写在前面
做电商设计的人都知道,我们的文案里时常会出现类似“满200减100”/“5折”/“30%OFF”/“39元起”“4月1号预售”之类的带有数字利益点的文案,而数字比文字也显得更加直观更加吸引眼球,所以对于该如何合理利用这些数字做设计也是很值得研究的一个话题,接下来我就带大家看看咯!~
一、我们常见的会用到数字元素的设计有哪些呢?
比如我们的很多电商Banner或专题页面里,经常会出现活动日期/抢购时间/商品价格/位数排名/剩余或已售个数/步骤序号/完成进度等跟数字有关的元素,而这些数字他所要传递的信息重要性和作用都是不一样的,所以在设计上也会有所差异。
1、在头部banner部分的数字
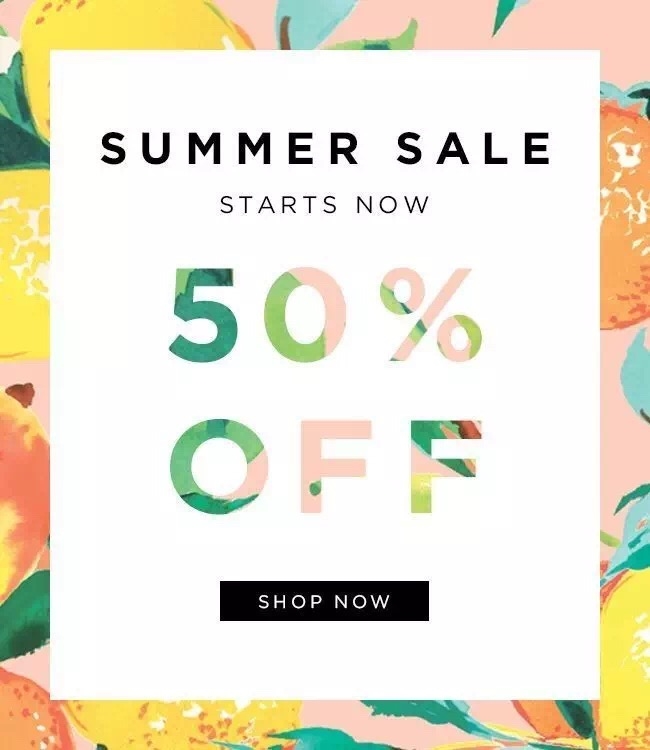
像活动日期/价格折扣信息/抢购时间/件数等等常出现于头部Banner部分,一般来说这个数字信息如果很重要,那么都会做得特别大特别突出,如果不是那么重要的信息,那么就会在大小或色彩等上面对其进行弱化处理。
举些例子:


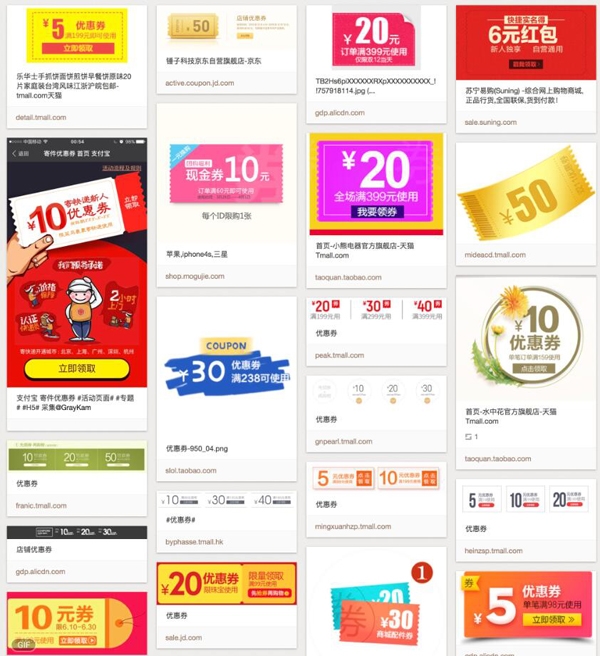
还有优惠券的一些设,基本都是将数额显示的大大的:

2、出现在楼层部分的数字
像抢购时间/倒计时/位数排名/步骤序号等等这些往往是出现在页面楼层里,很少出现在头部Banner部分(以前给大家说过专题主要有头部Banner以及很多楼层组成大家还记得吗?),同时他们的位置/大小/可见度的强弱等也反应了他们在这画面里的重要程度。
举些例子:

