这一篇你将看到:
1、弹窗的定义
2、不同类型弹窗的特点及使用场景
3、常见使用误区
一、弹窗的定义:
弹窗是App中一种常见的交互方式,主要具有“传递信息”和“获取反馈”两大功能。按类别划分,可分为“模态弹窗”和“非模态弹窗”两大类。

模态弹窗:
强制打断用户当前操作行为,传递给用户信息,同时用户必须进行操作回应,否则无法使用其他功能。
包含:Dialog/alerts(警告框、对话框); Actionbar、Action Sheets、Acitivity View(动作栏、操作列表、活动视图); Popover/Popup(弹出框、浮层)
非模态弹窗:
不影响用户当前操作行为,传递给用户信息,用户不用对其进行回应,一般出现几秒后消失。
包含:Toast / HUD(提示框);Snackbar(底部弹窗)
二、弹窗介绍:
1.1、Dialog/alerts(警告框、对话框)
顾名思义此类弹窗具有通知、警告的作用,往往会打扰到用户正常操作。用户必须对弹窗进行回应,才能继续其他任务。此类弹窗在安卓中称为Dialog,在ios中称为alerts。

(1)样式:
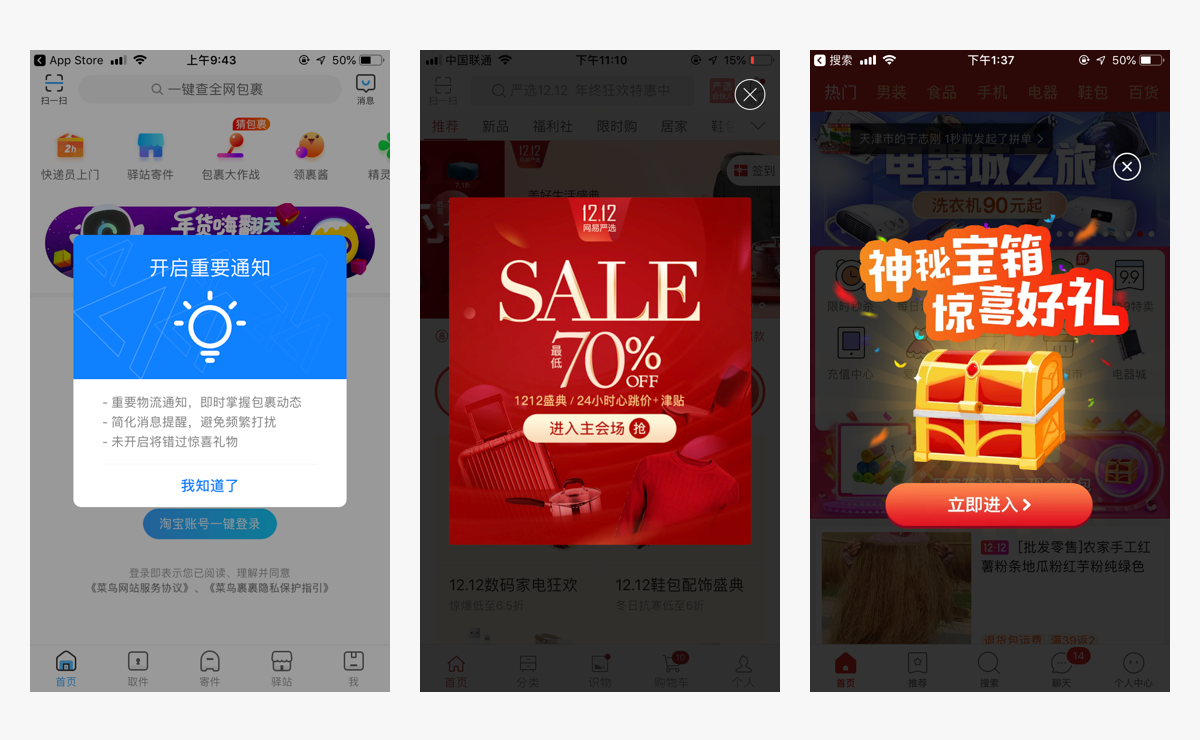
一般出现在屏幕中间位置,背后有黑色半透明蒙层。主要分为“按钮样式”和“图片样式“。“按钮样式”基本元素必须包含标题、1~3个按钮,此外可以根据情况添加:描述文案、输入框等。“图片样式”通常用于广告活动宣传,图片形状不固定,可以是异形。有时也可以图片和按钮结合使用。

