这是一份实践性的跨平台设计指南
不同平台的设计和开发感觉像是在不同的国家之间旅行。你要做同样的吃吃睡睡看景点的事情,但是这些国家的风俗习惯社会制度会制约你如何吃吃睡睡游览景点。在一些国家,把人推进火车这件事情是OK的,用刀叉吃汉堡也是OK的,在另外一些国家就可能不能这样。同样的,如果你先在iOS平台开发你的产品,你就不要想着把它直接移植到安卓平台并且什么问题也没有,你的app会在安卓平台中感到迷失。在设计和开发之前,理解每个平台的习惯和约定是非常重要的。按照平台规范来设计开发app,这样能使该平台上的用户能够理解并且易于使用你的app,无论在哪个平台,你都能获得最清晰最真实的产品版本。本文将告诉你一些实用的技巧,帮助你把你的app从iOS平台转移到安卓(或者从安卓到iOS),避免出现平台文化间的鸿沟。
“在做设计和开发工作之前,了解各个平台的风格和习惯是很重要的。”
了解Material design
Material design是一种新的跨产品、跨平台的设计方法,Material design采用了模仿真实的层级关系、大胆的图形设计,和有意义的运动来帮助软件定义它的行为展现。它是安卓5.0以上设备的默认视觉语言,所以学习系统原理会对你的项目开发很有帮助。
Material design设计规范提供了全方位的规范,当你是从iOS平台转移过来设计开发安卓应用时,有几个单独的点是需要格外注意的。
表面&深度
iOS使用模糊效果来表示深度,而在安卓中,使用突起的表面和阴影来表示层级关系。这些特质适用于Material design的对象,帮助你建立一个空间模型来,贯穿应用于app中。
交互&运动
Material design非常强调能激起用户主动发起的运动和触摸反馈。当你触击一个元件,你的手指会激起触摸漪涟;当你点击一个按钮,按钮会上升(从实质上讲是影子变长),来满足你的手指反馈。这种“磁性”的反应是常见的触摸反馈,而不是像iOS和web背离现实的颜色改变反馈。这种磁性的反应是“真实的数字化”(Authentically Digital)。
