
圆形还是方形?这是一个问题。
我们应该用圆形按钮变成尖角按钮吗?圆形按钮是否具有更好的可用性?我们如何做出明智的按钮决定?
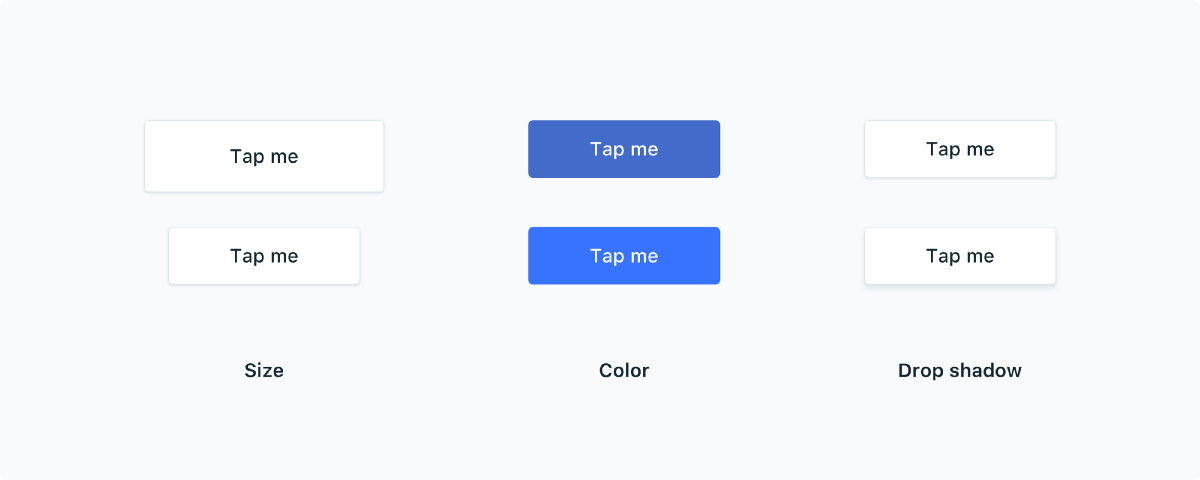
当你深入了解应用程序中的圆形按钮后面的UX时,可能会遇到这些问题。我们知道更大的按钮尺寸,更亮的颜色和更强的阴影可以使按钮更加突出,但在动作按钮和其他非交互元素之间找到正确的平衡是很有挑战性的。

圆角更容易辨认吗?
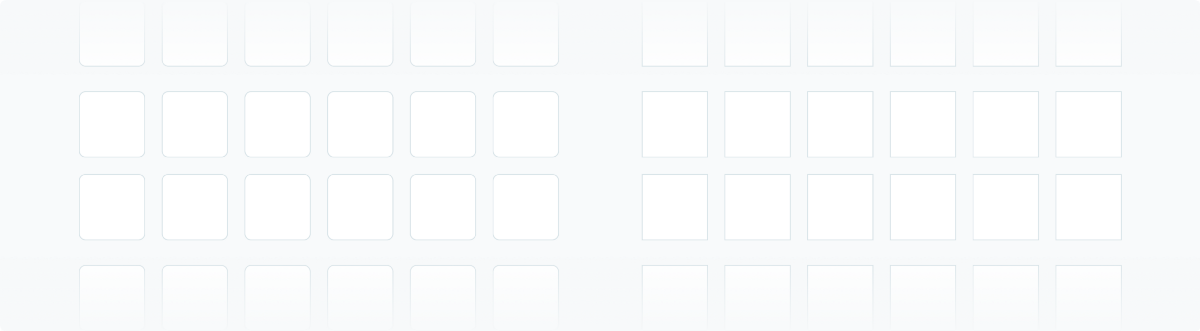
圆角更容易具有辨识性。当我们连续对齐卡片时,当它们具有圆角时,更容易计算卡片的总数。

