一个产品从起步到日趋成熟通常要经历多次迭代。在这个过程中,对于视觉设计师而言,如何在不断变化的产品中保持设计的延续,同时又能够有所突破,应该是大多数人都曾经面临或正在面临的问题。
本文将阐述自己在产品多次改版中视觉延续方面的思考总结,以微供市场多次改版为例,与大家探讨产品迭代中如何做到视觉继承与升级。
一、视觉表现为何要在迭代中有所继承?
从用户的角度,如果一个业务/产品的每个版本的设计表现都完全不一样,那么用户要不停的去理解学习新的版本。同时,也不利于此业务/产品在用户中的品牌心智建立。一个成熟的设计表现,一定是经过深刻的思考,在表现层的背后能够抽取可被继承的设计延续之「道」。
例如,iOS6到iOS7,从拟物到扁平的颠覆性表现层变化。但是依然有被继承下来的精髓,比如标志性的圆角 icon 和流畅的交互体验。
二、如何在迭代中做到视觉的继承与升级?
1.「向前看」- 分析自己接手的业务/产品当前的设计状态
一般设计师负责一项业务/产品分为两种情况:
你是这个业务的第一个设计师,业务目前还没有任何设计产出。
此业务之前已有设计师,并进行了一些设计成果。
如果你是第一种,那么恭喜你将跳过第一个环节。在接下来的案例中,本文作者面临的正是第二种情况:接手业务时,之前已有设计师进行了一版设计。此时需要向前一位设计师了解清楚之前设计的理念,分析思考前序设计是否能够或者有哪些理念能够在后面的设计中继续被应用。
了解前序设计理念至关重要,能够帮助规避掉之后设计中的一些问题:
慎重思考新设计是否要有巨大区别,避免重大的颠覆性设计产出对用户端造成的认知差异;
当你要对前序设计进行升级时,从容面对来自其他方面的质疑。
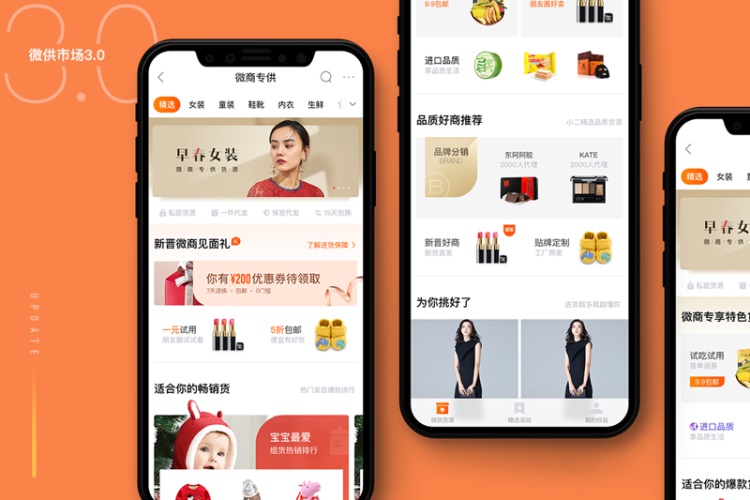
案例:微供市场导购首页
微供市场简介:微供市场是1688旗下,针对社交电商(微商)群体提供专属货源、代发服务、订单管理的一站式社交分销货源服务市场。
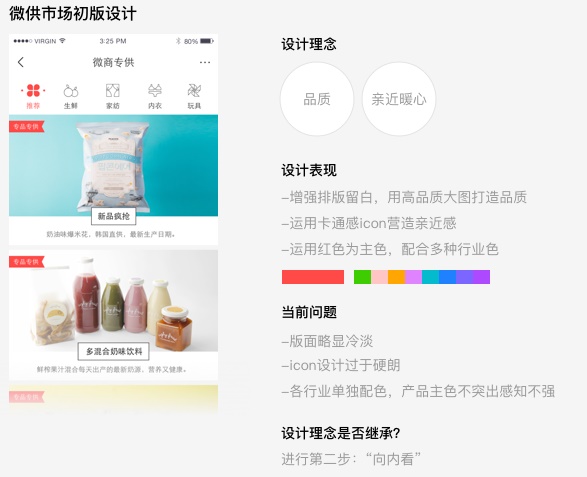
接手微供市场之时,从前一位设计师处了解到的当下页面的设计理念:如下图。分析设计理念在目前视觉表现上的点,找出问题。通过第二步的「向内看」,判断理念正确与否,是否继承。

