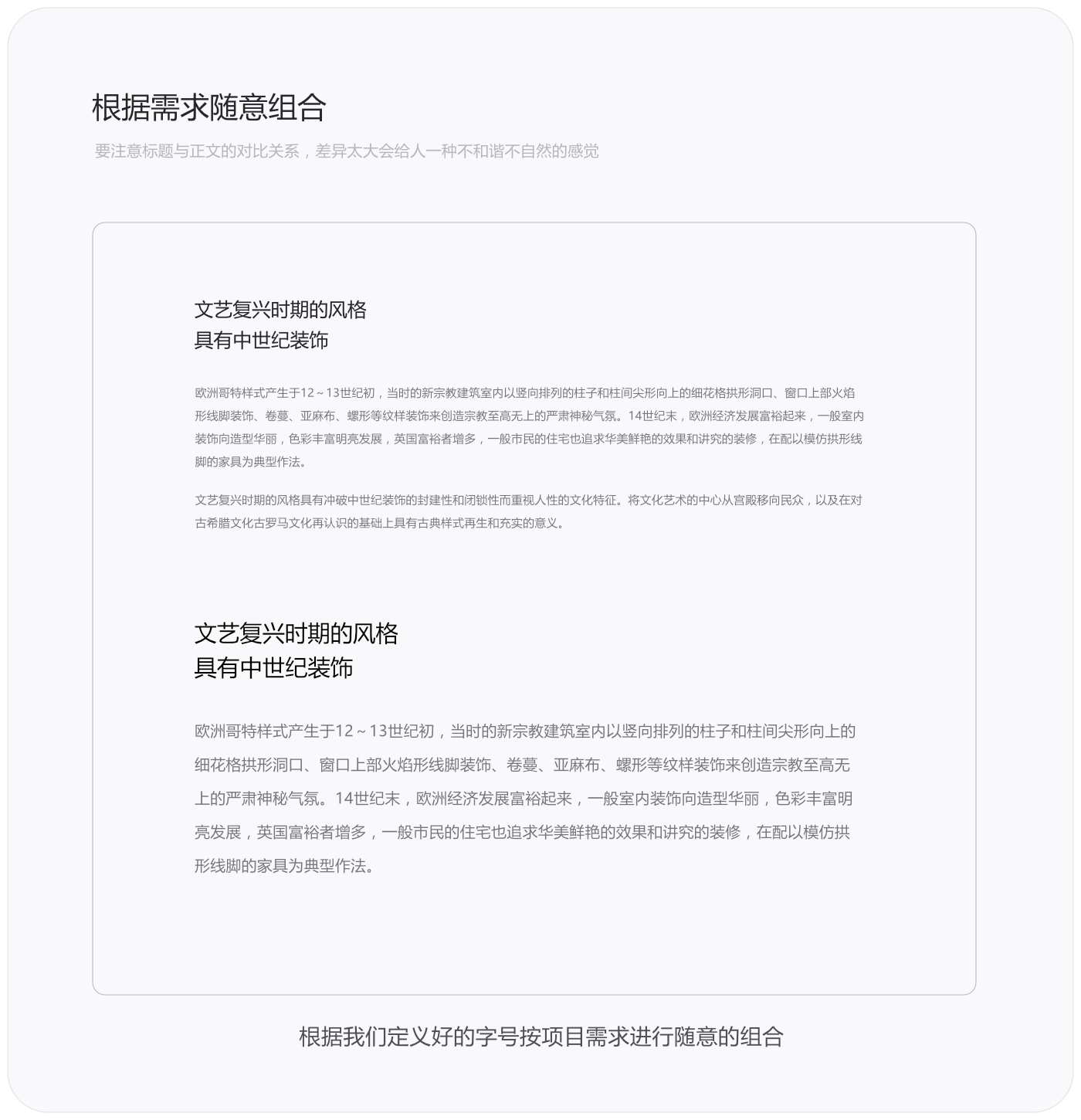
2.根据需求随意组合
当我们定义好字号,标题和正文就可以根据实际项目需求进行自由搭配了。在给标题和正文选择字号时要注意它们之间的对比关系,字号差异越大它们的层级关系就越明显,但它们之间的差异又不能太大,差异过大会影响整体的视觉平衡性,给人一种不和谐不自然的感觉。

例如:标题字号20px搭配正文字号12px;标题字号24px搭配正文字号16px。选用哪种标题搭配哪种正文也是由设计师的美感决定的。
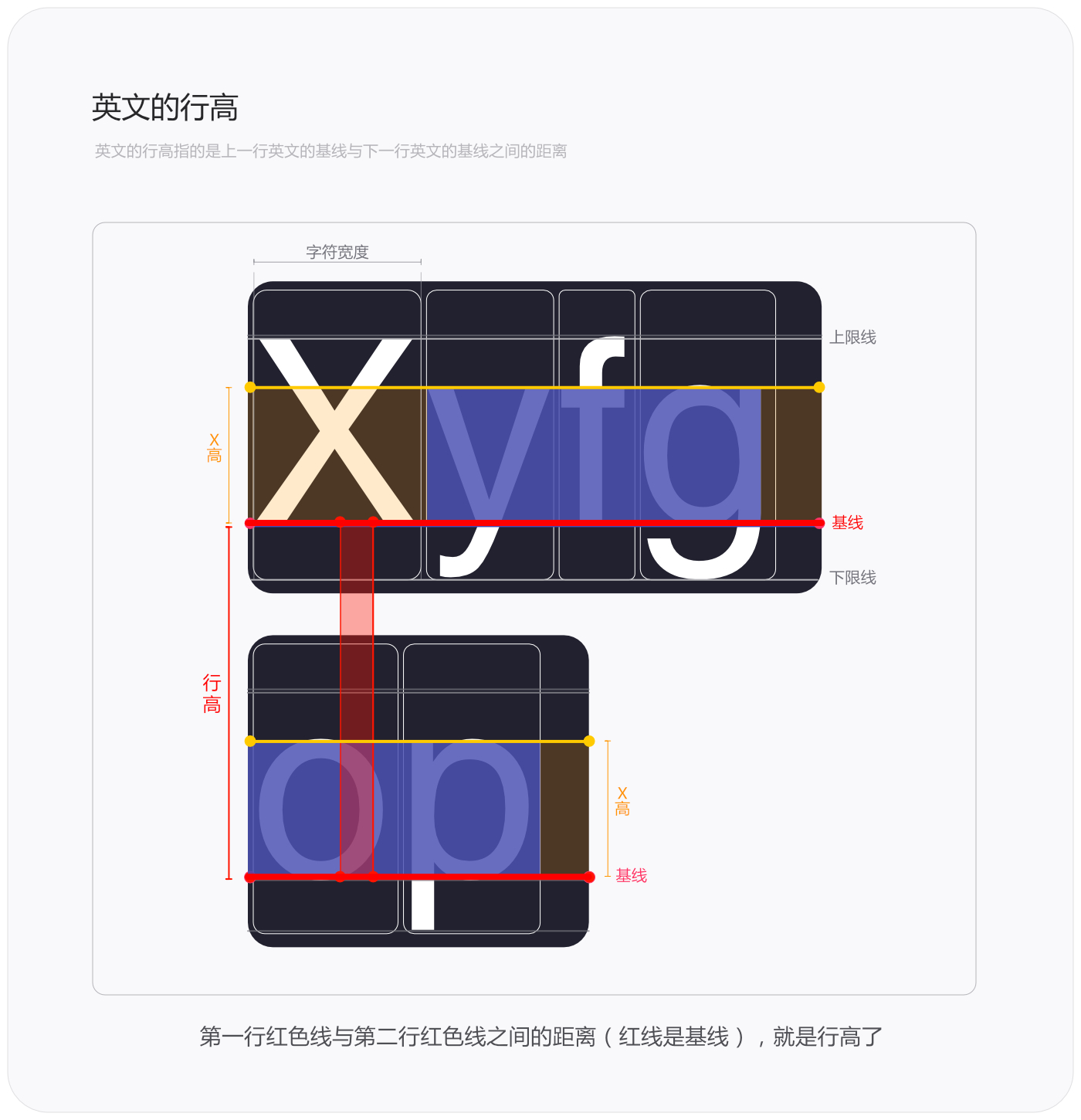
3.英文的行高
在设置文本行高的之前,需要理解一下“行高”与“行间距”的差别。前端DIV+CSS和设计Affinity Designer等绘图软件都是以“行高”来进行定义的。在CSS-Style line-height属性是行高,值分别以百分比、数值和像素来表示。例如:h1.test {line-height:112px},那标题h1的行高就是112像素了;绘图软件中控制行上下距离的也是行高。