此外,正常状态和按下状态的触摸漪涟和磁性反馈效果的平滑过渡要比使用两张图片要好的多。这在material design视觉设计的连续性概念的微观层面上是个很好例子。
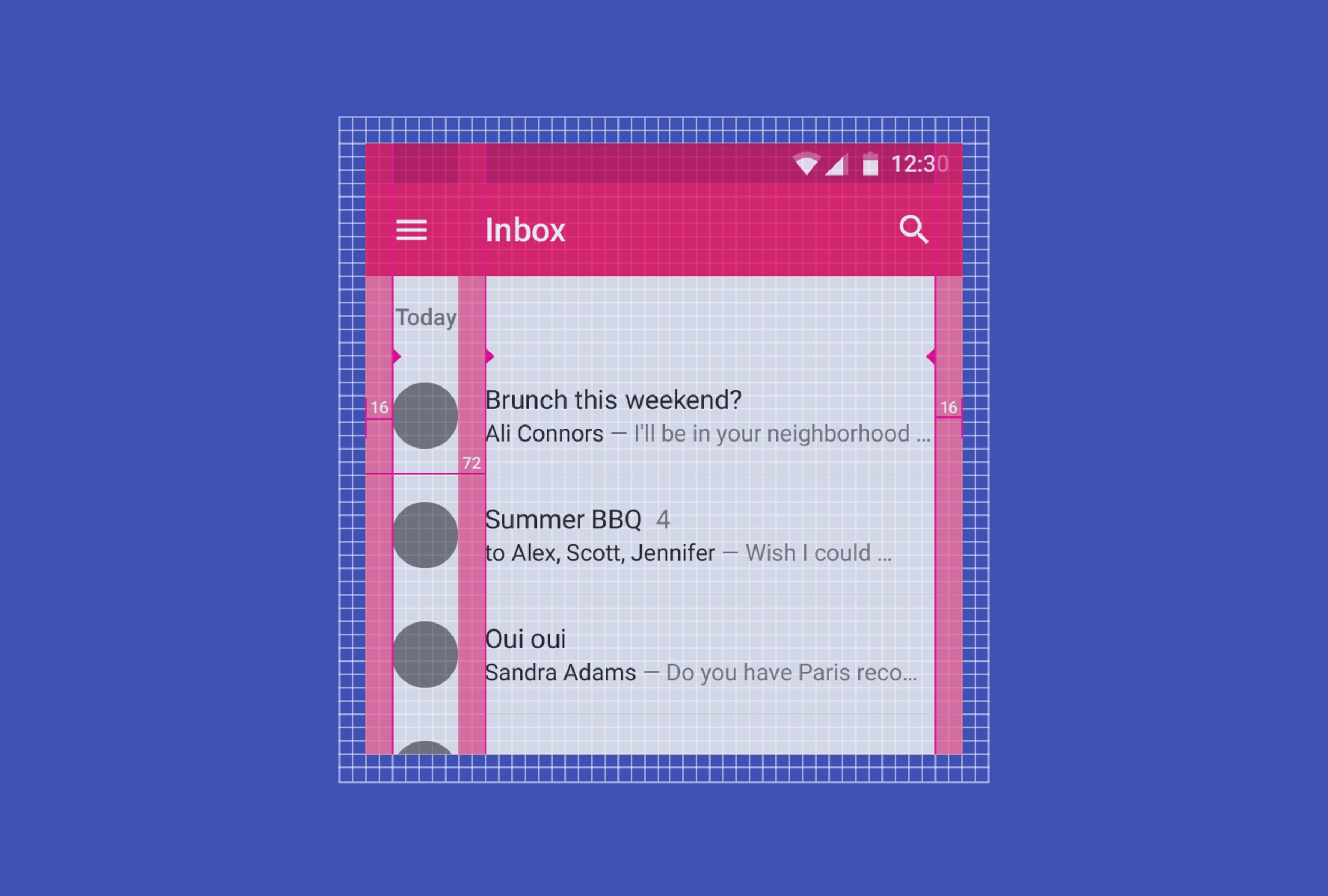
布局
安卓和material design上严格遵循着栅格化系统,和平面设计一样。一切都是遵循8dp网格法则(见下面的DPs),创建视觉节奏一致贯穿的app。例如,按钮通常都是48dp高,app的栏通常是56dp,元件之间的间距通常也是8dp的整数倍。
此外,文字和其他元素通常左对齐或者右对齐参考线,这就很类似于书籍和杂志里面的垂直排版规则。手机的标准参考线是16dp和72dp,但这些可以根据具体app的需求来重新制定。
字体
字体在安卓和material design中起到了非常重要的做用。安卓手机的默认字体是roboto字体系列,包含了很多字重和变体。和iOS一样,应该把品牌的字体调色板融合进app。由于安卓设备不同,安卓字体排版引擎和光栅化也各不相同,所以最好在多个安卓设备上进行字体测试。有时候同样的字体,不同的字体格式看起来也会不同,可能会出现一种字体格式看起来好看,另一种不好看的情况。所以一定要为OTF和TTF的字体做样本。最后,字体使用稍细的4dp的基线网格,所以字体的高度应该是4dp的整数倍数,例如:20dp、24dp、32dp、32dp、36dp等等。
安卓系统到底有什么不同?
现在你了解了一点儿material design,让我们谈谈安卓平台如何不同于iOS平台吧。
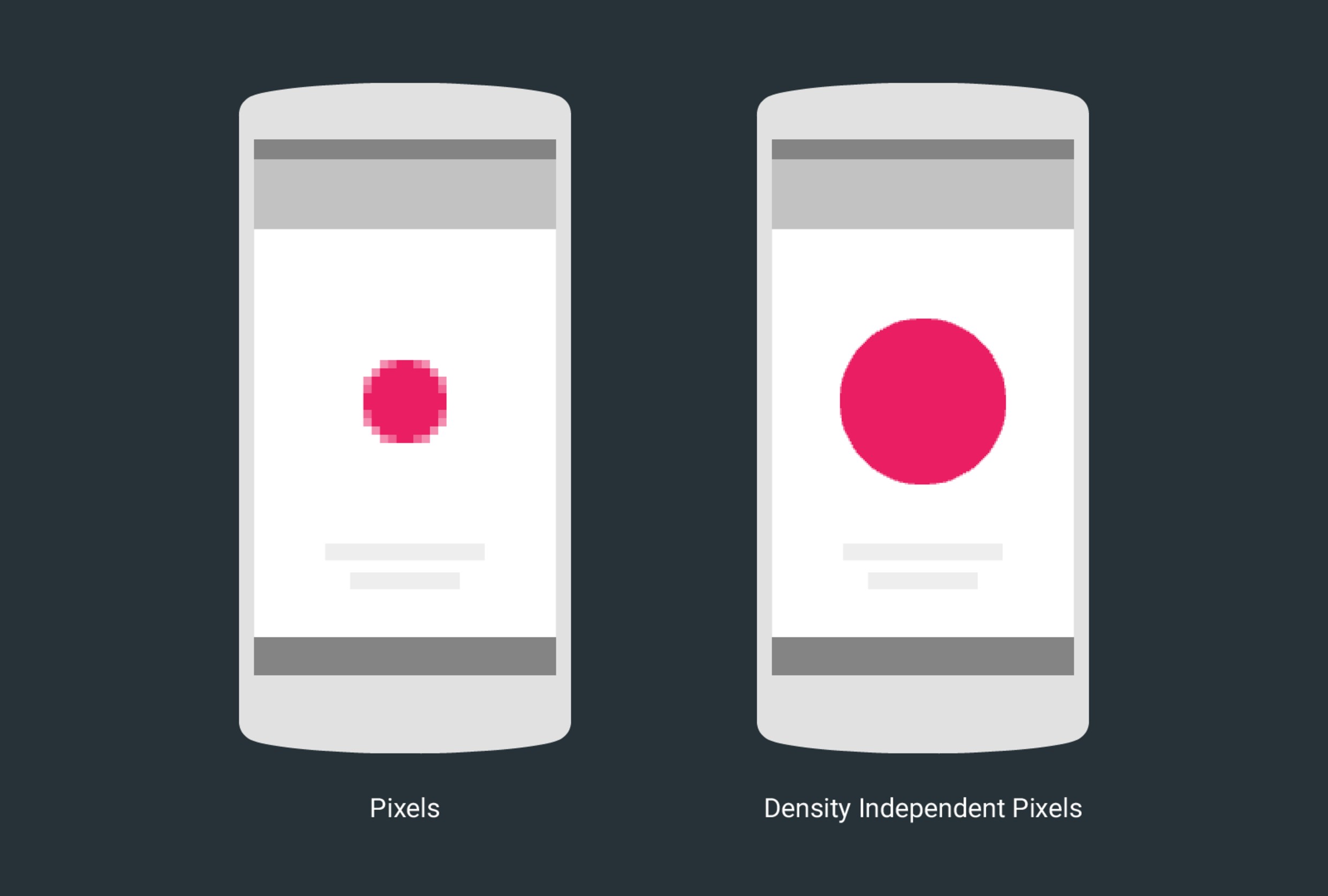
使用密度独立像素(dp)做单位,在做设计时做矢量的1倍图。