2.「向内看」- 洞悉业务的本质,从内在差异思考表现层设计
如果一个业务/产品的视觉表现在不断迭代的多版本中,每一次都有着颠覆性的变化,没有丝毫的传承。那么几乎可以肯定,在设计之初一定是直接从表现层出发,而非向形式以内领悟为何要这么设计的深层原因的「道」。
如何从业务本质洞悉设计延续之「道」?
基于将要开始设计的业务/产品,问自己三个问题:
业务/产品区别于其他的内容特色是什么?
业务/产品的核心用户的特点是什么?
串联起业务/产品和用户的场景是什么?
案例1:
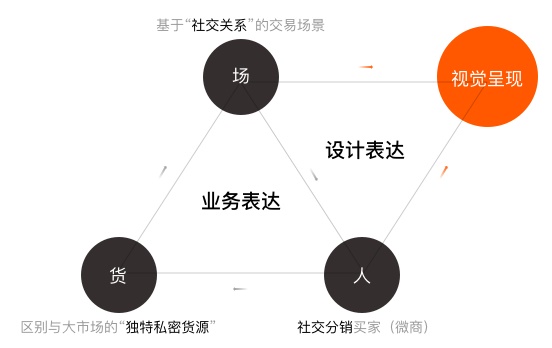
可以通过下图帮助自己不遗漏,从左到右,跑通每一条线,就必须要回答业务表达的三个问题。以微供改版视觉设计前的思考为例,整个阿里的各业务线今年提到的高频词「人、货、场」,因此我将上边三大问题点的内容换成「人、货、场」做解答。
业务/产品区别于其他的内容特色是什么?——「区别与大市场的独特私密货源」
业务/产品的核心用户的特点是什么? ——「社交分销买家(微商)」
串联起业务/产品和用户的场景是什么? ——「基于社交关系的交易场景」

根据答案,分别脑爆关键词语,更丰满的描述「人货场」特征。抽取最核心的词语作为设计关键词,并保留描述这些关键词的扩展词语。

对于用户的部分要再深入思考,从多维度细化用户画像,从中推导出设计原则调性。
案例2:
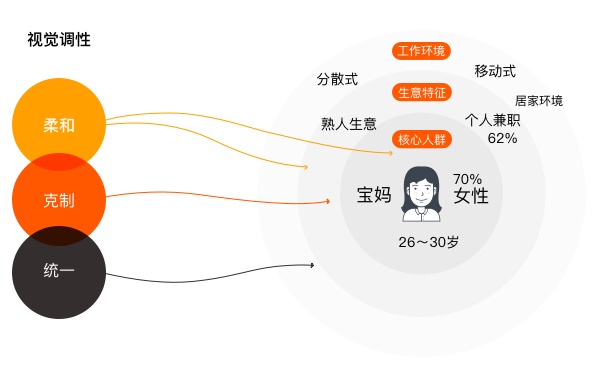
从微供核心用户的「人群特征、生意特征、工作环境」建立立体的用户画像。得出柔和、克制、统一的三大视觉原则:
柔和:女性宝妈为主要群体,多为个人兼职,做熟人生意,货源追求差异品质化。所以要避免集市感的喧闹。
克制:社交熟人关系的生意,若长久必克制。
统一:用户碎片式的移动端进货体验,避免复杂的视觉和交互表现,尽量统一,降低成本。