这是因为卡片角落的可辨别边缘引导我们的眼睛识别视觉差异。相反,具有尖角的卡片看起来彼此相同且统一,这不太可能吸引我们的注意力。
在网格布局中,圆角的表现更好。

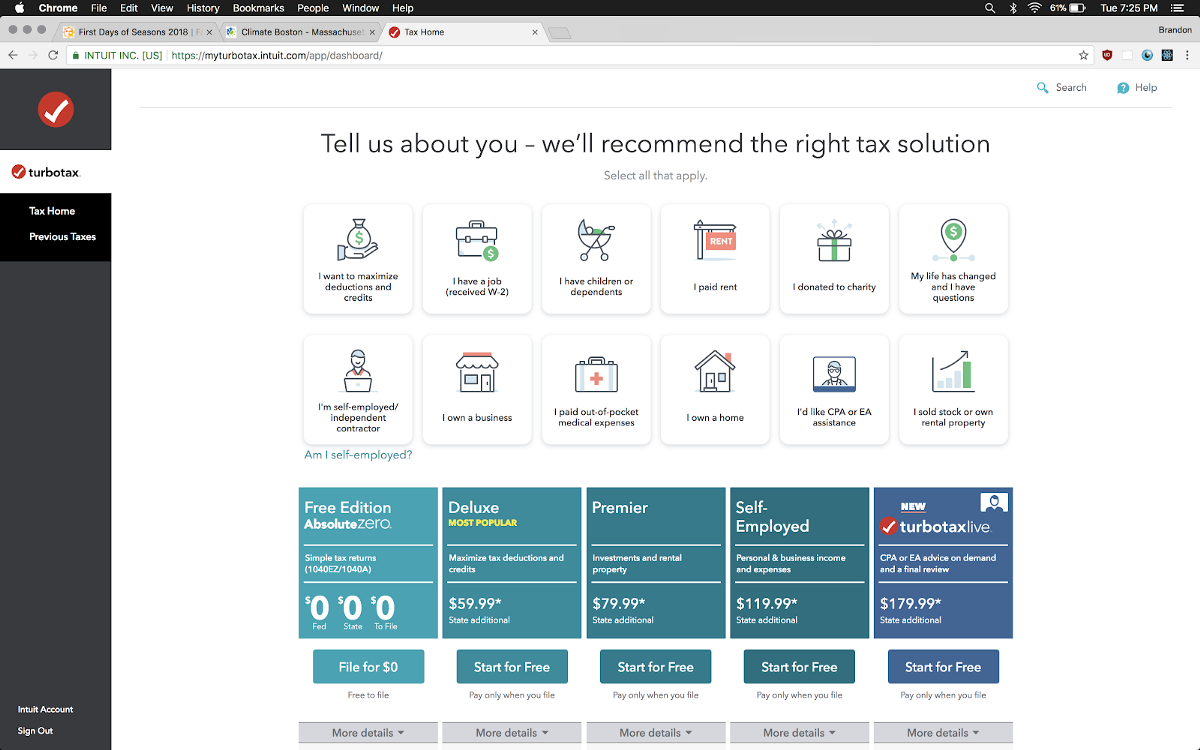
例如,在TurboTax的仪表板上,与使用尖角卡的中间部分相比,使用圆形卡的顶部非常引人注目。