二、有数字的设计需求可以从哪几个角度去思考呢?
1、从功能的角度出发
无非就是强调这个数字信息的重要性/使整体画面风格统一/增强画面视觉冲击力/引导用户阅读等作用,我们往往会对其做以下处理:

放大处理

颜色突出

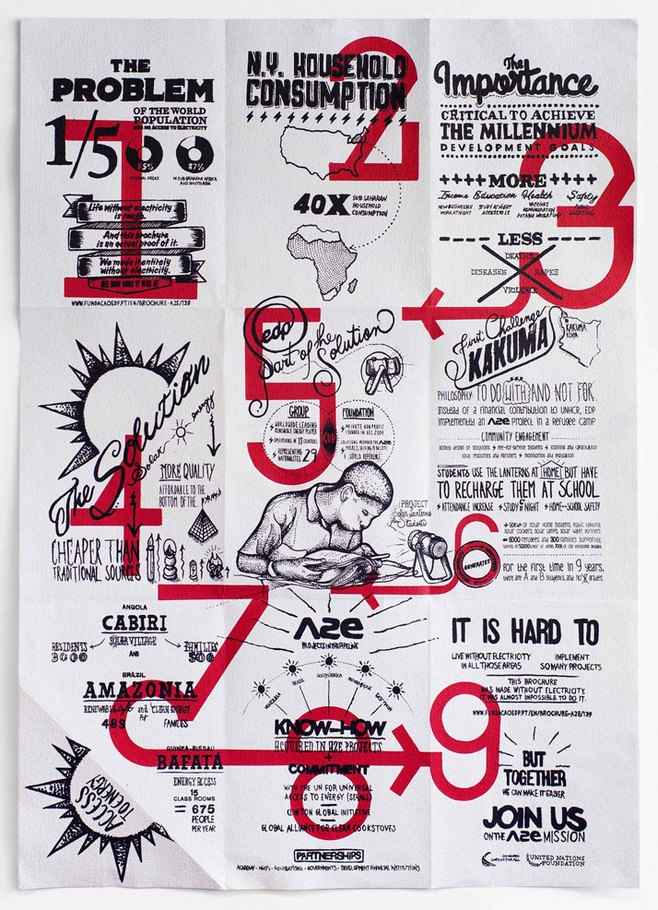
将数字作为一个形状容器利用起来:

铺满整个画面

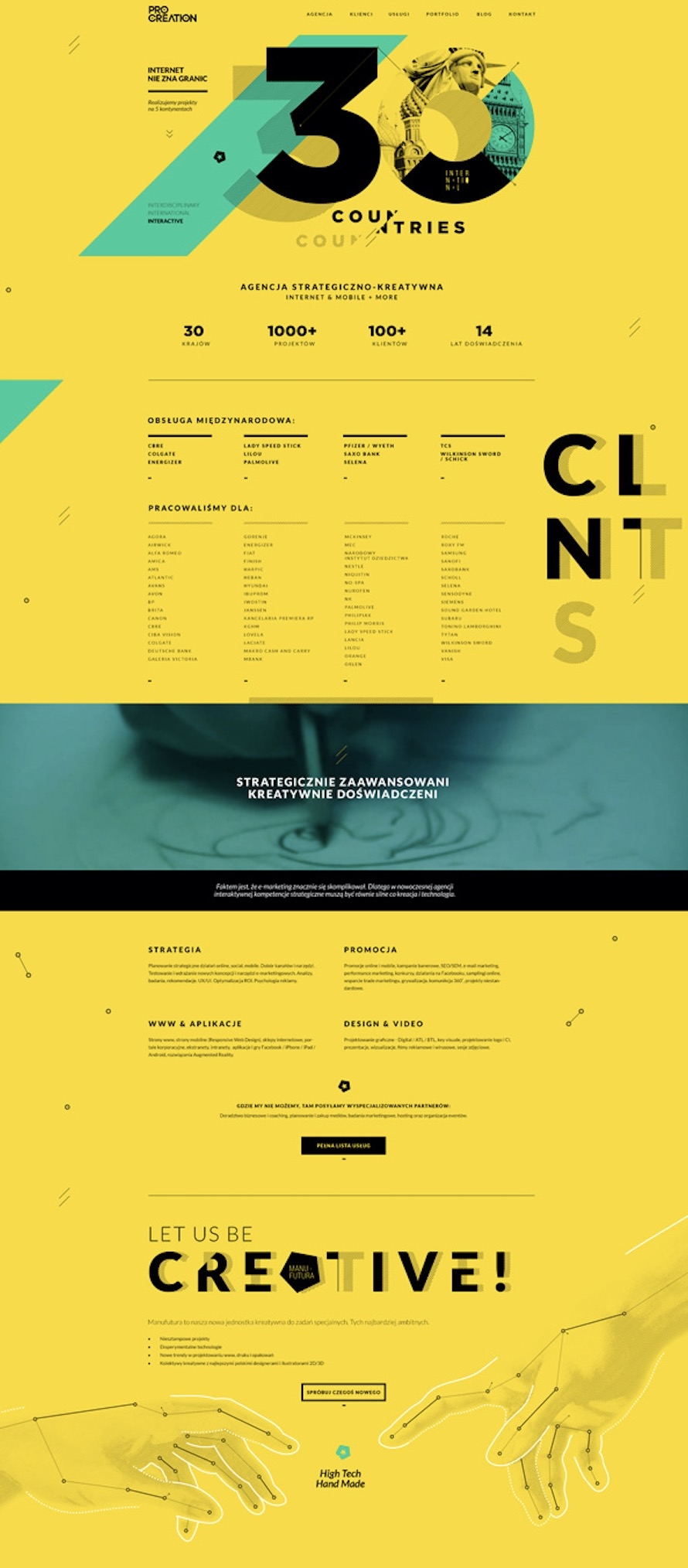
保持风格统一,它既是主要信息,也是画面里不可或缺的一个主题元素而存在
起到视觉引导的作用

