看过或听过一大堆理论知识的你,有没有被很多自相矛盾的设计原则搞混过?比如你把做好的设计发给总监看,然后他告诉你太乱了,要统一。
于是你苦苦调整了一番,当再发给他看时,他却说太平淡了,要有对比。你心想,总监特么是不是在玩我啊,一会要统一,一会要对比,这不是自相矛盾吗?是吗?当然不是,其实你自己心里明白,只是你不知道如何平衡这两者的关系。
类似这种“矛盾”的设计原则还有好几对,接下来葱爷要把它们一一理清,让这些理论知识能真正指导设计实践。
一、对齐与变化
对齐是版式设计最基础的原则之一,具体指版面中的字与字、字与图、图与图要对齐。常用的对齐方式有:左对齐、右对齐、上对齐、下对齐、居中对齐、两端对齐等。
对齐的目的是为了使版面更整洁,更便于阅读,比如下面这些作品都用到了大量的对齐关系。
我们来举个实例,假设你现在要设计一则手机banner图,目的是宣传某款手机的拍照功能,文案如下:
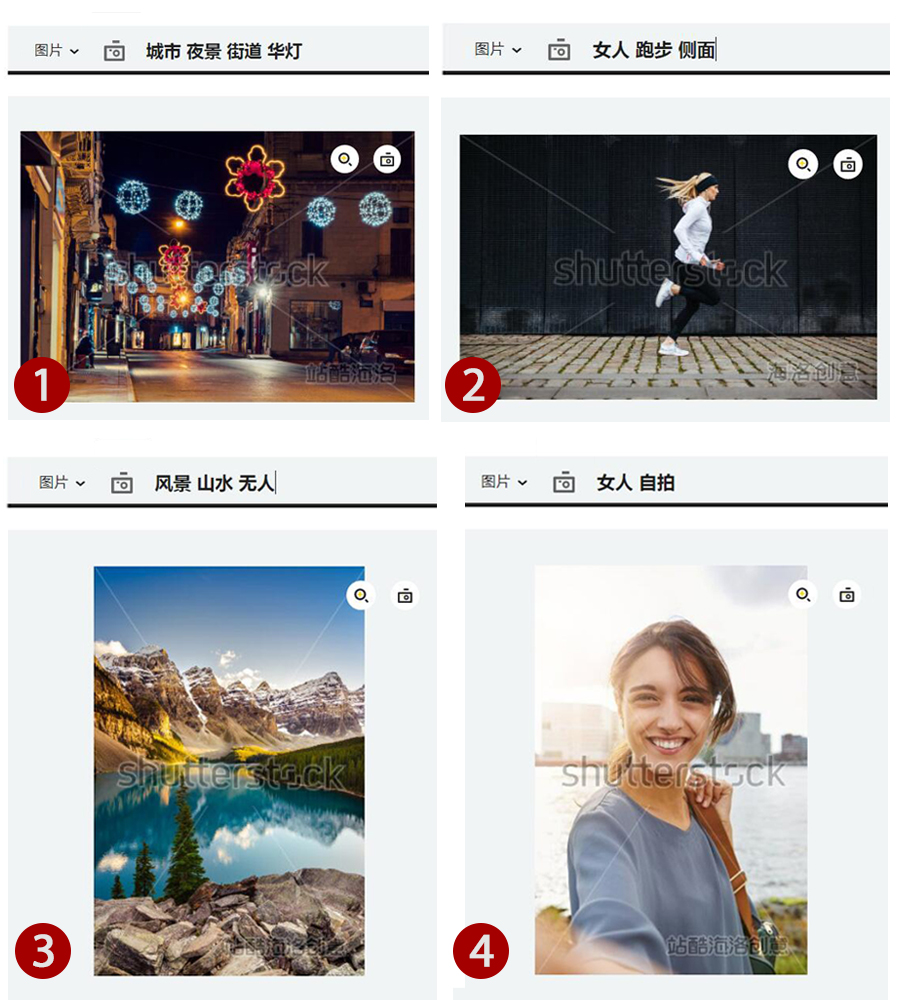
这种图不难做,你打算直接用一部手机和几张摄影作品作为画面的主视觉,于是去图片网站找了几张能体现该手机拍照功能好的图片:
图片找好后,你把其中一张图片填充到手机里作为屏幕背景,其余图片分散在手机周围,然后你把整个视觉主体放在了版面中央,文字则按主次排在了两侧,大致效果如下:
你盯着画面,正琢磨着还要加点什么的时候,总监不知何时出现在了你身后,他面无表情地盯着你的电脑,嘴里慢吞吞地吐出几个字:“太乱了,好LOW”之后就消失了。你很聪明,立刻明白了总监是想要自己排得更整洁、更有序一点。
在目前的版面中虽然个别元素之间有对齐关系,但是缺乏整体的对齐,且图片采用了自由式排版,所以会有混乱之嫌。于是你尝试把图片对齐排列,文字则以图片为基准进行对齐。
▲左边的文字部分与右边的图片部分保持上下对齐,标题与内文为左右两端对齐,icon与文字则是左对齐。
上图很“完美”地执行了对齐原则,整个版面干净、整洁了许多,视觉流程也更简单了。这下总OK了吧,你心想,然而事情并没你想的简单。因为总监不知何时又出现在了你的身后,他瘪着嘴一脸嫌弃地说到:“太呆板了,有点变化好不好?”
