原文信息:
标题:How to prepare perfect GIFs for Dribbble in seconds
作者:Vlad Fedoseyev
已获得作者允许
译文有所改动

写在前面:
此篇推文将介绍一种Mediun上看到的高质量转化gif动画格式的方法,仅翻译了其中最主要的部分。
这种方法是利用Mac OX系统的终端命令行转化视频文件成gif,其优点是简单方便,转化速度快,文件比较小,质量也挺高的,而且不局限于各种格式的视频文件。
当然缺点就是局限于Mac OX系统,而且需要输入一些代码(不过其实很简单,复制改动关键词就可以)。
再逼逼一下:
动效在设计领域中越来越成为一种趋势,动效的加入会使作品跳出静态的维度,他既能更好的表达设计师的想法创意,更能给用户、观众带来良好的体验。
不管你从事哪一类型的设计,UI、品牌、插画等等都好,懂动效的设计师就像金子一样闪闪发光。
那么我们在日常的设计中,花了无数个小时用AE、Principle等动效设计软件制作了各种精美的动画,它看起来很神奇,一切似乎都没问题......剩下的唯一一步就是制作一个好的GIF文件,而导出gif文件常常是一件比较头疼的问题。
经过尝试我们都知道,用AE、Principle直接导出的gif质量非常差,而大多数人也找到比较良好的替代方法,就是直接导出avi、mov等格式的视频文件,然后在ps里面进行简单转换,大多数时候这是非常棒的方法,效果也还很不错。
但是ps里面转gif我们会经常遇到各种各样的问题,比如他有500帧的丑陋限制,颜色也非常受限,调起来非常麻烦。
幸运的是,前些天在逛dribbble的时候,我就偶然发现一个设计师在Medium的uxplanet介绍一种用终端命令代码的方式来转化视频格式到gif,一开始看到“命令”“终端”我也很害怕,想必做设计的看到这些技术的都会胆怯吧。
不过操作一遍后感觉非常简单方便,最重要的是转化效果超级赞。
原文是英文的,作者介绍的比较简单,我把坑都踩了一遍,于是顺便想当下搬运工,把原文这一部分简单翻译加上一些提醒在这里介绍一下,方便各位老铁一起学习,有一点点改动,下面就正式介绍啦。

FFMPEG
FFMPEG是一个命令行工具,它是基于Mac OX系统的小工具,可以让你使用几乎所有类型的媒体文件执行任何操作。
不过它需要在终端先下载Homebrew(Mac OS平台下的软件包管理工具,拥有安装、卸载、更新、查看、搜索等很多实用的功能)
如果“命令行”和“终端”这两个词听起来很可怕,请不要担心。作者已经写好了流程,只要一步一步跟着操作,很简单的,我保证~
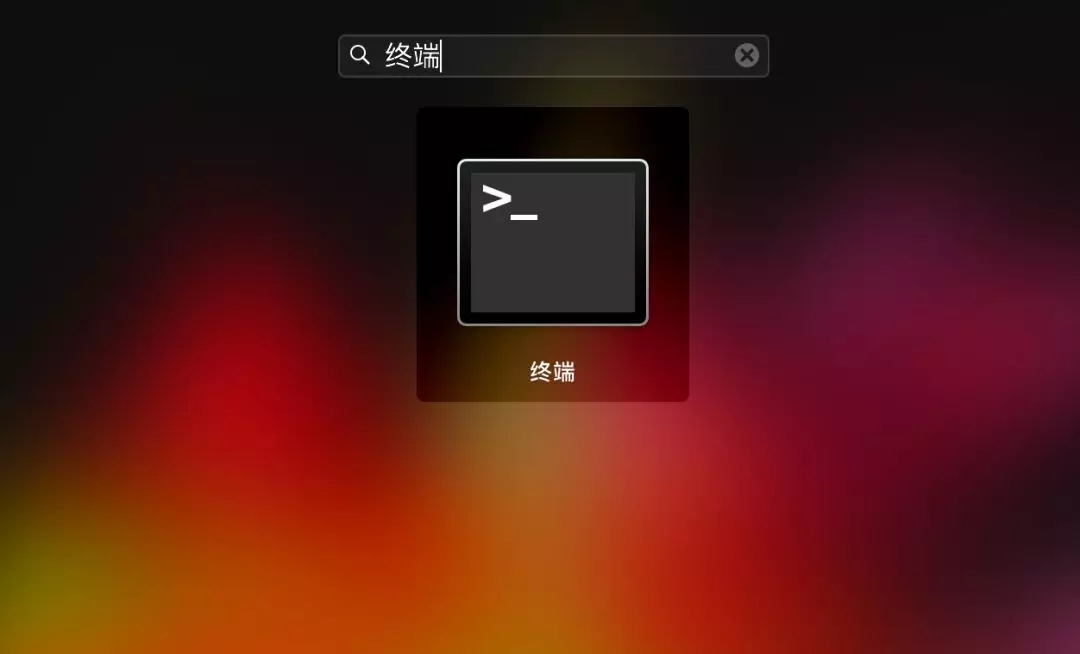
1、安装Homebrew
打开Mac OX系统的终端,输入下面安装Homebrew命令,回车运行命令,这个过程等待大概几分钟好像,静等安装完毕就OK



