前实习公司是一个生鲜B2B类电商公司,运营需求较多,尤其是APP的banner设计,本篇文章我将自己制作电商类banner常用的方法与之前设计的具有代表性的banner结合做一个阶段性的思考总结。

一、设计前
为啥要做banner?当然是因为有需求啦。banner需求往往来源于运营同学,为了配合某个运营活动而做的一个面向用户的展示图片。banner一般是一个活动页面的入口,假如这个banner能够清晰表达活动主题并足以吸引用户点击时,我们这个设计就算成功一大半了。
那么,接到一个需求时,是不是就可以马上打开PS开干啦?当然也不是,一般我们需要问清楚以下几点具体内容:
1.banner的作用。
每个运营活动都有相应的业务需求,我们只有清楚运营活动的目的,才能知道设计banner的作用是什么,而不是自嗨似的为“自我”而设计。
2.PC端 or 移动端?
这个不用多说,至少在尺寸上两者相差甚大。
3.投放位置。
不同的位置也会影响到banner的设计效果。
4.所需文案。
Banner文案要精炼地表达出活动主题,收到来自运营同学的文案后,能够根据活动主题对文案进行审核甚至进一步地修饰,也是设计师的能力体现。
5.有无产品素材。
根据运营需求的类别,对新上线商品作广告宣传的话,一般需要运营同学提供相应商品素材图。如果是对某个新上线活动做通知提醒的话,设计师们一般就要寻找素材或者自己制作素材了。
