“设计提供了一个继续讲述故事的机会,而不仅仅是总结一切。”
设计师通过应用文字、颜色、图像和其他图形功能来为观众讲故事。就像作家在讲故事时一样,设计师也有一些特别的方法和技巧,来确保语气语调的正确性及信息的真实性。
通常情况下,这只是调整文本大小,或者使背景图像变暗,以便文本更易于阅读。但有时做很小但意义重大的改变,就像把一行一行的文字分解成一个有节奏的形状一样,可以极大地改善图形在视觉上与观众的沟通方式。
在这里,我们提供了25个独特的技巧来帮助你讲视觉故事......
01 调整字母间距和行高使其适合页面

通过拉伸行高,使文字被组合在这个版块中。透明度被应用到文本中,这样棕榈树纹理就会被看到,也使文本信息带有符号性的特征。背景图像裁剪成利于文本的可读性的空间来。
02 两个对比字体是一个很好的组合

利用字体类型的比例来强调特定的单词,两种字体形成鲜明对比。这种视觉顺序被称为创建层次结构。文字颜色从背景图片的山色中提取,同时还增加了图像的透明度,以创建一种柔和而多尘的效果。
03 文本的放置是一个关键因素,确保按照应该阅读的方式打破常规

可以使文本在被阅读时,富有节奏感,所以一定要以有节奏的方式打破常规排版,可以把几行文字分开来排。同时,请将你想要强调的词语用斜体(汉字:加重)来处理。
04 通过应用饱和度和粗体字体,创建强大的图形

该图形中的图形元素组合效果,使其具有很高的影响力。背景图片经过滤镜进行处理,字体采用具有沉重感的块状字体。该滤镜具有低对比度和高饱和度,可模仿朦胧而阳光明媚的加利福尼亚天空。
05 在背景图上叠加条形图,并尝试将它们与背景图像中的图案进行匹配

你并不总是需要图形中一定包含文字来制作漂亮的设计。这个技巧是构图技巧的好方法。背景图像中的山形已设置为网格,75%透明度的水的纹理图像放置在顶部,并复制成条形图。从那里图像已被裁剪,以找到有趣的纹理点。
06 美学!构图!调整图形中的所有元素,使其处于相应的角度

利用图形中的形状和结构,作为选择文本放置位置的一种方法。该文字按轻微上斜的角度进行放置,以跟随地平线在背景图像的方向。为了与这个角度一致,设计师使用了斜体衬线字体。为了更进一步的视觉和谐,海洋的颜色也被应用于字体上。
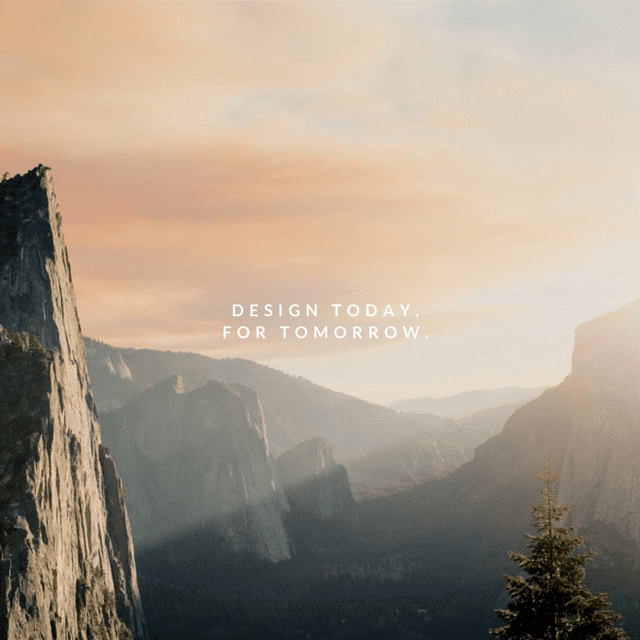
07 使用强壮的几何字体来放大文字信息

你选择的字体决定了信息的基调。一个大胆而强壮的无衬线字体,能表达出同样有力的声音。对背景图像应用了深色滤镜,以增强图像和文本之间的对比度,使文字更加清晰易读。
08 除了使用纯色外,还可以尝试增加元素的透明度以获得更微妙的效果

