本文首发于 阅文体验设计 公众号。
前言
如今广受人们喜爱的大屏幕手机,已经让我们遗忘了乔布斯当年的那句“3.5 英寸是手机的黄金尺寸”。更大的屏幕意味着更大的手机尺寸,尺寸的增大也潜移默化地影响人们持握手机的方式和习惯。作为设计师,我们不该死守过时的信条,而该积极应对变化带来新的设计挑战。本文将通过梳理拇指区理论的发展,以及阅读类产品工具栏设计探索,来讨论下如何为大屏幕而设计的问题。
拇指区理论的发展
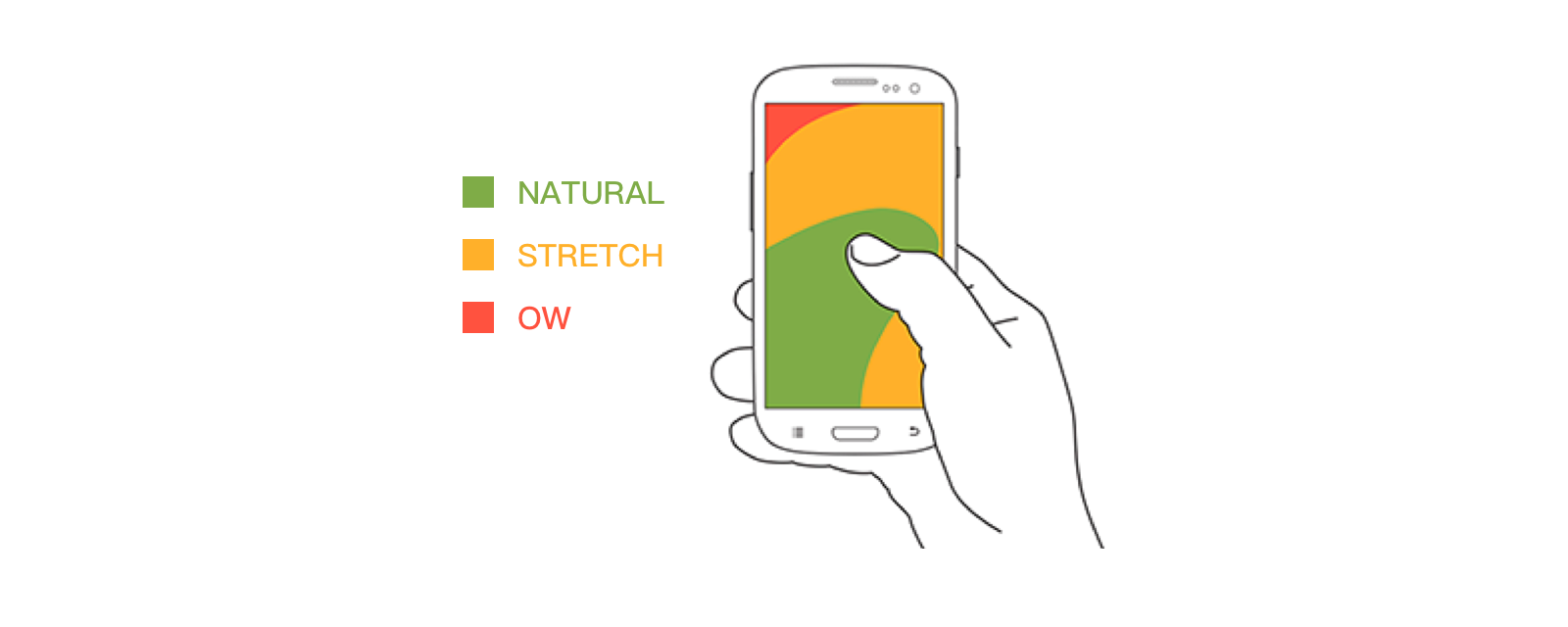
Steven Hoober 于 2013 年介绍了「拇指区」的概念 [1]:绿色区域是单手触屏最舒服的区域。这个理论被广泛运用并作为设计参考依据,但其中一些数据的引用有很大的理解误区。49% 的用户用单手握持手机并使用拇指操作屏幕 [2]:这里的 49% 说的是研究观察时用户单手持握手机的占比,而非 49% 的用户在使用手机时仅用单手持握。而且 Steven 反复强调用户的手势方式是会频繁切换的。

经过研究的不断深入,Steven 于 2017 年更新了关于拇指区研究发现的文章 [3] ,以下简单介绍部分重要发现:
-
手持方式的多样性

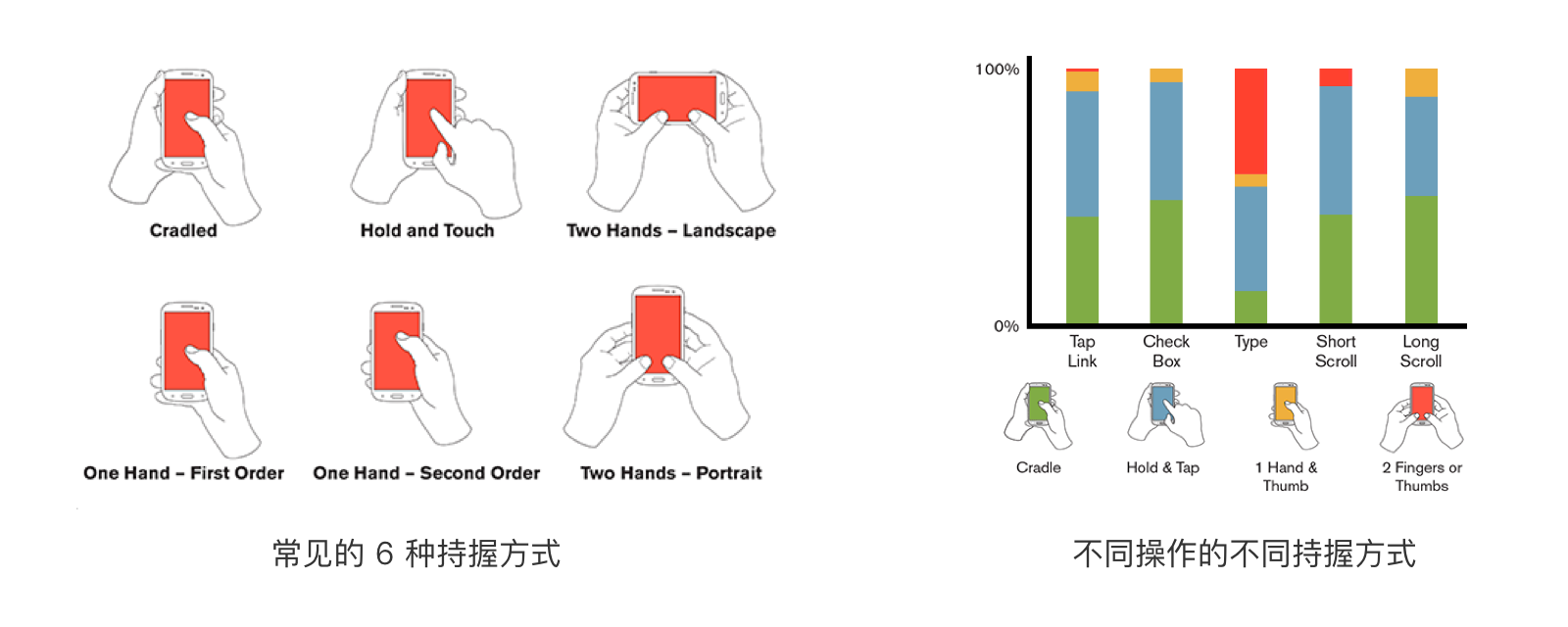
常见的 6 种持握方式是对之前 3 种持握方式更细致的拆分。人们选择不同的持握方式,取决于设备屏幕、需求和使用场景。人们会根据不同的操作行为来切换持握手机的方式。在与屏幕发生操作行为(点击链接/勾选复选框/打字/短长距离滑动)时,单手持握且单个拇指操作(右图中黄色块)的占比非常小,双手持握且单个拇指操作(绿色块)和单手持握且另一个手的拇指操作(蓝色块)的占比相对比较大。
另外数据表明早期「拇指区理论」中的红色区域(OW)的点击并没有真的难倒用户,即便是左上角的返回。这能说明什么?人们并不是真的一直在单手持握手机。
-
屏幕中心是核心区域
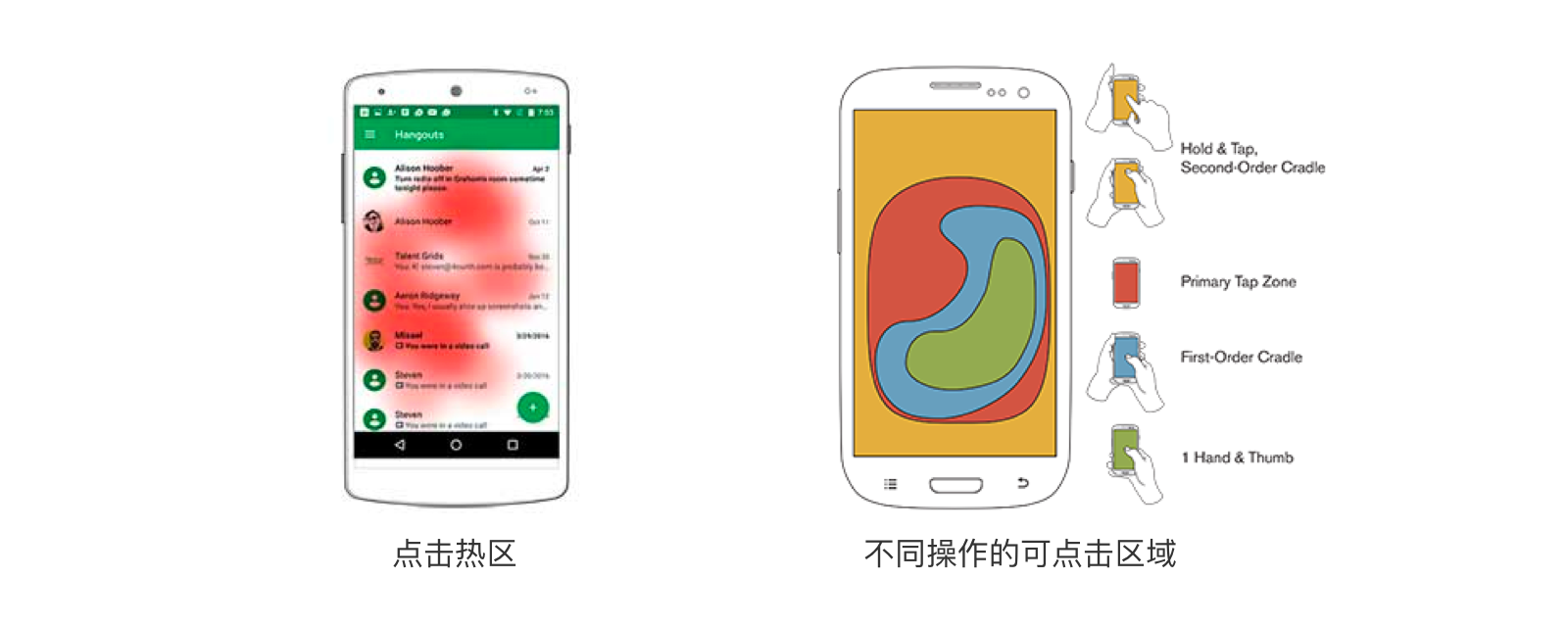
 与 PC 端的 F 形的浏览热点图不同,人们更喜欢查看或点击手机屏幕的中心区域。如左图所示,红色区域是人们比较倾向点击的区域。右图展示的是不同持握方式可点击的区域,可以看到各种手持方式都可以容易触达到屏幕中间区域。据 Steven 观察,屏幕的边缘基本上都需要双手完成操作。