变化?难道又要调回改之前那种状态吗?当然不是,其实你只要在现有的基础上做一些变化。排版的难点和精妙之处就在这里,既要对齐,又不能机械的对齐,既要整洁有序也要灵活有变化。如何做到这一点呢?我的理解是:要在对齐中制造一点变化,在变化中找到对齐关系。
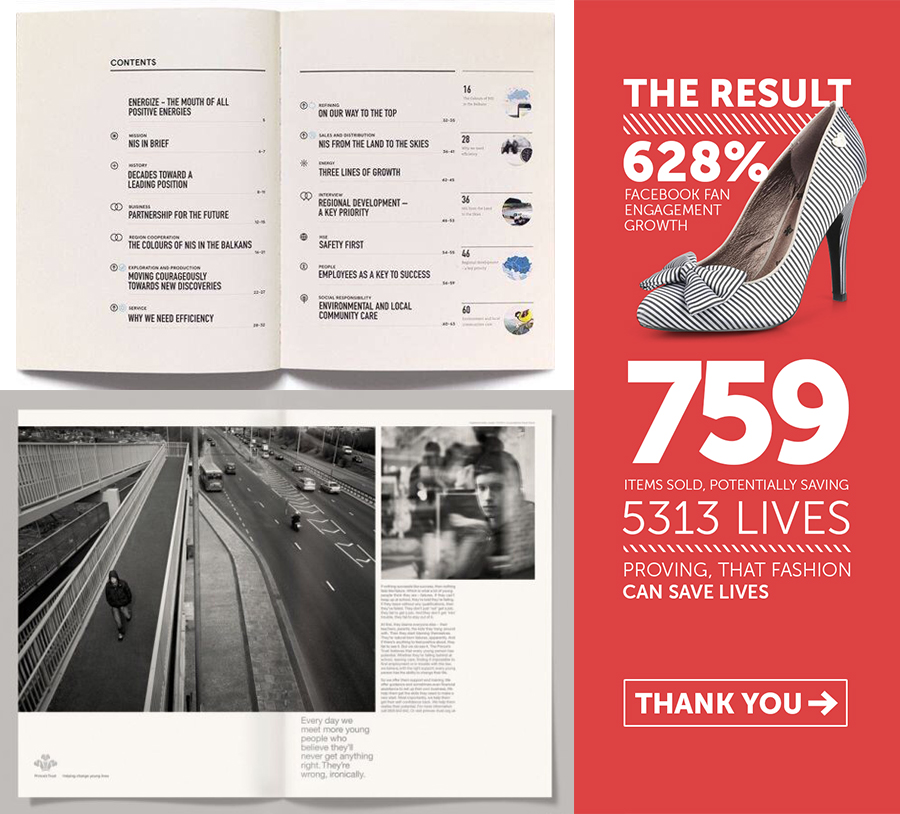
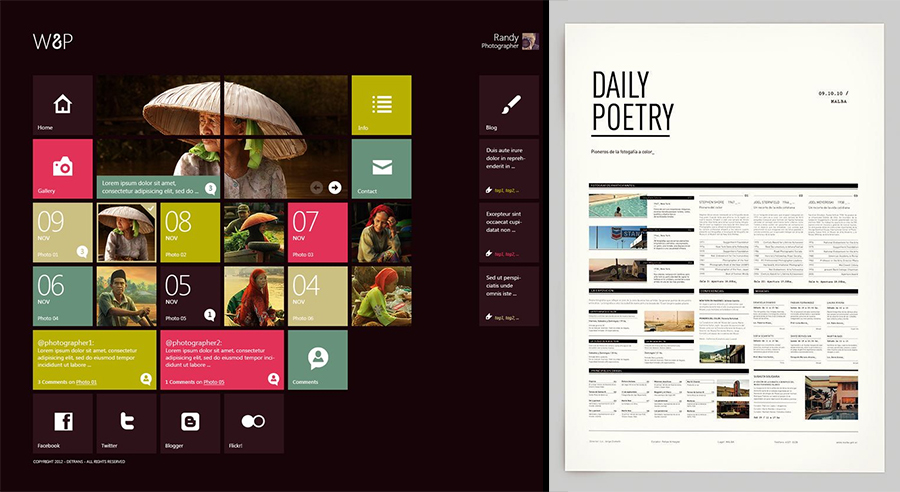
比如下面这些作品:
现在你知道了,上面的方案之所以死板主要是因为文字部分与图片部分对得太整齐,可以改变其中一个版块,不过该版面的视觉主体是图片,所以调整图片更为合适。由于文字是呈水平排列的,那么图片部分是不是可以倾斜摆放形成一定的反差呢?这样既可以制造变化还能加强版面的空间感。
▲除了把图片倾斜之外,LOGO也与内文错开移到了左上角,最下边的直线也可以延伸到了版面之外。
好,我们现在再回过头来看看这件作品是否符合前面我说的,“要在对齐中制造一点变化,在变化中找到对齐关系”这一要领。
从上图中可以看出,图片尽管做了倾斜,却是在对齐的基础上做的变形扭曲;版面中的元素虽然不是都对齐了某条直线,但是没有哪一个元素孤立,每一个元素都与版面中的其他元素有对齐关系;更重要的是,左边文字版块的视觉重心与右边图片版块的视觉重心也是呈水平对齐的,所以整个画面才得以平衡。
二、统一与对比
