
分享一个比较实用的方式,当客户吐槽你的作品没有设计感的时候,让大家如何快速的改稿。呈现不一样的设计。于是总结了大致几个方法。

01 分析作品
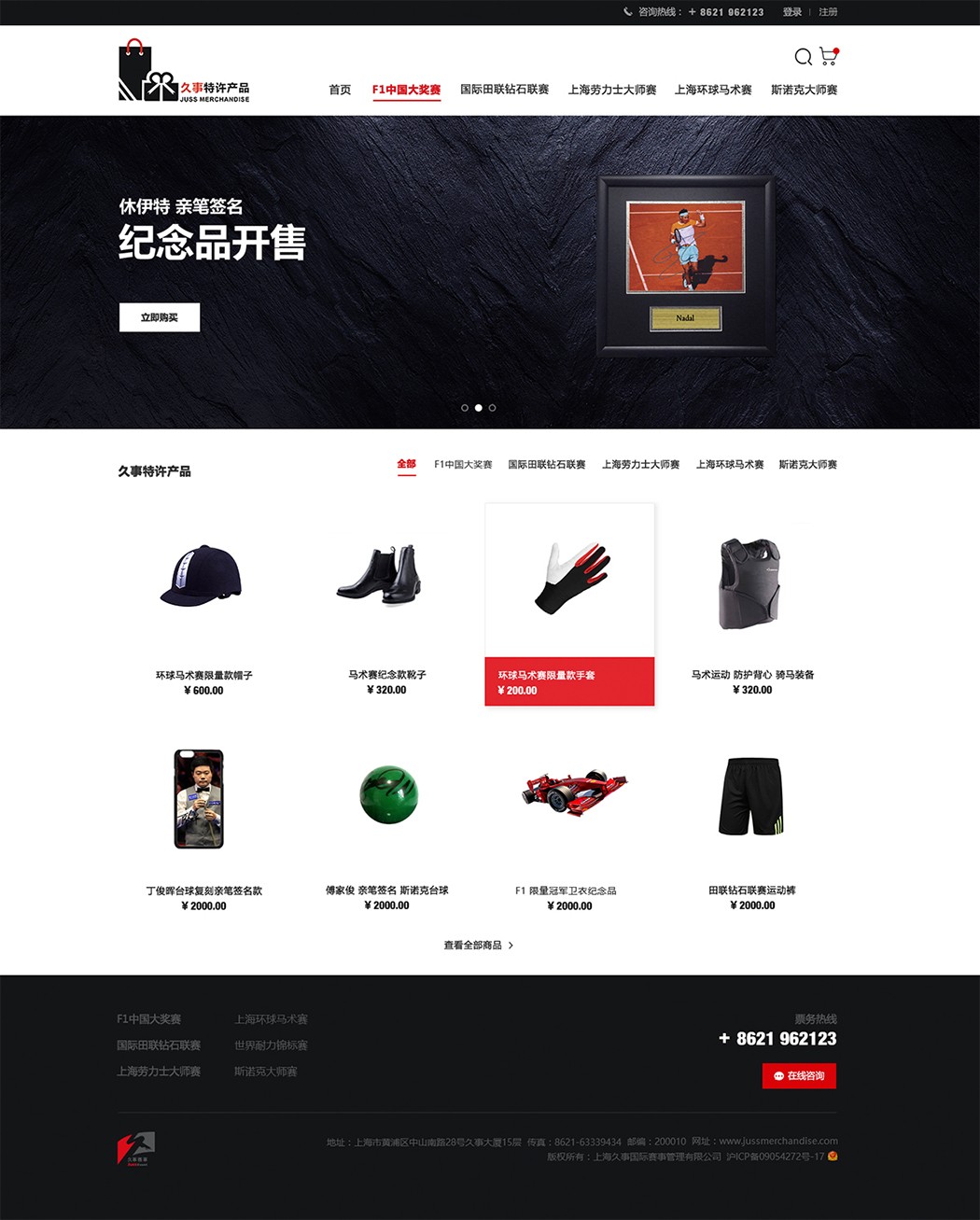
下面案例是一个体育赛事的纪念品售卖网站,客户认为这个作品太常规,希望呈现出不一样风格的作品。于是我们将作品客观分析了下。

优点:
整体设计/严谨界面简洁。配色干净 / 整体性一致。
缺点:
(1)整体缺少了体育行业的特性
解决方案 :增加体育相关的元素
(2)页面太过于正式/缺少活力/缺少购买欲望
解决方案 :优化板式/整体色彩的搭配
(3)内容展示过于少
解决方案 :将原网站切换展示的标签都展开在页面上展示。
02 寻找灵感
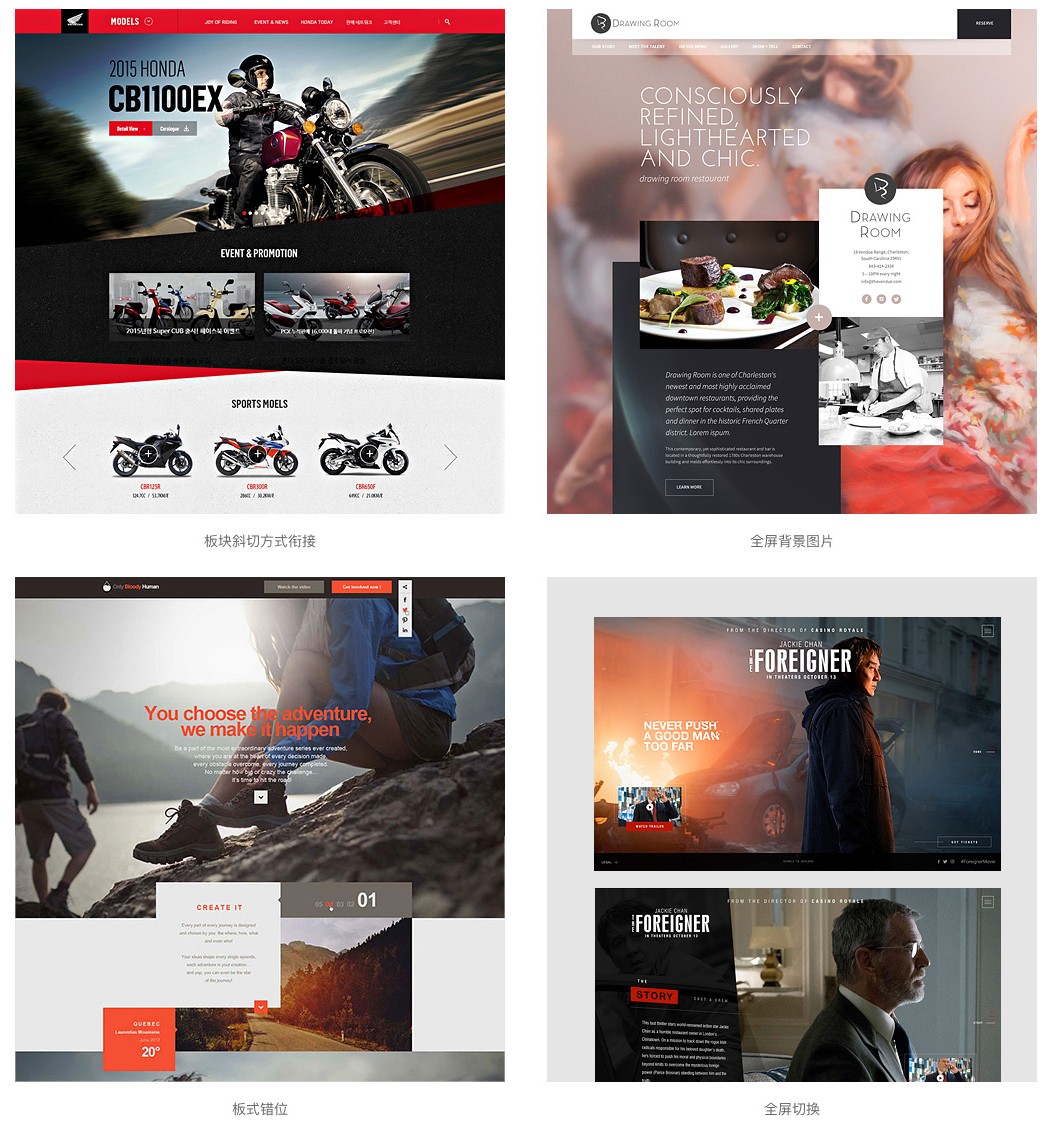
在设计之前首先寻找一些灵感设计。便于后续确认风格以及表现方式大方向不走偏。于是寻找到了下面几种类型的案例。于是我寻找了一些非常规的设计作品。