6.上线时间。
抑制设计师们发挥想象力创作的一大敌人就是时间,创意很美好,落地很一般,唯有紧盯着deadline,才能够与time达成共赢。
我们都知道,其实无论任何需求,在开干前肯定是要先与需求方沟通清楚再做,乃至于反向推动需求方思考问题,这样既降低了返工率,也能让banner在上线后达到预定的业务效果。沟通,沟通,沟通!何乐而不为?
二、设计中
到了激动人心正式打开Photoshop开干的时候了,设计的过程也是有据可循的,下面将结合本人的制作与应遵循的要点进行思路分享。
1. banner大小(宽高设定)。
应用里一般都会有专门放置banner的位置,而且宽高是设定好了的,不同的位置预留的宽高是不一样的。我便是按照设定好的宽高进行设计。
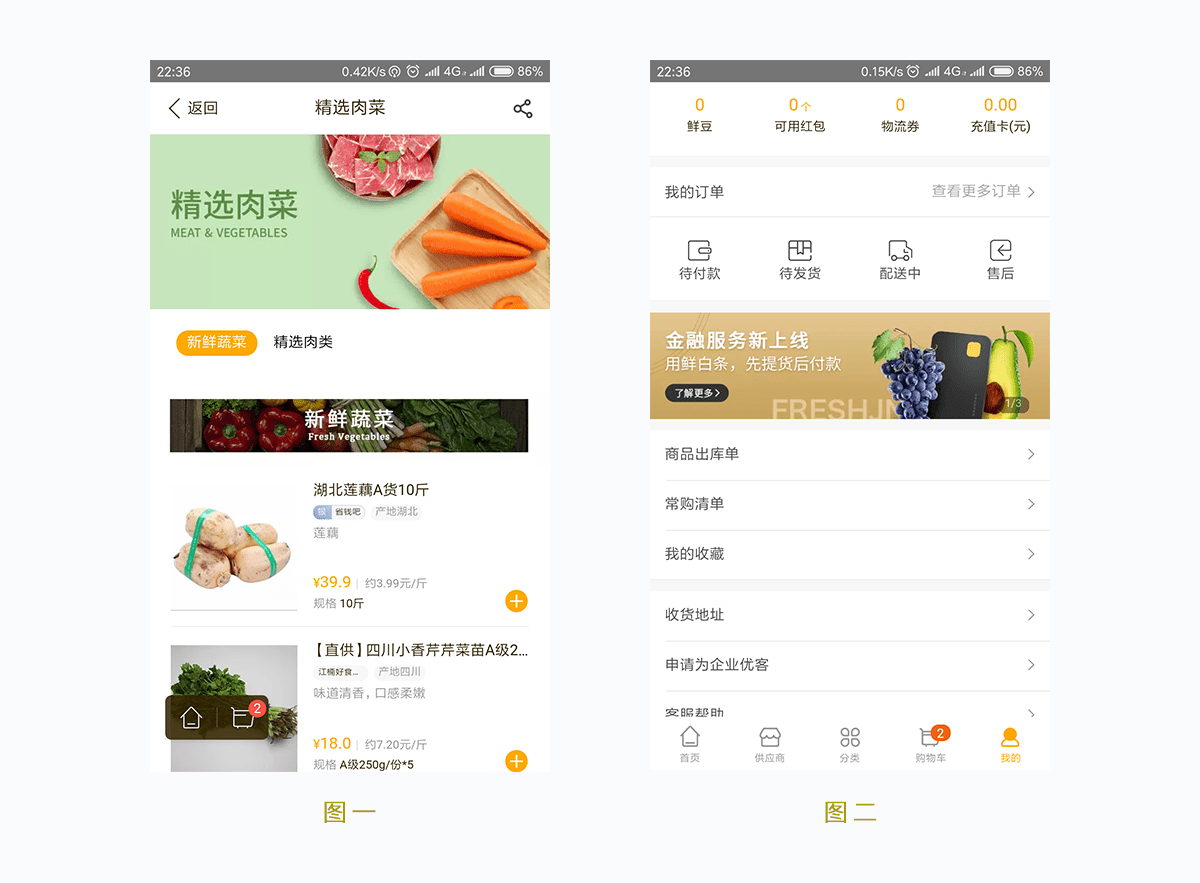
图一是放在商品列表页的头图banner,设计时定好宽高为750*328;
图二为“我的”页面里放置活动宣传广告,由于空间有限,定好的宽高为750*200;

当然以上banner的大小只是我所遇到的,大小设定具体要看活动重要级别、以及页面空间等来制定,同时也有比例指导,常见的有16:9、5:3等。
2. 图文版式。