与 PC 端的 F 形的浏览热点图不同,人们更喜欢查看或点击手机屏幕的中心区域。如左图所示,红色区域是人们比较倾向点击的区域。右图展示的是不同持握方式可点击的区域,可以看到各种手持方式都可以容易触达到屏幕中间区域。据 Steven 观察,屏幕的边缘基本上都需要双手完成操作。

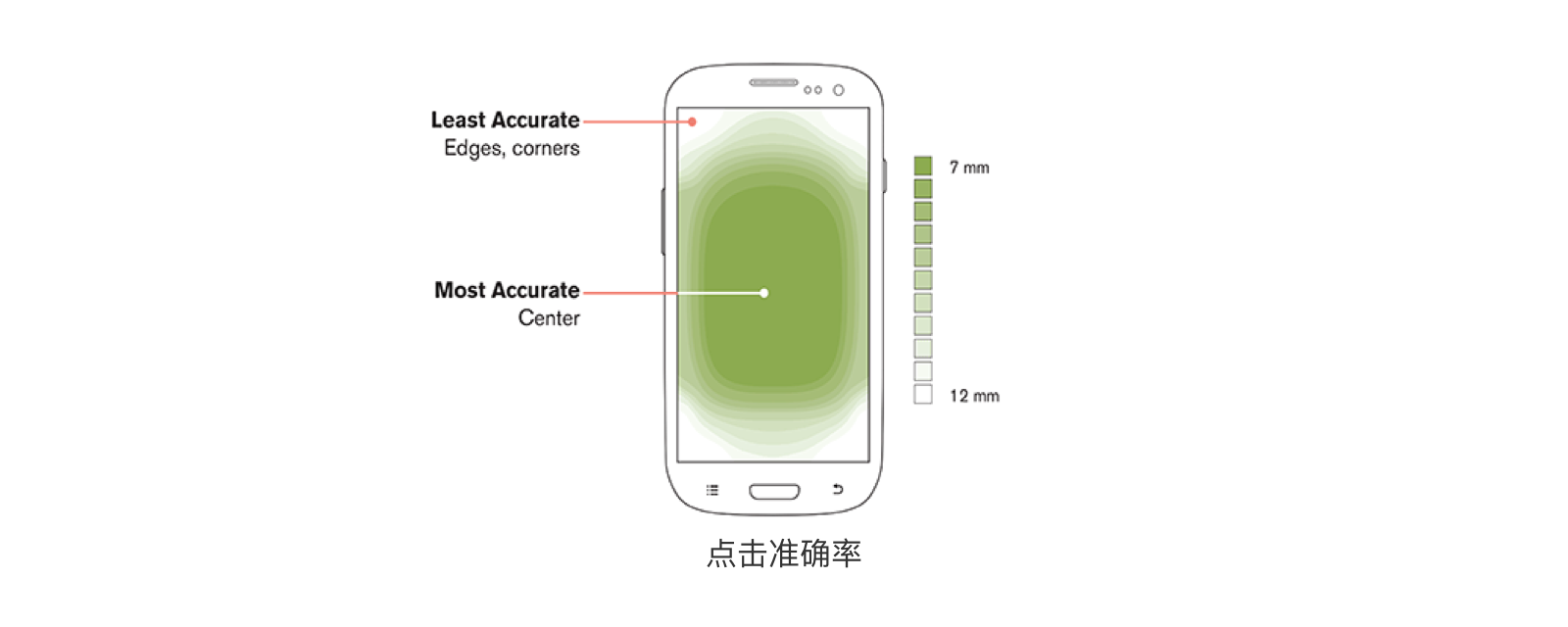
另外根据测试数据,屏幕中心区域的点击准确率要比边缘高。准确性从屏幕中心的 7mm 到角落的 12mm 逐步变化。
新的研究成果对设计当然具有指导价值,但我们仍保持独立思考。总结一下,研究提到人们可以通过切换持握方式触达到屏幕的任何位置,但并不代表屏幕的屏幕的所有位置都是易于点击的,这是目标可达性与易达性之间的差别。用户的使用习惯的是原有设计部分影响的结果。如果可以不用切换握持方式,轻易地通过单手持握且单拇指触达,这仍然我们希望达到理想效果。另外不管是查看,还是点击以及其准确性,屏幕中心才是核心区域。
阅读工具栏的设计探索
