这篇文章涵盖了图标设计的所有基础知识,帮你从零开始学习制作精美图标。
在你开始使用图标之前,你首先需要了解图标这个东西到底是什么,它来自哪里,它是谁,它要到哪里去。接下来通过一些简短的图标历史介绍,带你了解图标对于现代世界的重要性,以及未来的发展趋势。
1. 什么是图标
那到底什么是图标呢?用一句最简单的话来说,图标就是一个符号,一个代表某个对象的符号,一个象征性的符号。图标可以追溯到1565年,它源于拉丁语「eikṓn」,意思是「相像,形象」。

△ 象形文字
图标是世界上最通用的语言,不论国籍,种族,年龄或性别,它是每个人都可以理解的一种语言。看似不起眼的一个小图标可以包含如此多的信息,人们从古至今一直在使用图标来表达自己以及传达信息,洞穴绘画、埃及象形文字都可以看作图标。
2.图标设计的历史
如果要追溯图标设计的起源,估计要回到史前时代了,所以我们通过近代GUI的发展来了解图标设计的历史发展。historyoficons网站涵盖了图标设计历史中的所有里程碑。

△ historyoficons网站向你揭示GUI图标的历史
3. 为什么图标很重要
随着人们工作越来越忙,图标已经成为了我们生活中的一部分。它们帮助我们快速定位,帮助我们快速的做出决定和行为,以及帮助我们找到需要的东西。

△ 机场指示图标
让我们近距离感受一下为什么说图标设计是如此的重要,以及它在未来的巨大作用。
-
图标连接着整个世界。不管你使用什么样的语言,作为视觉语言的图标都发挥着巨大的作用。例如机场中的导航标识、商场中的指示标识等等。
-
图标能够快速的传达信息。随着信息技术的提升以及信息过剩,人们的注意力更加短暂和稀缺,图标成为了这个充满噪音和过多无价值信息世界的救生员。通过简单快速的查看就可以知道图标中携带的复杂信息。

△ 优秀的图标成为我们生活中的救生员
无论你需要找到正确的应用程序或产品页面上的特定功能,又或者当你在外国城市搜索地铁时,图标都可以节省你很多时间。
图标设计的基本知识
如果您没有掌握图标设计的基础,则不能更好的进步和提升。本章带你了解图标设计中的技术细节,然后才能创建自己的图标。了解图标的类型、样式的种类、尺寸的差异,以及了解网格的使用和图标集的统一。
1. 图标的两种类型
-
象形图标。最流行的图标类型,象形图标是通过其相似性或对物理对象的引用来传达含义的符号。例如,飞机图形意味着机场。
-
表意图标。这种类型的图标稍微有点复杂,通常,表意文字是基本的形状,但他们的含义需要一些学习成本。例如一个圆里包含着一条横线,意味着「否」,另一个好的例子是「加」、「减」、「等号」这些表意符号。

△ 象形图标和表意图标的组合使用
通常情况下,象形图标会和表意图标组合使用来传达正确的信息,比如「添加文档」图标会通过象形图标「文档」和表意图标「加号」来展现。
2. 图标的风格
图标可以分为许多不同的风格。其中最常见的是:

△ 6种常见的图标风格
3. 图标的尺寸和属性
创建图标时所要遵循的重要规则是保证整套图标的统一,那么图标设计的尺寸是多大呢?

△ 图标的不同尺寸
如果你为iOS和Android设计制作图标,首先应该确保图标尺寸符合设计规范。然后在确定图标大小。
如果你想为某个网站制作图标或者只是练习,那么请使用预设大小:
16×16, 24×24, 32×32, 48×48, 64×64, 96×96, 128×128, 256×256, 512×512;
温馨提示:如果你是一位图标初学者,请尽量避免使用过小的图标尺寸,因为可能设计起来比较困难,64 – 96px 是一个不错的选择。
4. 网格的运用
很多的精致的图标都在使用网格进行规范化设计,比如 iOS 和 Android 的图标设计规范。