常见的banner版式最常见的是图文左右排版、文字居中排版。笔者接触最多的是图文左右排版,这次分享下这两种的设计思路。
我们知道选择哪种排版方式要看banner所要传达的内容主要是什么。图左文右或者文左图右,一般是考虑到这符合人们从左至右的阅读习惯,能让用户快速接受信息。
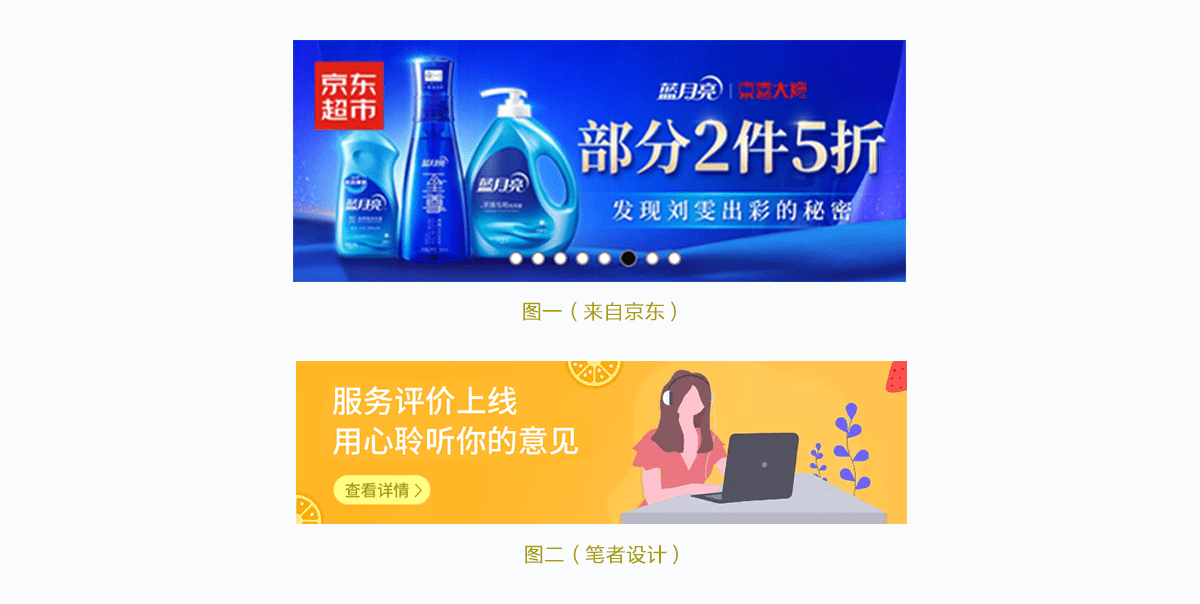
若是商品广告,重点在于商品图的话,通常是图在左,右边搭配文案主标或副标题,起到说明商品的作用(如图一)。
文左图右的情况通常用于宣传某个运营活动,文案是主要传达内容,而右边配图是起到装饰美化整个banner的作用,同时与文案有一定关联性,让用户更加形象地理解banner传达的含义(如图二)。

3.字体选择。
字体的选择也是一门学问,下面从字体的常见分类与字体样式对于banner的设计有什么要求作分享。
a. 中文字体常见分类。
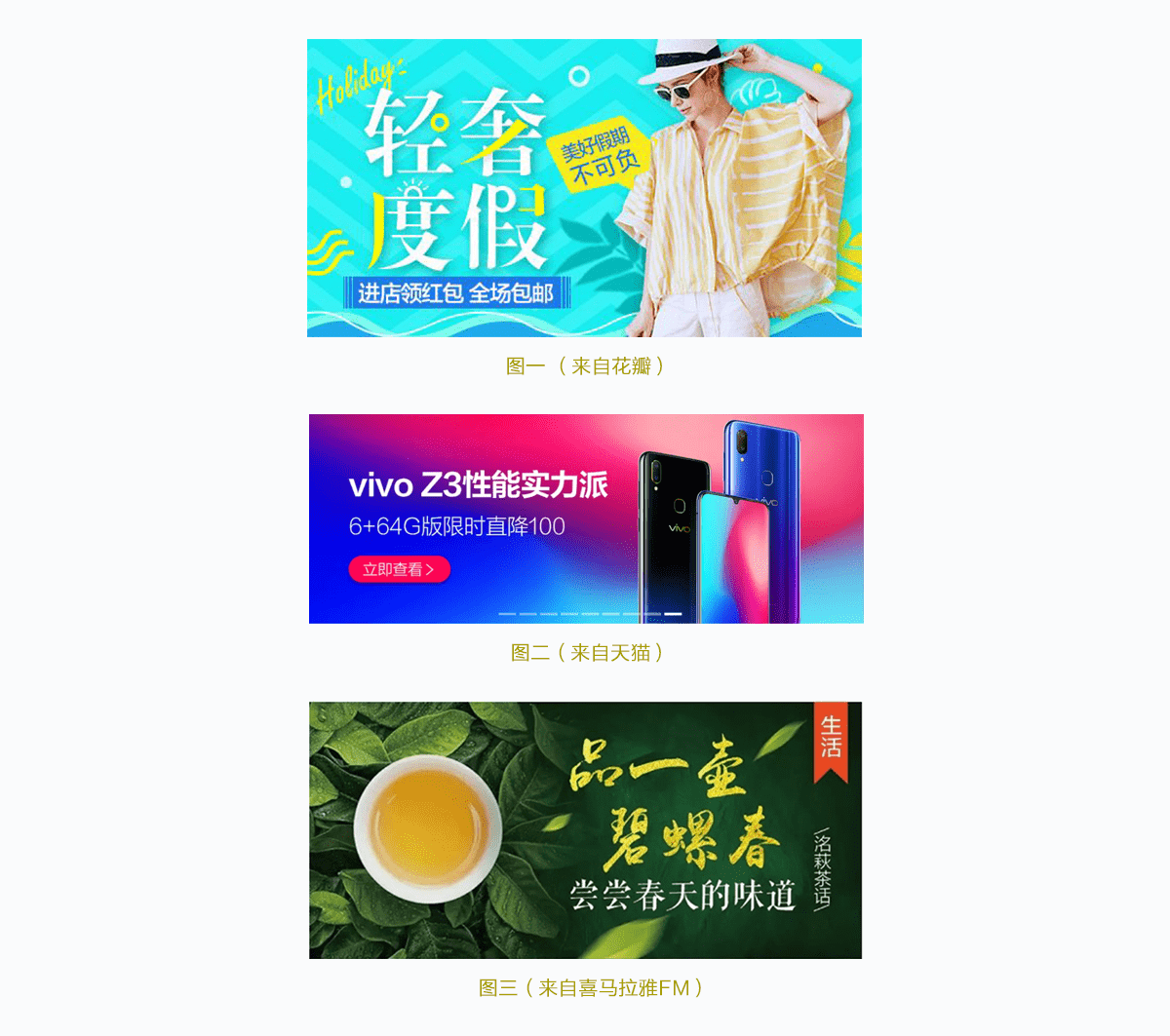
有衬线体,非衬线体,手写体。这里我们不说如何区分这几类字体,百度肯定说得比我好。典型的衬线体有宋体等、非衬线体有黑体等、手写体有手书体等,由于各种字体形状上的差异,带给人的直观感受也有讲究。