前言
专注于做好一件小事,哪怕是做不好也用心去做,小到搭建一个精美的网格系统,做好一个字体的拐角…...
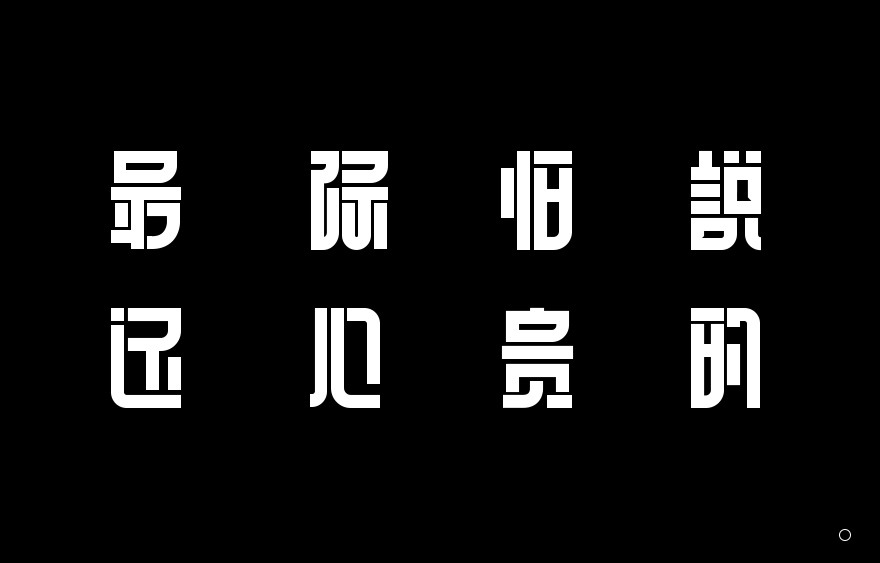
先看一下我的往期设计案例

如何从无到有设计一款字体
对于很多刚接触字体设计的同学经常会遇到一种情况那就是想法高大上,结果很悲伤,为什么会造成这样的结果?归根结底是对字体设计本身了解还不够细致就照葫芦画瓢直接上,为了避免这种尴尬的结果,我们应该在开始着手做字体之前要做好各项准备工作,不断去浏览优秀的字体设计从中寻找设计的感觉,确定感觉后建立网格系统,开始逐步设计字体。我在做字体设计的时候会把握几个步骤“建网格”——“选字体”——“拆字体”——“绘笔画”——“绑骨架”——“粗与细”——“取与舍”——“磨细节”——“去感受”。
下面我们就以大家最常见的矩阵字体为例来给大家分享如何制作字体。
1、建网格:建立网格系统,万丈高楼平地起,要做一款扎实的字体离不开网格系统的规范。