好的言归正传,中文的行高与英文行高会有一些差异,英文的行高指的是一行英文的基线与下一行英文的基线之间的距离,如下图所示。

基线是英文字体结构中的概念,先简单了解一下它吧,以后讲到字体的时候再讲它吧。我们在绘图软件填写行高的数值时,改变的就是上图所示的这段距离。
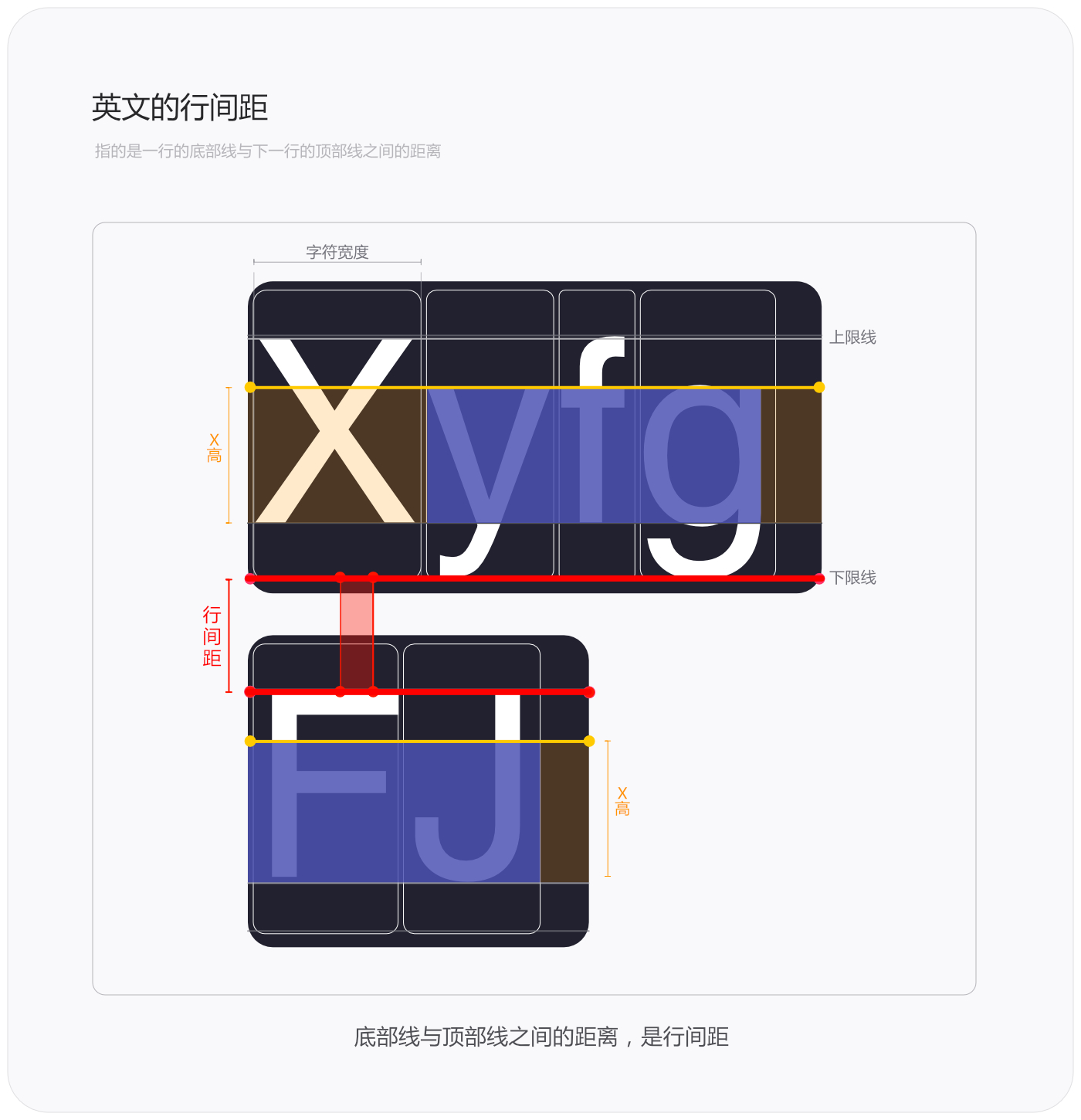
4.英文的行间距
英文的行间距就没有行高那么复杂,也不用画基线。英文的行间距跟中文相同,指的是一行英文的底部线与下一行英文的顶部线之间的距离。其实也可以简单的理解为“行与行之间的距离”并称之为行间距。另外英文底部和顶部都有对应的专有名词的,在英文字体结构中最顶部/最底部隐性的两条线称为“上沿线/上限线”和“下沿线/下限线”。这块的知识先了解一下就行,以后在字体结构中会讲到。

5.中文的行高