衬线体装饰性较强,带给人活泼、轻松的感觉,用在较为活泼跳跃性的banner上较为合适(如图一);而非衬线体形状简洁、视觉效果更为直接,易读性强,尤其多用在科技类型的banner中(如图二);手写体也叫书法体,因其特性,多用在文艺主题的banner中(如图三)。

b. 字体样式。
这里主要考虑到大小、粗细、颜色。文案有主要内容与辅助内容之分,也就是要有对比性,而对比性就体现在文字与文字之间的大小与粗细的区别上(如下图中很明显的对比)。字体颜色的选择会考虑到与背景颜色的搭配效果、banner主题间的关联等,选对颜色能够凸显文案效果。

注意:字体商用的前提是要取得相关版权,很重要的一点。
4.图片元素选择。
图片元素是banner中的重要组成部分,尤其是在商品广告图中,所以进行适当精修过的商品图就显得很重要,会给用户呈现出一种品质、信任感,提高点击率(如图一,精致的洗衣液套装让人有想买的冲动)。
而在运营活动宣传banner中,主角虽然不是图片元素,但找寻或者设计跟活动主题相关的素材也很有必要,这样能够形象地传达主题,让用户更容易理解枯燥的文案(如图二,这是商品列表页头图banner,充满丰富感的图形元素较好地契合了主题)。

5. 背景颜色选择。
每种颜色都有特定的心理学含义,所以banner背景采用何种颜色要具体问题具体分析。下面将笔者之前设计的两张banner作为例子来分享背景颜色的选择。