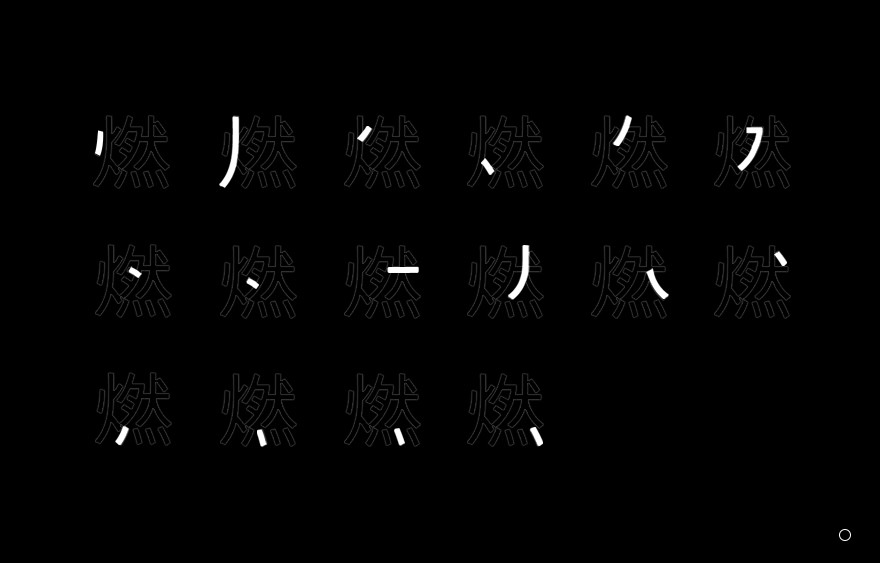
2、拆字体:以“燃”为例——选取一个默认字体,按照字体结构对笔画进行拆分。

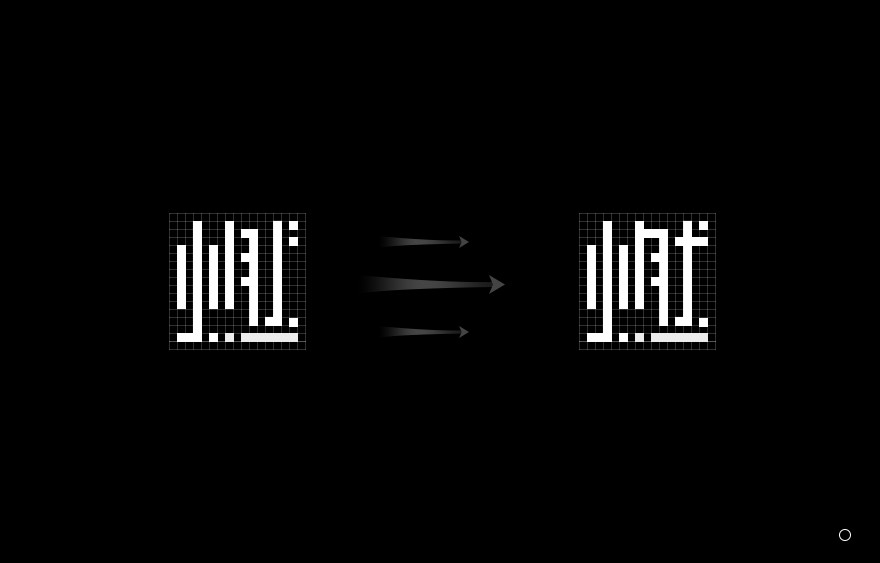
3、绘笔画:将拆分出的笔画用横线和竖线在网格系统里进行笔画重绘,此时不要做细节,撇 捺和点根据自身走向和结构特点也归属为横竖线。

4、绑骨架:拆分绘制的字体笔画就是字体的骨骼,笔画间的连接处可以理解成是人体的关节,关节的意义在于保证字体稳固的同时又有灵活多变行,字体的笔画可以根据视觉需要围绕关节在一定范围内做活动,也可调整长短比例。

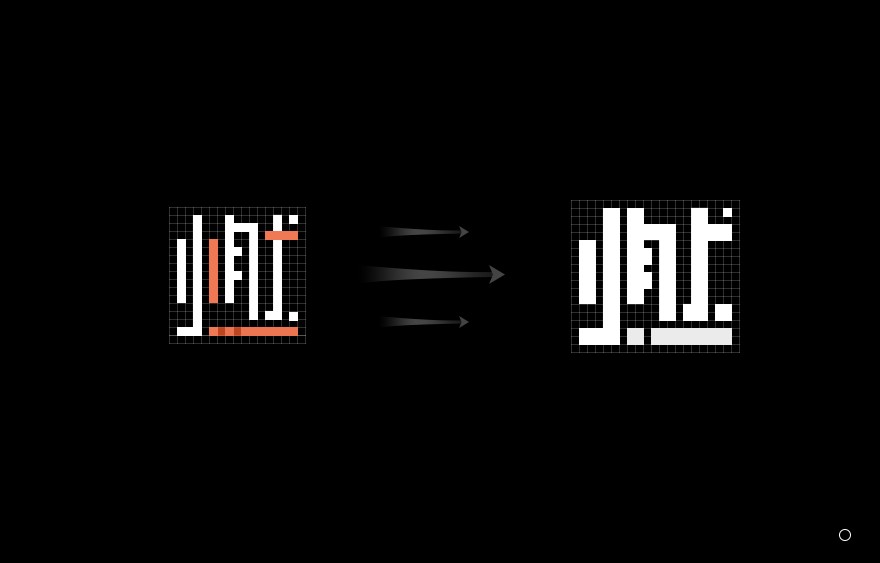
5、粗与细:笔画的粗细与硬度由你想要的字体气质来决定,细笔画与曲笔画柔美气质,粗笔画与直笔画沉稳大气,虽说设计是一种感觉,但是这种感觉对于初学者来说很难把控,所以跟大家共享一下常用的几种笔画的粗细,在1000PX*1000PX画板里采用6px,10px和20px为基础笔画粗细,根据想要的业务气质选取即可。