(2)使用场景:
此类弹窗通常用于很重要、很紧急、有风险的操作,或传达重要信息。如:退出、删除、清空、版本升级、广告宣传等。由系统发起的弹窗(非用户触发)一般也使用Dialog。
(3)不同按钮数量的Dialog使用方法也不同:

单个按钮:一般用于告知用户信息,用户不需要做出选择,点击按钮后弹窗消失或直接执行对应操作。
两个按钮:一般用于告知用户信息,用户需要在两个选项中做出选择,如果其中涉及到不能恢复的破坏性操作时,需要在按钮上添加特殊颜色,来警示用户谨慎操作。
三个按钮:用于有3个选项时。通常把最希望用户点击的选项,放在第一个按钮。最不想用户点击的选项,放最后一个按钮。
1.2、Actionbar(Action Sheets、Acitivity View)(动作栏、操作列表、活动视图)
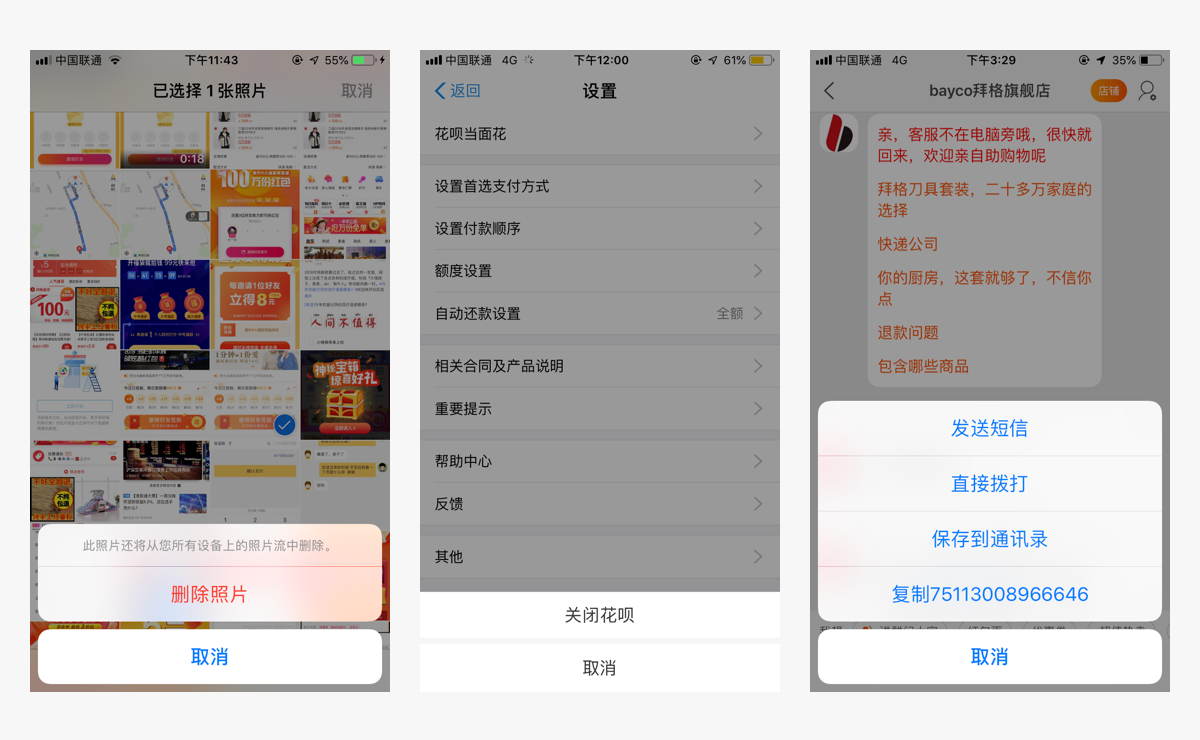
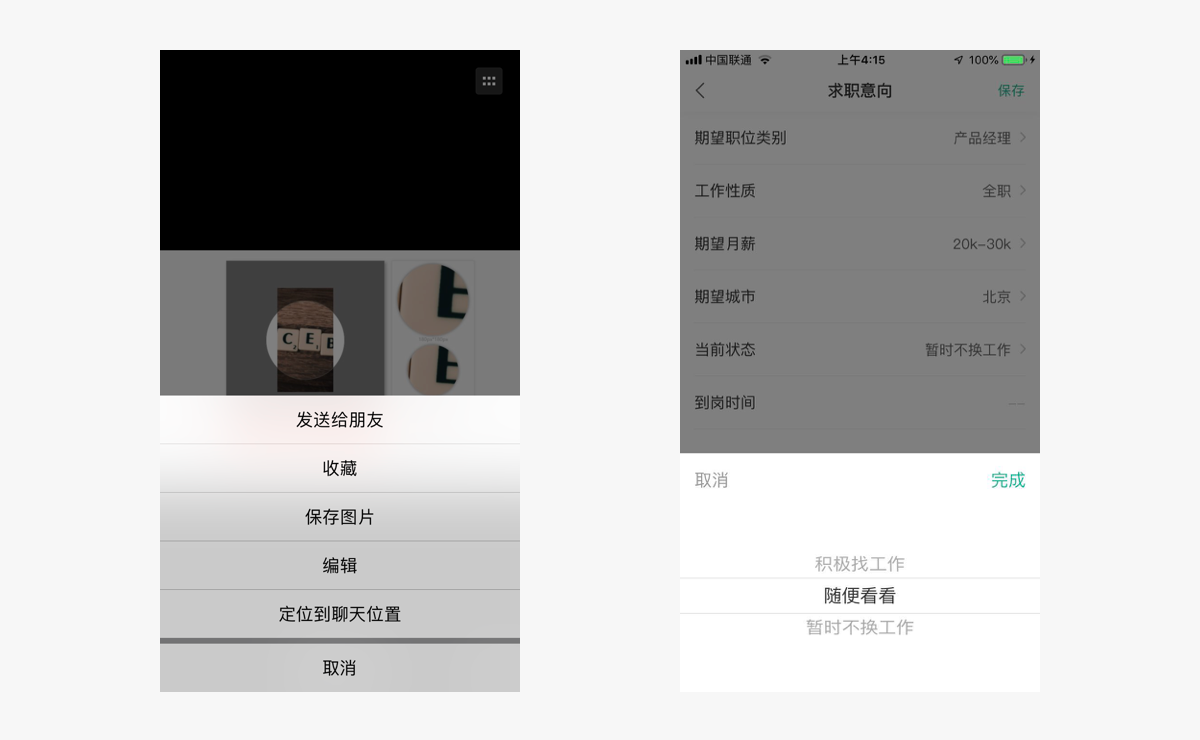
点击页面某个操作区域,触发此弹窗。提供一个临时操作窗口,可以选择多个功能选项。一般都有一个默认的“取消”按钮,点击“取消”或弹窗以外区域可以关闭弹窗。Aciton Sheets和Activity View是iOS上特有的交互形式。