虽然设计的构成要素只有文字、图片、色彩这三个,但是每一个要素都有无数种表现形式,例如不同的字体、字号、色值、质感、风格、图片、方向等等,如果在一个版面内含有太多不同的东西,会显得很杂乱,从而让人心生厌烦,所以,需要通过某种方式把这些“不同”统一起来,已达到舒适、协调的效果。
以一则运动品牌的轮播图设计为例,文案如下:
这类设计以运动员作为主体最容易出效果,所以我们需要找一个正在奔跑的人物图片:
▲恩,这个人的姿势不错,就他了。
运动品牌最重要的是强调要设计出动感和时尚感,所以我把背景分割成一红一蓝两个倾斜的色块,然后把人物放在画面中央,文字分布在左右两边,以制造出强烈的视觉冲击。
由于有一个动感十足的模特和背景,所以整体看来还是比较符合运动海报的调性,不过视觉上有点乱,有很多细节没有统一,比如人物倾斜的角度和背景色块、标题倾斜的角度不一样,主要文字的字体风格不一样(NIKE和JUST DO IT的字体比较硬朗,而蓄势待发的字体相对较柔),元素的风格也不统一(圆角的了解更多按钮与整体风格不搭),还有各元素的颜色也缺少联系等等。
那该怎么办呢?这里就需要用到统一的原则了,我们可以试着把上面提到的不统一的地方都统一起来,如下图:
▲调整后的方案二,字体都是简洁有力的黑体字,而且把左右两边的字体进行了水平对齐、背景色改为单一的渐变色、人物和文字的倾斜角度也统一了,“了解更多”的按钮也改成了平行四边形色块、颜色更是被缩减到了三种。
调整之后确实不乱了,但是也有了新的问题,因为各元素太过统一使得画面缺乏层次和对比,该突出的信息也没有得到突出。这时候就需要用到与统一对立的另一个原则:对比。