2、从表现形式的角度出发
根据不同的设计需要,肯定是会有很多不同的表现形式的,比如3D建模/手绘/手工/摄影/手写毛笔字等,同时他们的质感和排版形式也会大不一样:
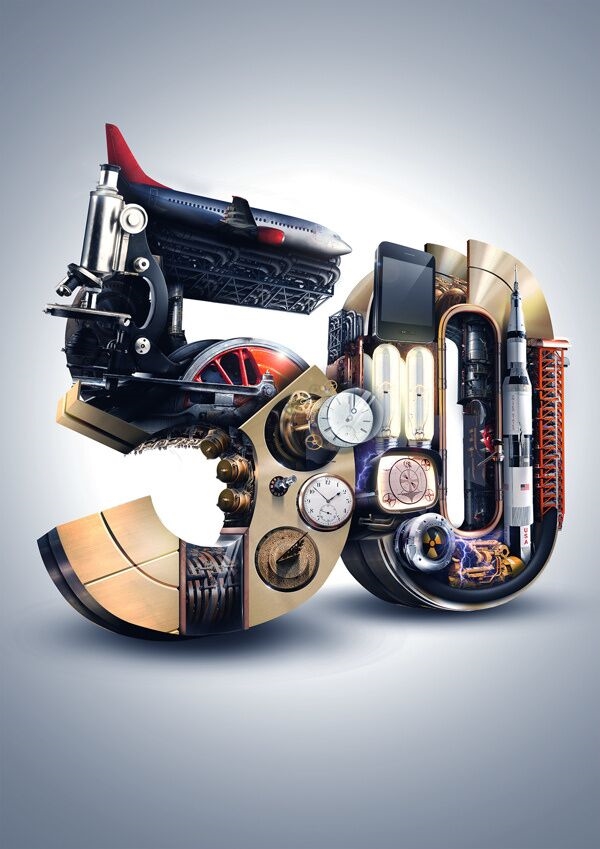
比如双12/双11/618等比较大的电商节日,既要体现出综合卖货的性质,也要重点体现节日时间,所以这种数字常作为骨架出现,以鼠绘或建模的方式,用各种商品图来堆砌而成。