Action Sheets
(1)样式:
动作栏主要位于屏幕底部,背后有黑色半透明蒙层,可以提供多个功能选项,且展示的样式不固定。“Action Sheets”一般提供至少2个功能选项,顶部提示文案是可选模块。如果功能选项太多,可以使用“Acitivity View”滚动显示多个功能,注意需要保留一定的视觉线索。特殊情况下也可自行定义弹窗样式,来包含多个功能或复杂操作,以适应特殊场景。
 Acitivity View
Acitivity View
(2)使用场景:
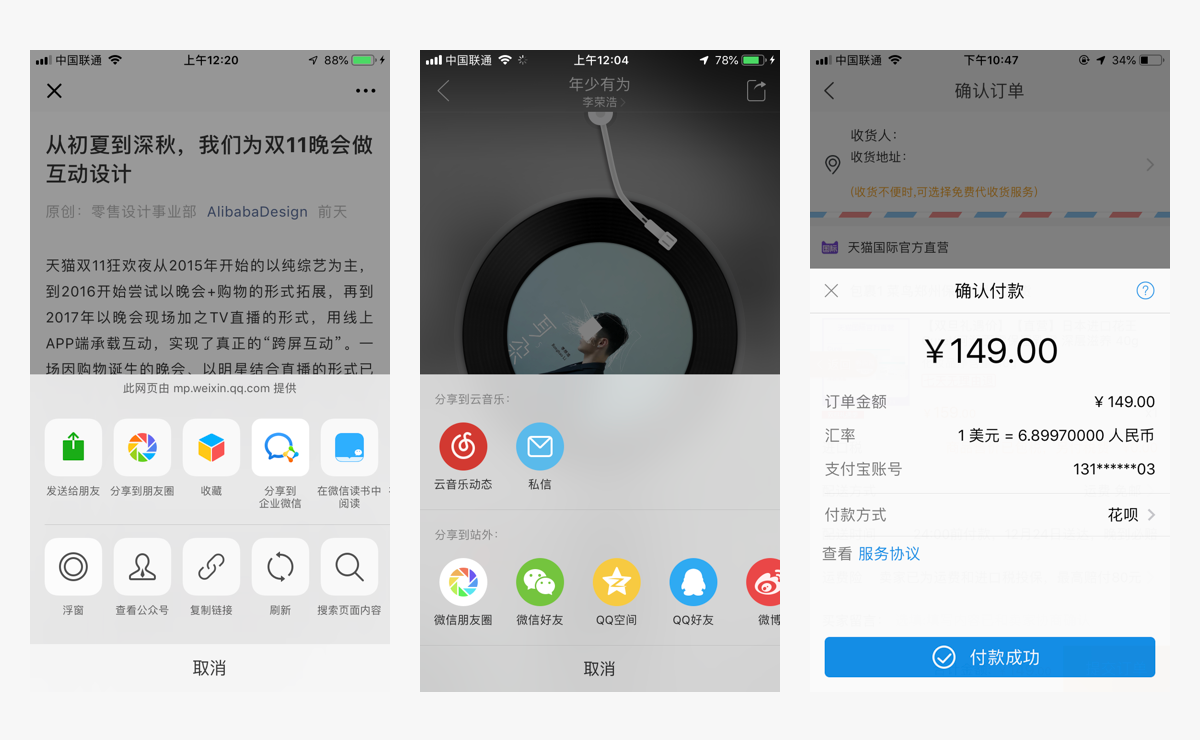
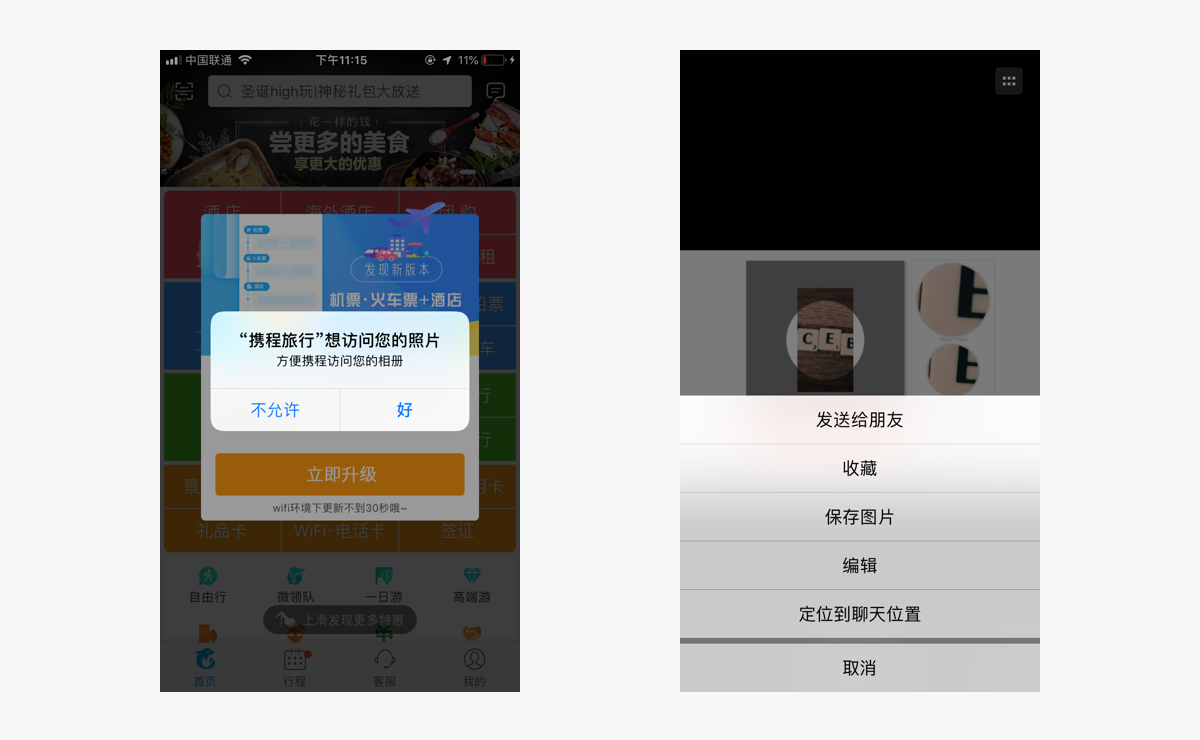
一般由用户主动触发,常用于提供更多的功能操作。如:分享功能
(3)优点:
这种提示方式可以减少弹窗出现在页面中间给用户带来的干扰,且不会永久占用页面的空间。
1.3、 Popover/Popup(浮层)