板式斜切式衔接:通过改变板式板块衔接部分的形状。我们可以根据不同类型行业用户以及品牌图形元素的延展去规划板块的形状。比如斜角的方式多数应用于汽车/男性化人群等硬性的行业。或者吸取品牌vi上的图形元素进行延展使用。
全屏背景:打破网页架构板块分割的限制/通过排版来区分内容的主次。推荐在网页内容相对于较少上应用。由于使用的是背景图所以氛围比较强,通常应用于品牌网站或专题居多。在应用的时候确保内容板块不背景被干扰。对背景的设计要求较高。
板块错位:网页常规架构的衔接处错位一部分,从而增加整体的层次感。是相对简单的应用方式。建议在应用的时候不要过多增加层次/多的话比较难把控。通常在重要的内容或者首屏处使用这样的设计方式,让整体有主有此。
全屏切换:把原本长页面上的内容规划到多个屏切换展示。改变的方式比较大。设计的时候需要注意每一屏幕之间的对比/以及内容区域的高度排版风格等都需要保持一致。增加引导用户进行下一步操作的交互控件是必不可少的元素。
上面的案例设计感都很强,但并不是每个风格以及表现样式都适合我们这次修改的方向。结合对原作品的分析发现使用“板式斜切方式衔接”方式比较合适我们这次的修改,也贴合体育行业的属性。
03 草图绘制与内容规划
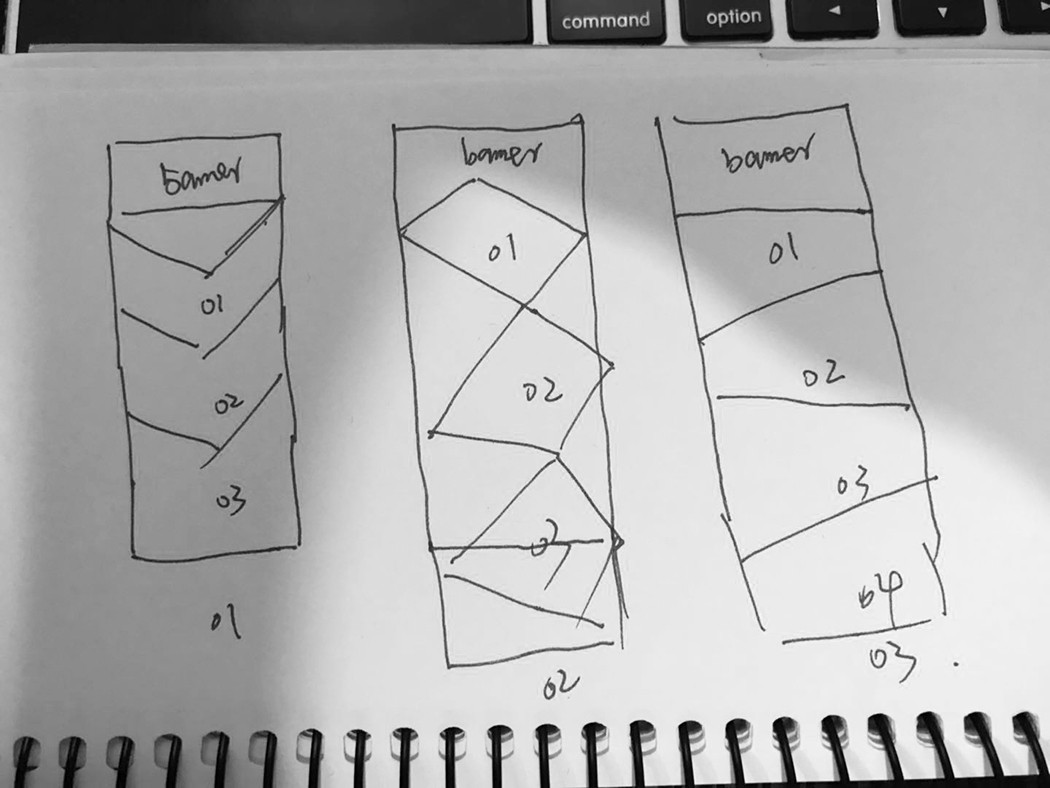
按照灵感中(板块斜切衔接的方式)感觉/尝试在纸上画出我们脑海中想象的大概网页板式架构的样子。

在草图上随意画了几种板式,最终结合实际需求我选择了以(草图03 )的板式进行下一步设计。
使用草图能快速修改呈现自己的想法,不限制大家一定用这个方式,每个人都应该找到最适合自己的方式才是最好的。
使用软件将网页的内容规划,头部和底部保持原来不变/主视觉用于展示热门赛事等信息/内容区域展示不同赛事纪念品。呈现的时候尽量别去排版配色越简单越好(因为比较容易影响到后期设计配色等)或者使用文档的方式呈现。这个阶段主要把内容规划和客户或者产品经理达成一致。避免接下来设计因内容关系进行大的修改。

04 页面设计
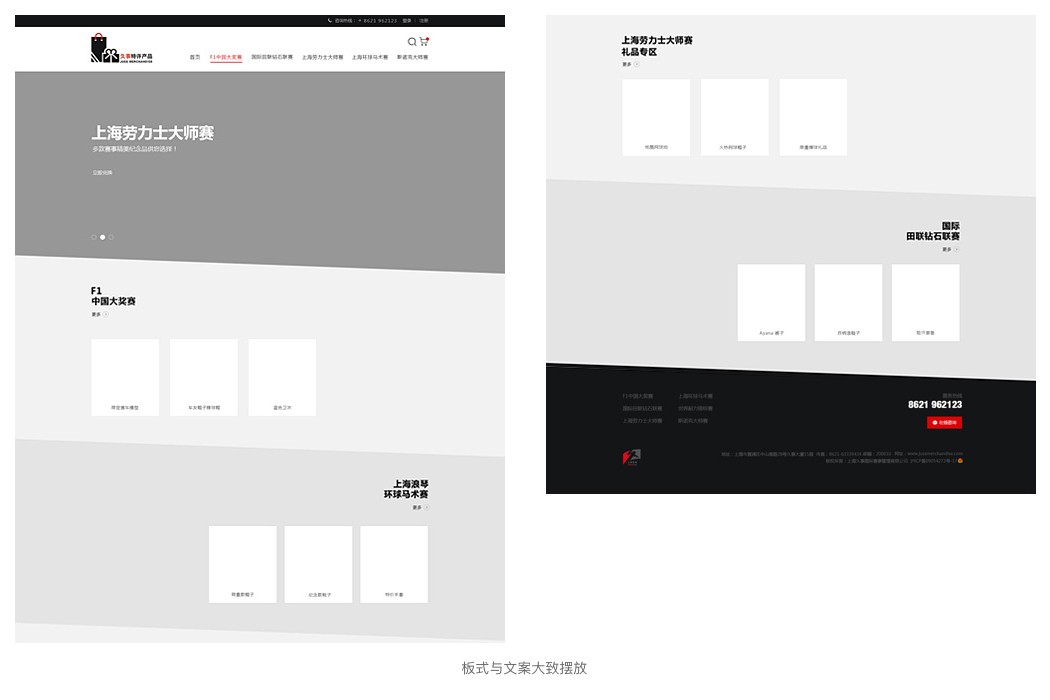
(1)板式与文案进行粗略的摆放
