写在前面的话
这是我在设计网站发布的第一篇文章,都是工作中总结出来的经验——抛砖引玉。
如果有不对的地方,还希望多多指出,也好帮助我更好的成长。
花了很多时间去找案例(而且还是要找有品质的案例),希望能对大家有所帮助,也希望大家多多点赞支持。
本文主要介绍:已有的品牌元素如何更好的融入界面设计中,产品界面差异化设计,凸显自己品牌的性格、情绪、定位(此方法网页与手机界面通用)。
不再做同质化界面设计,让界面设计活起来。
什么是品牌基因?品牌基因也就是品牌的DNA,它包括品牌核心价值和品牌的个性。不同的品牌基因,是各品牌之间形成差异化的根本原因——本句引自网络。
什么是品牌融合?在差异化设计下的前提下,成功的延用品牌基因在产品不同场景中,能让用户一眼就能看出这是你的产品(融合目标是用户在遇到相应问题或者需要相应产品的时候能迅速想起你的品牌,并进行购买,最终实现价值转化)。

下面为具体解释
塑造品牌差异:
界面设计要区分于竞品的差异化设计(现在市面上的产品界面同质化太严重,很多产品与竟品没有任何差异化,没有自己的特色)。
增强品牌感知:
用户使用平台之后印象深刻,形成记忆点。即便是不看品牌标识,从界面中也能快速进行品牌识别。
强化品牌定位:
用户使用中能轻松清楚的知道平台是做什么的,与竞品产品定位上的差异点、功能上的差一点。
引起用户共鸣:
在用户心中召唤出相应的情感,引起用户共鸣。比如:keep的“自律给我自由”及其在页面中传达出的这种情绪。
提升价值转化 — 也是品牌融入的最终目的:
因为前面几个步骤的铺垫,在用户想解决一些问题的时候,或需要相应产品的时候,能迅速想起你的产品,并进而购买,完成价值上转化。

下面为具体解释
产品整体梳理:
梳理现有产品的所有可以进行品牌基因融入的场景。
应用场景收集:
产品界面整体梳理完成后,进行应用场景的提取(如:版式、banner、图标等)。
品牌元素提取:
从产品品牌设计中提取可融合的元素,包括(logo元素:色彩、弧度等品牌故事:定位、性格等)。
具体场景融合:
将以上提取的品牌元素具体应用到的梳理出来的场景当中,下文会做具体解释。
以下分三个维度来具体举例说明
——以下仅做应用方式的举例说明,不做具体设计。

一:应用广度
通过对产品现有页面整体梳理,得到如下场景:
• 情绪/性格
• 色彩
• 版式
• banner
• 可点击元素
• icon
• 情感化设计(异常页面、缺省页面等)
• 页面悬浮
• 页面配图
• 动效设计
• 字体设计(本文暂不做字体融入的分析)
二:品牌元素
品牌元素融合,遵循大统一,局部战略调整的原则,进行如下元素的提取。
• logo元素提取
# 色彩 —— 品牌色
# 弧线 —— logo中应用的弧线:弧形、方形等
# 关键符号 —— logo中应用的图形:圆形、星型、菱形等
• 品牌定位提取
# 品牌定位 —— 例如:你的产品如果主打便宜(拼多多),界面中中就要凸显出便宜、划算等。
# 品牌故事 —— 例如:考拉主打自营,品质保证+货源保障,界面中就凸显了高端、品质感。
# 品牌情绪/性格 —— 例如:keep传达的自律、坚持不懈,界面中凸显了硬朗、炫酷等感觉。
三:应用深度
通过前面的应用广度和品牌元素的融合,这部分将通过举例介绍,品牌元素如何融入到具体的场景中。
1、情绪/性格的融入——品牌想要传达给用户什么理念、情绪、性格等