人们在使用阅读类产品时,绝大部分情况停留在阅读页。阅读过程中,用户会频繁地翻页、查看目录、查看评论、切换夜间(调节亮度)等操作。承载这些操作的阅读工具栏设计是否合理?是否适配大屏幕的使用场景?接下来我们来探讨下阅读工具栏设计上的探索。
现状问题
「起点读书」阅读工具栏的操作项分布在页面的顶部和底部,右下角会显示悬浮按钮,例如“写章评”,部分作品还有“真人听书”的按钮。对比其他阅读产品(微信读书/QQ阅读/掌阅/书旗)的阅读页,工具栏的结构都比较相似。这样现状的部分原因可能是各家产品过于遵循系统 UI 规范,但在屏幕越来越大的今天,旧的系统 UI 规范定义已经不大实用。顶部的工具栏可达性不佳,不易于单手操作。
 阅读工具栏的一级入口繁多,布局缺乏逻辑性。点击率数据显示底部的操作项普遍高于顶部。
阅读工具栏的一级入口繁多,布局缺乏逻辑性。点击率数据显示底部的操作项普遍高于顶部。
 部分功能的层级较深,「阅读页 - 工具栏 - 设置 - 更多设置」的操作路径多达 3 次点击,其中「更多设置 - 行间距」等与阅读显示强关联的选项已经完全脱离阅读页场景,用户的选择结果不能通过阅读页显示变化得到直接反馈。