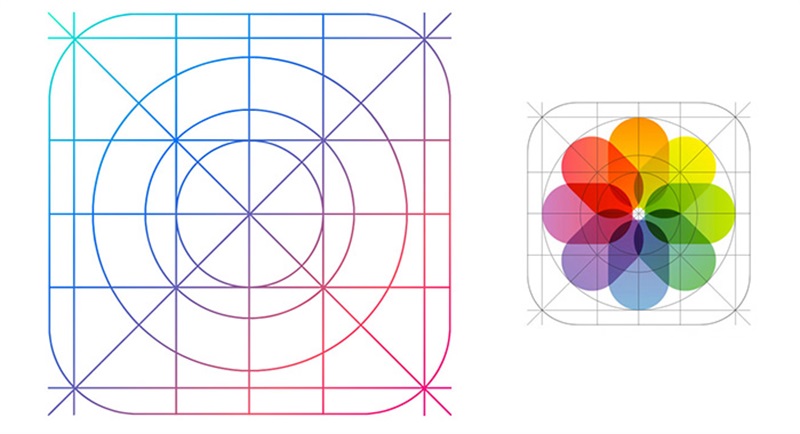
△ iOS的图标网格规范
但是对于新人设计师来讲,第一个或者前期的图标制作没有必要用到网格。并不是说网格不重要,而是应该通过大量的图标制作来感受网格真正的作用。
那么什么是图标的网格系统呢?
将图标网格视为一组用于在整个图标集中保持一致性的规则。
什么时候使用网格呢?
如果你要创建一个图标集,比如一套50个的图标。则需要使用网格确保所有图标的统一。创建大量图标的时候,首先需要决定网格和间距以及对齐规则。
还有一个场景需要用到网格,那就是当你制作一些平台性的图标时,比如 iOS 和 Android 的图标制作,你需要运用网格保证统一的体验。
如何使用网格?
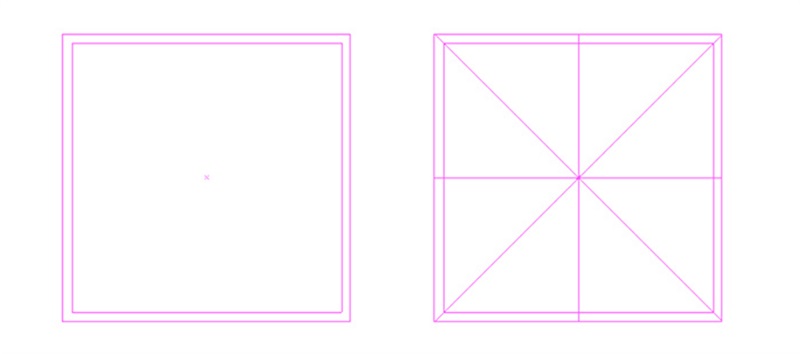
大多数情况下,使用一些简单方便的网格会更加有助于你的图标设计,比如下面这套网格,把你的图标放置在内部方形中,只有当你的图标需要视觉上更大的填补空间时,可以所放至外部正方形的大小。比如,正方形看起来比同一大小的圆更大,因为它占用更多视觉空间。所以这个时候需要适当的放大圆形来达到视觉平衡。

△ 简单方便的网格系统
5. 统一性的图标设计
完成整套统一的图标是一个巨大的挑战,所以这篇文章能够有效的帮你克服这一点。图标为什么需要统一性?

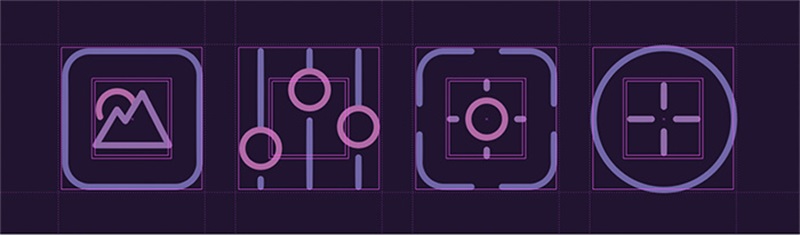
△ 统一性的图标设计
图标设计不仅仅是代表真实对象的图形符号。它更是一种独特的语言,其中每个图标都具有专属的意义。但是,当他们结合在一起,才会传达一整套的信息,与受众展开真正的对话。你使用图标与数字世界当中的人们交流,就像你在现实世界中与你的伴侣说话一样。
但是在整套图标中使用不同的样式就像一句话中混合了多种语言,因此很难被理解,并且会对人们造成困扰。

△ 整套图标的风格设计
-
坚持一种风格,听起来显而易见,然而这是整套图标设计中最关键的一点,如果你想制作出色、精致并且统一的图标,请先确定统一的风格样式,然后再开始制作图标。你可以参考不同的样式,然后选择最合适的一款。当你决定使用一种风格时,请遵循这种风格制作所有的图标。
-
保持相同的风格,与上面所说的风格略微不同,这里的相同风格是指在图标结构上保持相同,比如相同的圆角,边框粗细等等。
-
注意尺寸,保证整套图标的尺寸一致,不仅能够至于相同的方形框架内,同时视觉上应该看起来平衡,这里要注意圆形、方形、三角形的视觉平衡。
-
尝试使用网格,制作整套图标时,网格的使用可以很好的保持图标的尺寸统一。
-
使用一些相同的元素,如果您在一个图标中使用了一个16px的圆形,而另一个图标需要类似的圆形,只需复制该圆形。毫无疑问,整个集合中运用相等大小的对象使它看起来更加统一。
-
使用相同的配色方案,选择一套配色方案,将它们添加到色板中,然后尽可能地使用相同的配色方案,不要为了某个图标的好看而使用过多的色彩,图标的清晰度和识别度要比好看更重要。





