在安卓端,很重要的一个特点就是测量单位使用了密度独立像素(density-independent pixel),通常简写成DIP或DP。如果你之前一直是在iOS端或者web端做设计,DPs基本等同于iOS的点或者CSS的像素。以DP为单位可以保证你的设计有一致的物理尺寸,以便于跨越不同密度的安卓设备。
DPs在安卓定义:
1dp=1px@1x(在一倍图的情况下,1dp=1px,一倍图是指160dpi)
“以DPs作为单位来进行设计可以保证你的设计在不同密度的安卓设备上有一致的物理尺寸。”
从布局到图标的一切设计都适用DPs作为单位,在设计的时候使用矢量设计软件,例如sketch 或者illustrator 或者photoshop的形状工具,可以使计算大小变的更容易,而且能在不牺牲任何视觉品质的情况下,让你的光栅图像看起来正常。
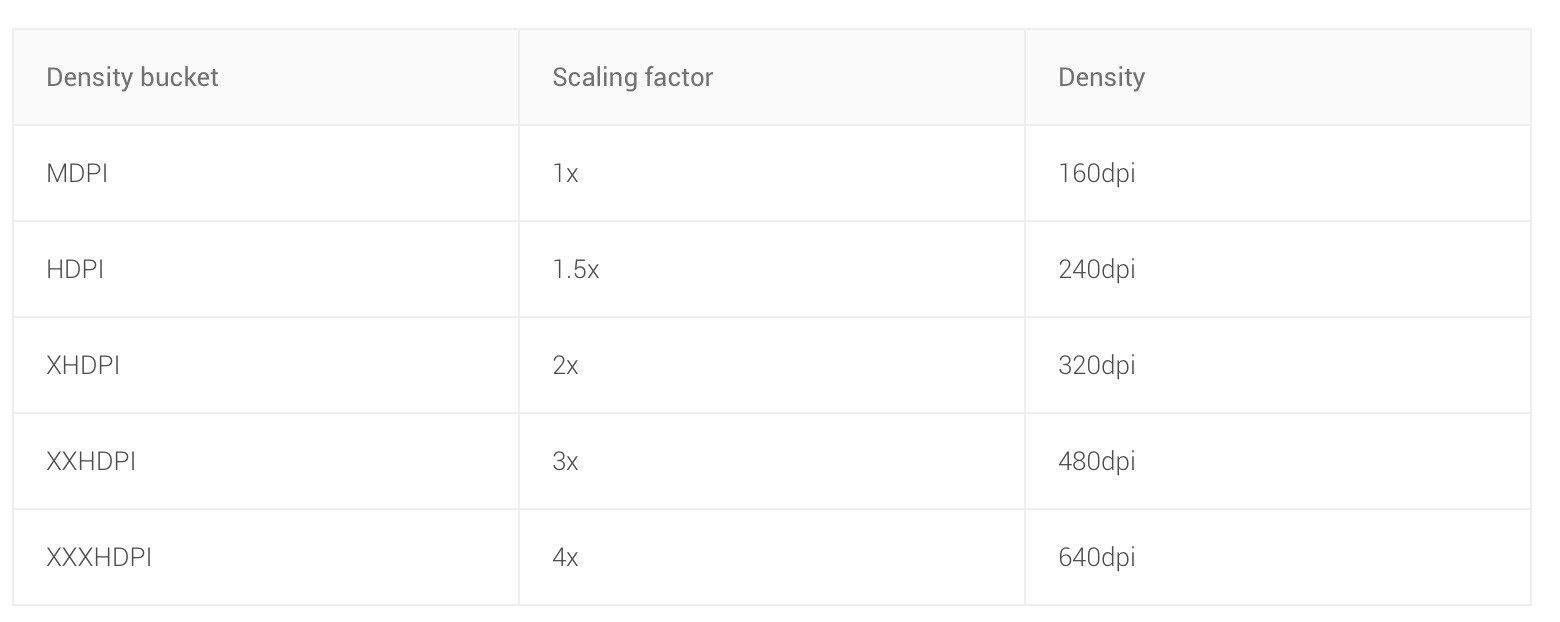
当导出icons或者其他静态图像时,导出的关键分辨率转换如下:
请注意安卓会缩放你的资源,所以你不用总是为每一个尺寸都提供一个资源。开发者也有很多的自动生成缩小的工具。此外,安卓5.0有内置矢量图标,而且也有很多工具,可以导出各种密度的icon资源。更多关于单位和密度的信息,请查阅material design规范和 Sebastien Gabriel’s设计师DPI指南。
Apps vs. 活动
安卓应用是一种“活动”的集合,每一个“活动”都是app的一个内页。“活动”们被“意图”(intents)所连结。例如,你在活动A的页面中按下了按钮,这会激发一个意图“启动活动B”。听起来很简单,对吗?真正让意图(intents)变的强大的是:
-
1.他们贯穿于app的能力(就好像是本地桌面和iOS app的自定义url格式的增强版)
-