这是一个室内装修相关的网站。传达出:自然、高端、品质感

这是一部人工智能相关的电影。传达出:科技、悬疑、神秘感

这是一个表演相关的网站。传达出:复古、热闹、戏剧性

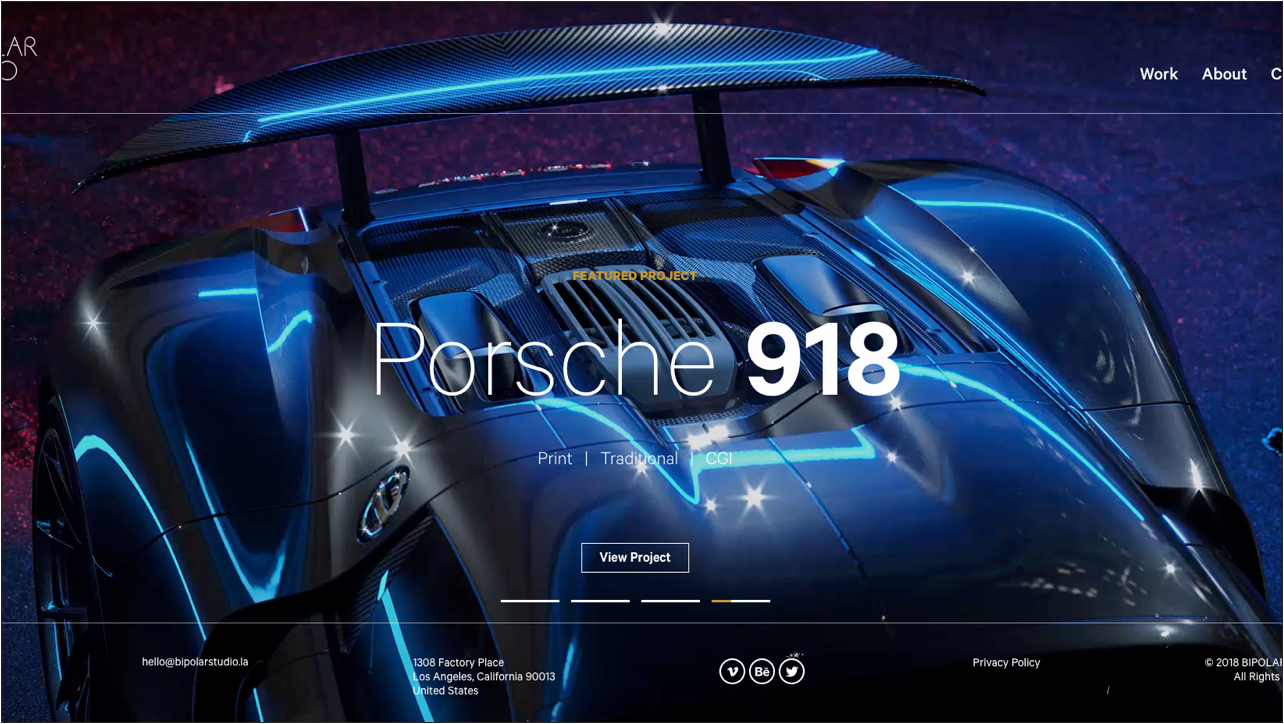
这是一个汽车相关的网站。传达出:科技、品质、高端感
2、色彩融入——品牌色彩、及色彩对应的情绪