(1)样式:
用户点击页面某个区域,浮出的半透明或不透明窗口,包含有多个功能选项。浮层出现的位置不固定,因此使用上更加灵活。
(2)使用场景:
用于折叠页面中的多余信息,或是作为一些功能的快捷入口。常出现于首页,具有一定的指向性。
2.1、Toast / HUD(提示框)
此类弹窗在安卓里叫Toast。在iOS里有一个类似的叫HUD,音量调节提示是最常见的HUD。

(1)样式:
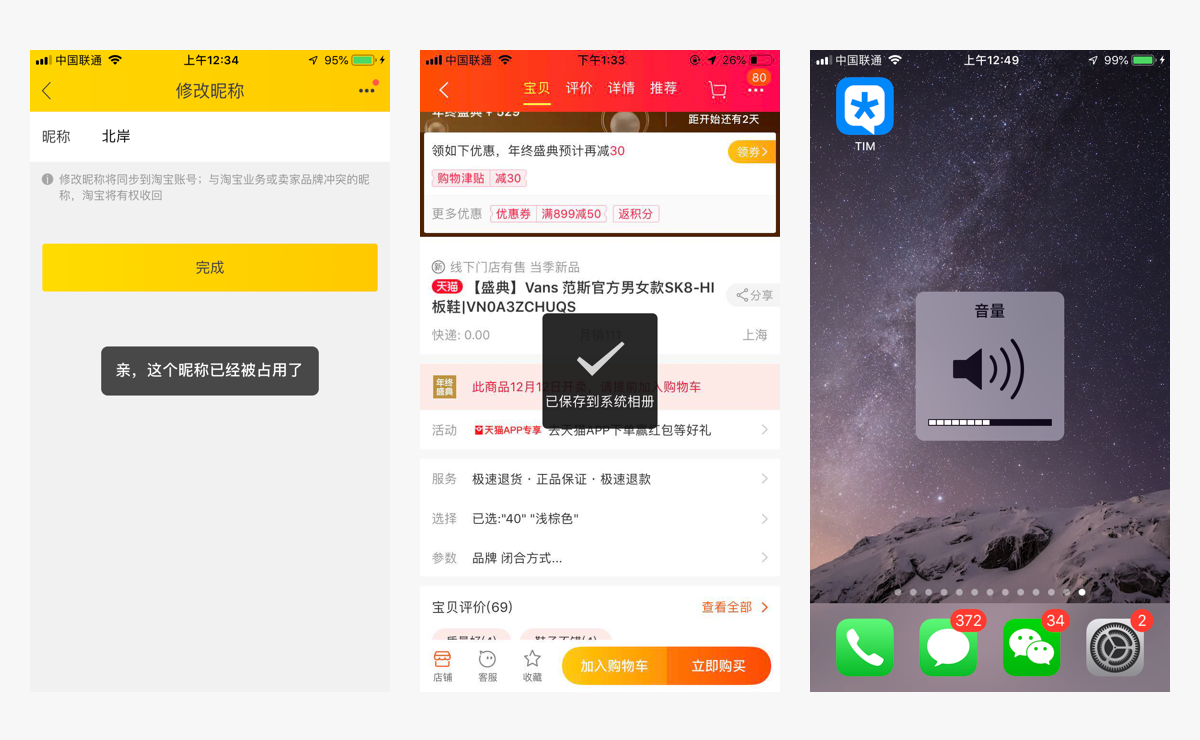
此类弹窗尺寸较小,常出现几秒后消失。一般有一个背景,背景颜色不限制,带有简短的文案提示。同时也可以添加icon,icon颜色也不限制,可以是动图。Toast出现的位置可自定,通常在屏幕中间居多。整个App里,相同类型的Toast出现的位置需要保持一致,形成统一的认知习惯。