部分功能的层级较深,「阅读页 - 工具栏 - 设置 - 更多设置」的操作路径多达 3 次点击,其中「更多设置 - 行间距」等与阅读显示强关联的选项已经完全脱离阅读页场景,用户的选择结果不能通过阅读页显示变化得到直接反馈。

将阅读工具栏存在的问题归纳成以下 3 点:
1. 工具栏顶部功能入口不易单手操作,易达性不佳;
2. 工具栏功能入口多,布局逻辑混乱、缺乏规律;
3. 部分高阶功能层级深,设置无法在阅读页直观看到反馈。
参考借鉴
上文提到工具栏布局的不合理,部分原因是设计从业人员太过于遵循系统 UI 规范。那么我们来看看 iOS 和 Android 两大系统平台对于大屏幕设计做过哪些优化和改进呢?
-
Apple Maps
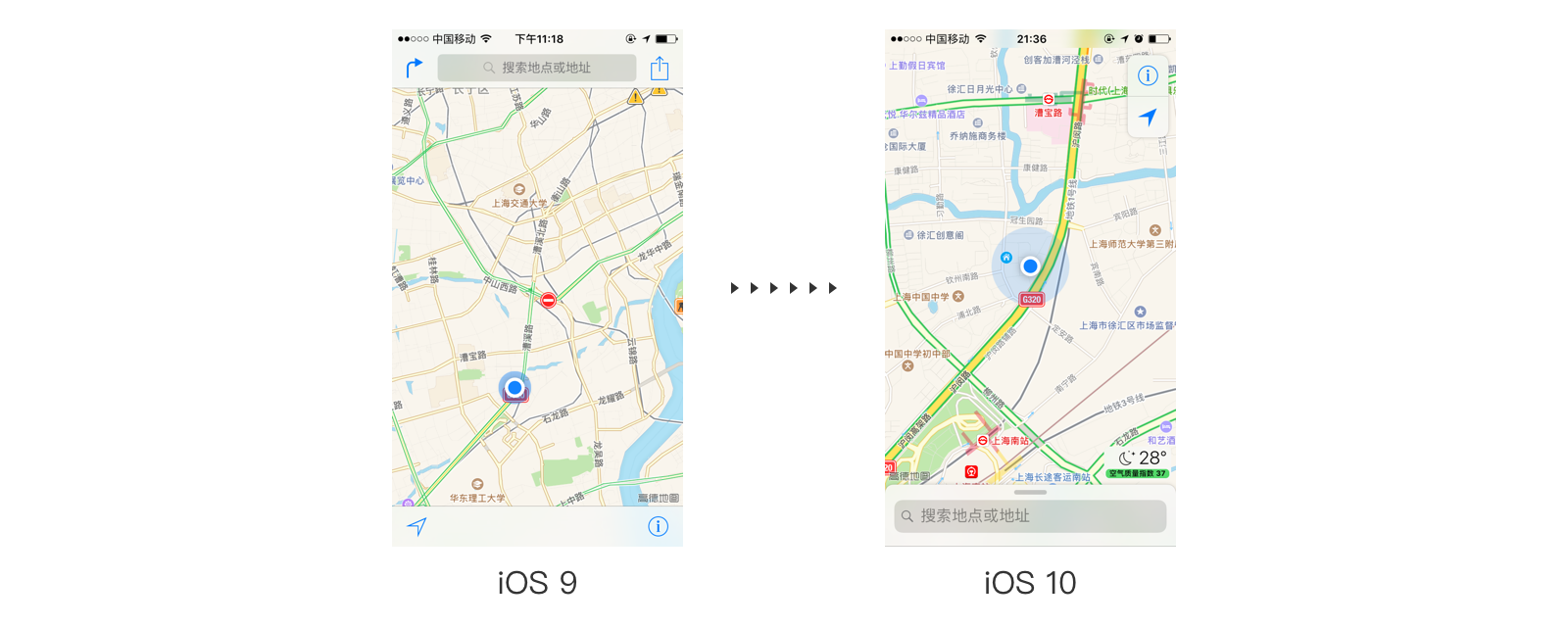
iOS 系统自家应用「苹果地图」在2012 年刚推出时,因为大量的错误地图数据和一系列的易用性问题,受到了大量的吐槽和责备。但经过不断的迭代和改进,易用性得到明显提升。iOS 10 版本的「苹果地图」交互形式上做了大幅的调整,以适应大屏幕的手势操作 [4]。在地图主界面中,将使用高频的搜索框从页面顶部移至底部,导航和更多信息挪到了页面右上角,提高地图的屏占比。
