之前大家一直说:
“ 图集的分类、字体大小、颜色位置,能改吗?不能改吗?”
“ 那鼠标划过的颜色能不能改啊?”
······
之前小站只能战战兢兢地说目前暂时不支持,但是现在小站可以骄傲地说,可以改,可修改的程度还很高!
接下来我们就来一个一个介绍新图集。
首先我们介绍四个图集的大体样式。
第一个图集是上图下文,鼠标划过图片会放大的效果。
第二个图集是鼠标划过图片时出现文字的效果。
第三个图集是上文下图,上图下文交叉排列的效果。
第四个图集是左图右文,右文左图交叉排列的效果。
以上这四个固定的大体效果是无法改变的,但是我们依旧可以改变其他地方,比如字体位置,大小,颜色,鼠标划过时的颜色大小等的变化,还能给图片添加叠加颜色等,下面我们就具体看看怎么操作。
打开内容管理,我们可以添加需要展示的图片到管理内容,设置标题,副标题,这些文字会显示在相应的地方,标签则是用于管理图片的分类,拥有该标签的图片会相应显示在对应的分类下面。
最底下的编辑链接,可以链接到站内或者站外。
填写链接时,图片点击跳转到对应链接,不添加链接,则默认点击放大图片。
排版设置,顾名思义就是对图集里边图片对展示形式进行设置,如图所示。
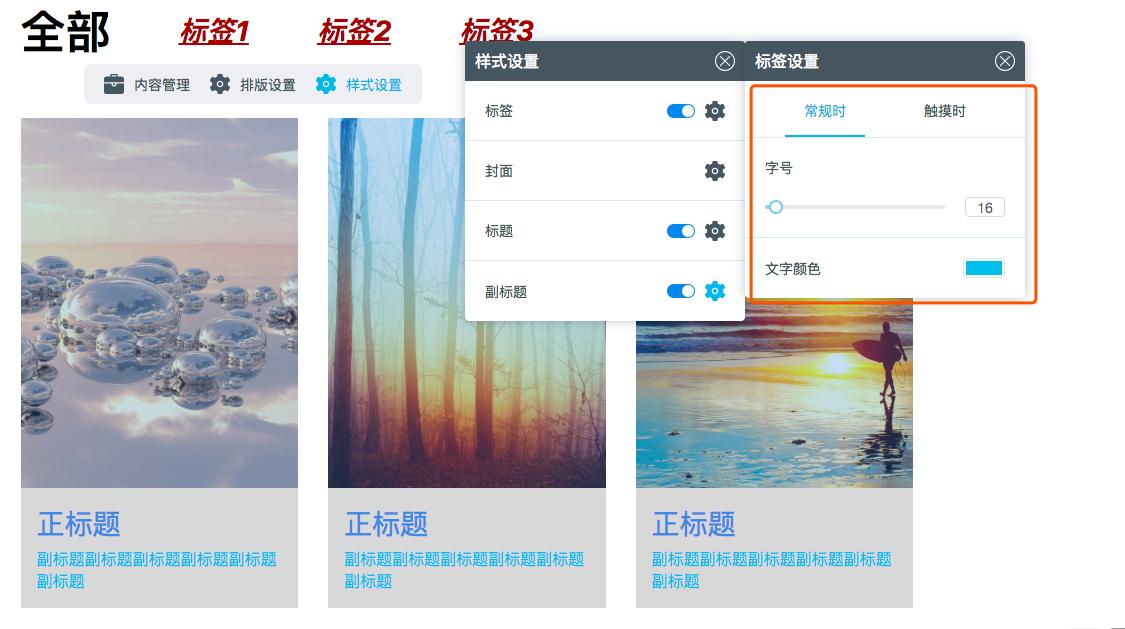
接下来就是样式设置,主要针对图片的比例,标签,标题,副标题这些的大小,颜色,效果等设置。
比如我们对标签常规进行一系列的设置,可以得到如图效果
设置触摸时的效果,如图所示。这样我们就可以根据设计需要,设置标签的位置,颜色,字号,鼠标划过的效果等。
接下来看封面,我们可以设置图片展示的比例,自适应就是按照图片本身的大小,等宽瀑布流形式展示,还可以设置叠加颜色,常规时跟鼠标触摸时都可以分别设置。
设置标题常规时的颜色,位置,大小,背景颜色,触摸时的颜色。
副标题可设置的则为常规跟触摸时的字号和颜色
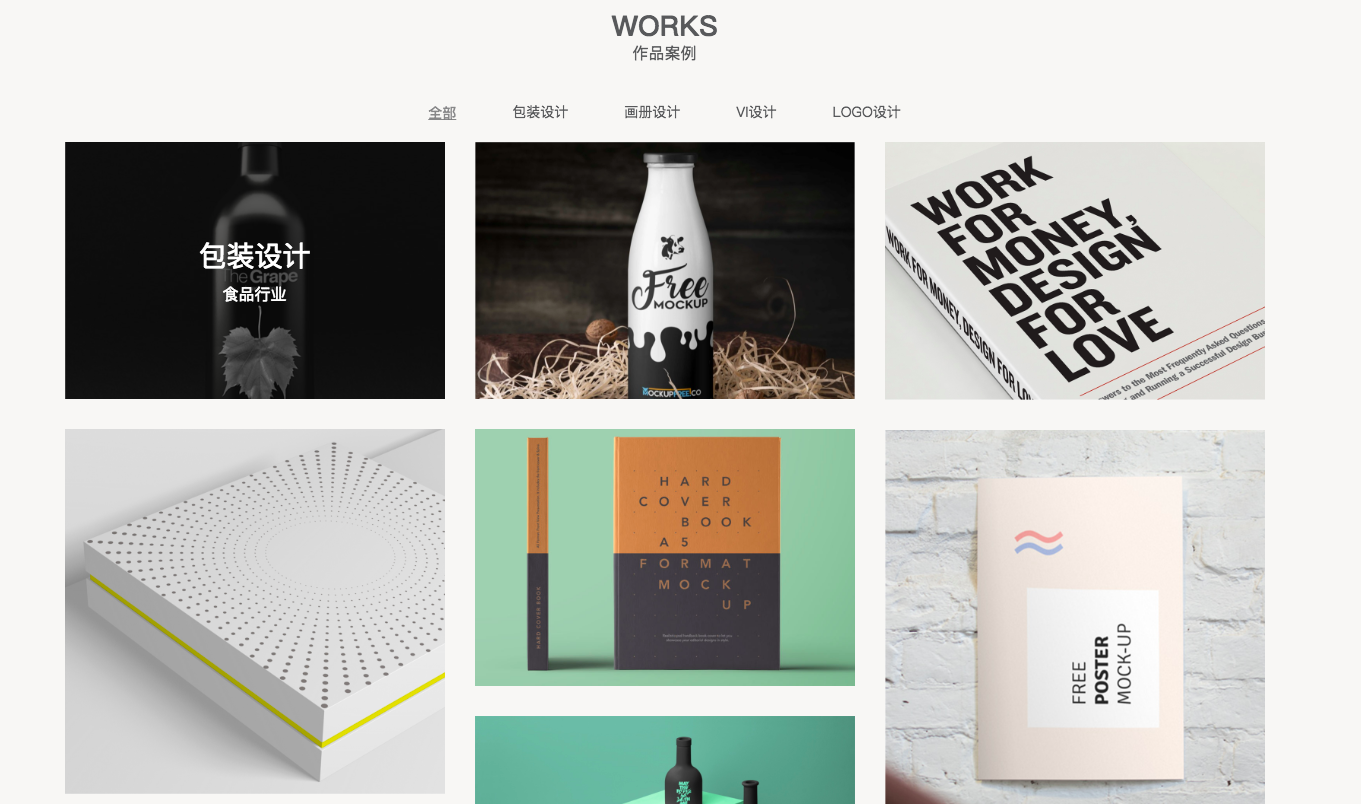
下面我们一起来看看用新图集可以作出的一些效果展示
part1
part2
part3
part4
part5
更多精彩,前往站酷建站体验