2.他们可以进行各种定义,甚至可以把信息返回给之前的活动(例如:在当前的app中,打开照相机应用拍摄照片,然后照片可以在当前的app中使用。)
“意图(intents)可以让你不用重复构造 一些东西。”
例如,假设你正在构建一个传送信息的app,发送照片是一个很常见的功能。你第一个反应可能是设计一个相机的界面,然后是图片选择器,可能有一个照片编辑器的功能。幸运的是,意图(intents)使你不需要再重新做相机、图片选择器、图片编辑器等功能,而且你还可以让用户自己去选择自己想要的相机app、图片选择器、图片编辑器(当然,前提是用户已经安装了这些app)。现在,这个流程变成了:
用户点击“发送照片”按钮,然后触发了一个“拍照或选择照片”的意图(intents)。大多数安卓相机应用都支持这个意图(intents)。
-
1.用户就有了选择相机应用的权利。拍完照后,相机应用可能会显示“编辑照片”的选项,这会出发一个“编辑这张照片”的intents。
-
2.用户可以会看到一个编辑图片应用的列表,然后用户会选择他们其中的一个。编辑完照片之后,用户点击“完成”,然后就会直接回到你的应用界面。照片编辑app将编辑过的照片传给了相机app,然后相机app又把这张照片传回了你的app。
-
3.你的app就得到了一张编辑好的照片,然后用户就可以把它放在一条信息中发送出去了。
iOS8提供的很多应用扩展,等同于上述所说的在安卓中使用意图(intents)。举个例子,允许其他应用和你的应用之间分享照片和文字,只需要确保“编写信息”活动(activity)支持“分享这段文本”和“分享这张照片”的意图。
意图(intents)也允许在应用内部打开网页。例如,app的一个具体的活动(activity)声明他可以支持“查看 www.example.com/item/*”的意图(intents),那么点击网页链接后就会给用户两个选项:在浏览器浏览或者是在app中浏览网页(可能会保存偏好设置)。