(2)使用场景:
用于通知用户结果反馈或状态变化,用户不需要对这个弹窗做出回应。此类弹窗能给予用户及时反馈,对用户的打扰程度较小,用于不是非常重要信息的提示,如:刷新成功、保存成功、等待中。
(3)优点:
不打断用户当前的操作任务,是一种轻量级的反馈提示,对用户干扰小,占用屏幕空间小。
(4)缺点:
容易被用户忽视,出现时间短。不适合展示重要信息,以及大量文案,用户很可能没读完文案弹窗就消失了。此类弹窗无法交互操作。

(5)系统规范里Toast与HUD的区别:
1、Toast只出现在屏幕底部,HUD则出现在屏幕中央。
2、Toast只能是纯文字,HUD则可以带icon。
3、Toast一般是黑色半透明背景,HUD是毛玻璃透明背景
4、Toast里面的内容无法变化,HUD则可以变化内容(如音量调节时,音量的变化)
我们可以看到很多线上App的Toast,并没有严格按照系统规范。所以在实际使用中,完全可以跳出规范,选择适合自己产品的Toast样式。
2.2、Snackbar(底部弹窗)
Snackbar是安卓系统的一种控件,有时也在ios系统中使用。它用于向用户反馈信息,其打扰程度介于Dialog和Toast之间,是一种轻量级的反馈弹窗。Snackbar出现时,用户仍然可以在屏幕上操作,屏幕上只能同时出现1个Snackbar。

(1)样式:
大多数出现在屏幕底部,由文字和按钮组成,用户可以点击按钮进行交互。通常展示几秒钟后消失,也可以操作弹窗外其他位置而消失。偶尔也有未按照规范,出现在屏幕顶部的情况,如摩拜单车App。
(2)使用场景:
较多使用于撤销操作,给予用户反悔的机会。
(3)Snackbar与Toast的对比:
1、都是小尺寸弹窗,几秒钟后自动消失。
2、Snackbar带有可交互的按钮,而Toast无法交互。
3、Snackbar一般出现在屏幕底部,Toast位置不固定。
4、Snackbar对用户的打扰程度,比Toast略高。
5、Snackbar可以触摸弹窗以外部分消失,而Toast不行,只能等待自动消失。
三、弹窗总结:
1、模态弹窗
特点:模态弹窗是一种重量级反馈,常用于重要信息的提示,进行重要操作。
优点:能够容易的获取用户视觉焦点,吸引用户注意力。
缺点:容易打断用户当前的操作行为,用户必须回应弹窗,否则无法进行其他操作。
Dialog适用于少量选项的判断操作;动作栏和浮层适用于多个选项的功能操作;浮层具有一定的指向性。
2、非模态弹框
特点:非模态弹窗属于一种轻量级反馈,常用于非重要的信息提示。有一定的时间限制,出现一段时间后自动消失。
优点:不强制用户交互,对用户的打扰程度较小。
缺点:展示时间较短,不适合展示重要信息。不能承载大量文案。
3、弹窗设计原则
(1)精简文案
弹窗的“按钮文案”和“提示文案”应尽量精简易懂,不产生疑惑和歧义。大量或模糊不清的文案,会导致用户无法快速做出选择,导致整个操作流程时间变长、效率低下。
反馈类型的弹窗,应尽可能告诉用户:发生了什么,应该怎么做。(如果不需要用户去做什么,则不用提示应该怎么做)