最终,在向内深挖业务问题和用户的基础上,得出如下的设计之「道」。

当对将要着手的业务/产品设计之「道」有了自己的理解诠释之后,再回过头去看之前的设计。首先,设计理念部分的「品质」和「亲近暖心」符合好货源及调性柔和的理念。其次,先前表现层的比如留白的排版,线性的 icon 都是能够被沿用,在新的设计中继续体现设计理念的部分。
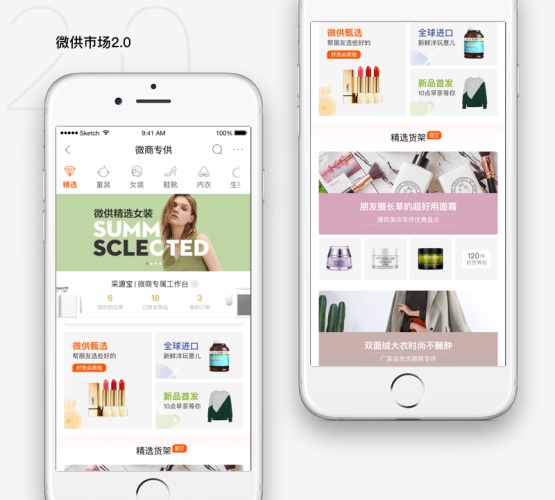
经过继承和升级的第一次迭代版本:

继承与升级:
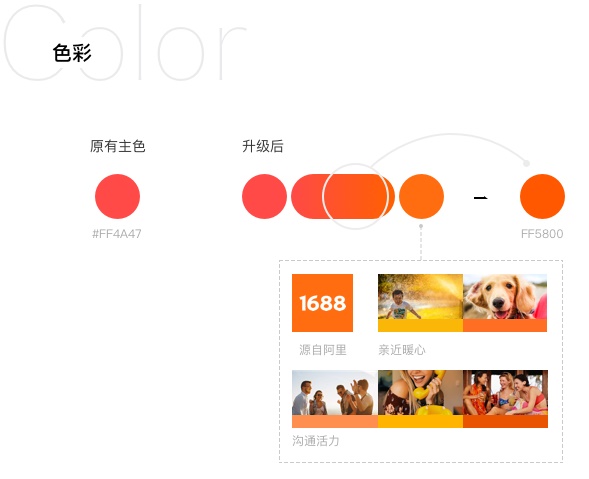
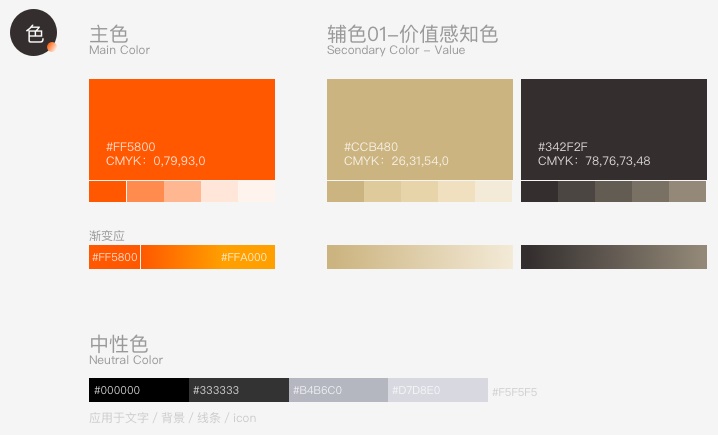
色彩:根据设计核心的「社交关系」,推导扩展社交中的人情味,亲近感以及沟通的活力。再结合微供源自1688的业务属性,在原有红色基础上增加了能够给人以温暖亲切感的橙黄色,中和得出了新的微供主色。根据「柔和、克制」原则,在界面表现上,控制主色使用面积,仅在关键操作提示及特殊内容强调处应用。
如果一开始没有上面的向内思考,直接从表象出发的话,结果很可能是摒弃掉之前的暖色系色彩,运用微信的绿色系作为主色。但是,经过深入思考后就会发现,虽然我们的用户是「微商」,但是真正的定义是社交电商,而微信只是其中一条目前体量较大的渠道而已。如果某天微信的颜色变化,或者不再是微商的主要渠道,那么我们的产品颜色是否也要调整?