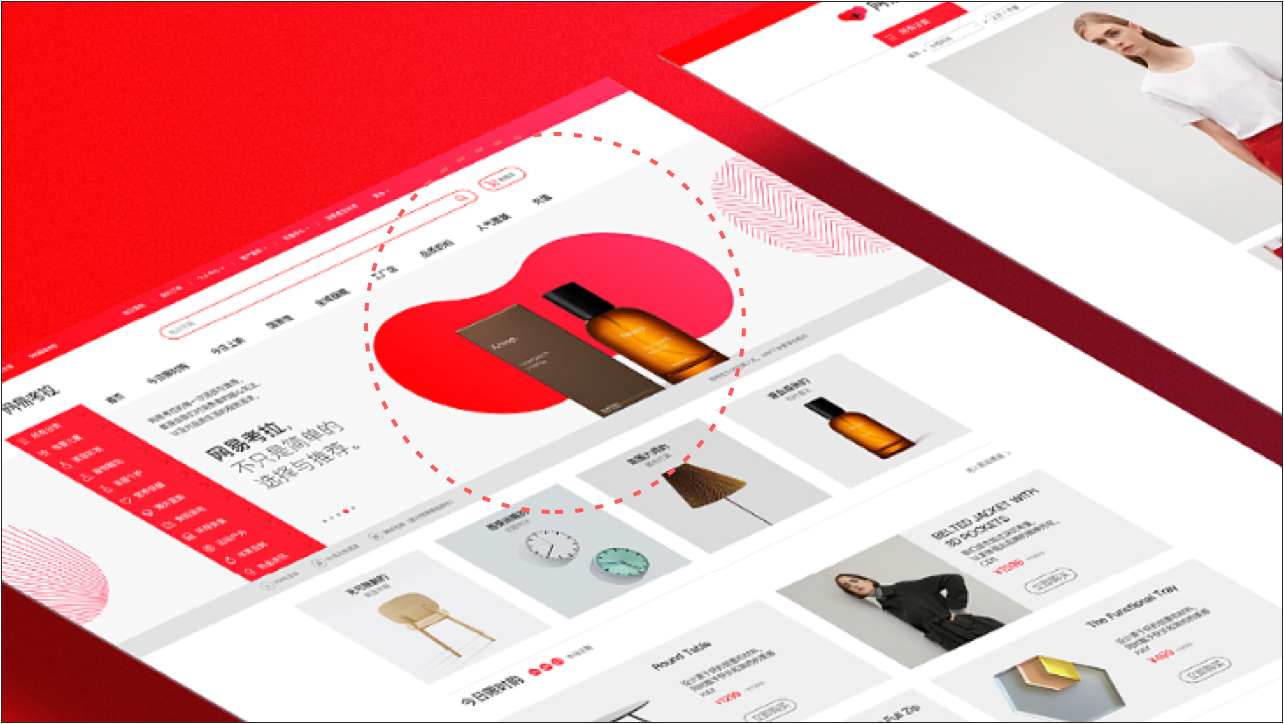
加入了灰色的红色,热烈中有稳重,品牌颜色深入人心。

相信不用过多解释,大家对宜家的品牌色也是记忆深刻的。

品牌色看完之后印象深刻,机械中带有趣味性。