根据草图绘制的方案感觉进行网页板式的搭建。首先新建一个画布1920px 中间内容区域控制在1200px以内比较安全。(1200px 安全宽度能保证内容在笔记本等设备兼容。)头部底部还是引用原版的设计。

每一个赛事主题板块之间尽量做一些对比,常见的方式就是明暗对比。这里不单单是色彩的明暗对比,而是指视觉上的明暗关系。避免整体过于单一。以及用户在浏览的时候造成视觉疲劳。同时每一个赛事主题板块的长宽比例关系以及视觉暗明度顺序处理方式都是具有规律性/一致性的。如上案例背景都是以深浅深浅规律延展。
(2)图片填入
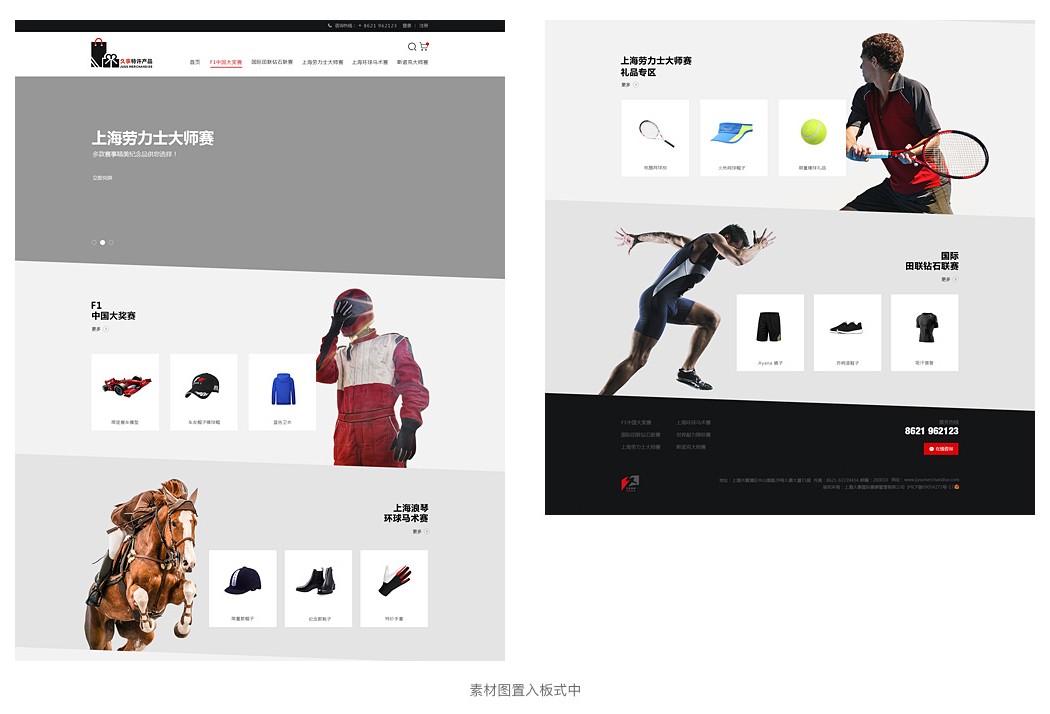
主要填充产品的图片/以及根据不同栏目赛事专区主题寻找相应的图片(找到的图片可以尝试先在板式上搭配下看看是否合适。再下载进一步处理。能让我们寻找的图片有效的进行适配。)于是我们先给网页框架填入客户提供的素材图片(下图是已经处理过后的图片)由于主视觉在整个页面占有比较重要的视觉。所以设计上相对用的时间比较多。为了避免浪费过多的时间从而导致项目延误。我们打算把整体设计完成后,最后来进行主视觉设计。