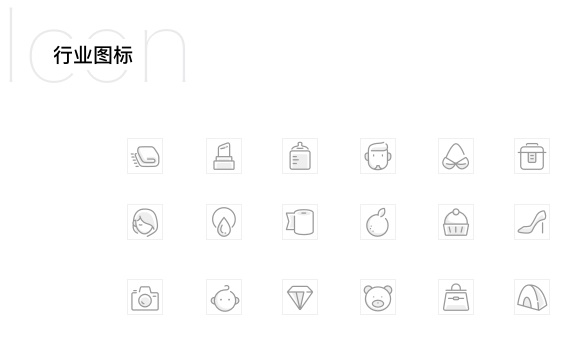
Icon:保留了图形化的行业 icon,并进行了全新的绘制,每个转角都采用圆角绘制,让每个 icon 看起来更圆润,更生活化,具有亲和力。

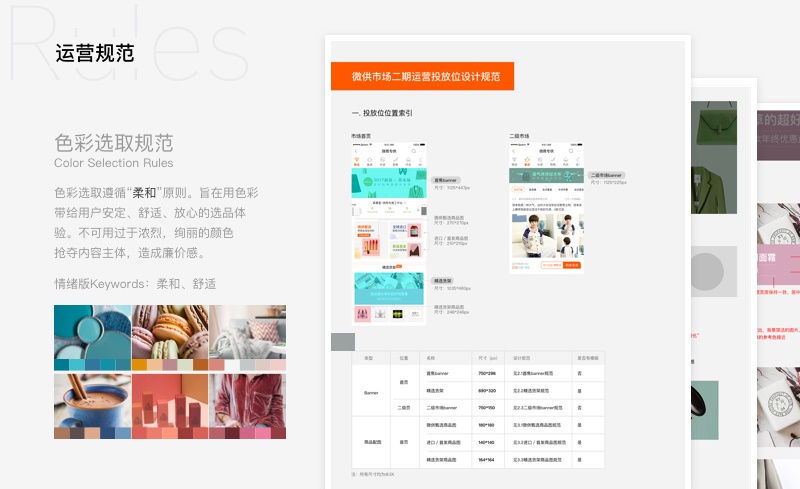
设计布局:界面当中,各板块之间增加留白间隔,运用灰色的中性色块及高品质大图突出市场好货的品质感。每个活动专题,通过规范严格控制运营质量,运用大色块与图片同色系的配色,活跃界面氛围。同时在配色的选取上遵守「柔和」原则。

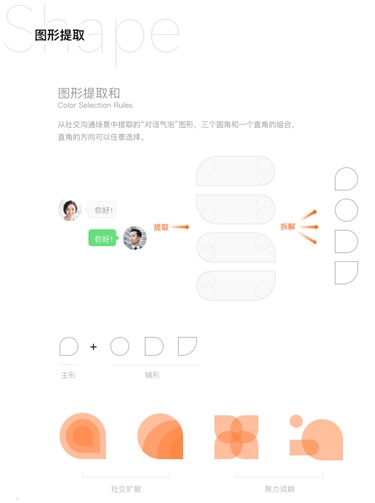
核心图形元素提取:提取下游售卖过程中的关键场景,进行图形化提取和拆解。通过图形化升级微供感官识别信息,用形色质构立体的传递业务/产品第一眼感受。

部分图形应用:


3.「向外看」- 保持对设计趋势的热情,结合业务状态反思升级
每个视觉设计师都对设计流行趋势都有着天然的敏锐度,摩拳擦掌地总希望在新版本中运用流行趋势。但并不是所有流行的设计趋势都可以「拿来主义」。对待趋势,应该结合业务当下的变化和需求辩证的去看,这是一个向内看与向外看不断循环往复的过程,在行业流行与业务需求中不断寻找平衡点。这也是考验设计师审美辨析能力的时候,在心怀设计热情的同时,清楚的知道什么可以做,什么不可以做。
案例:微供市场第二次迭代版本