接下来理解下中文的行高。上面讲到说英文的行高是由基线决定的,但中文字体与英文字体结构不一样,中文里没有基线的概念,那该怎么定义行高呢。中文的结构属于方块字没有基线,所以中文的行高指的是一行中文的最底部与下一行中文最底部之间的距离。中文字体结构中没有上沿线/上限线和下沿线/下限线的概念,它们只存在于英文字体结构中。

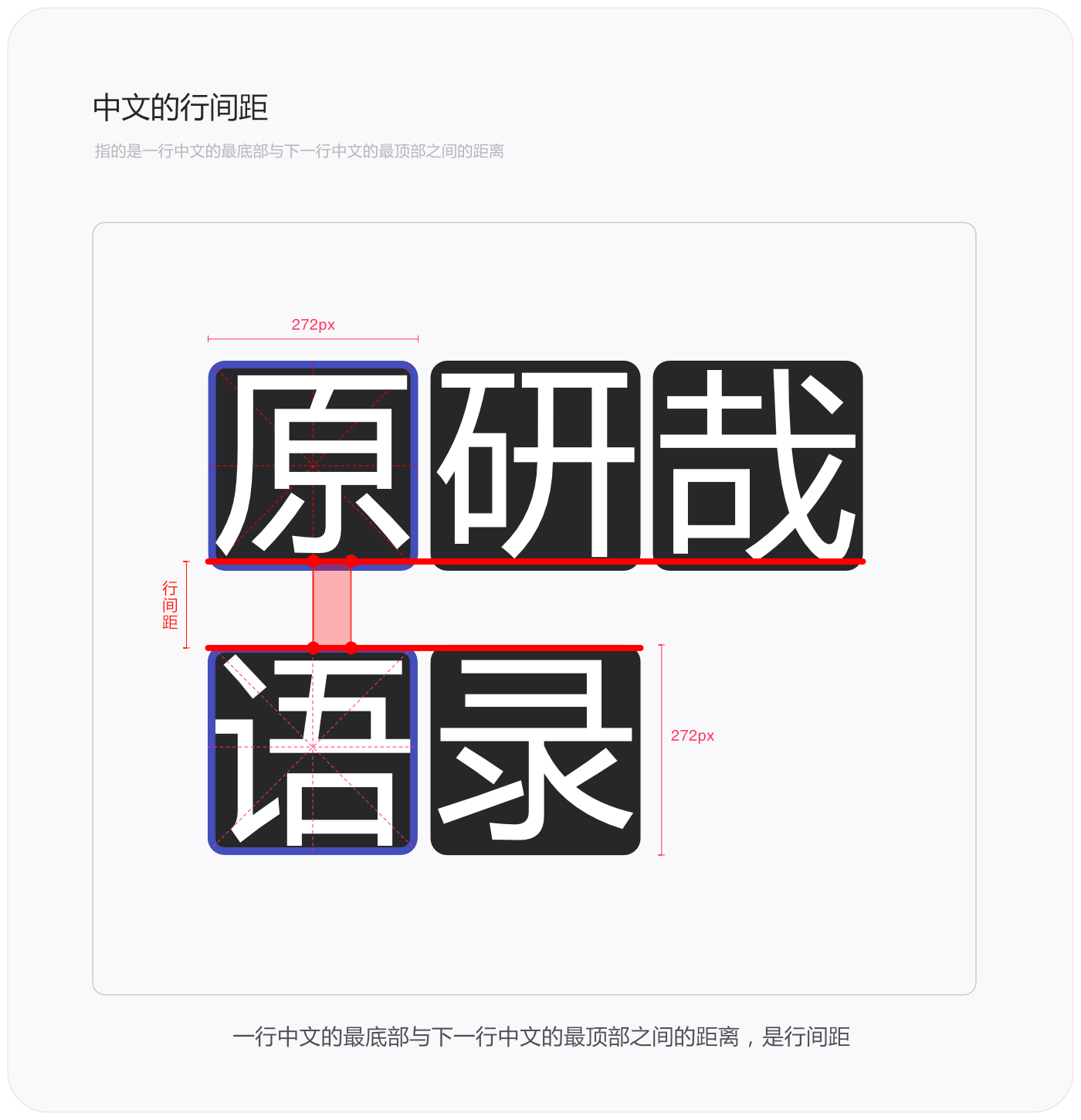
6.中文的行间距
中文的行间距就比较好理解了,跟英文的行间距的道理相同。是指一行中文的最底部与下一行中文的最顶部之间的距离。也可以理解为行与行之间的距离。
 虽然说行高与行间距的差别不太好区分,而且还有些绕,但理解它们还是很有必要的。
虽然说行高与行间距的差别不太好区分,而且还有些绕,但理解它们还是很有必要的。
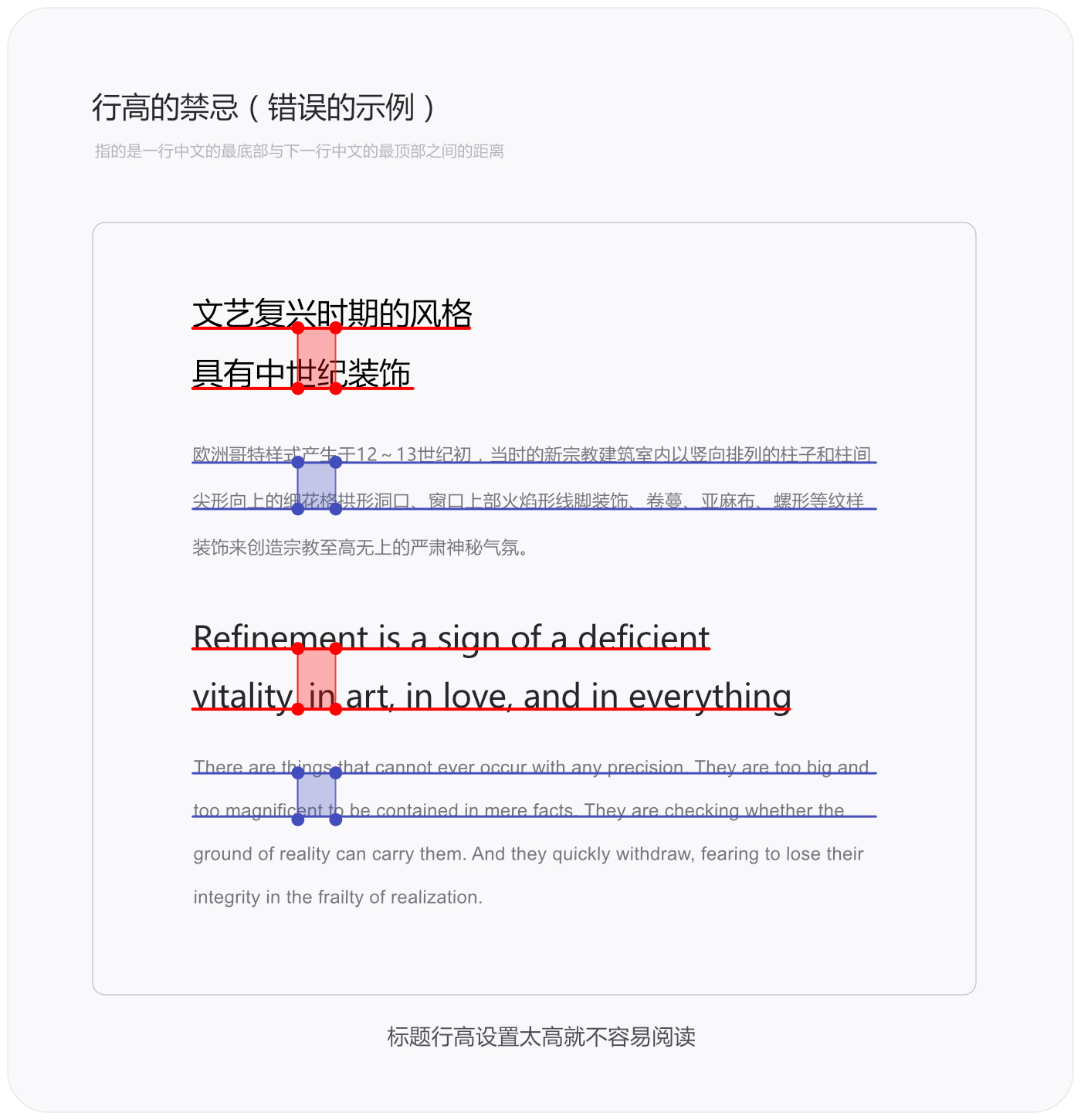
7.行高的禁忌
不管是标题、正文还是注释,他们的行高都不宜过高,行高过高会导致内容不易阅读,文字之间的整体性也会被打散。标题的字号越大行高应该越小,正文的字号越小行高应该越大。当然这些规则都是相对的,行高大小要合理把控,不能太大或过小。那要如何合理设置行高呢,往下看。