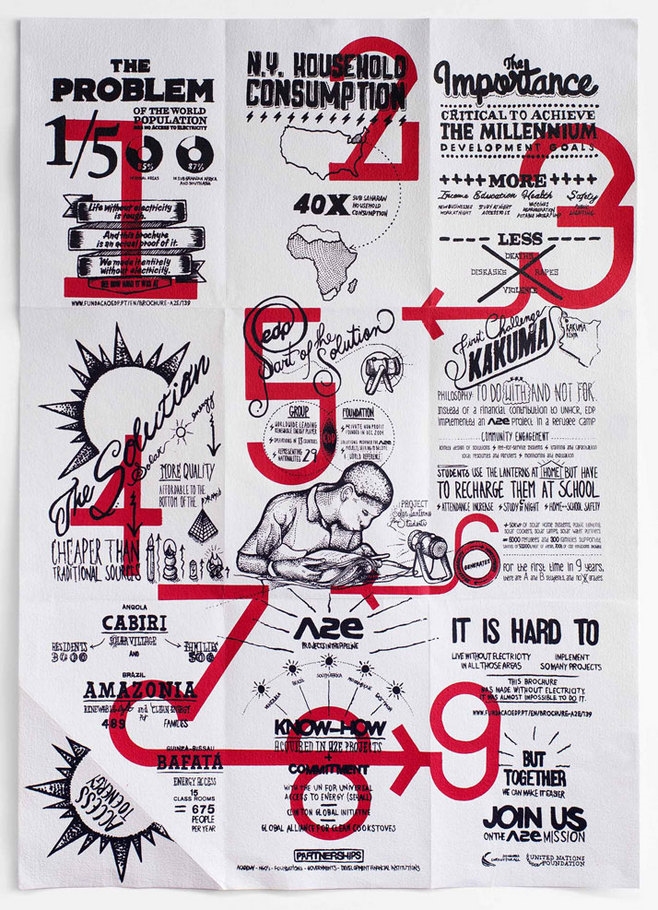
手绘

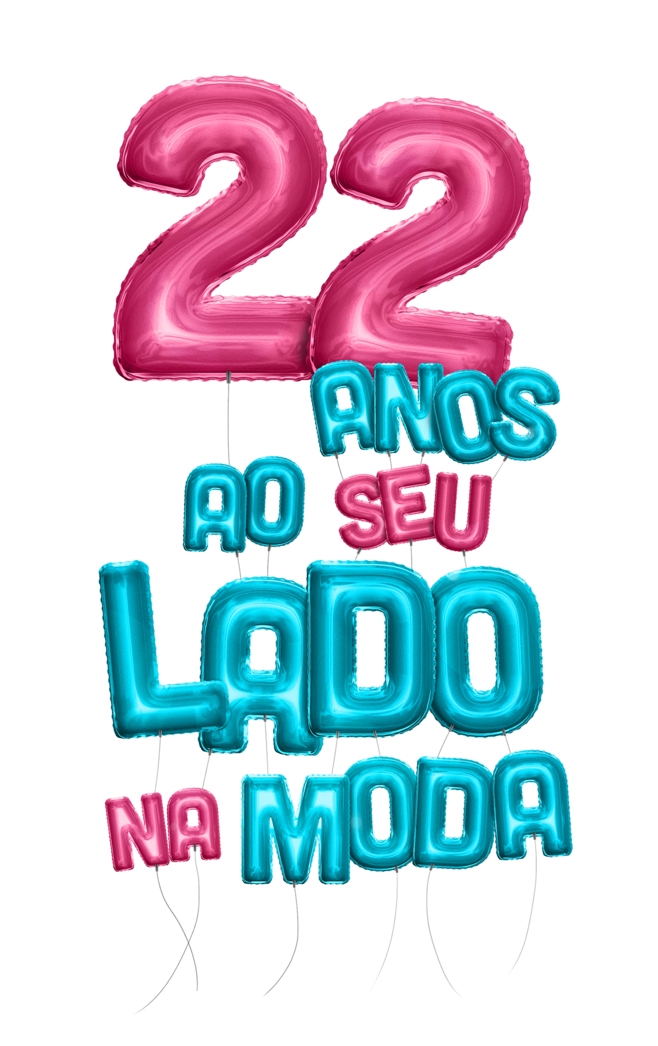
手工/摄影/三维建模

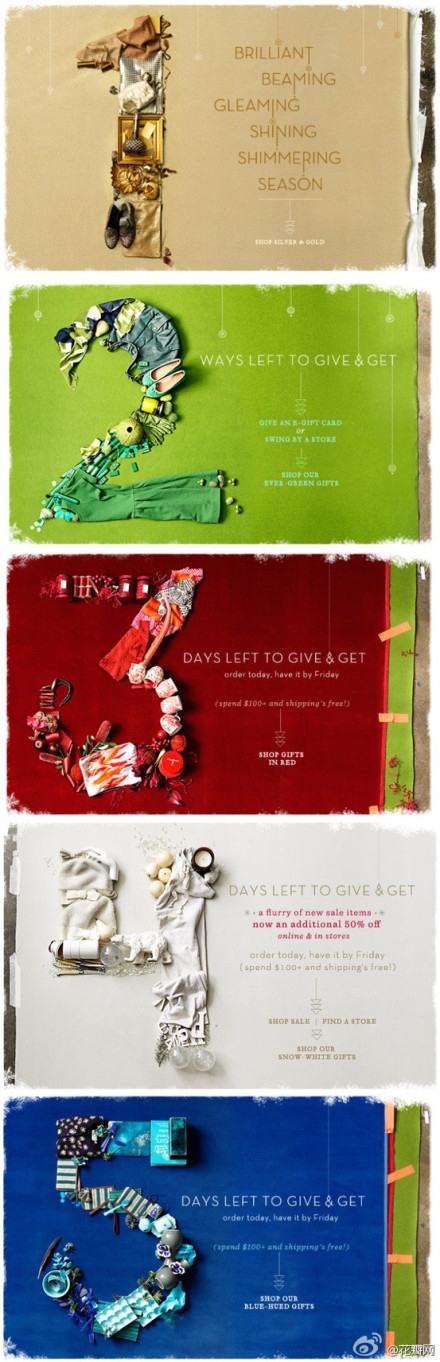
这种手写毛笔字效果,给人感觉非常潇洒有紧迫感,适合促销倒计时活动设计

而且排版多以居中的形式为主:

偶尔也有左对齐或右对齐的方式:


3、从装饰的角度出发
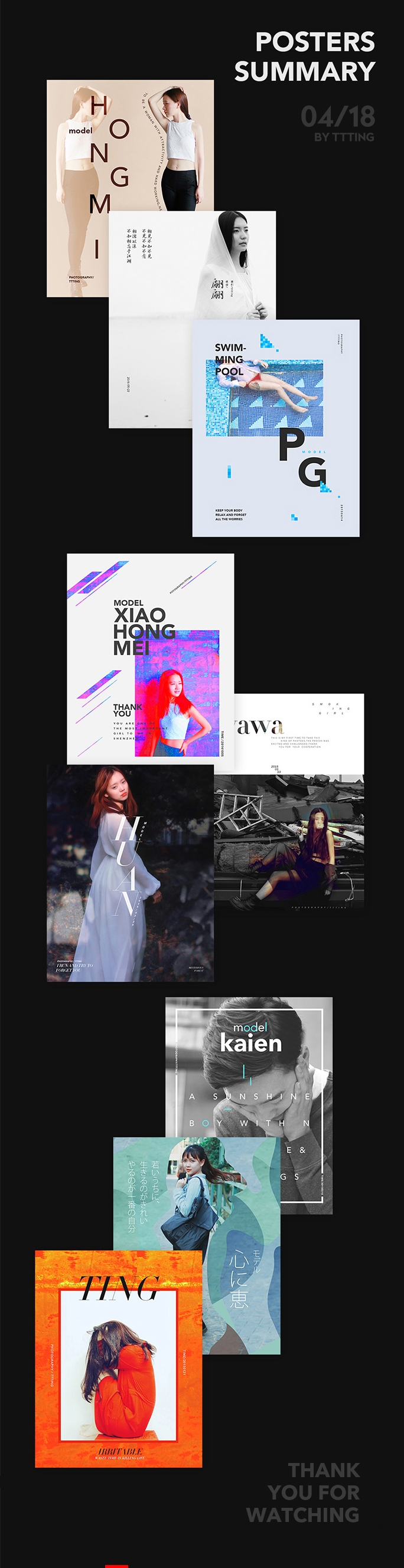
数字可以作为点缀元素出现其实在很多时候,无论是文字还是数字等都只是一种点缀元素而已,最常见的就是在海报设计里的运用咯,比如像我之前给我拍的那些模特做的一些照片海报,可以说里面的所有元素都只是点缀而已,里面我写的一些日期数字其实都只是点缀而已,对我来说并不太重要,因为我的重点是模特展示以及我对整体画面情绪的表达。