 新搜索框的展开样式是浮层,单手下滑可以收起或缩小浮层。在浮层中的任何操作,都会覆盖新的浮层。在视觉的感知上没有太多层级间的跳转。地点详情页、导航方案页也采用同样的浮层样式。总的来说,「苹果地图」将页面层级关系简化了地图层和信息浮层。
新搜索框的展开样式是浮层,单手下滑可以收起或缩小浮层。在浮层中的任何操作,都会覆盖新的浮层。在视觉的感知上没有太多层级间的跳转。地点详情页、导航方案页也采用同样的浮层样式。总的来说,「苹果地图」将页面层级关系简化了地图层和信息浮层。

-
Material Design
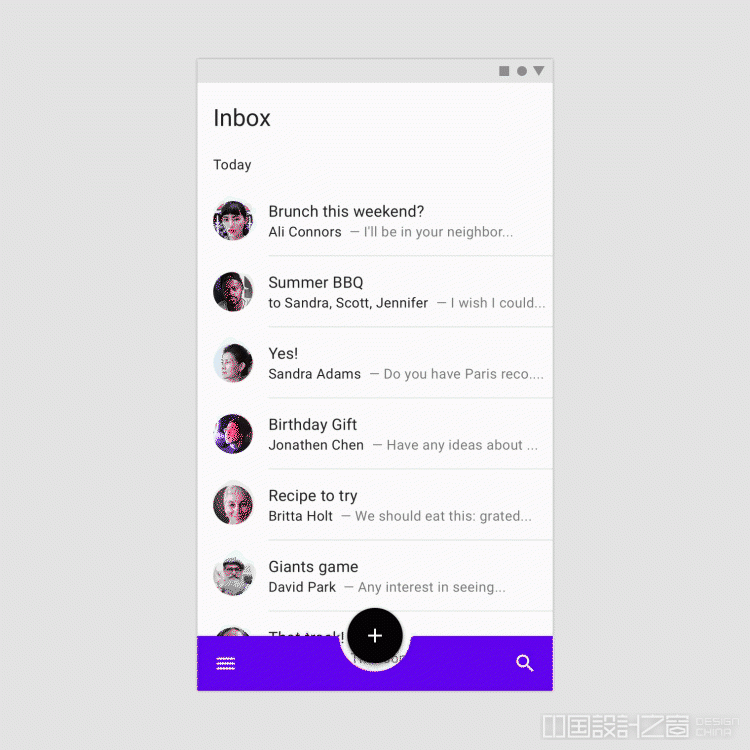
另一边的 Material Design 在 2018 年版本中,底部工具条新增导航菜单入口。导航菜单从顶部下移至底部,规范中提到这样的设计可以提高可达性 [5]。
Place a single navigation menu control in a bottom app bar (for reachability).