这张图能唤起渴望和灵感。设计的关键要素是文字间距的应用,可以让文字有呼吸空间。
09 使用文本块(形状)与背景图创建对比度

10 剪裁图像以使其充当背景纹理

你所看到的并不总是你想得到的。你可以将搜索到的图片经过裁剪和缩放处理,得到有趣的纹理,用作背景图。
11 为了与其他设计区别开来,你可以通过旋转的字母来创建一个样式

裁剪图像,以便在应用文字时可以找到文本空间。这里的字母已被单独放置并旋转。请记住,设计是经过深思熟虑的,L和E已经被应用到与花的形状相对应的方向上。
12 使用包含文本的形状(文本块)时,请将背景中的颜色应用于文字上,以获得立体有形的剪切效果

使用吸管工具来收集色调,确保图形中颜色的一致性。在这里,天空的奶油色被用在了文字上。在背景图像中,对比度已经降低,出现多尘和海滩般的效果。
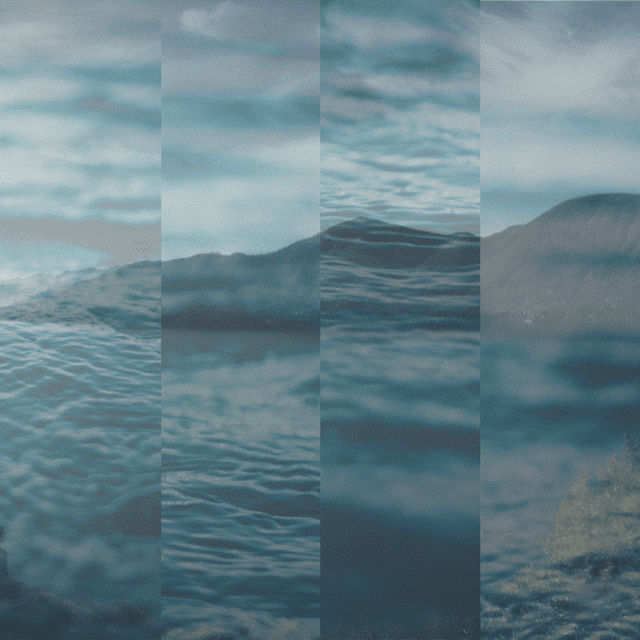
13 使用网格为你最喜欢的照片做拼贴,确保每个图像使用相同的滤镜以保持色调一致

当你使用网格时,请确保将图像和谐排列在拼图图像中,以获得构图和谐。在这里你可以看到,无论是云、地平线还是波浪,排列起来的图片都可以将网格结合在一起。另一个提示是将相同的滤镜应用于所有图像上,以保持色调一致性。
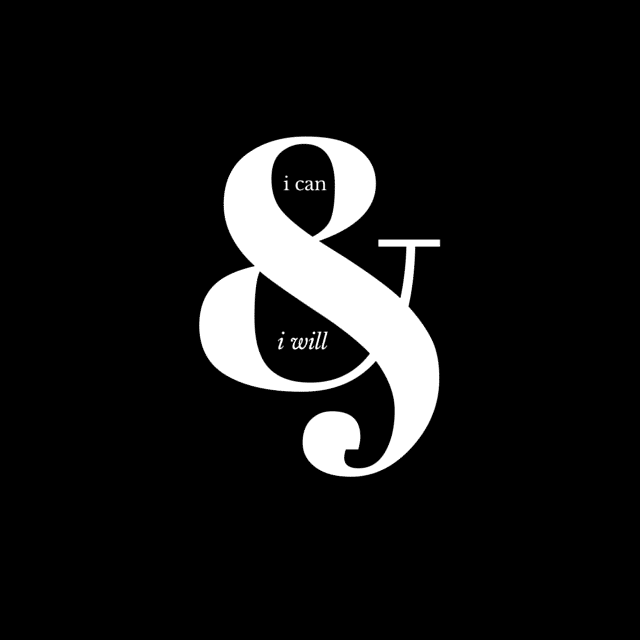
14 用字母+符号进行创意,通过调整符号比例形成有趣的组合