产品图展示:常见的商城列表页面商品类型多形状比例也不统一。归纳大致出现为方形细长型(横竖),那么我们如何让产品完美的适配呢?可以根据产品的形状比例关系/如正方形细长型(竖横)两者设计一个最大的范围,让同类形产品比例适配相应的形状范围即可。尽量使用混合编排的方式让整体视觉平衡。
图片填充后发现页面比较单调素雅,引导性不强。于是我尝试给不同赛事主题板块的色彩/文案/背景等进行优化
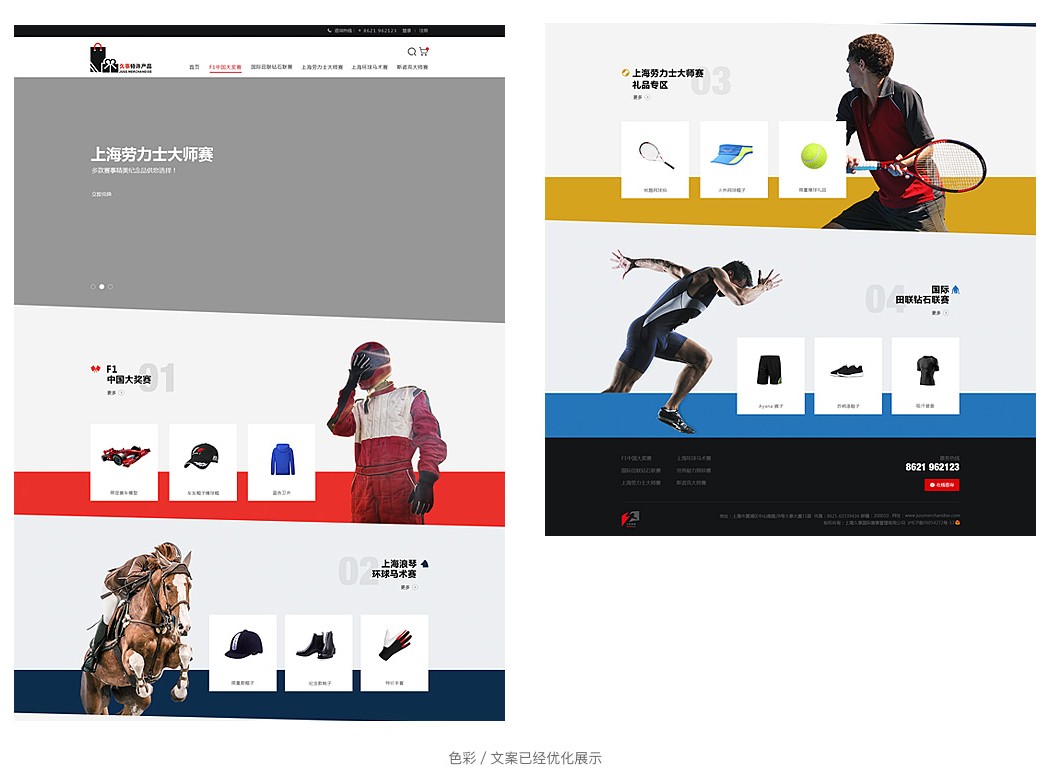
(3)色彩/文案
尝试给每个板块增加色块进行搭配(色彩取自于不同赛事行业主题色)给文案搭配数字修饰,引导用户阅读。增加相关icon提升标题整体性。给人物增加环境色,使人物与色块接触部分融入正常。然后保持辅助色色调/icond的一致性。数字只作为修饰性作用,在运用的时候不要影响到标题的可读性或干扰其它主题视觉即可。