我应该使用完全圆形的按钮吗?
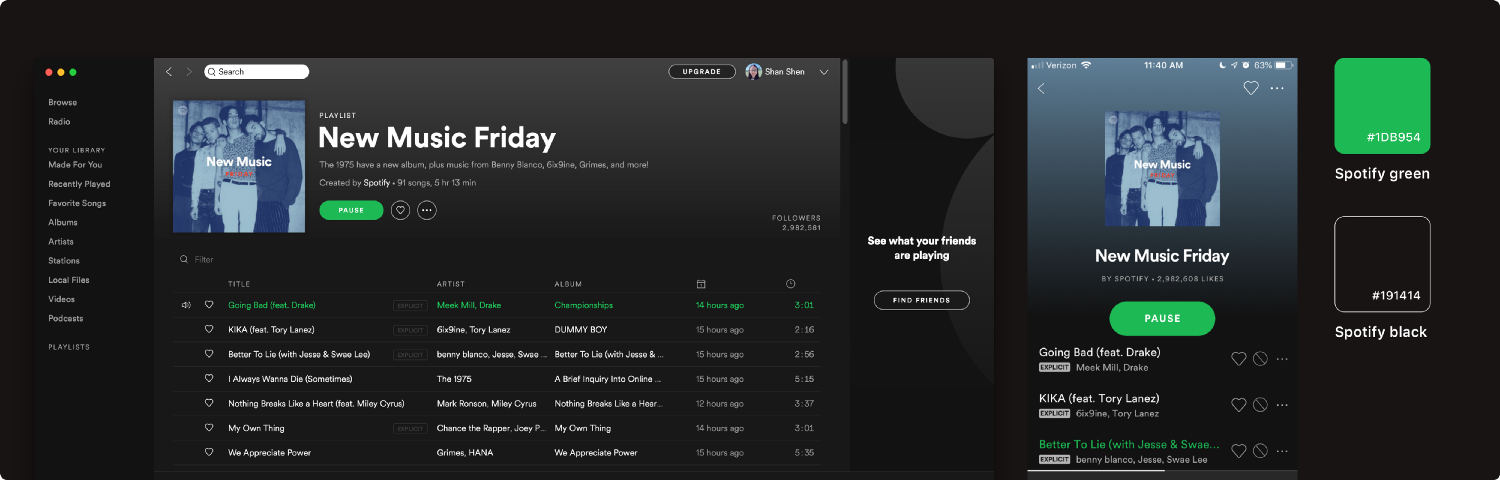
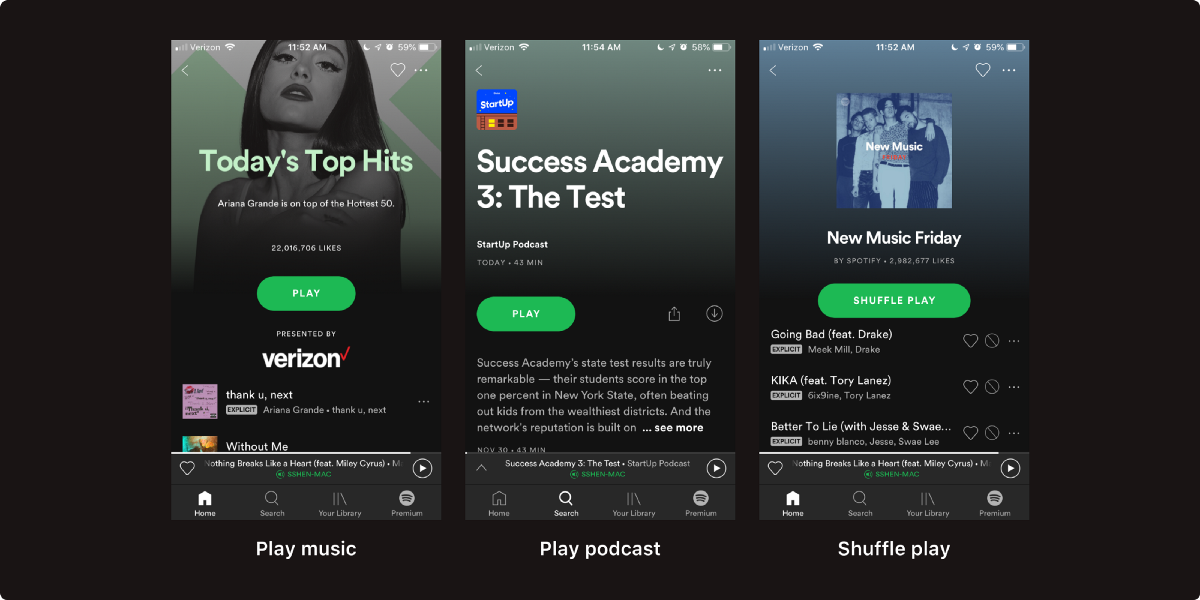
全圆形按钮具有足够空间的接口。在Spotify移动和Web应用程序中,全圆绿色按钮的放置非常成功地引导用户注意。

Spotify应用程序中的圆形按钮
从上下文来讲,由于Spotify用户体验完全与游戏有关:播放音乐,播放播客和发现播放列表,因此应用程序中的主要交互非常简单。全方位播放按钮与专辑和列表UI极为不同,这反过来又鼓励用户点击“播放”。