在这里,设计师使用了&符号作为基础构图元素。在符号里的负空间位置插入了更小的随机文本,并使用单色调色板在文字和背景之间创建对比度。
15 让背景图决定你放置文本位置,找到不影响文本易读的空间

先找出背景图上哪些元素已经占比很大,然后在图形中创建平衡。背景图中的树已占据左边的大部分位置,因此文本在右边被对齐放置。
16 使用低对比度背景图和明亮文字,让文字信息脱颖而出

此图形具有稍微暗一些的背景图像,与霓虹黄色文字叠加形成鲜明对比。还有一个微妙的模糊应用于滤镜,以便细体文字易于阅读。
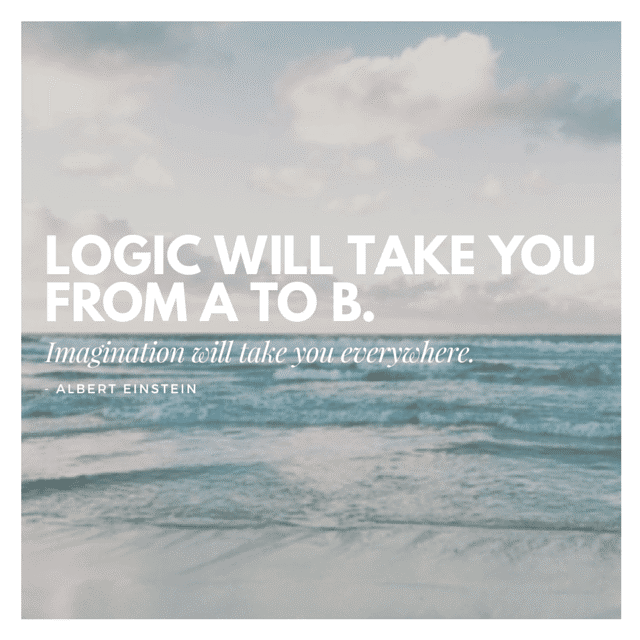
17 字体也有个性。确保你用正确的字体表示信息

使用字体来直观地传达信息。在这里,设计师选择应用结构化字体来表示逻辑,然后下面的字体,用一个更经典的衬线字体来描绘想象力。此外,这两部分字体被放置在图像的不同部分,天空和大海。
18 几何字体与优雅衬线进行配对应用

当谈到创建具有影响力的图形时,对比度是你最好的应用工具。在几何字体下,结合无衬线字体,由于它们的结构性非常适合,所以这是一个很好的组合。
19 文字被有趣的放置,来表达信息上的想法

把文字分成不同的文本框,创造有趣的构图。很重要的一点是,文本仍然按照正确的顺序阅读,所以位置是至关重要的。通过将文本限制在图形的某个部分,以保持对齐,这样它不会脱离页面。
20 将背景图文本块颜色应用到图像的色彩上,以实现整体设计图的颜色一致性

这可以通过在整个图形中使用相同的颜色来实现。桃色已经被用在这个图形的背景颜色上,然后类似的色彩应用到右边的图像上。
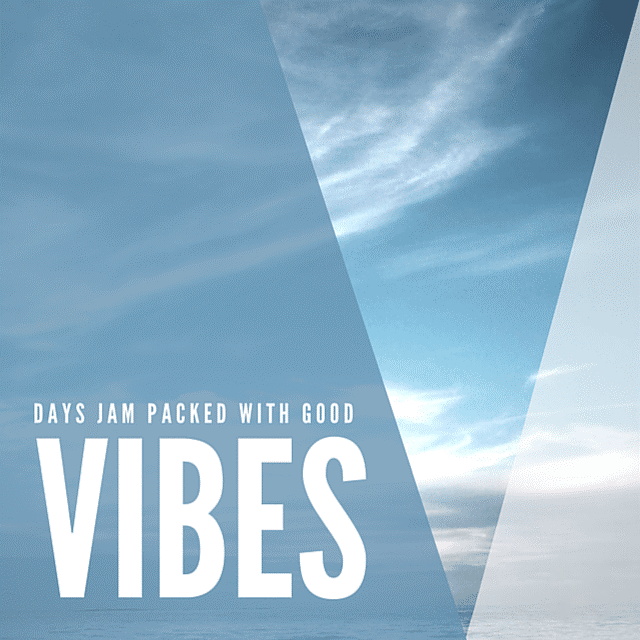
21 使用形状来创建象征,以强化图形中的信息