运用色彩的时候,需要提前规划好页面上的主色辅助色品牌色三大级别。然后在不同的层级上运用它们。比如以上案例所有的大标题头部底部背景色模块等都使用主色,所有较小面积的按钮,图标,切换控件,标签,突出字体等都使用品牌色。网站修饰背景/小字部分,线条等都使用辅助色。
运用字体的时候/需要先规划好字体中的层级关系。它们展示的视觉优先级别原则(标题>副标题>正文>小字)所以在同级别中的运用/我们需要按照前面的优先级别关系去统一它们的样式大小色彩行高间距等,然后整个页面进行统一。
数字,字母或者形状(比如线条箭头等)元素。能将复杂的内容梳理清晰/有效的引导用户有步骤性的浏览。应用的时候尽量在不影响主体内容的阅读,同时视觉展现都需要保持统一。
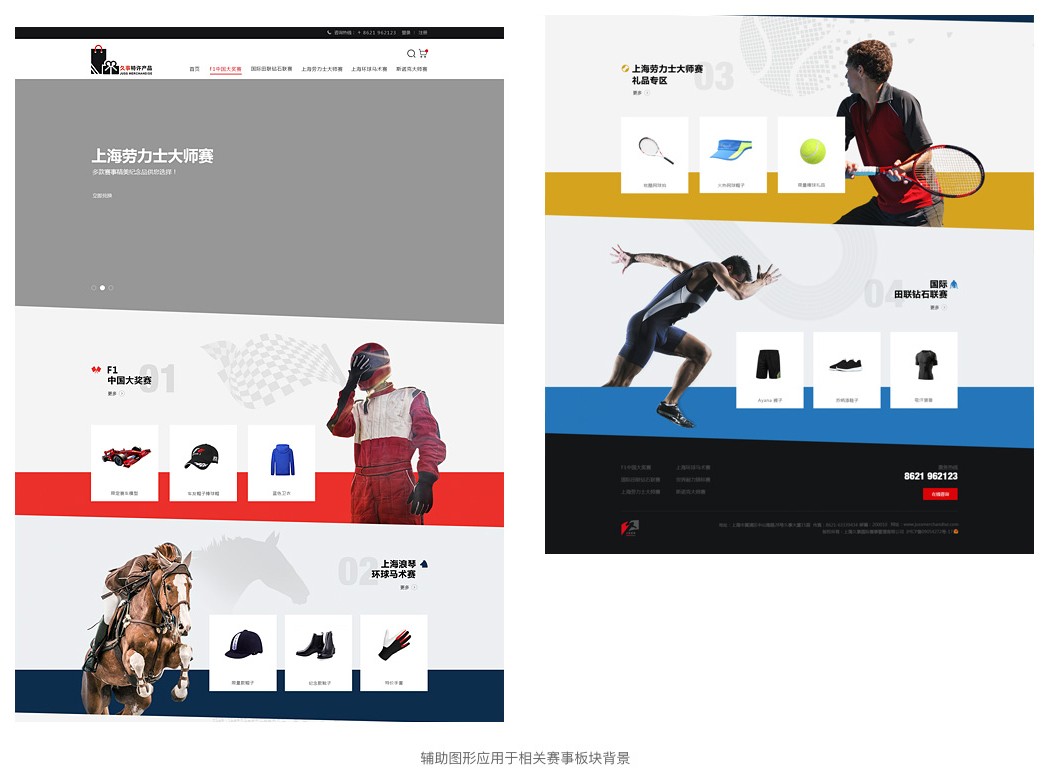
(4)背景
在不同赛事主题板块背景图通过增加辅助图形元素使它们展现丰富。这里打开站酷海洛下载相关的图形。

然后运用到不同赛事板块背景中。