对比,是把具有明显差异、矛盾和对立的双方安排在一起,进行对照比较的表现手法,目的是为了使设计更有层次、增加视觉冲击力。
设计中常见的对比有大小对比、字体对比、色彩对比、空间对比、方向对比、长短对比、粗细对比、曲直对比、轮廓对比、虚实对比等等。
想要处理好统一于对比的关系,需要记住两个要领:
1. 各元素的调性要统一、元素的呈现方式要有对比。
2. 要保证画面中的对比关系不会破坏整体的协调性。
顺着这样的思路,我们来给上图增加一些对比关系。例如:方案二的标题倾斜角度太大,不美观,不如干脆把它的倾斜方向改为垂直倾斜,既保留了动感也增强了对比,视觉更加美观。
在文字的字号上,我选择突出品牌名缩小广告语,加强了大小对比、并且还恢复了之前把背景一分为二的做法,只是把人物服装的颜色与背景色做了统一。调整后的效果如下:
我们可以观察一下,方案三确实比方案一更协调,比方案二更有层次和视觉冲击力,且整体调性依然年轻、时尚、有动感,这里就是运用了统一于对比的原则。
三、简单与丰富
简单应该是大家听得最多的设计原则。简约、极简风格的设计也非常受欢迎,但同时我们也很困扰,因为自己做的所谓极简设计常会被人说太单调、不够丰富;而那些自我感觉很丰富的设计又会被说成是杂乱。为什么会这样呢?首先我们先来正确地认识一下简单与丰富。
简单并不是指做设计要用最少的元素、不做任何修饰,而是指设计主旨要简单、视觉流程要清晰、视觉要聚焦、主次要分明;
▲上图的设计虽然元素和色彩都很多,但整体给人的感觉也还是简单的。
而丰富也不是指画面中一定要有很多元素或叠加一堆的效果,而是指要有细节、有层次、有品质感。
