不管你是UI设计,还是工业设计,甚至动画设计,终究离不开对外包装自己产品的版式设计,所以版式设计这块非常考验设计师的基础功力。今天分享的内容是Behance上设计师所汇总的常见排版样式,对于大家做设计还是会有很大帮助的。
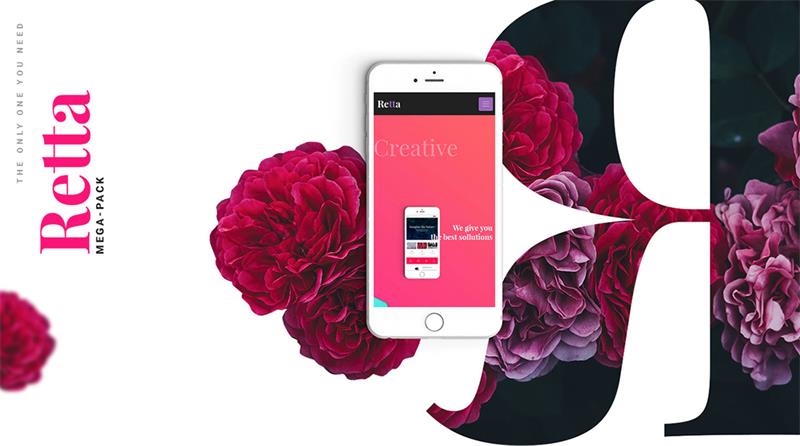
1. 大且醒目&美观的排版设计
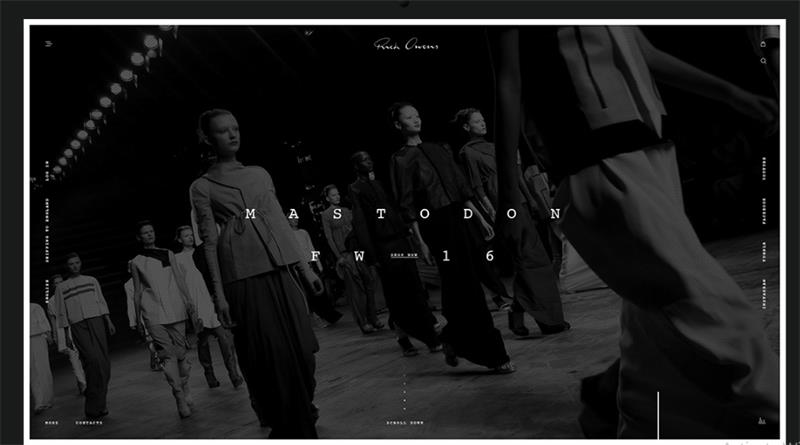
版面设计大概是一个优秀的网页设计中最重要的部分了,今年的版面设计会围绕着大且醒目,个性鲜明的标题。