什么时候全圆形按钮不起作用?
有几个实例,全圆形按钮可能会导致可用性问题。
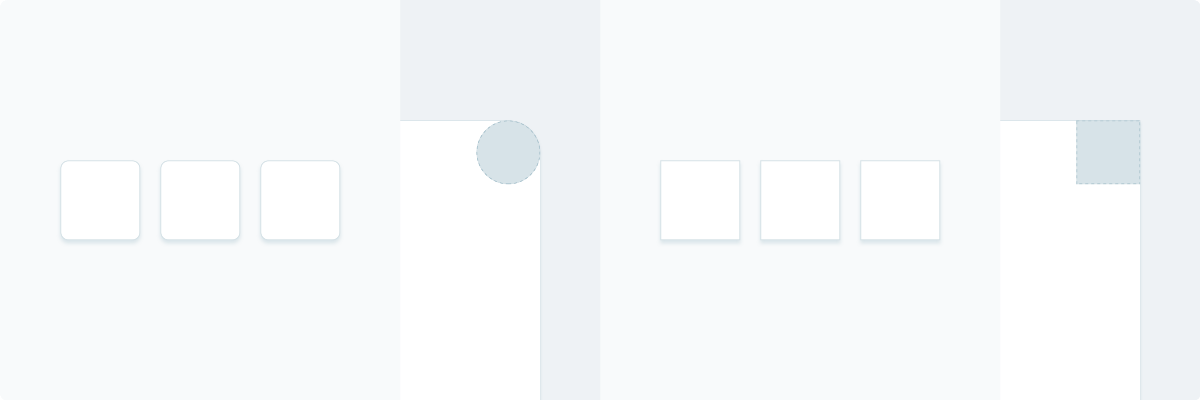
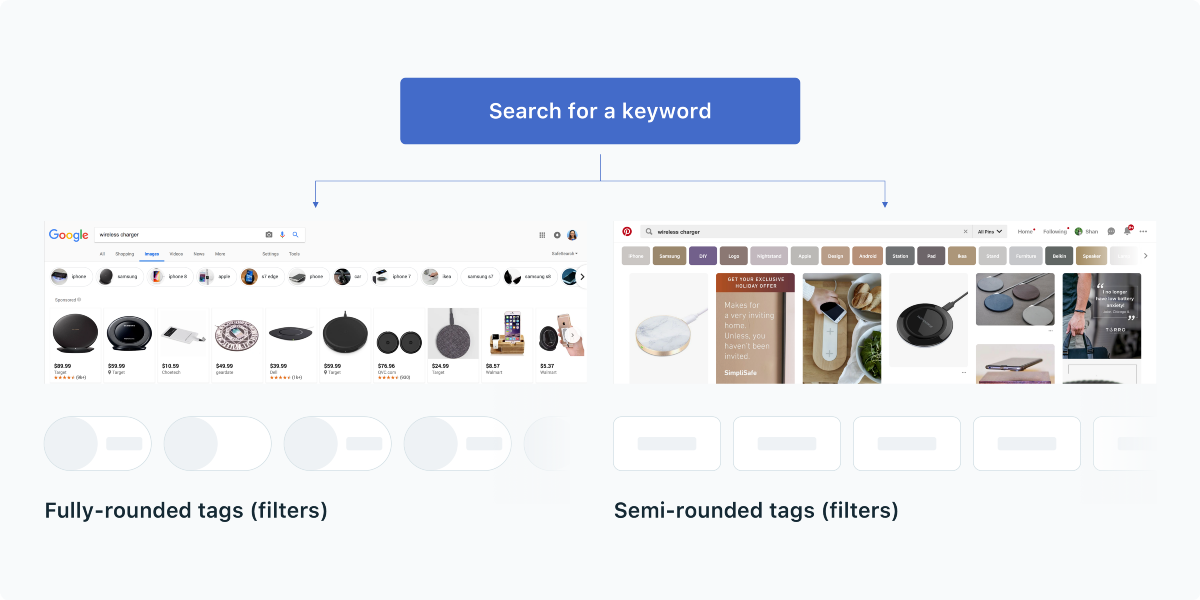
1.全圆形按钮看起来像标签。
当完全圆形的按钮看起来与标签完全一样时,用户会感到困惑:“我是否点击按钮或过滤器?”