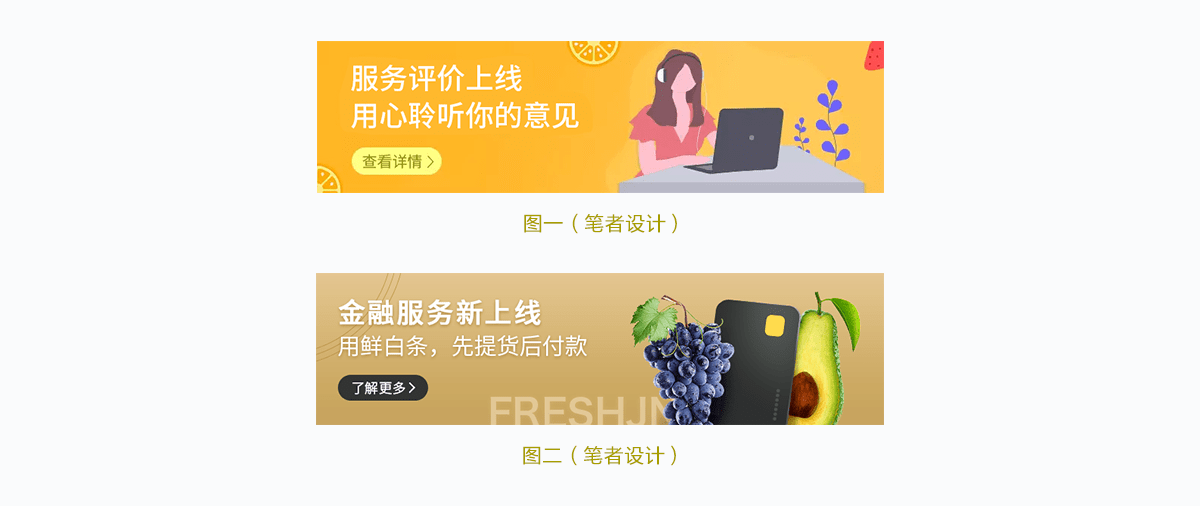
图一banner是笔者为当时公司新上线了用户服务评价功能而设计的,背景选择橙色有两层含义:一是符合公司品牌VI色,这是很多设计场景用色的出发点,二是橙色暖色调具备的亲切感带给人一种信任感,符合banner主题;同时这里我也拉了一层渐变来丰富画面层次感,不让画面太“平”。
图二banner主题是上线了一项金融服务功能,背景色选择了黑金,黑金代表尊贵、财富,给予用户一种高贵的感觉,符合活动主题。

可以看到:1. 颜色选择需考虑到企业VI色;2. 颜色心理学对于指导设计有很大帮助;3. 颜色饱和度不宜过高,不然就“喧宾夺主”了,背景只是背景;4. 可以考虑添加渐变效果来丰富画面层次感。
6. 点缀元素。
到了该添加点缀元素时,banner主体就已基本完成了,点缀元素能够起到丰富画面细节,增加美感,甚至是画龙点睛的作用,同时也能起到激发用户点击,起到营销上的转化。点缀元素的形式多种多样,只有想不到,没有做不到,常见的类型有几何元素、实物、色块、纹理、光元素等。
如图,banner左上角的条纹跟下方的英文字母是点缀元素,试想如果没有这些点缀元素,banner会不会感觉缺点什么?

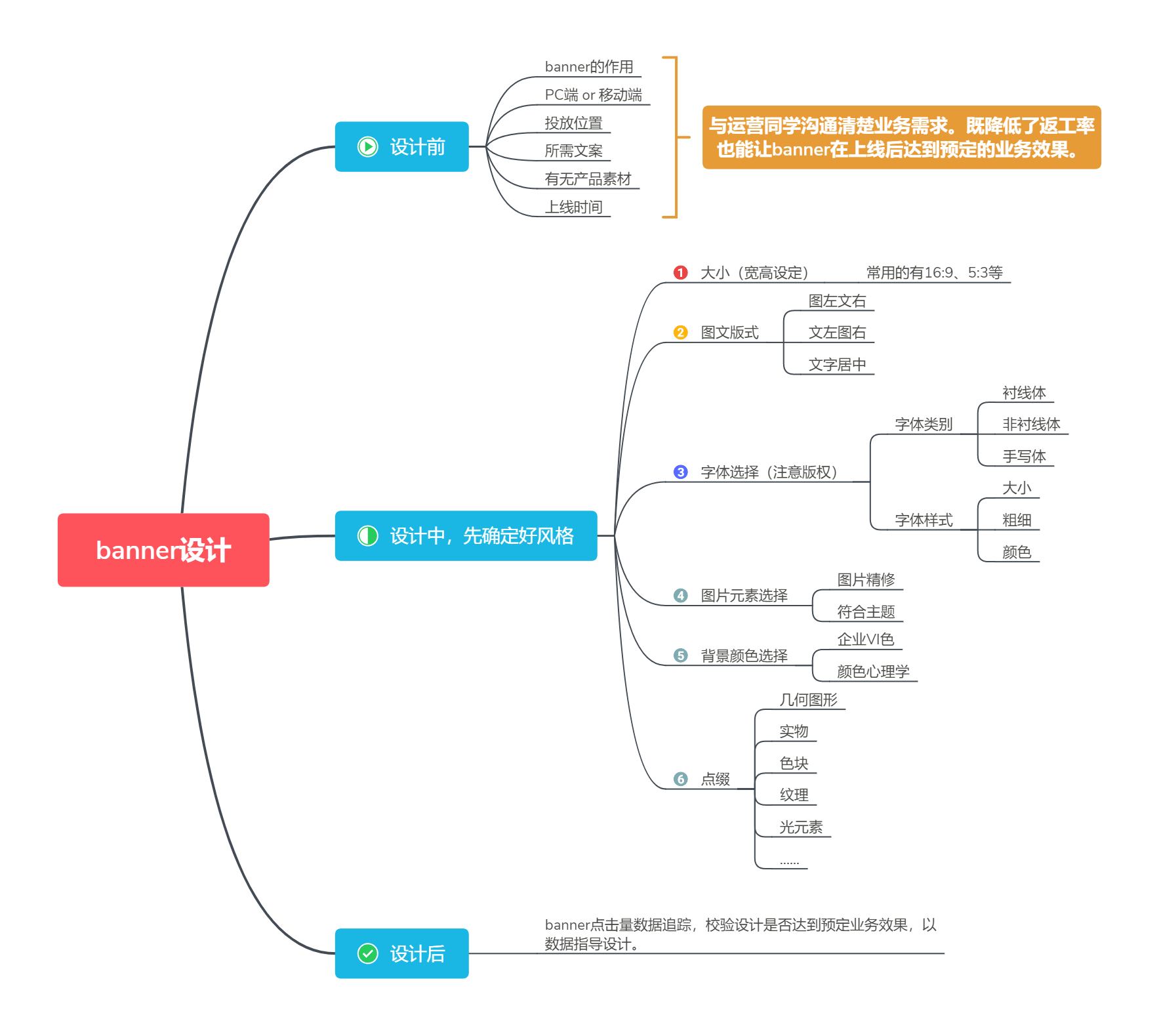