图片大致分为图形和照片,避免在同级别上照片和图形混搭破坏视觉上的一致性。以上案例都是以人物产品类(照片结合照片)和背景辅助图形(图形结合图形)的形式展示。从而达到界面舒适/整体一致性。运用辅助图形时,确保在每个板块上的位置/色彩面积等都保持一致。不能干扰到主题内容的阅读。
05主视觉banner设计
最后我们来进行banner制作~首先我们寻找一张劳力士大赛相关主题人物素材。避免于官方球星冲突。我们先选择一张不是正面人物的照片。

那么开始进行banner设计,包含以下几个步骤:
图片的置入与背景色搭配/文案排版与画面位置关系/文案穿插与辅助线元素的运用/画面明暗关系。

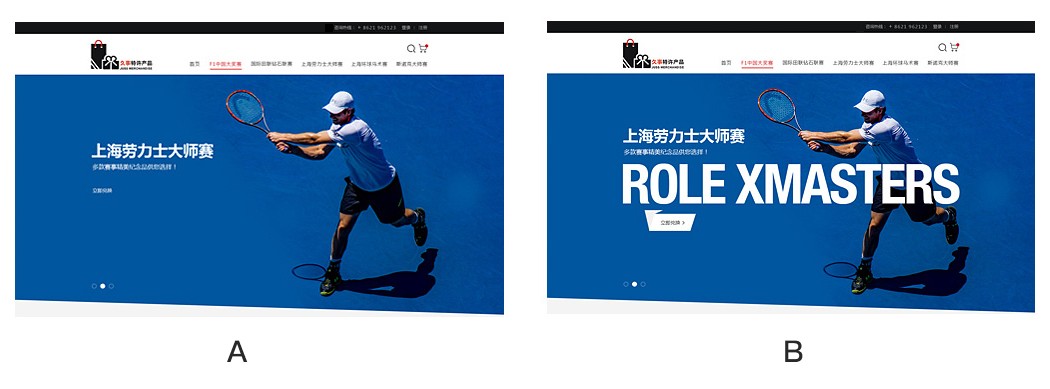
A 图片的置入与背景色搭配
图片置入banner中,控制好人物与banner位置面积关系。背景色取自图片背景色使得整体容和过度自然。
B 文案排版与画面位置关系
为了保持画面的视觉平衡,文案整体的位置尽量控制在底部人物肩旁左右位置由于整体文案压不住画面。于是我们增加一段劳力士英文让画面平衡起来。
(图)