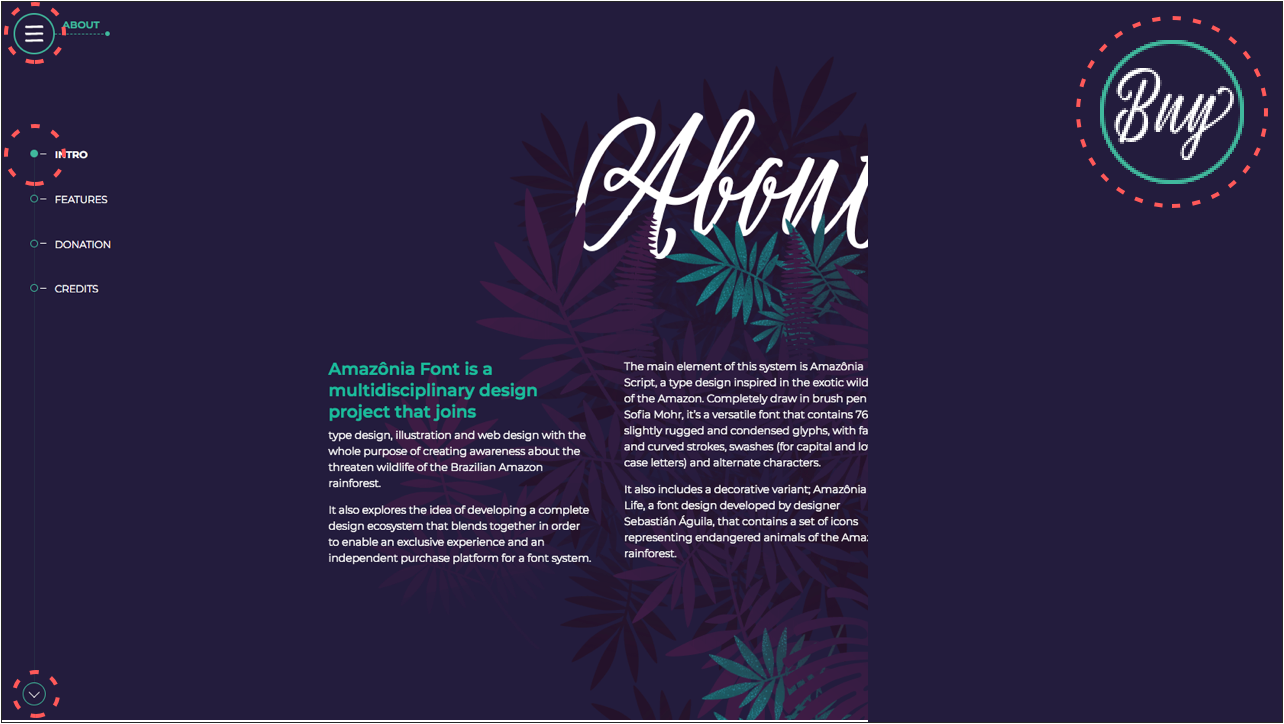
紫色与蓝色融合,很特别色彩,视觉上很舒适,记忆深刻。
3、版式融入——将logo的弧线或者关键符号应用到界面版式设计中