到这里,一个设计好的banenr就新鲜出炉上线啦!最后附上一张思维导图。

三、设计后
那么,banner设计好并且上线后,我们的需求是不是就完成了?严格来说并没有。设计不等同于艺术,它本质上是一种商业行为,做设计自然是为了服务于公司业务需要,banner也一样。在设计图上线后,我们最好能够与后台人员沟通然后跟踪并检验一下banner的点击量或者转化量有没有达到预期的业务效果,哪些的点击量高一些,哪些低一些,知道相关数据的目的是“以数据指导设计”,只有真正了解用户需求,知道用户“口味”,才能更少地为“自我”而设计,服务于商业需求。
四,总结
本篇文章是笔者第一段实习期中对于所接触工作内容的思考总结,分“设计前”、“设计中”、“设计后”,相信对于今后的设计工作具有普遍的指导作用,banner设计只是笔者最常遇到的一个典型例子。此文谈不上教程,因为还够不到教程的级别,写banner教程的优秀文章多了去了,本文只是一篇纯粹的分享,文中不少设计时需要注意的要点都源自于我在前实习公司的两位老大,这是两位非常优秀的设计师,非常感谢他们对我的耐心指导。当然了,师父领进门修行在个人,不断的思考总结并有效指导工作才是一个职场人能够形成持续战斗力的根本。
第一次写文章,没有多好,感谢您的耐心阅读。





