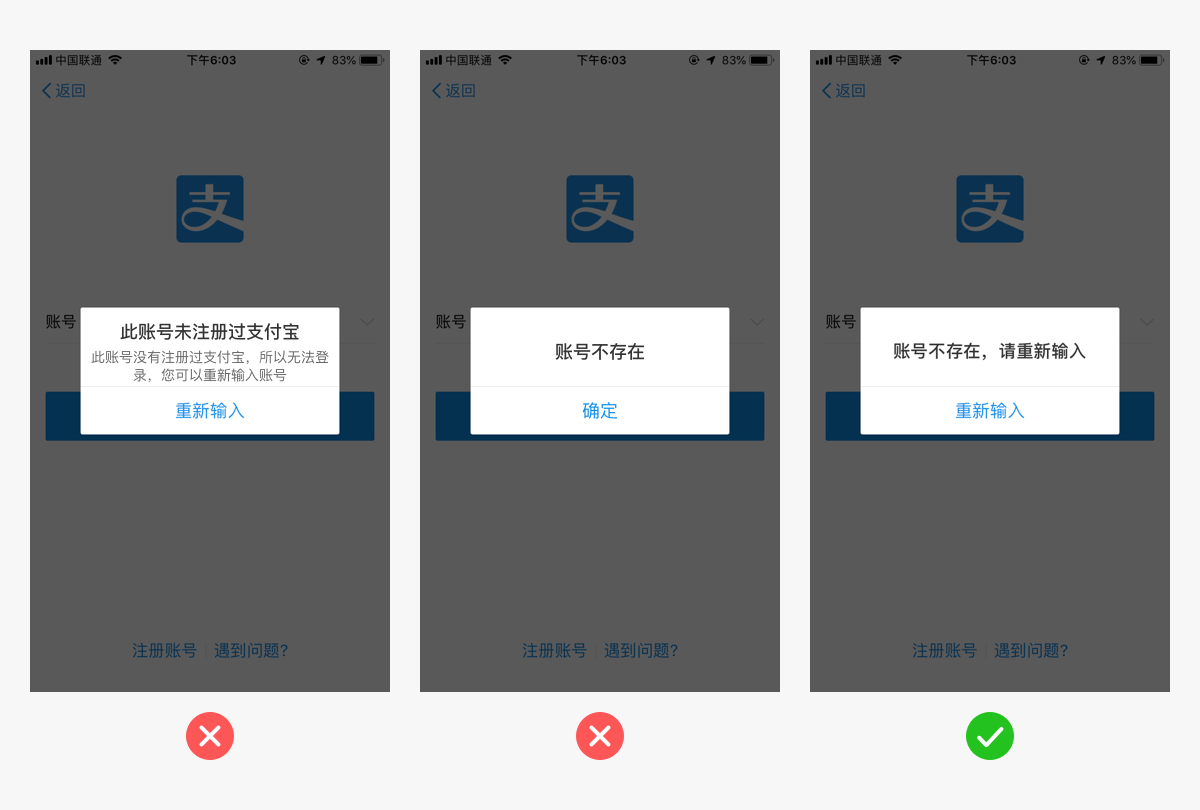
图一:过于复杂的文案看似,能让用户完全明白发生了什么。实际上文案过多,阅读时间变长,操作效率变低。大量的文案阅读起来也很累。
图二:只告诉了用户发生了什么,没有告诉用户应该怎么办。尤其是对年纪大的用户,以及对App不熟悉的用户,根本不知道接下来应该怎么做。
图三:比较合适。精简的文案清楚且快速的让用户知道发生了什么,应该怎么做。同时按钮文案变成“重新输入”,再一次提示用户接下来如何操作。
(2)直接了当
操作按钮尽可能使用直接表示对应操作的文案,避免用户长时间思考,快速理解选项,高效完成操作。