▲上图的设计虽然整体看来很简单,但是并不会显得单调。
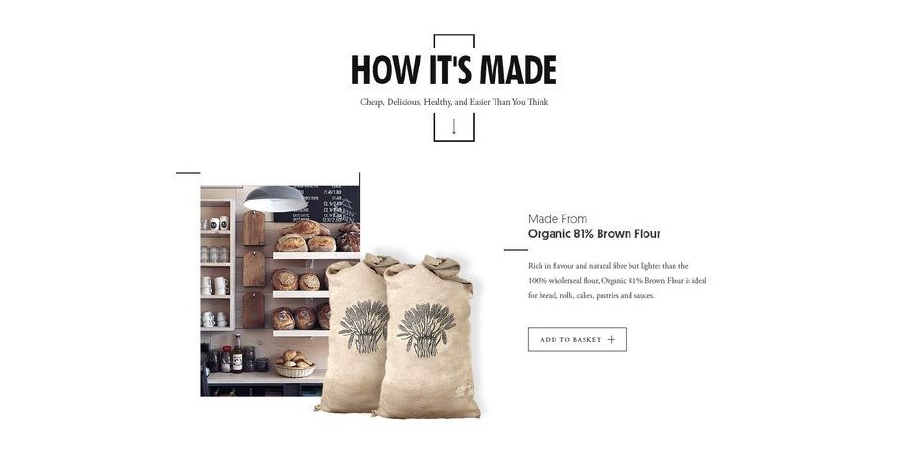
为了方便理解,我们还是来举个例子:一款农产品手册的封面设计。 该封面的必要元素很简单,只有一个Logo和一句文案,因此,我们很容易想到做个极简风格的设计。
白色背景加一个Logo 和一行文字,再配一款特种纸、做点工艺,就可以显得很高大上, 很多大品牌争相效仿。
这确实也是一种还过得去的解决方案,但表现手法确实太过简单,既体现不出设计师的设计功底,也没有体现出农业品牌的调性和特色,且缺乏吸引力,所以我们需要做加法,让其变得更加丰富。
怎么丰富呢,最直接的办法就是引入图片和色块。由于品类为农产品,且文案重在强调健康和安全,所以我们可以找一张绿色、生态的图片。
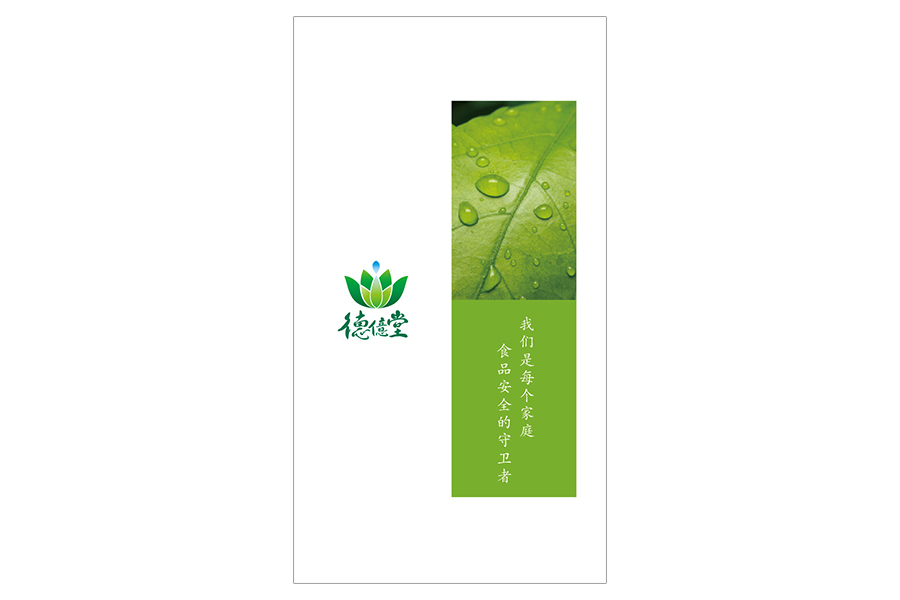
为了与狭长的版面保持统一,我把图片也裁剪成了竖版的矩形,并与一个同样大小的绿色色块结合在一起,组成版面的主视觉,logo放在图片左侧,如下图:
这么做还是有些设计感的,也增加了品类属性,缺点是缺少细节、不耐看,所以还需要加点东西。当然,新增加的元素只能最为辅助,不能太过抢眼,图片方面我很快想到了叶脉,叶脉与图片中的叶子元素也能产生关联,且适合做底纹,于是我又找来了一张叶脉的图片。
把叶脉图片放在图层最底部作为背景处理,这里会遇到三种情况,一是如果把叶脉纹完全平铺的话,版面没有留白,整体显得压抑;二是把整片叶子都显示出来,但这么处理难免不大气;所以我只用叶脉纹覆盖了一半左右的版面,与图片局部形成呼应,这样的效果看起来相较舒服的。