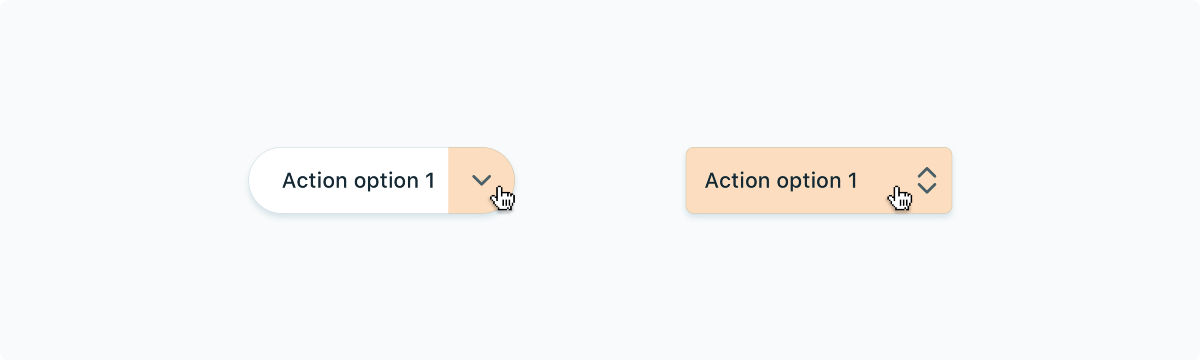
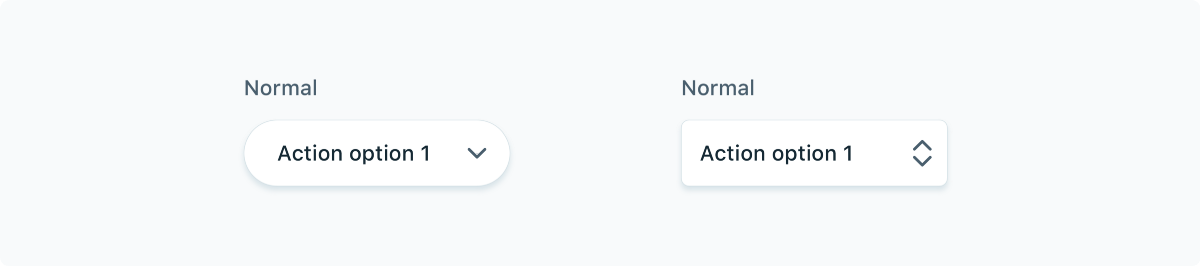
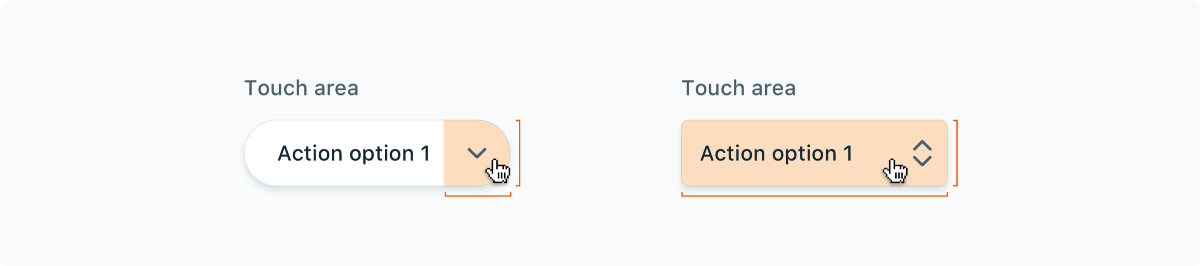
2.完全圆形的按钮在显示嵌套选项时失败。
完全圆角的按钮通常包含一个V形图标,表示有可用的嵌套选项。触发嵌套选项的有效触摸区域锁定为V形图标(16x16或24x24像素)的大小。