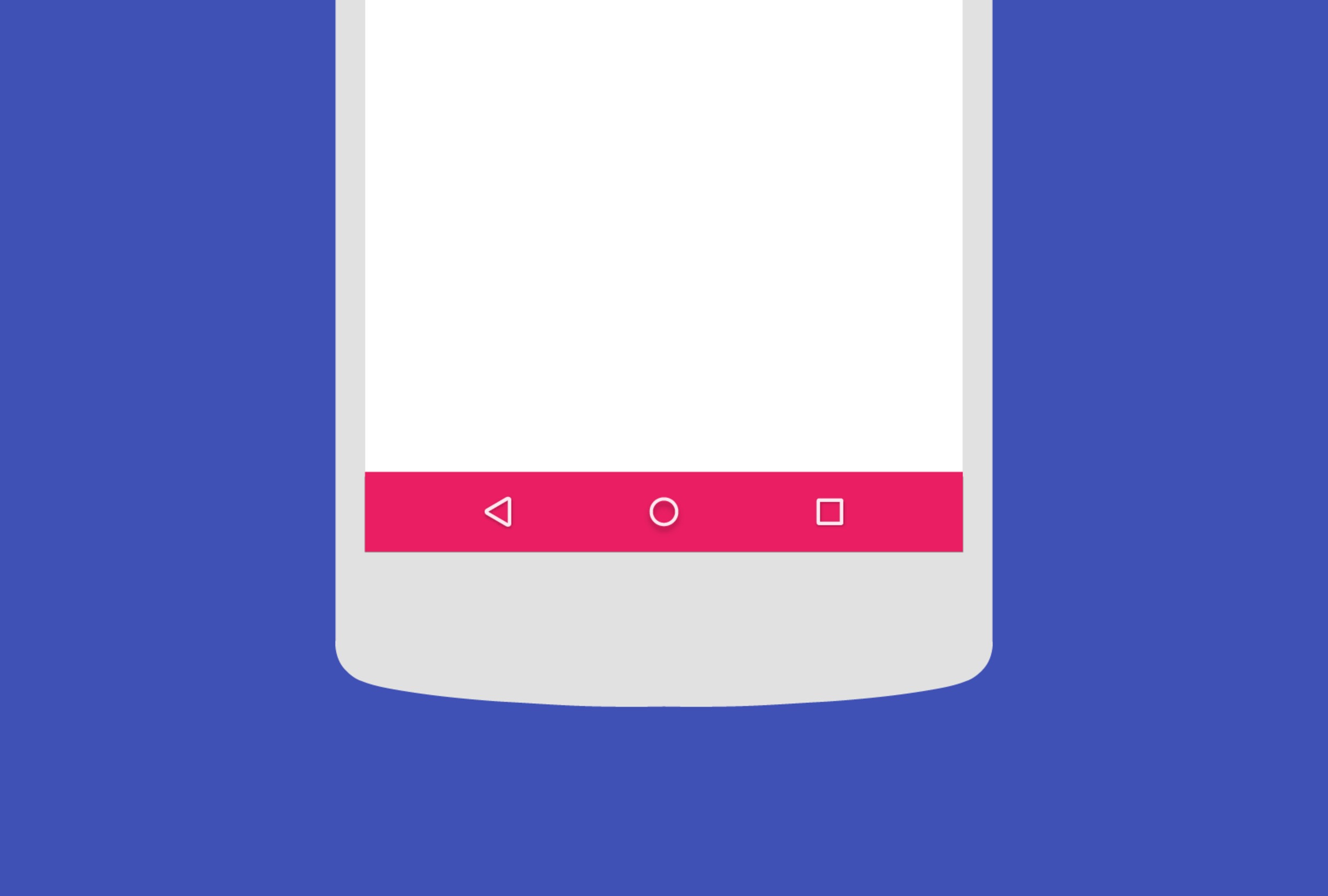
系统状态栏、导航栏、物理按钮
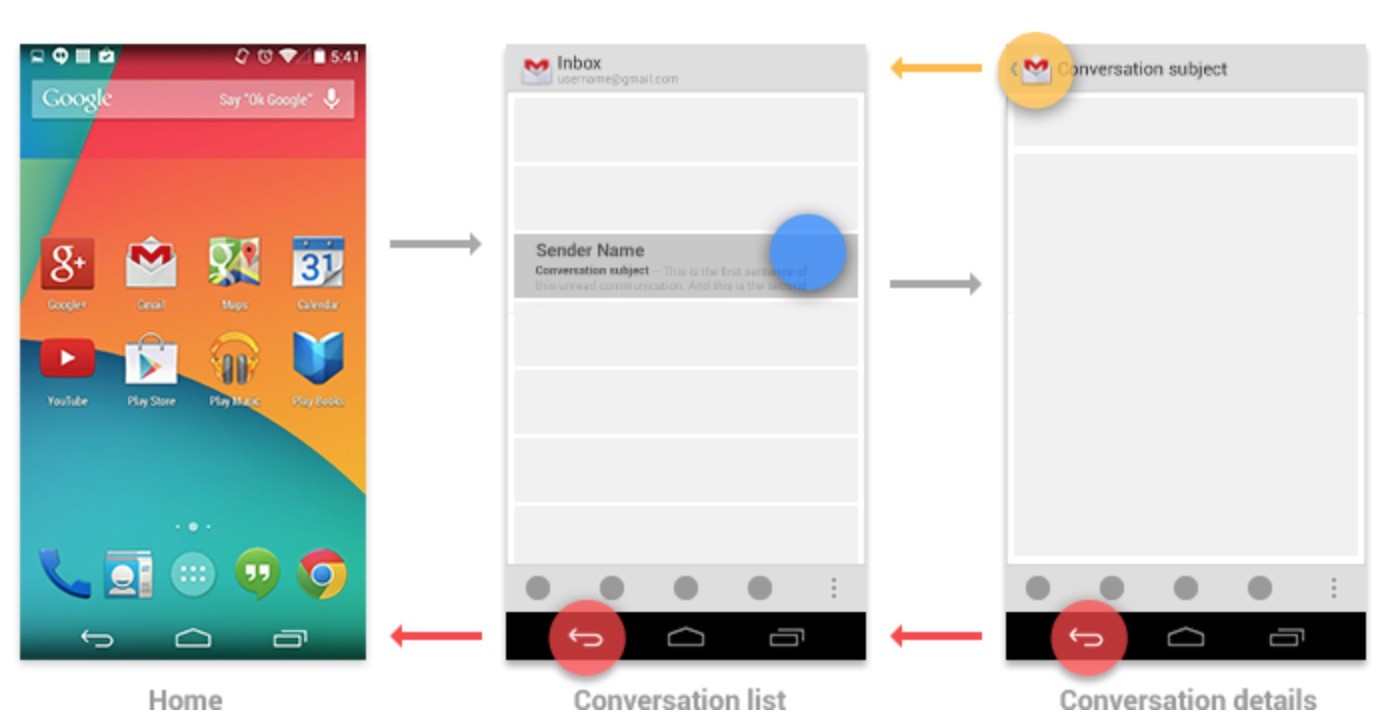
在安卓系统中,用户总是可以使用“返回键”、“退至主界面键”、“多任务键”(最近使用的任务)的功能。安卓系统把这三个物理按键作为硬件密匙和软件底部的导航栏(不要和iOS的导航栏混淆,iOS导航栏更像是安卓系统中的带有小房子图标标题和动作的顶栏)。
安卓设备同样也会提供一个持续的状态栏,提供本地时间、信号强度、电池用量和通知等信息。
安卓系统也会计算好应用的导航栏(如果有),自动留出空间,减少一些占用屏幕的比例,剩下的部分可以放置你的应用程序。例如,在Nexus 5上,屏幕大小是360 x 640 dp,在屏幕竖直的情况下,导航栏的高度是48dp,状态栏的高度是24dp,所以你的app还有360 x 568 dp的空间去呈现。
你可以隐藏状态栏(在有些条件下,甚至可以隐藏导航栏),不过,当你这么做的时候,最好在当下脱离开系统的UI,把界面设计的允许用户能够随时可以使用些系统的功能。安卓4.4和安卓5.0介绍了新的功能:允许你在系统UI的基础上,去重新设计UI来呈现你的app,使你的app更具沉浸感。
最后,实体键的音量键都是可用的,所以在大多数情况下,就不需要再app里面体现音量控制了。
系统返回键
无论是实体键系统导航栏的安卓设备还是虚拟键系统导航栏的安卓设备,都有系统返回键。
作为设计师,很少会去重新定义“返回”按钮,通常也没必要自定义安卓的自动返回按钮的行为习惯。默认的情况下,按下“返回”按钮等同于关闭当前页面并且回到前一个页面,即使前一个页面是另一个app的(例如,另一个app使用“意图”(intents)打开照片编辑app。)如果你只打开了一个app,而且是在这个app的首屏,那么按下“返回”按钮就会回到Home界面。在Home界面按下“返回”按钮是不会有任何效果的,还是留在Home界面。