图片部分得到了改善,但现在画面中还缺少一点小的装饰元素,增加一点文案是个不错的思路,所以我把文案和品牌名的英文加了进来。
做完加法后整个画面变得丰富了不少,层次也拉开了,视觉效果依然比较简单,既不杂乱也不压抑,各元素主次分明,既有联系又没形成干扰。不过做加法的时候也要把握度,例如下图就有点堆砌过度了,看起来很繁杂、不精致。
想要处理好简单与丰富的关系,需要注意两点:
1. 要保证主体单一且足够精致;
2. 要保证有简单的装饰元素与主体形成互补。
四、规范与打破
规范与打破,是存在于版式设计中的一对矛盾原则。规范是指把版面中的元素要按某种规律、或是在特定的范围内设计布局,目的是为了让画面更有条理和秩序,也更像一个整体。
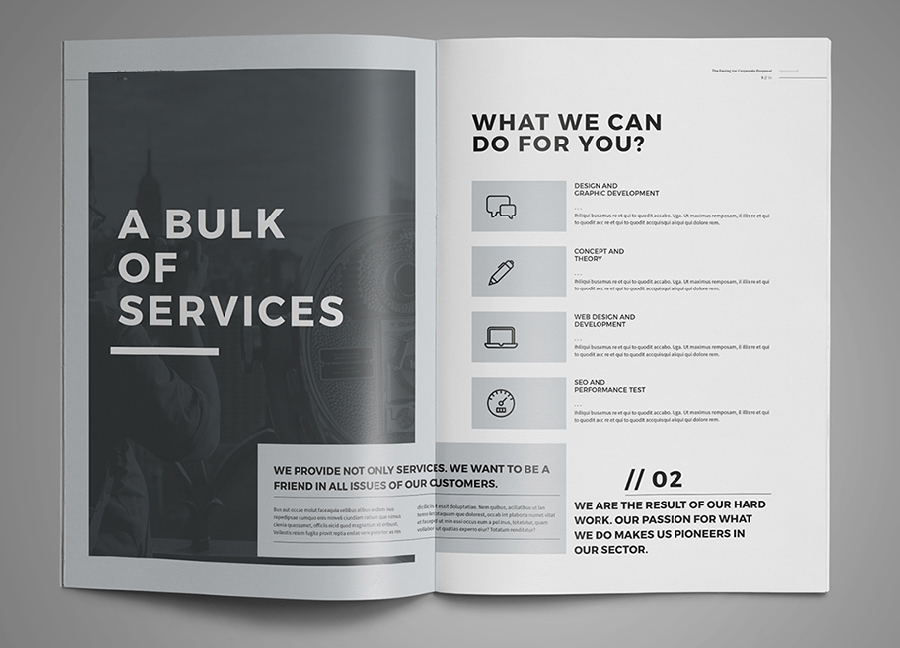
▲上图的主要元素都规范在一个矩形中,然后各个小矩形又组合成一个大矩形,看起来很整体、很有设计感。
与规范对立的是打破,指打破规范、打破束缚、打破平静,目的是为了使画面看起来更灵活、更有动感、更具视觉冲击。
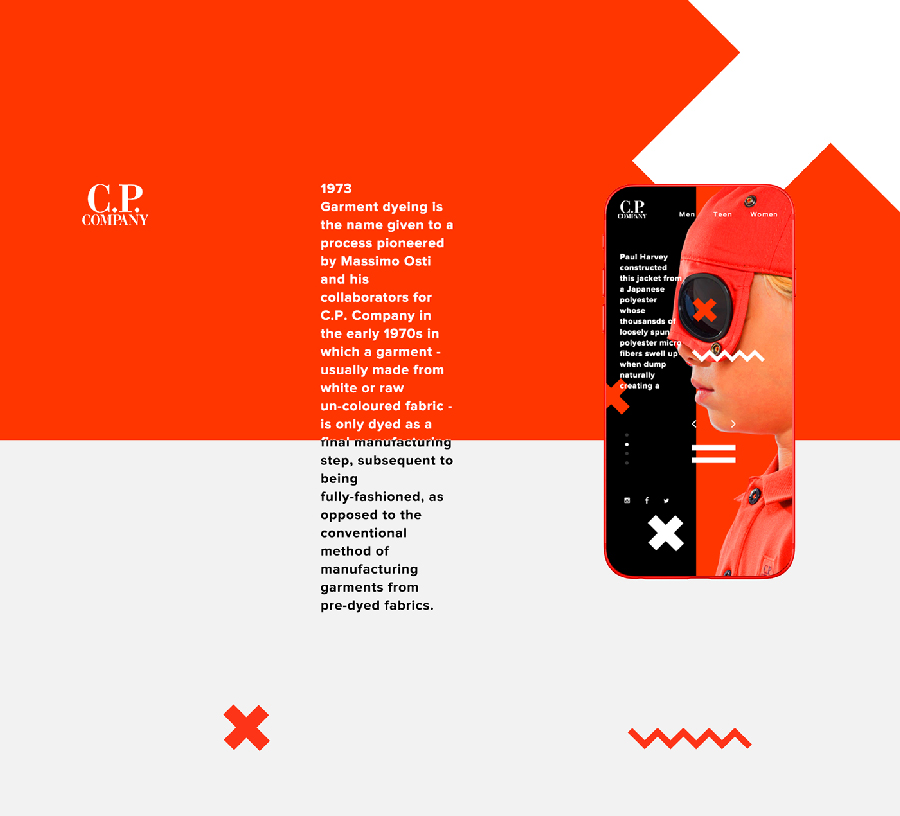
▲用色块或图片来创造束缚感,然后把部分元素冲出色块,是规范与打破的一个经典组合形式。
可以说经过了严格规范而变得很好看的优秀设计案例很多,但有一些设计却选择了打破规范,也得到了很惊艳的效果。那什么时候该严格遵守规范?