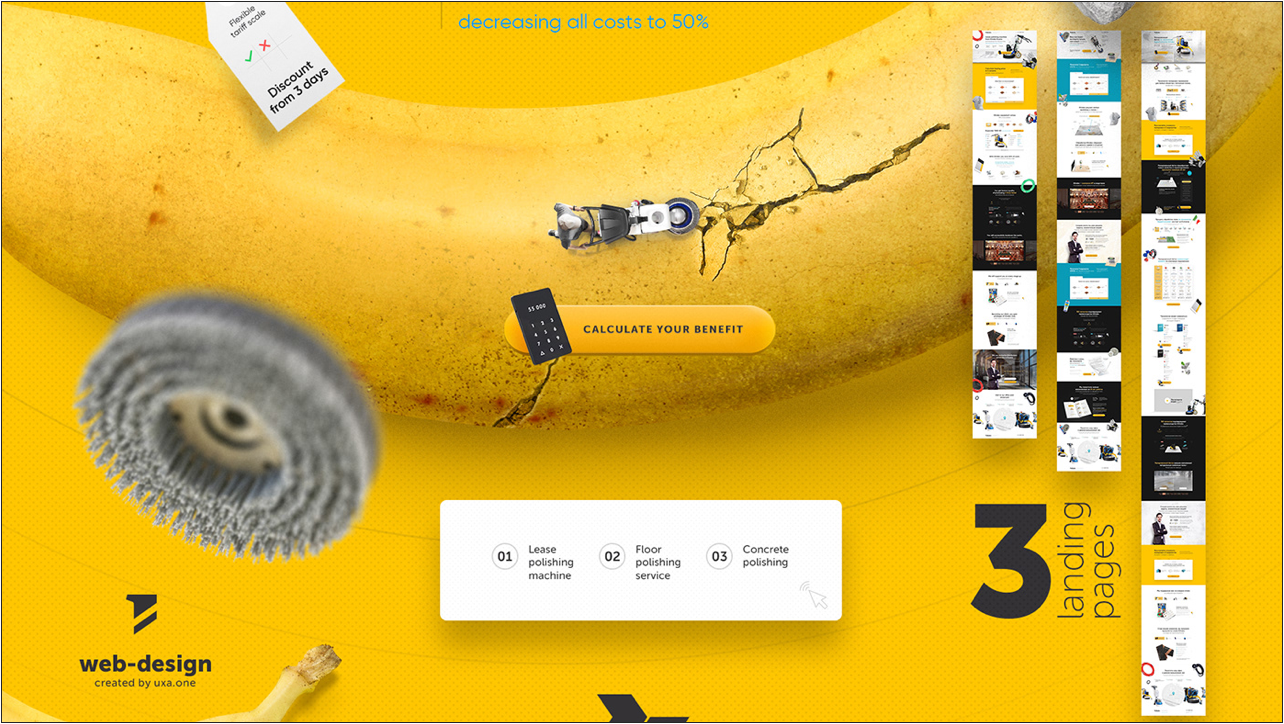
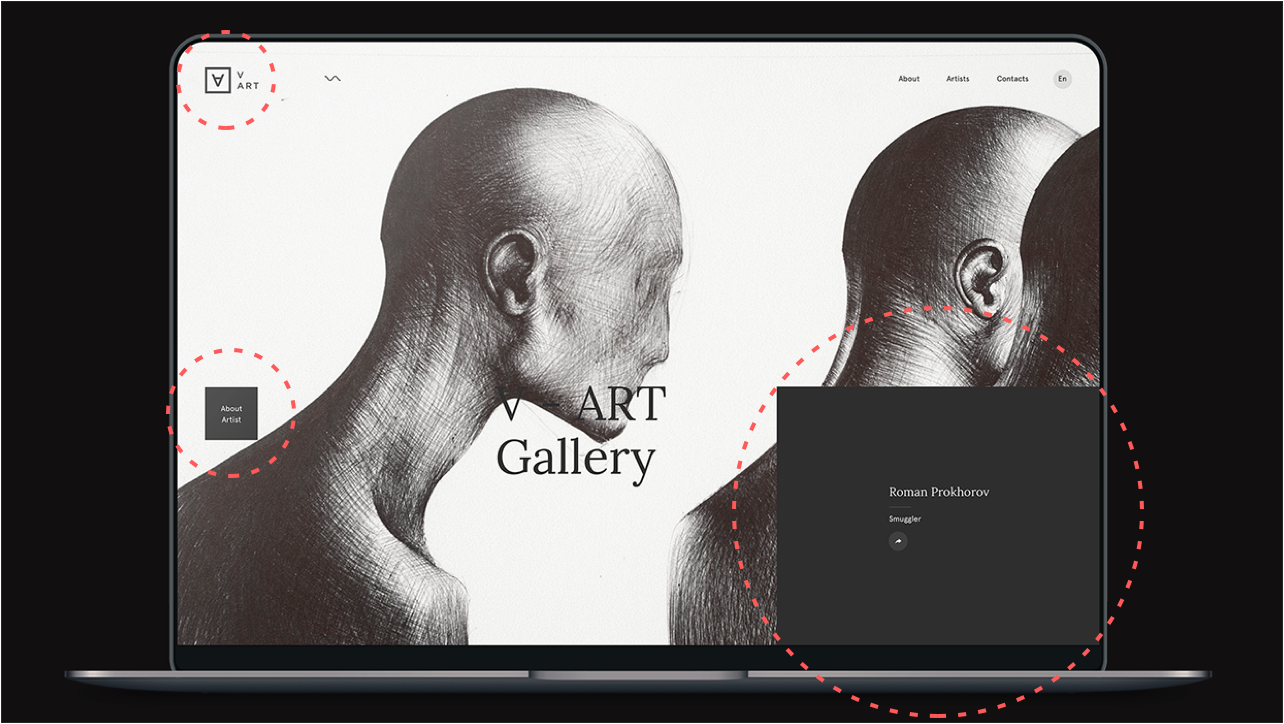
logo中的棱角直接应用在版头中,同时带有指向性,指引用户下拉查看更多。