请注意,“返回”按钮和app细节页面(如二级三级页面)顶部导航栏上的“返回”是不同的。“返回”按钮可以做为临时的导向,而顶部的导航栏的返回按钮是针对于整个app的层次结构的导航,永远不会把用户带出app。请记住,顶部导航栏上的返回图标,和它右边的文字是无关的,这一点和iOS刚好相反。如果有文字在导航栏上,那么它代表的是当前页面的标题(而并非返回图标的注释)。
底部标签
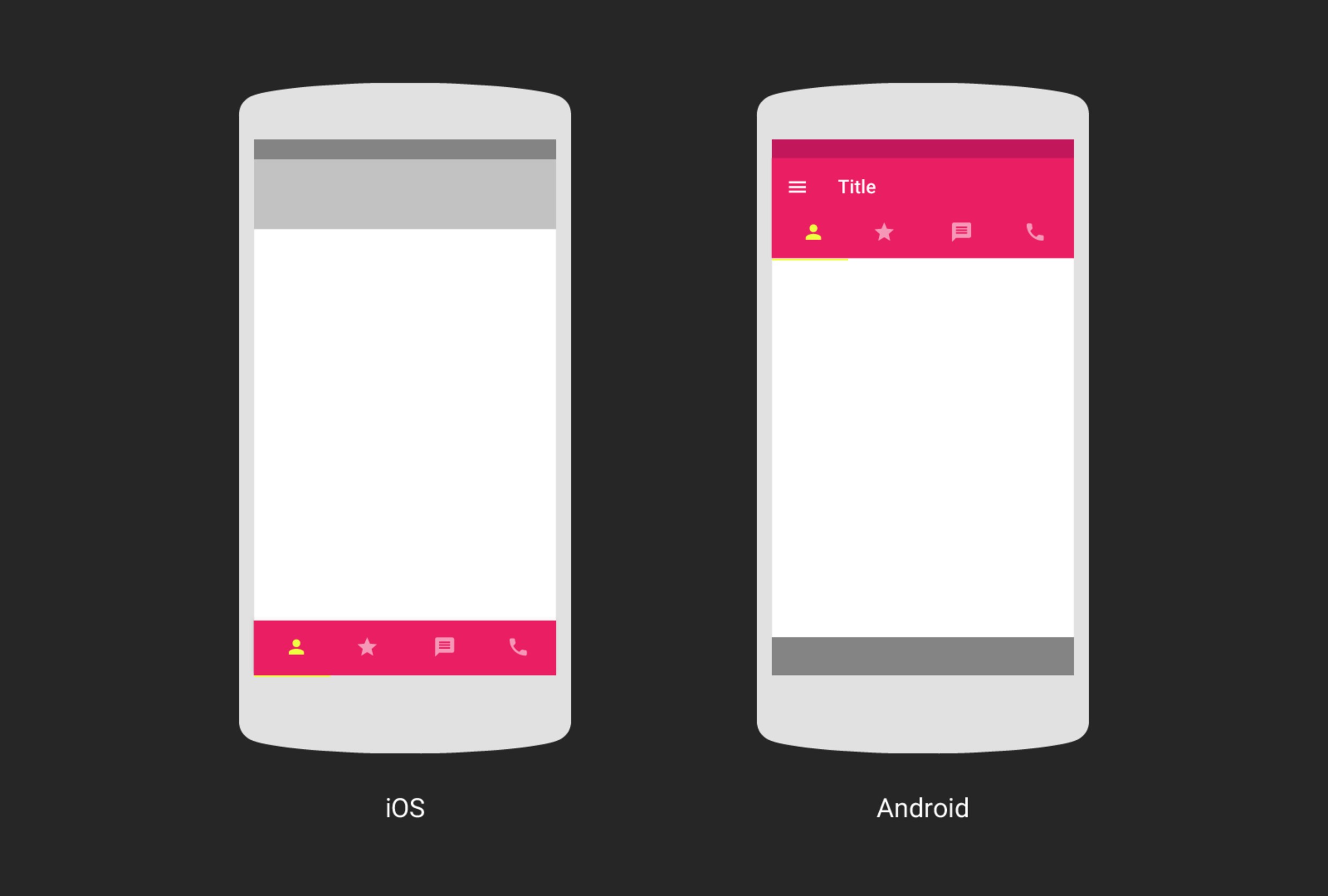
iOS系统里通常使用底部标签栏来切换模块页面,而安卓平台规范建议使用顶部标间栏来切换模块页面。此外,安卓应用可能会使用底部栏来显示操作(比如“完成”按钮、“下一步”按钮等等)。
“在安卓系统上,最好避免使用底部标签栏。”
在安卓系统上,最好避免使用底部标签栏。这有助于安卓平台上的不同app保持一致的体验,防止操作和页面和模块切换的混乱。
iOS的底部标签栏通常是在app的信息层次结构的顶层,经常会把导航栏放在这里。因此,这些标签通常会一直贯穿于整个app。在安卓系统中,如果有隐藏抽屉菜单导航栏,应该把它的优先级放高,标签放到层次结构的二级。点击一个标签,回来到带有顶部返回图标的新页面(标签已经不在了)。
手势
手势操作会让使用app的体验更加迅速、流畅、令人愉悦。在某一个平台上,你总是会注意到手势交互的用户期望。在安卓平台上,大多数手势是通用的,用户也会期待你的app也是这样。在material design规范中有一个完整的关于手势的讲解,不过在实际应用中最重要的是把几个关键的手势使用正确。
水平滑动在触摸设备上几乎是无所不在的。不过,和iOS不同的是,在安卓设备上水平滑动一个标签,是切换标签——这是一个很关键的预期行为。除了对标签的操作,滑动通常是切换轮播,把元素从集合中剔除掉(例如把元素从列表中移除)。水平滚动浏览页面在安卓平台上不太常见,固定的页面边界是比较常见。