三、针对有数字元素的排版设计有哪些方向可选呢?
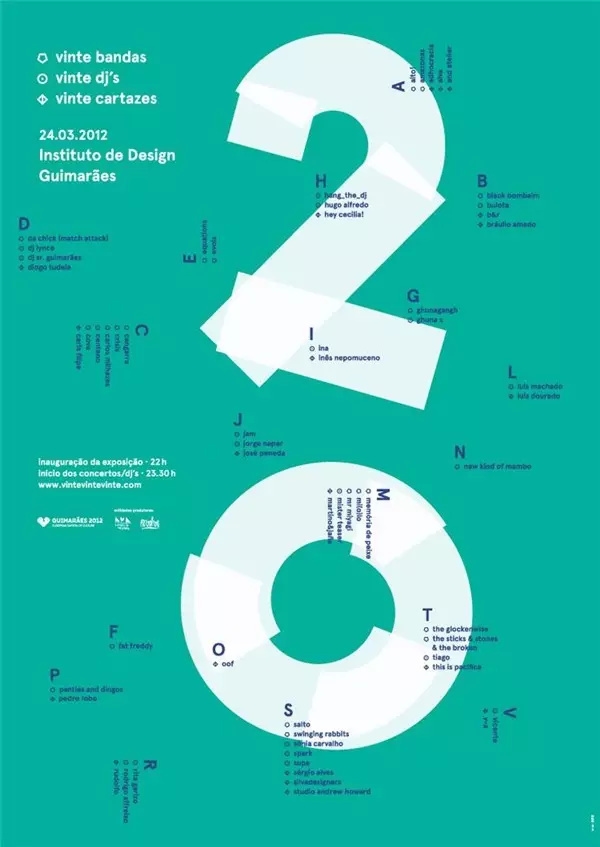
关键词一:放大
我们做设计讲求韵律和节奏感,所以画面里的各个元素之间最好有大有小/有疏有密/有深有浅/有明有暗等的变化,画面才会显得比较耐看。
而数字相较于文字来说,由于笔画少/形状优美的缘故,导致它也更具有记忆性更吸引眼球,所以我们常常将文案里的数字提取出来放大处理。