将logo中的菱形元素,在页面版式设计中应用的淋漓尽致

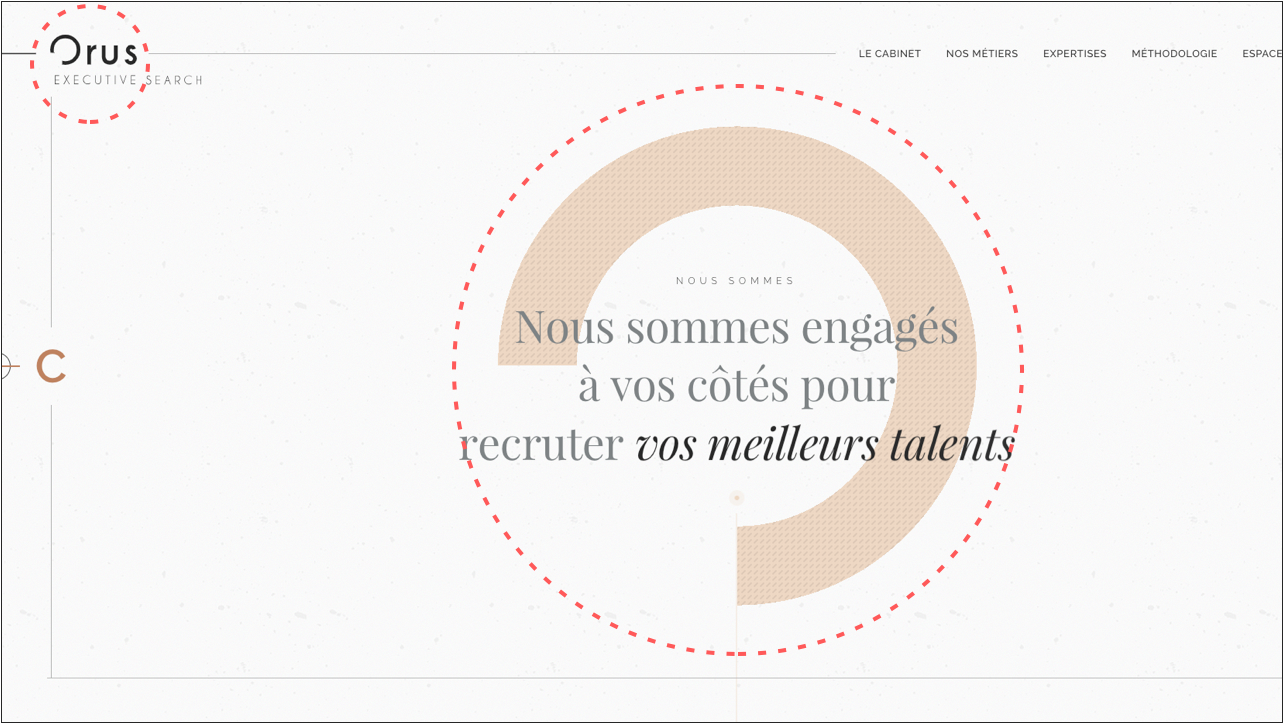
logo中的弧线,在页面版式中多次使用,网页整体设计统一,记忆深刻。

logo的弧线元素,在整个网站设计中多次应用,重复加深品牌印象。
4、banner融入——在banner中放入logo、或logo衍生图形

进入网站第一眼看到的就是logo及品牌功能描述,给用户留下深刻的第一印象。

在首页中将品牌 logo放大显示,印象深刻。

网易考拉logo衍生图形在banner中的应用。

明日之子logo衍生图形在banner中的应用。
5、可点击元素融入——按钮等页面可点区域

11街logo棱角在页面控件中的应用。

logo中方形元素,在页面可点击区域中的应用。

logo中圆形弧线,在页面可点击元素的应用。

logo中圆形弧线,在页面按钮等可点击元素上的应用。
6、图标融入——logo元素、色彩等的融入

网易考拉,logo弧线在整体图标设计中的应用

logo图形元素在界面图标中的重复应用。

11街logo棱角在图标中的应用,具有强烈统一感、品质感。

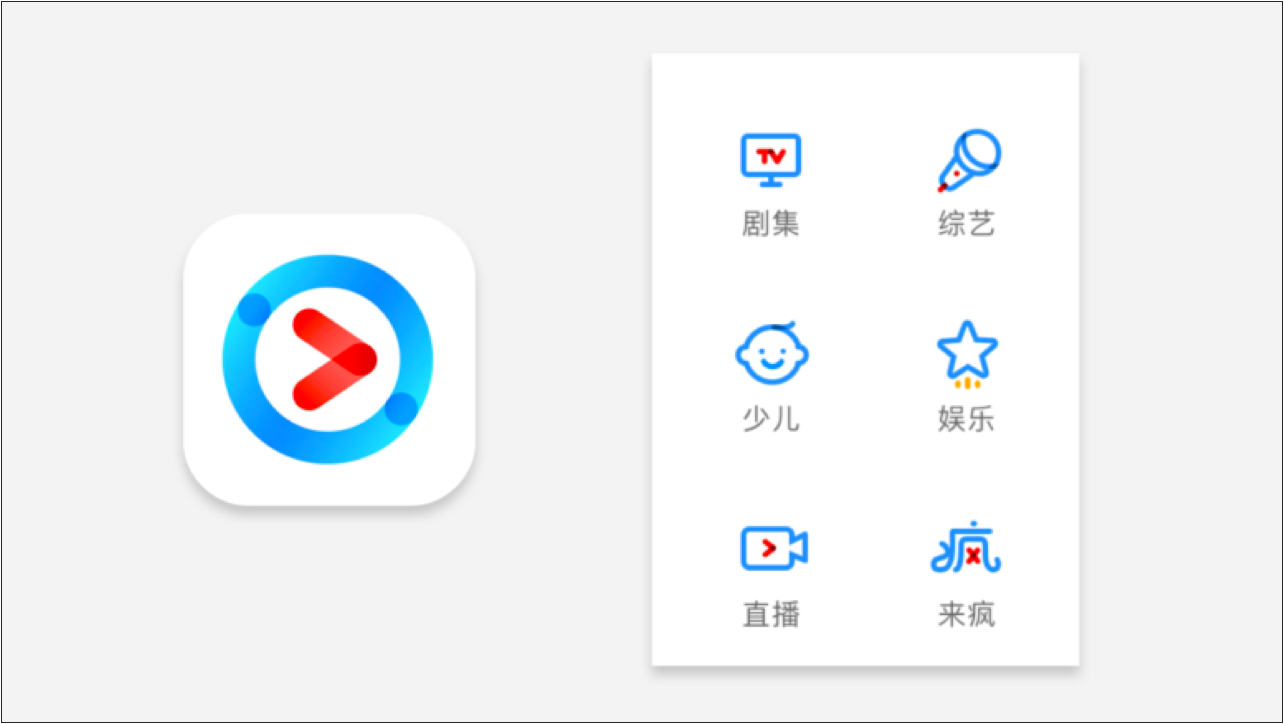
优酷APP图标中,应用了logo的色彩及圆润、趣味感。
7、动效设计融入——页面下拉、转场、刷新等(具体动效请点击网址详细查看)