什么时候应该打破规范呢?其实在一件完整的设计中最好两者都要有,平衡这两者的要领就是:先规范后打破,即在规范好的基础上选择一些局部来打破。
葱爷还是以一个画册的封面设计来作为讲解案例。这是一本中国移动云服务平台方案介绍的册子,文案如下:
很明显该封面的视觉调性应该要有科技感,要能体现互联网、信息、大数据这些相关内容关键词,所以我找了一张看起来很有科技感的图片。
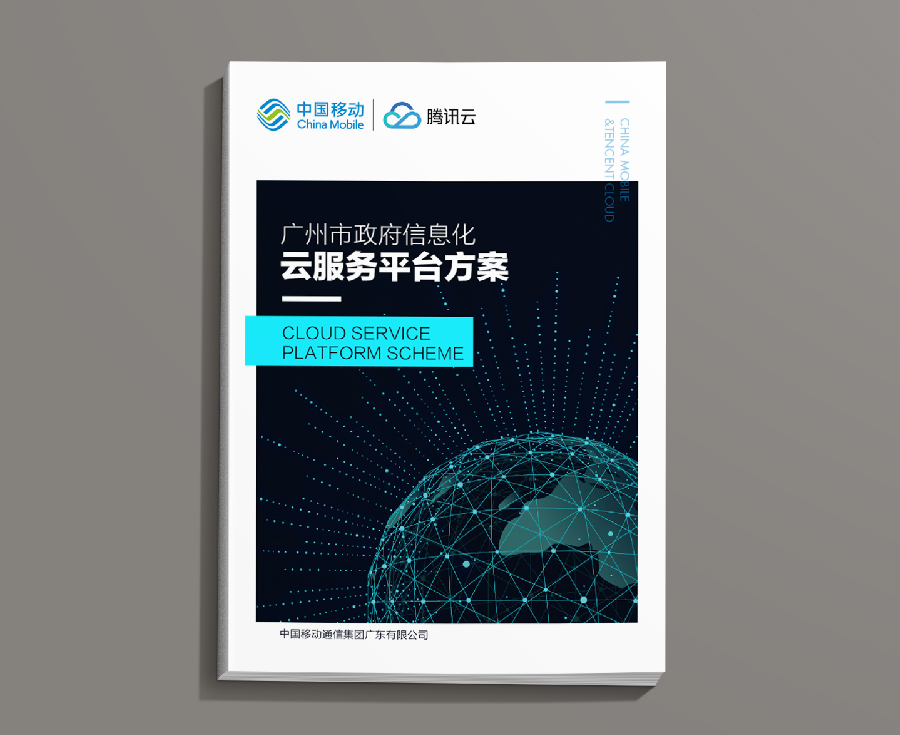
这类画册的版式通常应该偏向简洁、规矩、条理清晰,符合科技感所传递的气质,所以我决定用网格系统来辅助排版。
以图片作为封面的主视觉,除了Logo,所有元素都排列在矩形图片内,并且所有文字都按照网格的设定保持左对齐,所有元素的高度、宽度、以及各元素之间的间距,都严格按照网格来排版。
▲经过规范的版面整体看起来十分严谨。
不过这么做也造成了版面缺少明显变化、太过规矩等问题,因此我们可以尝试在此基础上做一些“打破”。
比如原本的LOGO与图片靠得太近,显得很压抑,这里就不必完全按照网格来排版。我们可以根据自己的审美素养将LOGO与图片分得更开一些;中文标题、短线、英文标题三者过于拥挤,可以挪开一点;文字部分并非一定要全部都在图片范围内,所以我给英文标题加了一个蓝色块,并把色块移出了图片区域;以及把最下面的公司名称排在了图片下方等。
调整后的效果如下:
▲调整后的方案,构图也相应发生了变化,之前为上下构图,现在变成了对角构图。
在规范的基础上做了打破之后,我们可以看到,版面的整洁性依然在,整体的调性也依然简洁、严肃,但相比调整之前显得更灵活、更有设计感。
结语:
设计不是简单的加减法,也不是只要做到对齐、统一这些很简单、方向很明确的原则就可以了的,并不存在什么原则可以让我们直接通向设计的终点,所有的设计原则、设计手段都为有效的设计而服务,这是我们的目标,明确了目标就可以创造出更好的设计。