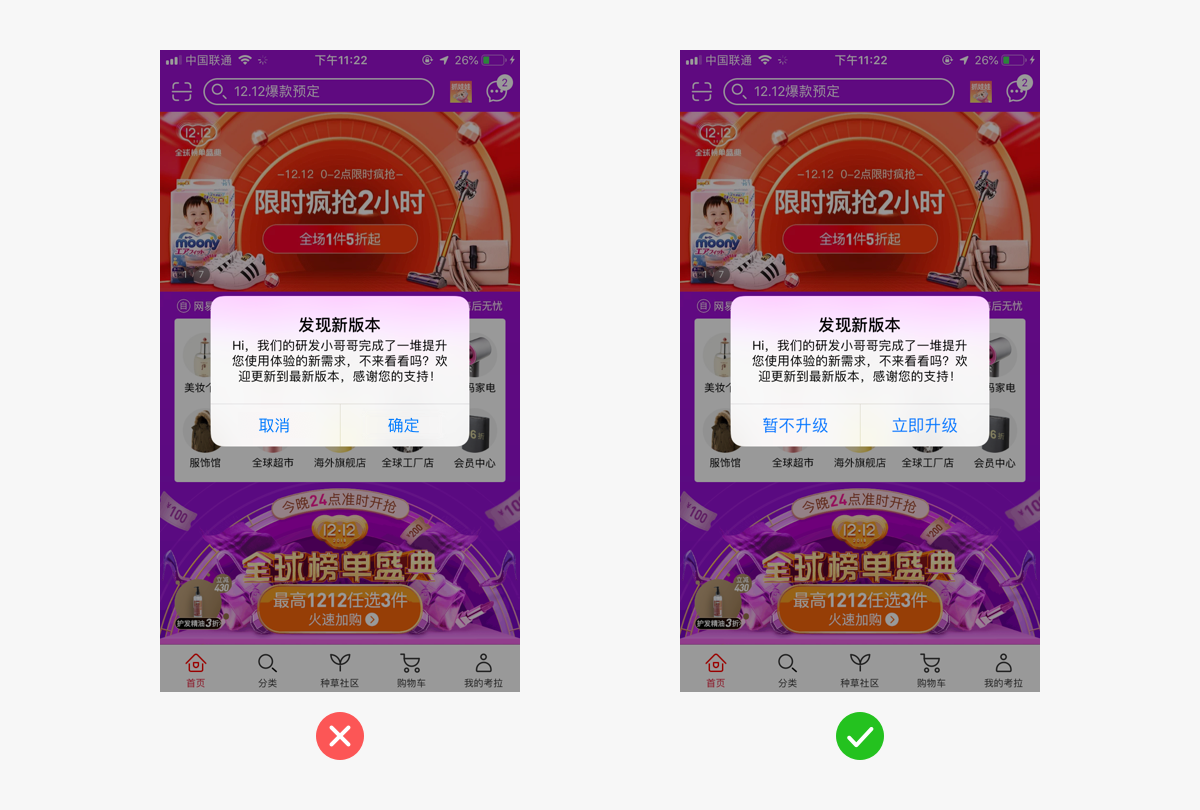
如果希望用户点击按钮去升级,文案应直接表达升级意思,使用“立即升级”文案。而使用“确定”文案,则不能清晰表达升级意思,会使用户产生疑惑和歧义,不利于理解和高效操作。

使用“删除”文案,而不是“确定”文案。虽然根据提示内容,一样可以知道“确定”就是删除App,但是不如使用“删除”文案更直接明了。甚至都不用看提示内容,也能明白操作按钮的含义,和点击后的结果。直接展示出操作名称更合适。
四、常见使用误区:
1、Dialog(警告框) 和 Action Sheets(操作列表)
(1)Dialog侧重于传达信息,因此文案内容的优先级较高。Action Sheets侧重于功能选项,因此表示不同功能选项的按钮优先级较高。
(2)按钮为2个或以内时,一般使用Dialog。按钮超过2个时,一般使用Action Sheets。(仅指一般情况,特殊场景特殊对待)
(3)需要强行打断的场景,使用Dialog。如:没有网络,版本升级。

2、Action Sheets(操作列表) 和 选择器
(1)Action Sheets用于选择不同的“操作”,而不是选择不同的“选项”。
(2)选择不同的选项时(单选),使用选择器。选择器可以容纳很多选项。

------------------------------------------------------
以上仅对工作中学习到的弹窗知识进行总结,希望可以帮助到大家。
如果喜欢请点个赞吧。听说点完赞的朋友今年有好运哦~
↓





