8.标题行高
标题的行高由字号决定的。平面设计中有时候可以把行高设置与字号相同,例如120pt的字号设置120pt的行高是没有问题的。在页面中行高是这么计算的,字号x倍数=行高。例如下图所示,大标题H3设置的字号是48px(12a),那行高就是62.4,即48x1.3倍=62.4。字号与行高的倍数是一点点测的,因为字号与行高的比例不会小于1.0(1倍),我就根据自身审美进行测试,从1.0/1.1/1.2/1.3....开始测,直到测出自己满意的行高。如下图所示,带颜色数字的是倍数。

最终的行高还是由设计师直观判断决定的。所以做设计要理性中夹杂感性,规则与创意并存才是一个优秀设计师需要兼备的品质。那我就拿中文字号36px和英文字号24px来举个例子,这样大家好理解一些。如下图所示:

从测试结果中找到自己满意的行高就可以了。字号x倍数=行高,这里也不怕倍数小数位太多的问题。在绘图软件中是以像素为单位,但有时候前端代码会用父继承单位“em”。例如:大标题H3的字号是48px,行高是62.4px(48x1.3倍),62.4px=1.2816667em,那转换为前端代码就是h3.test{line-height: 1.3em},直接做约等于就行了,差一点点看不出来的。
9.正文行高
来接着往下讲。正文行高与标题行高相同,差异就字号的不同选择的行高也不同。标题行高倍数大概1.0-1.6不等,正文行高倍数大概1.6-2.4不等,这也没有一定的标准,还是得根据项目情况与实际效果综合来看。如下图所示,带颜色的数字是行高的倍数。
 说到这里,经常有人问我正文的行高的值应该怎么设置,大家在做设计时都会采用1.5/2倍关系,但这不是绝对的,行高的倍数也是受字号大小影响的。像新浪新闻的正文,字号是18px,行高设的是32px,即字号(18px)x1.777(倍数)=32px(行高),如果行高倍数设置2倍以上,字与字之间的距离变大,就不太好阅读了。
说到这里,经常有人问我正文的行高的值应该怎么设置,大家在做设计时都会采用1.5/2倍关系,但这不是绝对的,行高的倍数也是受字号大小影响的。像新浪新闻的正文,字号是18px,行高设的是32px,即字号(18px)x1.777(倍数)=32px(行高),如果行高倍数设置2倍以上,字与字之间的距离变大,就不太好阅读了。
10.混合编排
好的,完全理解上述所有知识就可以把标题、正文和注释进行混合编排了。大标题字号40px、正文字号20px、正文行高40px、注释字号18px、注释行高32px、标题与正文的间距88px、正文与注释的间距64px。

11.字体选择
选择字体就没有什么技术含量了。做页面常用字体就只有那几种,微软雅黑、宋体、Verdana、arial、Times New Roman,就不举例说明了。中文网站最常用的就是微软雅黑+Arial,浏览器兼容性也最好。读到这里有人可能就会问了,载入其他字体也可以啊,是的做企业网站可以载入其他字体,但像做功能页面啊、后台页面啊,载入其他字体几乎就不可能了。所以还是要估计实际项目需求/品牌需求来选择与其相符的字体样式。

谢谢阅读
感谢支持





