安卓设备上习惯于垂直连续滚动浏览页面,而不鼓励固定页面的边界。Material design鼓励使用滚动技术,比如定点去优化各个滚动位置的布局。一个具体的例子:app的一些条栏可能会在你滑动的时候隐藏,但是当你停止滚动的时候它又会出现。
从屏幕左边缘滑动和从屏幕右边缘滑动也是一个常见的手势。iOS左滑带你返回之前的页面,安卓把边缘滑动定义为两种习惯:第一是,如果左边或右边有隐藏抽屉菜单栏(汉堡菜单),从边缘向内部滑动就会打开这个隐藏抽屉菜单。第二个是,如果从边缘向内部滑动一个带内容的标签,那么会改变这个标签。
最后一个要考虑的是长按。在安卓设备上,长按一个元件,就是选择他,要么开始拖动,要么什么也不做。应该避免利用长按功能显示情境上下文相关的菜单,也最好减少给长按功能赋予类似去到其他功能的快捷键的预期行为。因为长按功能是一个相当隐藏的手势,他的行为通常不明显,所以最好坚持遵循平台规范。如果你真的想让一个元件有情境上下文相关的操作,最好通过屏幕上的提
示(比如溢出菜单和弹窗)。
小贴士:
1.安卓使用DP作为单位,基本等同于iOS和CSS的像素。1dp = 1px @1x(160dpi)
2.在安卓设备上,app可以和其他app深入融合,不需要重新写一些拍照、分享到社交网络的功能。
3.安卓设备提供了系统的“返回”键、“HOME”键和“当前任务”键来进行任务切换。
4.安卓应用不要再底部标签栏,而是使用可以滑动切换的顶部标签栏。
5.长按可以选择物体拖动或者什么也不做。但是最好不要使用长按来进行预期外的行为。
安卓设计在实践中的应用
现在,已经阐述了一些iOS和安卓的核心差异,让我们再看看一些很好的实战建议吧。
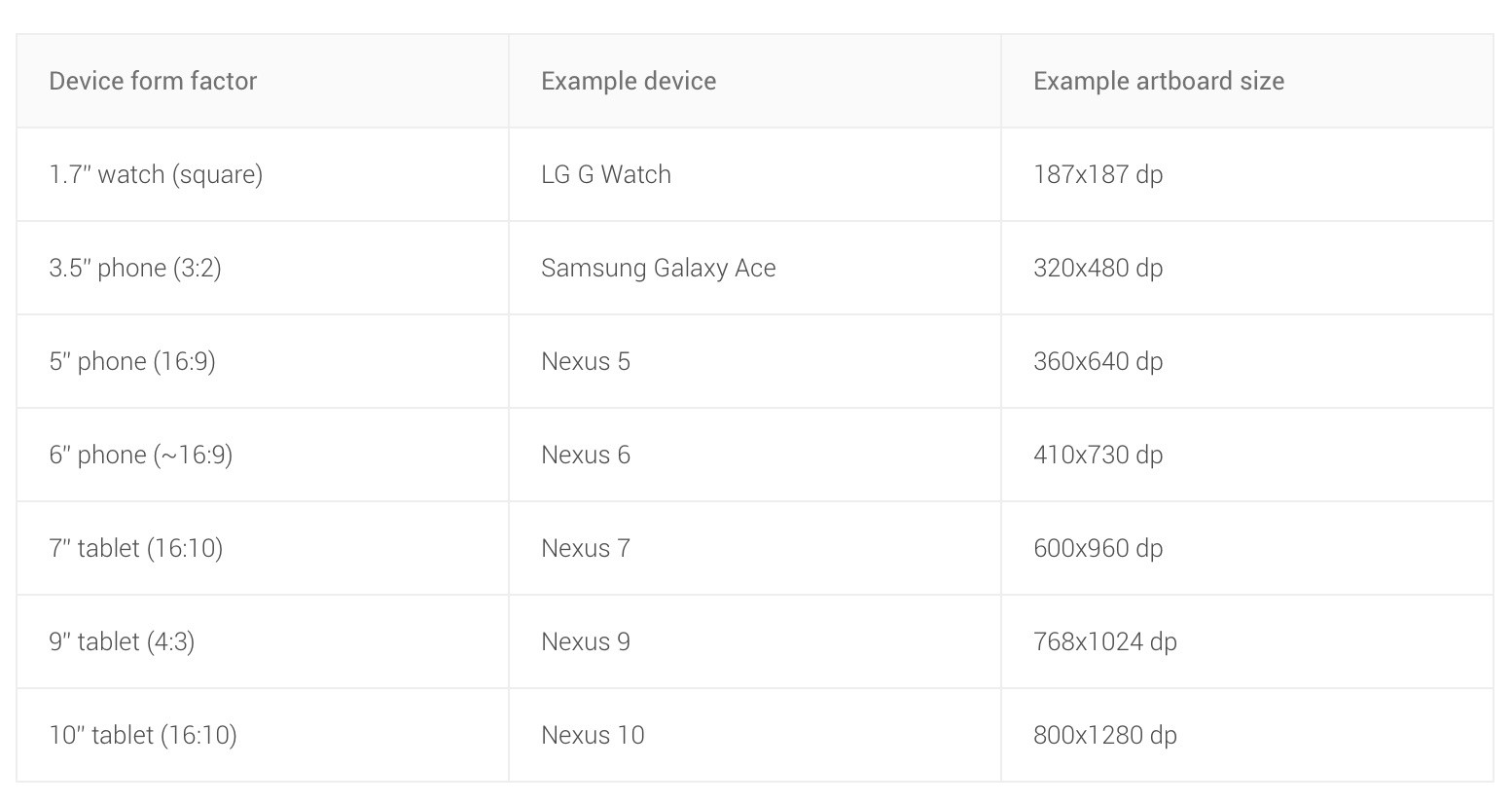
设计时,画布应该设置多大尺寸?