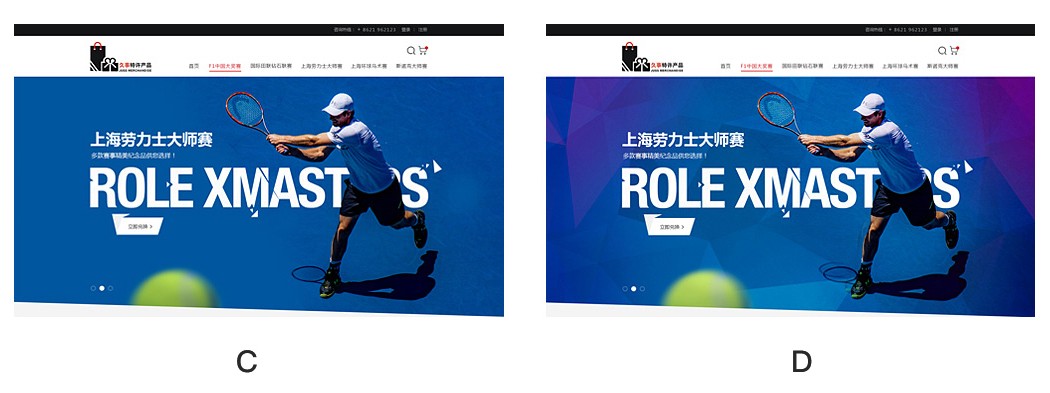
C 文案穿插与辅助元素的运用
让文案部分与人物穿插,增加空间感。优化btn的形状使它和文案更紧密结合,增加动感的网球元素,虚实结合,让背景更加丰富。
D 画面明暗关系
背景融入块状元素使画面协调一致。人物区域加强聚光/,让画面明暗分明。
保持画面视觉平衡,文案位置不要超过人物肩旁偏上位置。按钮设计不一定是方方正正,更多结合环境来变化。通过使用文案和人物直接穿插感/能快速构建空间感。
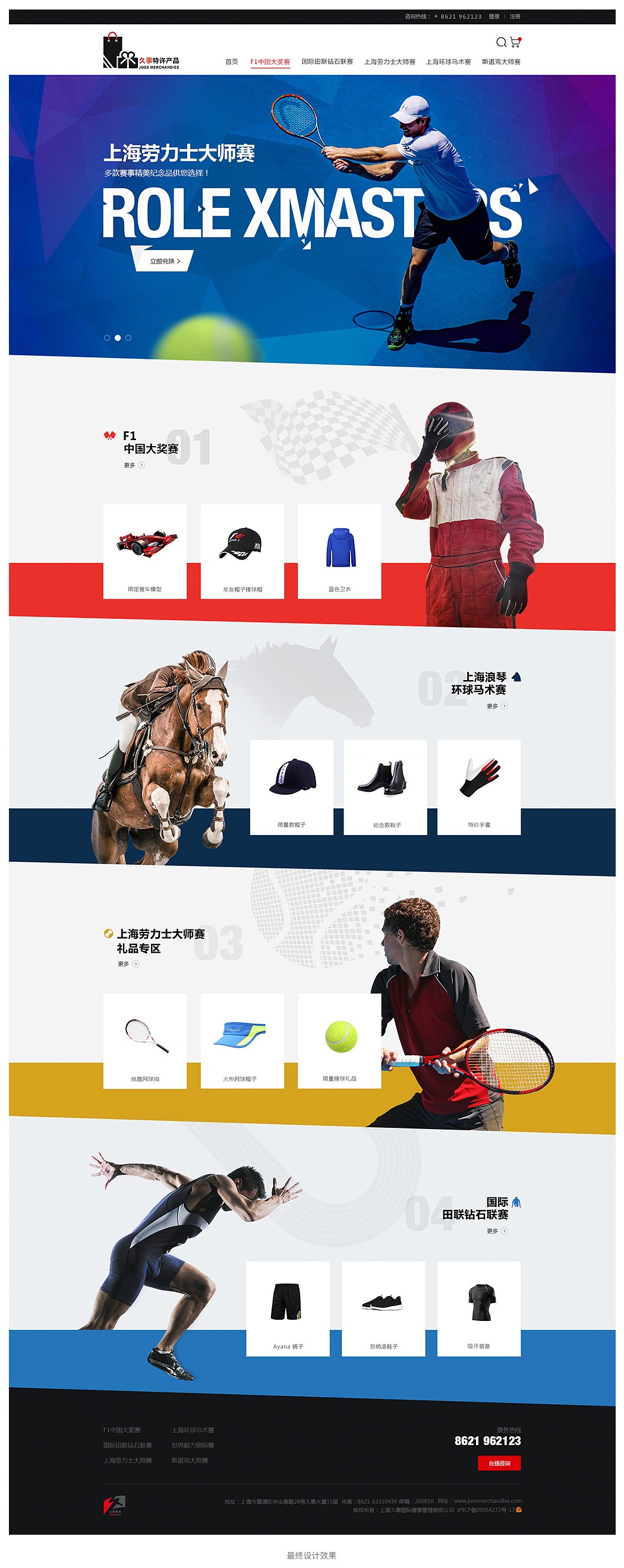
(6) 整体页面完成

总结
在遇到客户反馈意见时候不要慌,理性分析问题并且提出解决方案。然后和客户沟通。如不能,可以和产品经理或者总监进行讨论,最终确认一个大方向。然后进行内容布局/风格方向/页面设计等步骤完成即可。设计的大致步骤可分为架构搭建/内容图片填充/进行设计排版/细节优化等然后一个网页基本就出来啦。
作者:俊敏





