视觉上代表一个想法的元素创造出巧妙的组合。这个背景图上有叠加在其上的两个图形,形成一个V来表示VIBES中的V。这也创建了一个窗口,允许显示更多的图像。
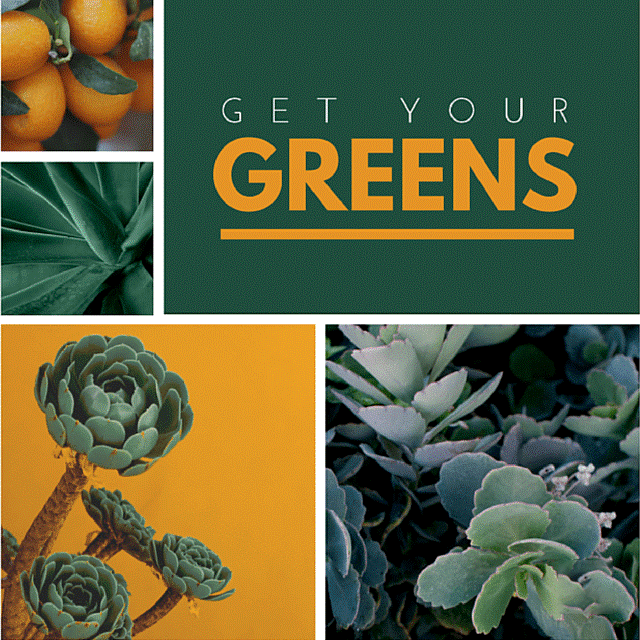
22 应用网格创建一个干净的合成图,使用其中一个网格作为文本框

一个好的构图会产生最佳的效果。因此,使用具有一致相似调色板的图像的干净网格,将形成引人注目的设计作品。为了增加一致性,请使用精心裁剪的部分网格,填充平面颜色作为文本框。
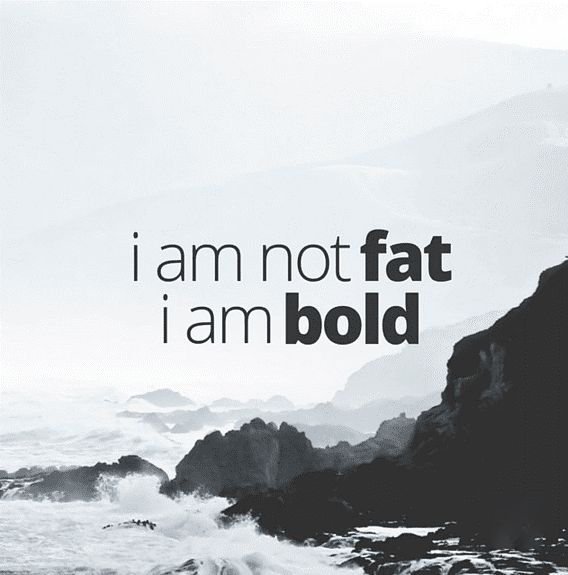
23 使用细体、粗体的字体变体来突出重点和影响力

如果你希望通过应用字体变体在整个设计过程中保持一致的风格,那么Open Sans是一种非常好的字体。对于这个应用,上图背景中已使用粗体强调了特有的词语。这种方式是形成排版层次结构的一种聪明方式。
24 通过降低亮度、提高对比度,来增强图像中的轮廓,形成剪影效果

剪影是在设计中产生影响力的好方法。通过提高对比度,加强了色调(暗色和亮色)的分离,并减少图像中的细节图。上图是经过处理后的效果,文本可以放在清晰的部分,以获得最佳的易读性。
25 通过增加或减少字母间距,创建漂亮的排版字体

这看起来很简单,但是字母间距的细微调整会对图形产生很大的影响。在这张图中,文字的间距减少了,视觉上代表了设计的本身,同时通过字母的开口处创造了一个漂亮的窗口效果。
静待下期精彩……





