展开的导航菜单浮层同样可以通过上滑控制展示区域的大小,与「苹果地图」差异在于浮层还可以滑成全屏页面。

今年三星在其开发者大会上介绍自家全新 Android 界面「One UI」。交互层面的亮点是将屏幕上方三分之一屏幕作为观看区,将其余部分作为互动区,用户可以通过下方屏幕轻松开启信息,并在观看区阅读其中的内容。三星官方强调 UI 大幅度地精简、调整了相关的界面,旨在让用户轻松按到想按的按钮并用手指顺利开启任何需要的功能 [6],可以看出「One UI」设计思路也是将操作项下移,让单手操作更便捷舒适。

上述的系统针对大屏幕和提高单手易达性的设计调整,总结方法:
1. 操作项下移,提高单手易达性;
2. 利用浮层样式,加强上下层级的联系。
方案推导
以「起点读书」的阅读页为例,将阅读过程中的所有功能操作进行梳理归纳,按照操作类型的不同可以分成 5 类:阅读操作、显示设置、独占模式、作品设置和作品互动。根据点击率数据排序,底部工具栏中目录和日夜间的点击率较高。另外在顶部工具栏点击率普遍偏低情况下,TTS听书是除去返回之外点击最高的功能,因此在 1 级工具栏中筛选出目录、日夜间和TTS三个高频功能。
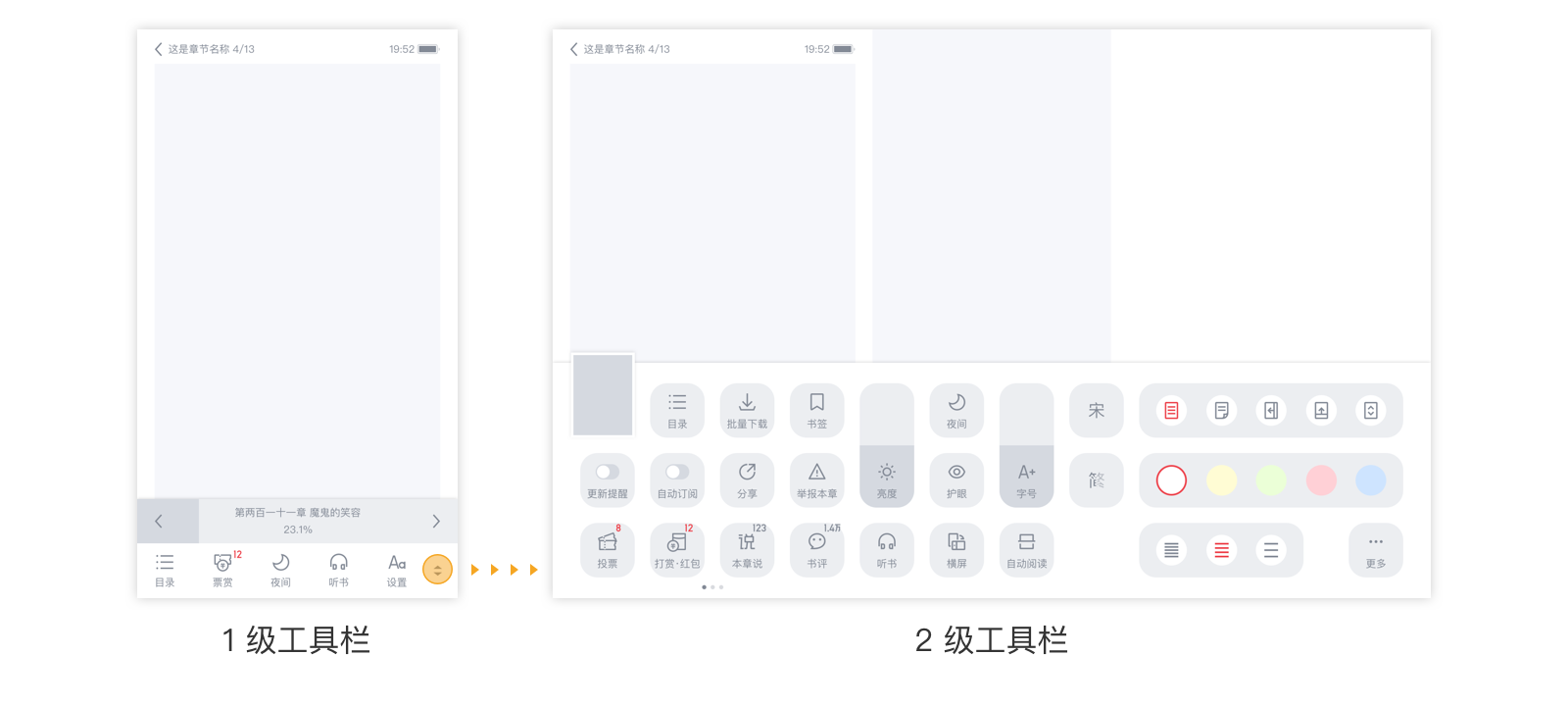
 结合上文提到的方法,首先将阅读工具栏的顶部操作项下移,提高单手操作易达性。然后将工具栏的层级分为 2 级:第 1 级展示最常用高频的功能,第 2 级按照功能模块展示所有功能。
结合上文提到的方法,首先将阅读工具栏的顶部操作项下移,提高单手操作易达性。然后将工具栏的层级分为 2 级:第 1 级展示最常用高频的功能,第 2 级按照功能模块展示所有功能。
 在 1 级工具栏中,除去目录、夜间模式和TTS听书,考虑加上数据表现不错的投票打赏以及基础功能调节进度和显示设置入口。点击右下角展开图标唤起 2 级工具栏。 2 级工具栏按照功能模块分 3 屏展示所有操作,支持横向滑动。第 1 屏展示作品设置以及作品互动,第 2 屏展示高频显示设置和独占模式,第 3 屏展示低频显示设置。在 1 级工具栏中点击显示设置可以唤起 2 级工具栏并显示第 2 屏的高频显示设置。