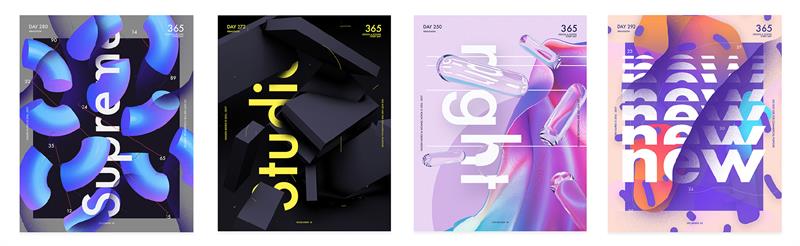
2. 颜色渐变
渐变绝对是时下最“in”的趋势,在版面设计中也会经常见到。


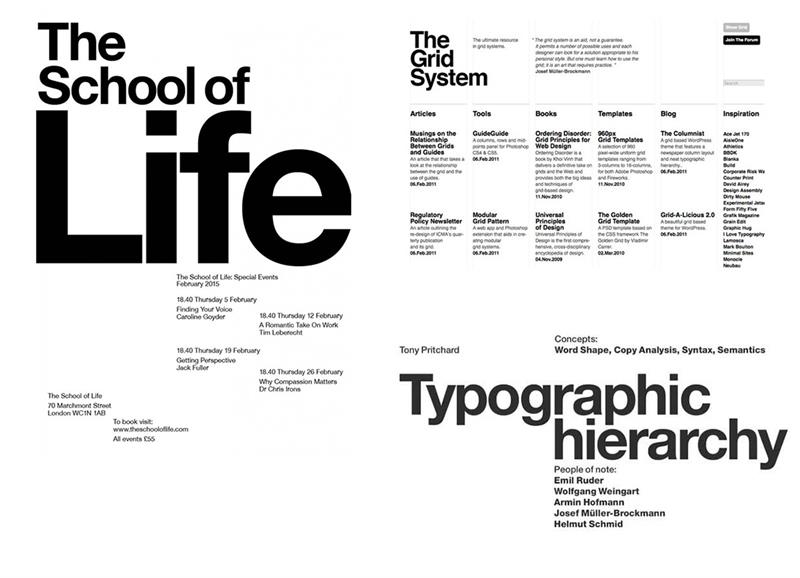
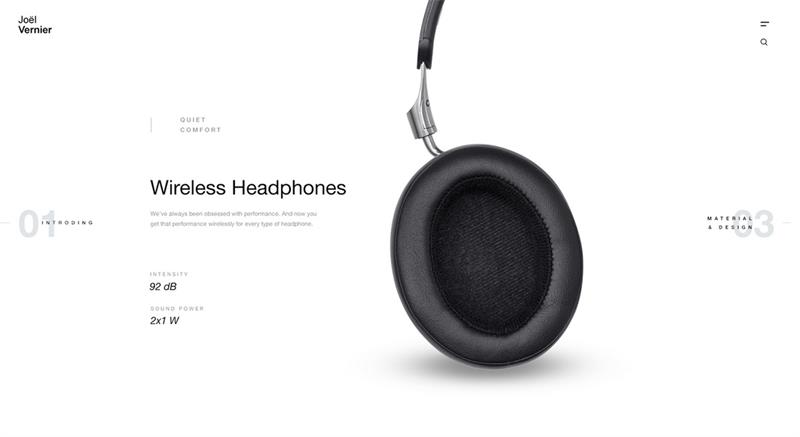
3. 视觉分层
视觉上的层次感对所有设计领域都是非常重要的,字体的尺寸和厚度能轻易的决定哪些文字或段落是最重要的。所以想要清晰的视觉分层,一定要牢记这一点,同时文字的位置和颜色也是非常重要的。

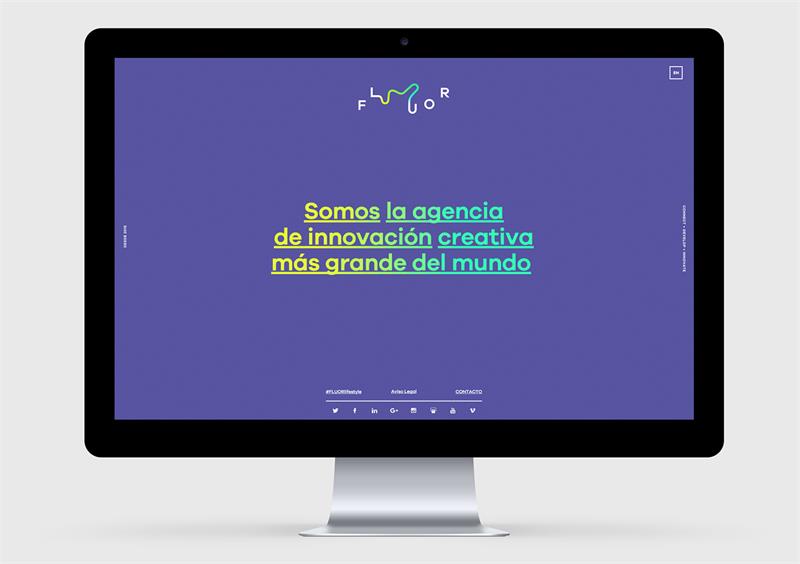
4. 小元素运用
这种小字体通常用在负空间里,可以与背景颜色或图片建立联系,或者通过动画让它更加突显。


5. 动态排版
动态效果在今年的版面设计中无处不在,只要效果流畅,在今年绝不会出错。

6. 与摄影结合
文字段落和摄影作品之间的契合能产生很好的效果,看看这些优秀案例就知道啦。


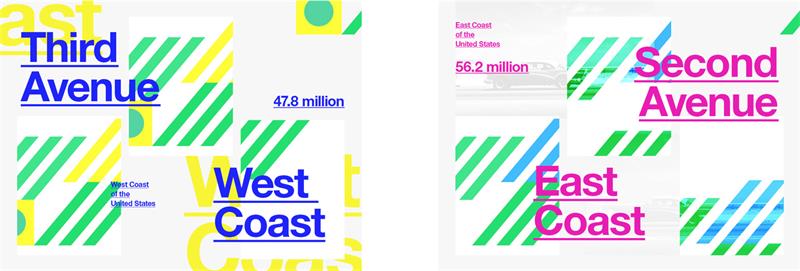
7. 与几何形状结合
几何图形的设计同样可以加入到版式设计中,达到一种现代化的时髦效果。


8. 字体组合
两种或更多字体的运用在今年仍然流行,下列有趣的字体组合案例能帮助你安排自己的字体。

希望大家在设计道路上掌握更多技法,做自己喜欢的设计!





