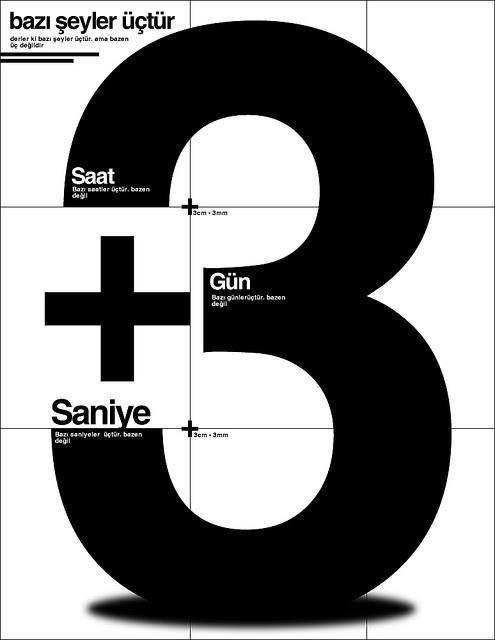
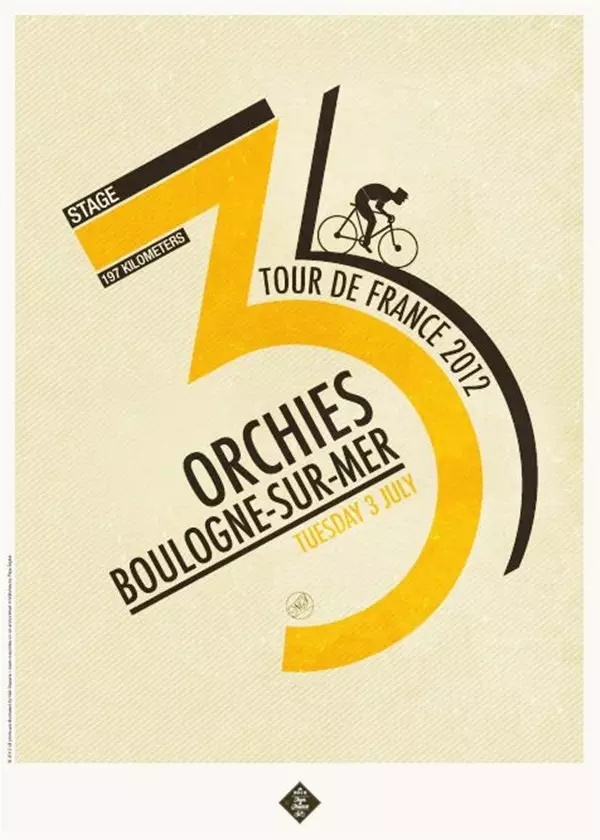
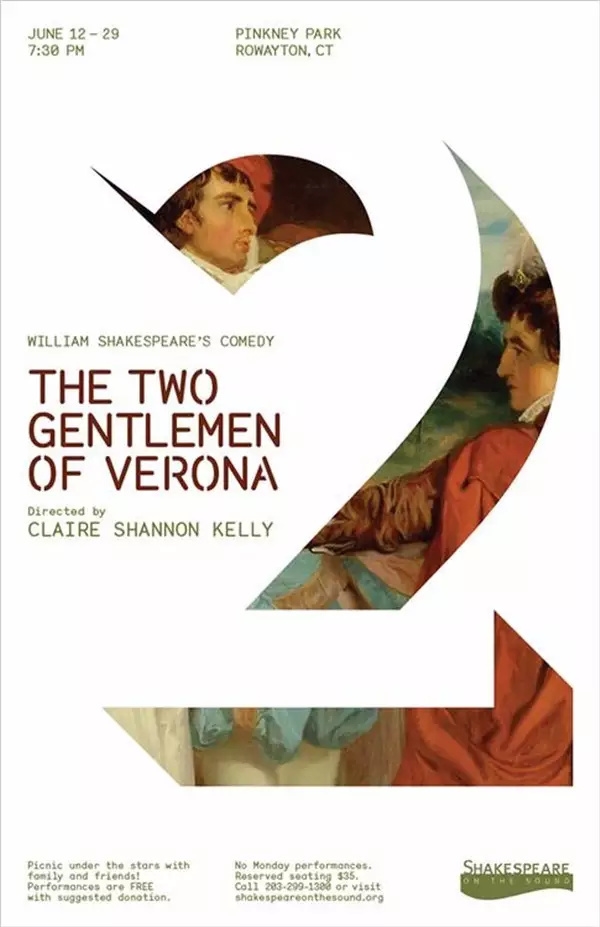
关键词二:切割
我们在做设计的时候也经常会用到一种破图的手法,也就是说故意把完整的一个元素或图形切割开,再按需要或美感重新组合,甚至丢弃一部分(也就是格式塔原理,缺失某一部分并不影响其阅读性)。


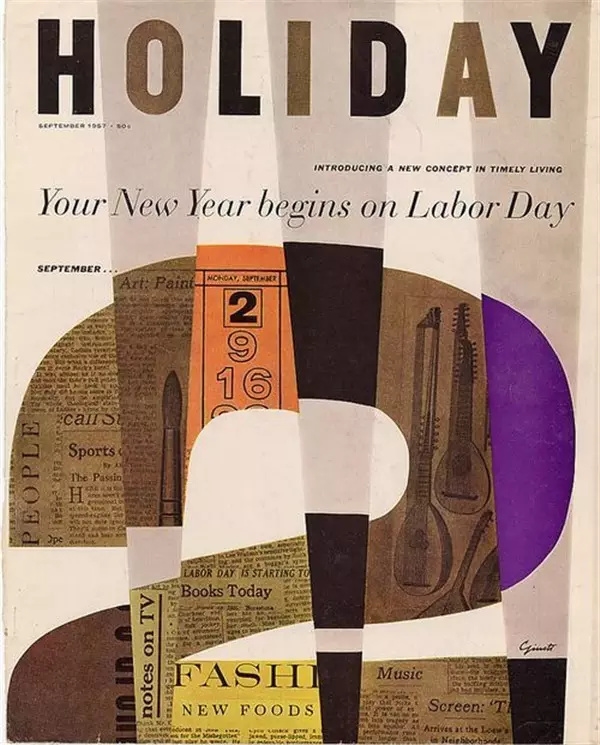
关键词三:切割后再重组
有时候完整的东西会显得过于单调,那么不妨试一下先把它切碎了,再组装起来咯(其实跟前面的用实物组装成一个数字形状是一个道理)