该网站是个很有趣味性的网站,从进入网站到下拉查看更多内容,整个过程中都伴随各种有趣的动效设计,印象深刻。

网易考拉的加载动画,应用了logo图形,趣味融合,详细请点击网址查看。
8、情感化——异常状态、缺省页、插画、配图等(品牌图形 or 品牌色彩 or 品牌性格的融合)

logo色彩及弧线在页面插画中的应用,强烈的统一感和品质感。

logo图形及棱角在页面插图中的应用。

品牌性格及情绪在404页面中的应用,科技及趣味感明显。

缺省页面插画中品牌感的塑造,保持了统一感的同时,又具备了美观度。
9、悬浮融入——页面中的悬浮按钮等元素与品牌图形或品牌色彩的融合

阿里AI平台中,右侧悬浮与品牌色的融合。

logo元素在页面悬浮按钮中的重复应用。
10、页面配图融入——此处融入的是符合品牌定位的:气质、情绪、性格(不要为了配图而配图)

整体黑白色配图,与整个网站气质温和。

配图凸显出了:女性、品质、自然、舒适的气质。

配图清晰的传达出了品牌定位,让用户一眼就知道了该网站是食品相关的网站。同时也是很有品质,安全的食品。

配图凸显出了家具网站的:高端、品质、简约等气质。
实际应用过程中:
依据自己产品定位、综合产品的用户体验,灵活运营。切忌强行融合。
找有品质的图和网站真的很难,码字排版到半夜2点也是不易。
还请不吝赏赞,大佬的鼓励就是我前进的最大动力!





