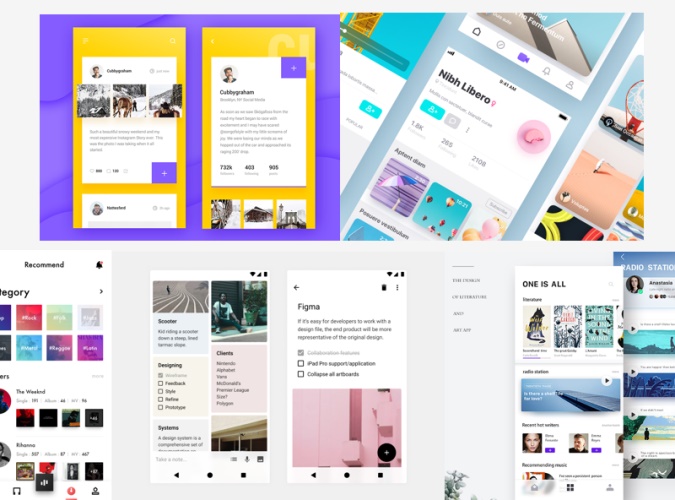
根据对设计流行趋势的收集分析:无框式、更大的标题字体、区块间隔弱化、真实照片素材的应用等都是当下界面设计中流行的应用趋势。结合当前业务的发展变化:
用户群体的变化:逐步成长,从单人经营开始有更多的下级代理;
业务模式的变化:从代发到分销的升级;
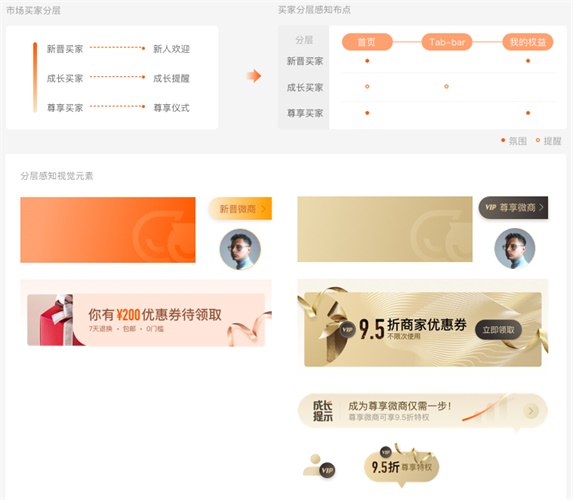
买家运营模式的变化:划分买家等级,重点运营腰部以上买家给予相应权益。
业务和用户在日趋成熟,因此在产品界面视觉层表现上:减去之前的过多修饰成分,去掉之前卡通化的 icon,将之前有些浮于表面的图形元素,更克制的融于界面骨血之中。让整体视觉表达升级到更加成熟的调性。
UI界面趋势收集:无框式、更大的标题字体、区块间隔弱化、真实照片素材。

结合业务变化升级的视觉部分:
色彩定义的升级:


业务对买家划分等级并给予相应权益,通过视觉向用户传递价值感知:

总结
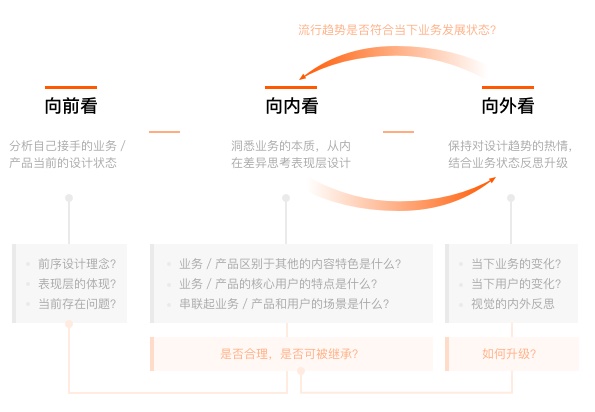
最后,将上述产品迭代中的继承与升级心得总结如下图。

一个成熟的视觉进化过程,其实就是设计师本身突破自身专业职能维度的深入思考,从表层视觉思维到逻辑分析思维的转变。串联起整个视觉进化过程的是设计师源自内心对设计的热情,对已有设计成果的自我反思和不断审视,在设计的每个阶段成果都经得起推敲的前提下,依然能够做出令产品焕然一新的视觉表现。





