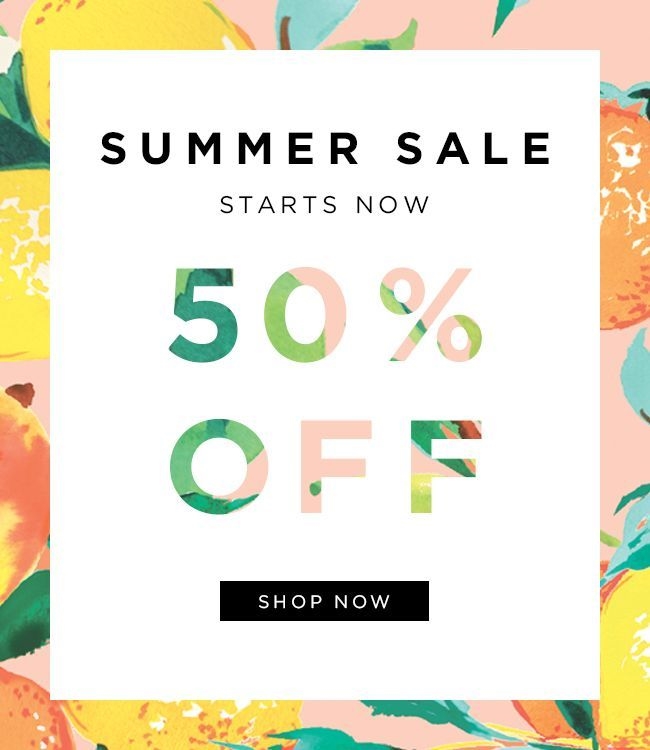
关键词四:叠加
有时直接打字会显得有点单调,但是做其他效果有比较费时或技术达不到做不出其他效果的时候,不妨试下给你的数字加个跟背景相似的图案叠加效果咯。




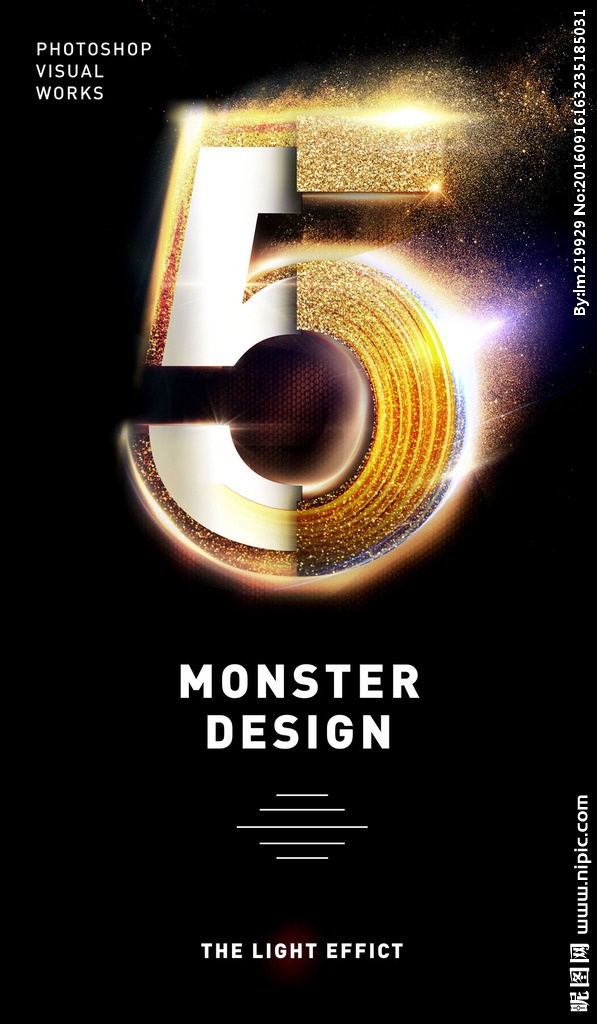
关键词五:拼接
在数字上拼接一些花草/液体/粉末等等效果,会显得比较有视觉冲击力或有代入感。

关键词六:立体(模拟)
立体效果给人更有场景代入感,给人感觉是可以囊括更多信息的(你想象一下3D比2D多了一个维度,是不是感觉可展示的东西会更多一些啊)。


关键词七:穿插错叠
将数字与其他元素结合玩出一种前后交错的感觉,可以使画面更加生动和有层次感




-end-





















