说了那么多方法论,但还是有很多同学不知道该怎么练习,怎么巩固基础,“多练多想“谁都会说,但关键是如何练?如何想?
今天就来一步一步的告诉大家如何练习,需要注意什么,大纲如下:
细分后找到专项突破的点
退第一步——“放弃”原创
退第二步——跟着别人临摹
进一大步——总结规律
一. 细分后找到专项突破的点
假设我们现在要巩固基础,通过细分,我们知道自己需要巩固的对象有:图标、颜色、排版、字体、插画….,然后我们现在找到了第一个需要专项突破的点——图标。
其实说实话,细分并不难,以前说过很多遍了,这里就不过多陈述了。
关键是接下来怎么做?
二. 退第一步——“放弃”原创
我相信有很多朋友都和我一样,急着做出自己牛逼的原创作品,以此来震惊整个朋友圈,但现实是残酷的,做出的东西总是不到位,为什么?
来问大家一个问题,随便拿出几个图标,如下图:

不用你原创,就照着做,都能做出来吗?
也许你会觉得,这不是简单的要死。
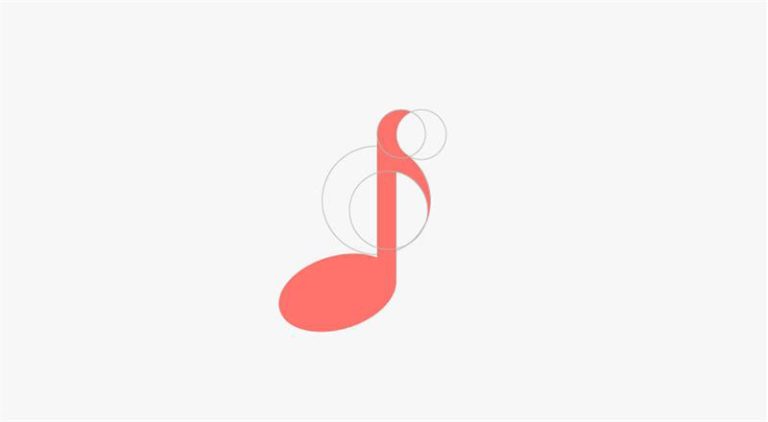
我说的可不是用钢笔描出来,而是用布尔运算非常规范的做出来,理解每一个圆形、矩形存在的意义,例如网易云音乐:

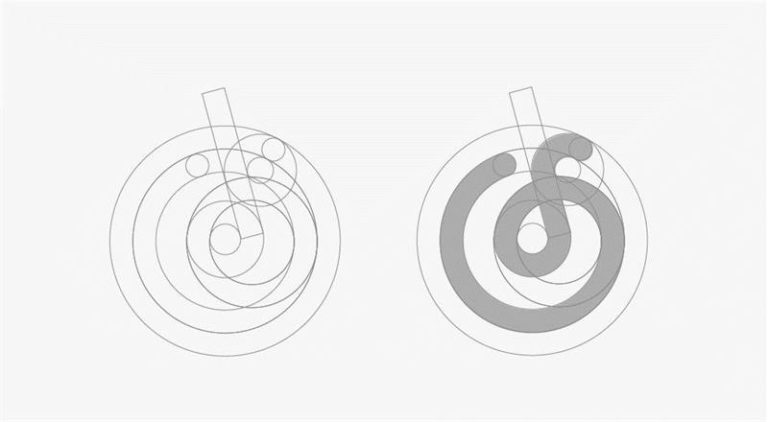
可能你又会说,这不就是三个圆一个矩形组成的嘛,是的,最开始我也这么认为了,可当你真的去做的时候才发现,原来它并没有那么简单,我研究了好半天才研究出来怎么画出来:

这也就是为什么我们会眼高手低的原因,简单的东西都不知道能不能临摹好,就急着去做一些复杂的原创作品,老铁,你说咱能稳嘛!
如果你暂时还不能做出牛逼的原创作品,那就要试着退第一步了,暂时“放弃”原创,因为我从来都觉得:小的事情做不好,大的事情就一定做不好。
当然也不是就不做任何原创了,也可以临摹和原创并行,只是不要一门心思的想原创,导致自己过于浮躁。
练到什么程度呢?
不论看见什么图标,都能一眼就能析出它所运用的技法和创意(包括造型和质感),这时基本上就可以出师了。
三. 退第二步——跟着别人临摹
对于基础薄弱的同学,可能连临摹都会很吃力,例如上面个云音乐logo的布尔运算,根本不知道为什么要那样画,总问别人也不好意思,这是个非常大的问题,该怎么办呢?
这时候就该退第二步了:先找有教程的图标进行临摹。
如果我们要练习布尔运算画图标,可以先去找找网上有教程的图标练习,例如去设计网站搜一下“布尔运算”,可以得到很多教程,如下图:


找到后先不要直接看教程,先自己尝试做最后的效果,如果实在做不出来了,再去看原理,这样可以保证一定的独立思考。
四. 进一大步——总结规律
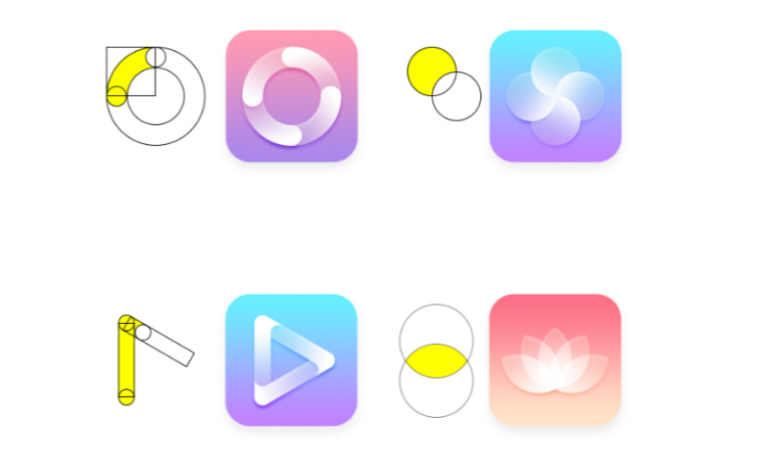
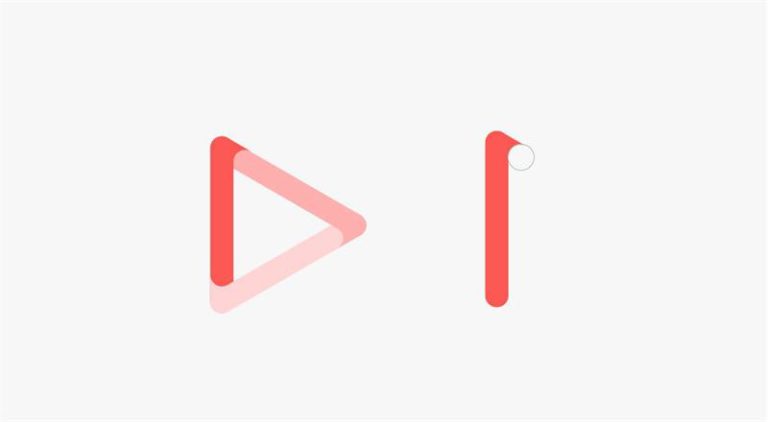
已经退了两步了,如何让自己进一大步呢,临摹咱不能白临啊,如果看着教程跟着做一遍,然后就结束了,其实和没做是一样的,关键是我们通过临摹最后学到了什么,悟出了什么原理。这里举个例子,例如我用布尔运算做了下面两个图标(参考教程):