在 1 级工具栏中,除去目录、夜间模式和TTS听书,考虑加上数据表现不错的投票打赏以及基础功能调节进度和显示设置入口。点击右下角展开图标唤起 2 级工具栏。 2 级工具栏按照功能模块分 3 屏展示所有操作,支持横向滑动。第 1 屏展示作品设置以及作品互动,第 2 屏展示高频显示设置和独占模式,第 3 屏展示低频显示设置。在 1 级工具栏中点击显示设置可以唤起 2 级工具栏并显示第 2 屏的高频显示设置。

整个方案的操作区域均在屏幕下方,通过浮层形式加强设置与阅读页内容之间的联系,各功能模块的逻辑清晰,布局规律。
落地方案
借着「红袖读书」设计改版的契机 [7],尝试将阅读工具栏优化方案落地在红袖项目中。根据红袖产品的特性做了方案的调整:
-
首先「红袖读书」的阅读页中的功能相较于起点,功能数量会少一些,所以原方案的第 2 层工具栏直接变成 1 级工具栏。
-
工具栏分 2 屏展示:第 1 屏展示作品设置以及基本操作,第 2 屏展示高频显示设置。每屏右下角均有更多入口,可以将操作低频和优先级不高的功能塞在里面,有效地解决了原方案扩展性不强的缺点。

写在最后
随着行业的不断发展,早期的设计研究或规范会变得不再适用。目前市面上的阅读工具栏设计的高度趋同性,这并不能代表这是唯一的答案。作为一线的设计人员,我们需要时刻关注最新的设计趋势与变化,抛弃自己的固有认知,敢于打破常规,基于合理的设计依据,不断尝试和推动设计不断发展。
最后感谢「红袖读书」设计师崔宴宾和郭思聪对工具栏具体落地方案的优化和改进,比心。
参考链接
01 How Do Users Really Hold Mobile Devices?,2013
02 The Thumb Zone: Designing For Mobile Users,2016
03 Design for Fingers, Touch, and People,2017
04 这一次,iOS 10 的地图是「苹果水准」的地图,2016
05 Material Guidelines,2018
06 三星新一代自家 Android 界面「One UI」将带来更舒适的使用体验,2018
07 打造更轻的阅读体验-红袖读书设计改版,2018





