6、解与构:常见的字体结构有“上下结构”“上中下结构”“左右结构”“左中右结构”“半包围结构”和“全包围结构”。其中“上下结构”中着重强调占比较小的那部分笔画,进而达到字体本身的平衡,例如“感”字着重设计心字;“上中下结构”中一般会在不影响识别性的前提下去掉中间部分横行笔画,进而达到字体本身的平衡,例如“享”字着重设计口字;左中右结构中在不影响识别性的前提下会简化左边部分笔画,进而达到字体本身的平衡,例如“燃”字着重设计火字。

7、取与舍:笔画变粗后整个字体笔画间的空间比例会受到一定影响,因此为了字体的美观度和透气性我们会对字体结构进行一些取舍和整合。

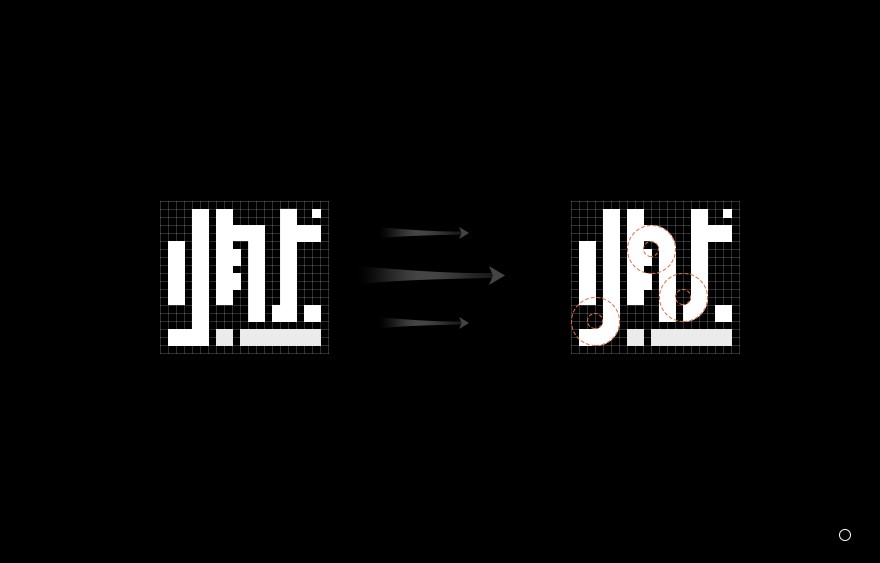
8、磨细节:为了让字体看起来更加舒适,我们将字体的拐角做圆,做圆角的同时也要根据网格系统来调整圆的度数。

9、去感受:打磨整体字体,继续刻画细节。

注意:
在一组字里,每个单字的结构都存在差异,适当调整字体内部的比例,形成感官上舒适的笔势,对保持视觉上大小一致很重要。汉字字体类型繁多,但是如果我们用几何法则来划分字体类型其实大致可以归纳为四种:方形,圆形和三角形,从面积上来来方形和圆形的面积最大,三角形次之,所以我们为了保持字重大小的一致性需要调整他们之间的大小比例,做到大小均匀,笔画一致,结构严谨和间隙适中。

(图11)
为了拉出字体的气质,一般会把字体做的稍微偏瘦长一些。

字体设计的手段是多种多样的,每个设计师都有自己擅长的切入点,最后的结果是自己想要的好,上述的分享希望能给字体设计初学者一点帮助,也欢迎各位同行大神交流切磋。
作者:国际用户体验事业部 于奇
备注:图11引用自





