这时就可以想想能够从这些临摹中得到点什么?
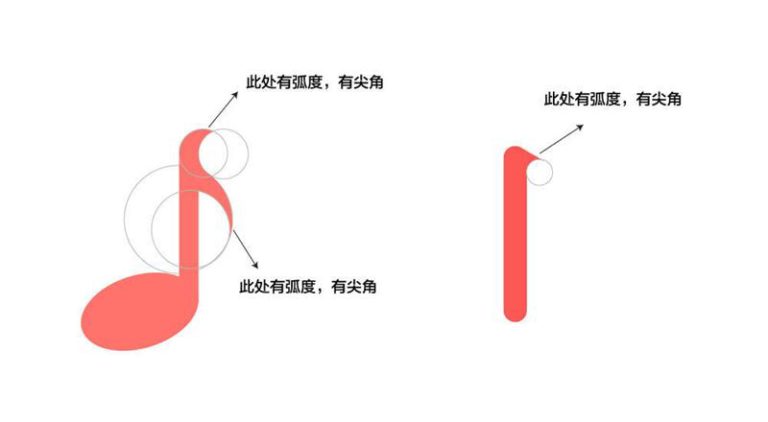
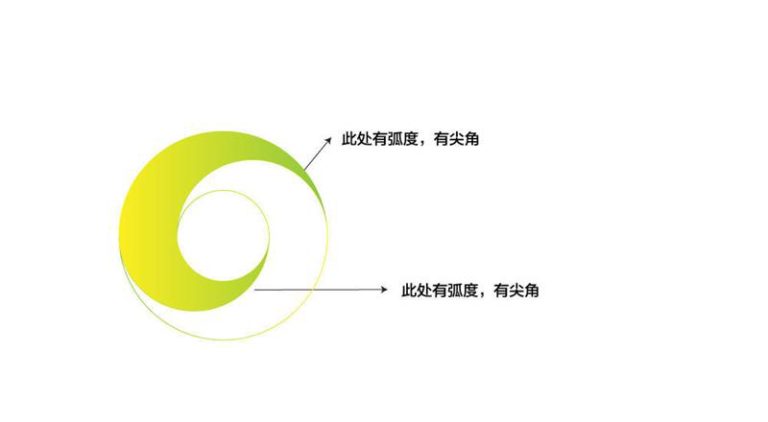
后来我发现一个规律,如下图:

凡是有尖角,有弧度的地方貌似都是用圆形切出来的,这就是我得到的一个规律,(这个规律不能覆盖所有场景),于是我找了另外一个没有教程的图标来进临摹,看看我总结的规律能否用的上:

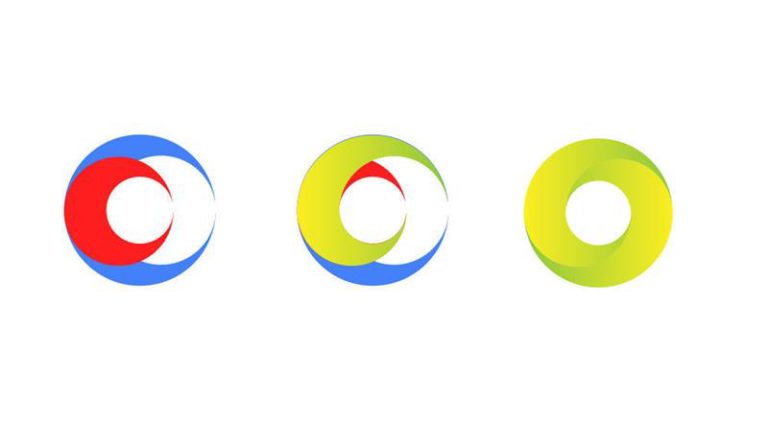
首先将其分为两个单体(一样的),如下图:

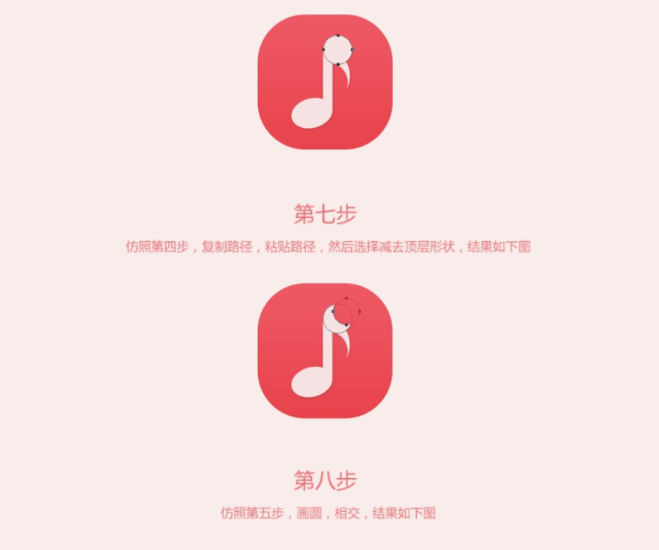
通过分析知道,有尖角有弧度的地方是圆形切出来的,制作步骤如下:

于是尝试用两个小圆切出红色形状,两个大圆切出蓝色形状,得到绿色单体,通过复制翻转得到最后图形。
以上这就是通过临摹学到的东西,希望大家可以学到更多的规律,这才是临摹该有的价值。





