2、安装FFMPEG
同样,打开Mac OX系统的终端,输入下面命令,回车,静等安装,挺快的,安装完就是操作了

brewinstallffmpeg

3、导航到视频文件所在的文件夹
在终端输入导航到文件夹位置

cdpath/to/your/file

建议在桌面建一个英文名文件夹,然后把视频文件改成英文名放进去,查看简介信息复制文件夹位置,比如我在桌面建了文件夹“ae” /Users/huize/Desktop/ae
那我在这里应该输入的是“cd/Users/huize/Desktop/ae”,回车运行命令
4、创建调色板文件
步骤3回车之后,继续输入下面命令,需要注意一些东西:
-
input.mp4是你要转换的视频文件(还可以是mov,avi等等,比如这里我的文件夹里视频叫test.avi我就需要更改成test.avi)
-
fps=25是你在GIF中需要的帧速率(默认25帧/秒就行了,当然可以改动)
-
scale是尺寸比例,这里是明确要求FFMPEG将视频大小调整为Dribbble长宽比(可改但无需更改)
-
palette.png是你的输出调色板文件(这个文件名也可改但无需更改,直接就行)

ffmpeg-iinput.mp4-vffps=25,scale=800:600:flags=lanczos,palettegenpalette.png

比如这里我应该输入的是“ffmpeg -itest.avi-vf fps=25,scale=800:600:flags=lanczos,palettegen palette.png”
回车运行脚本,此时你会得到一张像下面这样的图片(在文件夹里),不需要管他,继续就行

palette.png
5、将视频转换为GIF
继续输入下面命令,同样需要注意一些东西:
-
input.mp4是我们用于生成调色板的相同输入文件(跟前面统一,比如我的test.avi)
-
palette.png是上一步的结果(文件名如果上一步改了就要统一)
-
fps应该保持不变
-
尺寸比例也保持不变
-
output.gif是你的输出文件

ffmpeg-iinput.mp4-ipalette.png-filter_complexfps=25,scale=800:600:flags=lanczos[x],[x][1:v]paletteuseoutput.gif

比如这里我应该输入“ffmpeg -itest.avi-ipalette.png -filter_complex fps=25,scale=800:600:flags=lanczos[x],[x][1:v]paletteuse output.gif”
回车运行脚本,铛铛铛完成~
是不是很简单其实,效果还超级赞的。

作者Vlad Fedoseyev的作品
6、优化,检查文件大小
文件就输出在同一个文件夹里,到这里基本上就算结束了,但如果输出结果大小超过10 MB,则需要降低fps并重复上面步骤以获得完美结果。
作者的注释:
也许你问我们为什么需要颜色调色板文件?
简而言之,GIF支持256种颜色,如果转换器选择了错误的调色板,结果将看起来很奇怪。您可以在以下示例中轻松注意到小点:

仔细观察可以看到很多点点
可能踩的坑:
1、所有字符都要英文模式下输入,如果原文用了中文网页翻译,不要直接复制,因为那样子会有bug,需要转成英文模式下复制(可以点开原文在英文模式下复制它的代码)
2、自己输入的话,命令行中的空格键什么的都不能省略
3、第3步导航到视频文件所在的文件夹的时候注意要在前面输入cd再输入文件位置,刚开始看原文我以为不需要也折腾了一会
......
正如你所看到的,这种方法制作gif并不困难,它其实是非常高质高效的。有些事情你觉得困难不敢踏出第一步就会永远停留在原地继续浪费时间,相信我,尝试一下吧,不要害怕FFMPEG,你会爱上这种方法的~
希望这篇文章对你有用~
要不点个赞再走呗~





