设计师开始设计时画布应该设置多大是最热门的问题之一。虽然没有一组精确的数字能适配所有安卓设备,下面的表格应该是了解这个问题的很好的起点。作为通用的规则,一般用5寸手机屏幕和9寸平板设备作为设计的尺寸。
什么是可拉伸的UI元素?
安卓有内置的程序可以支持可拉伸的图像(比如自定义按钮之类的),和iOS的可拉伸图形构成差不多。在安卓系统中,可拉伸的图像被称之为“点九图”。安卓的点九图包含沿着图形周围拉伸的像素,填充颜色和光学边界信息。
因为点九图包含一些额外的信息,他们的文件名必须以“.9.png”作为后缀,以区分于普通的png图像文件。
自从material design兴趣,点九图其实用的很少了,因为material design提倡的是简单的形状(圆角矩形等),这些形状可以用代码直接写出来。但是,点九图还是为我们提供了很高自由度的自定义UI元素。如果你用点九来创建可拉伸的UI元件,记得提供相应的点九图来应对各种不同的分辨率,这样能使你的UI元件在任何屏幕上都看起来干净利落。有一些工具能使你到处不同分辨率的点九图变的简易,比如Asset Studio.
安卓的旧版本
有一个大家都很关心的问题,为各种版本的安卓系统设计,以及这些版本的视觉风格和用户界面框架的差异。例如,虽然安卓5.0为共享元素转换提供了很好的支持,但是他们依旧在早期安卓版本上不可用。
你可能立刻会想到,你需要为你的app设计两个版本,一个为material design和安卓5.0及更高的版本,一个为其他的安卓早期版本。虽然这种方法可行,但是其实是没有必要的。
“大多数material design的元素,都有一个非常明确,精准的路径,可以被用在跨系统的版本里面。”
在现实中,早期安卓版本的设计(和开发)并不是那么有挑战性的。对于大多数material design的元素都有明确精准的路径支持他们实现跨版本应用。例如:
-
1.基本的UI组件,像工具栏、抽屉导航、标签、悬浮按钮,动态彩色形状控件等等,在AppCompat和Android Design library里都有跨品台的支持。
-
2.大多数的内容元素,比如字体,icon,和图片是不依赖于特定平台发布的,所以他们时很容易实现跨平台版本的。
-
3.虽然有很多新的过渡和动画,比如矢量可运动的drawables,circular reveal,共享元素过渡等,但是这些都只是在安卓5.0上可用。如果想在以前的安卓版本上实现这些效果,可以用简单的消失,滑动,大小缩放等来达到同样的效果。这并不需要另外再做一个独立的app——只需要加上很小的功能。
“和开发者的及时及早沟通是非常重要的。”
和开发者尽早讨论好你的app在早前的安卓系统版本上最好的实现方法是非常重要的。你就可以不用为了早期的系统版本做很多额外的设计工作了。
安卓平板设计
其实并不需要重新设计一个完全独立的app,除非你想要为安卓平板用户做些独特的功能。应该设计一个单一的应用,让他在手机和平板上都适配。
大屏幕成功适配的关键是自适应。安卓平板屏幕的大小从7寸到12寸都有,所以不能只是为一种尺寸设计一个固定的大小。应该像响应式网页设计(responsive web design)一样,考虑好app应该如何在不同尺寸的屏幕上布局。更具体的说,好好想一下app主要的内容元素,然后问自己几个问题:
-
1.每行最多多少字?(每行超过75个字符?)
-
2.图片纵横比是多少,最多有多宽而不会使布局变的很奇怪?
-
3.按钮最多有多宽?
回答这些问题可能会帮助你发现你的内容触及更大的空间,图像大小,文字大小,或额外的内容和导航之后可能出现的自然内容断点。这种方法会让你得到一个更加灵活的用户界面,而不是你纯粹更具设备大小的设计的那种局限性。这也使支持竖屏和横屏切换变的更加简单,这是安卓平板用户都很期待的一个功能。
如果你理解了自然内容断点,当app从iOS平台移植到安卓平台,还需要记住下面几点。和苹果的iPad不同,绝大多数安卓平板都是16:9的屏幕比例(Nexus 9是个例外)。这意味着当全屏看视屏是非常棒的,但是遇到稍短的横屏布局,可能会需要垂直滚动,在稍窄的竖屏上可能很多内容放不下。再说一次,基于内容的断点式你的最好的朋友——设计之前总是要先想一下内容,再想一下屏幕的大小。
更多关于安卓平板的设计,请查看material design规范里面的layout structure,app sturcture和whiteframes资源,还有 this-oldie-but-goodie article.
小贴士:
1.设计你的应用程序,然后为平板设备和旧安卓设备优化设计——不用为每个尺寸的设备单独设计应用程序。
2.有干净、规范的方法实现material design,而且也是适用于各种安卓版本。
3.设计框架或者做原型的时候,使用通用的画板尺寸。
4.安卓系统提供了点九图工具,内置拉伸信息,而不是拉伸图形本身。
下一步
为安卓的material design设计是和为其他移动平台设计不同的,这里有一套核心的平台标准,以及一套完整的精心记录的建议和指南。
更重要的是,这让设计师有了更多的创意和创新的空间。Material design是灵活、开放的,专注于交互、视觉、运动设计的基础,把这些贯穿于整个产品和平台,使设计师可以自由的表现他们的创意。
当你在构思你的下一个app时,看一看这些material design安卓app的例子。你发布你的app时,也可以在google+和twitter上告诉我们。