可能够吗?这是一个相当小的区域点击。


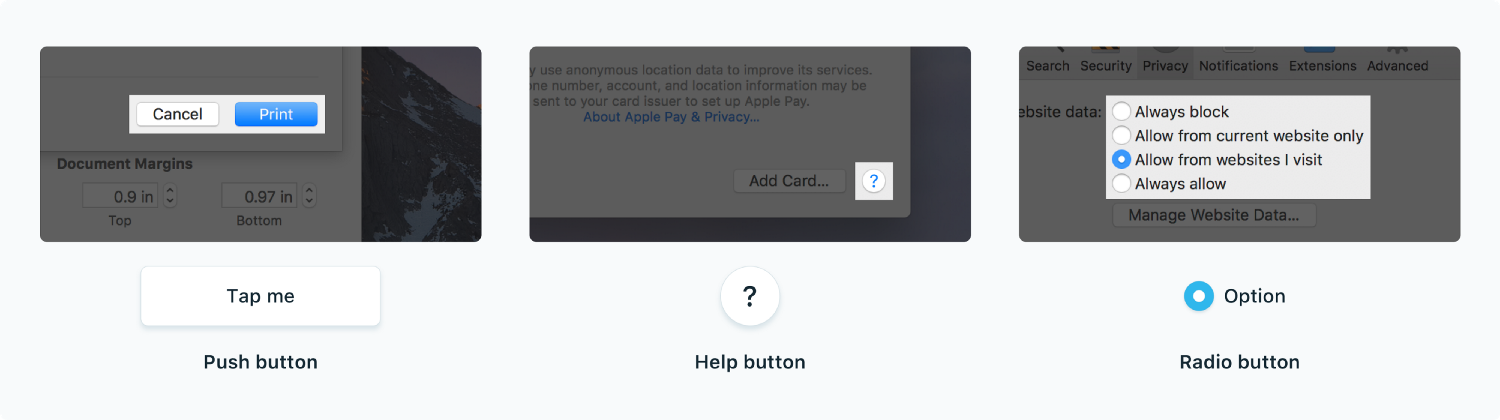
Apple不鼓励使用圆形按钮作为动作按钮。全圆形按钮通常专门用于“帮助”或呈现互斥选项(单选按钮)。

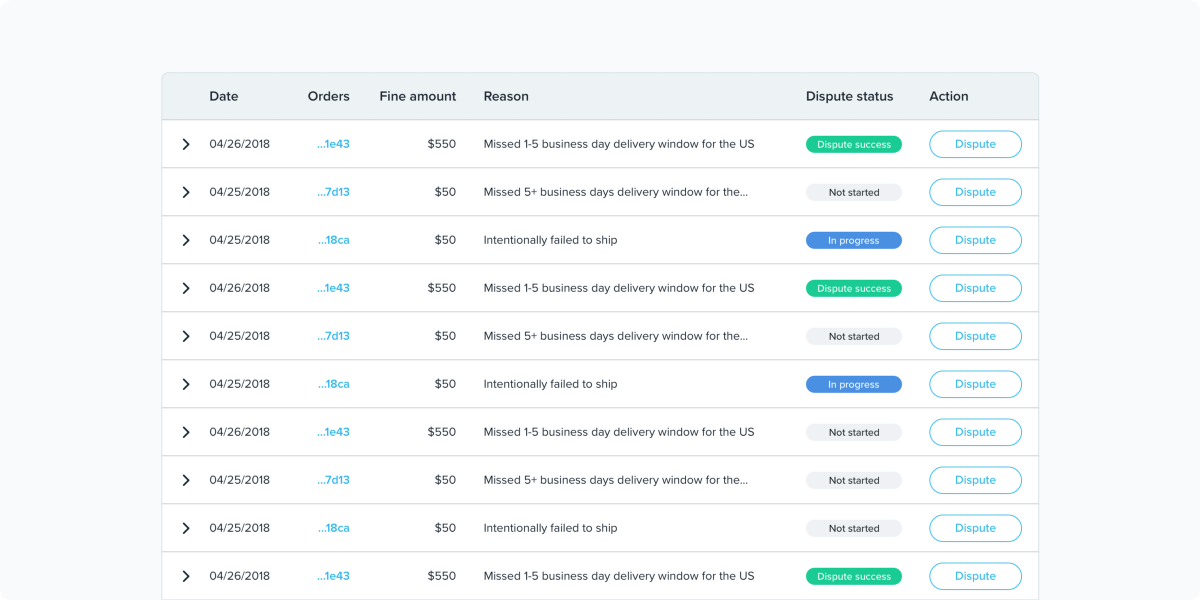
3.全圆形按钮不适合堆叠。
当我们在表格和卡片中堆叠完全圆形的按钮时,它们看起来不合适。假设我们有一个有10行的数据表并且每行都有一个按钮,我们最终会得到10个圆形按钮,它们看起来都像是主要的动作按钮。

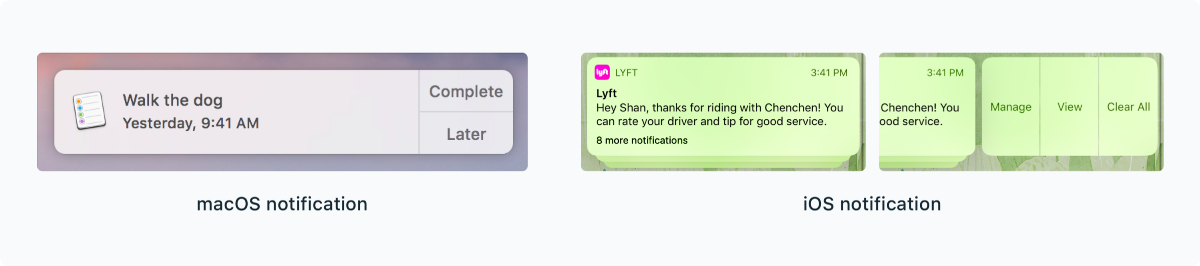
替代方案是我们可以使用无边框按钮,例如新macOS通知中的按钮,或仅在悬停时显示按钮选项。通过最小化按钮的存在,用户可以专注于他们正在与之交互的应用程序。

圆角的美学
圆角看起来很现代。应用完整圆角的动力从移动开始,然后扩展到Web UI。圆角传达了简约,乐观和开放的感觉。它可能解释了为什么许多设计系统适用于圆角并在图标,按钮和插图中广泛使用它们。
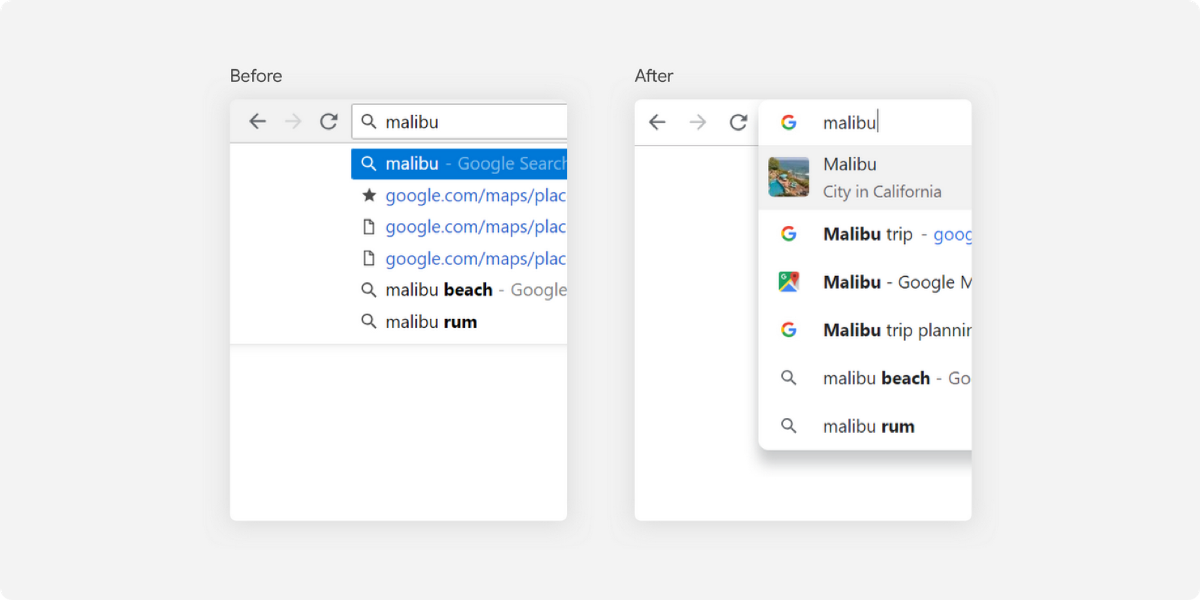
Chrome浏览器的最新更新开始使用全圆形地址栏来指示其在移动设备上的圆形Google搜索栏的合并功能。在登录新页面之前,用户可以在键入期间获得搜索结果的简要视图。

与圆形外观对齐,工具栏中的其他按钮具有圆形悬停状态。在其他更新的Google应用程序(如日历,Gmail和云端硬盘)中很容易找到圆形。
摘要
在按钮上应用圆形外观或锐角外观之间没有对错。鼓励和授权用户与应用程序交互,并通过各种方式减少干扰。
分享最新鲜的设计文章!提供最优质的设计服务!





















