矢量图标设计的六脉神剑
(本教程根据术与道公开课整理)
UI江湖门派众多,各路高手也是绝技非凡。做为一个江湖小白如何快速成长为一代侠客呢?想在UI这个江湖混,图标是必不可少的基础。各式各样的写实图标、线性图标、色块图标更是眼花缭乱。
今天竹子要传授六脉神剑给大家!所谓六脉神剑,就是招数简单,但功效卓著。久习可得奇效,达到任何矢量图形都易如反掌,无论各种横的,竖的,奇形怪状的图形都信手拈来。
(以下界面演示以Photoshop cc为演示工具)
第一剑 少商剑 形状图层
特点:剑路雄劲,颇有石破天惊,风雨大至之势。
PS是一个像素处理软件,可以做到和AI一样绘制各种复杂的矢量图形。有读者会问为什么不用AI,而要学习PS绘制路径,因为PS才是适合UI设计的工具软件,且各种图形PS可以做到像素对齐,AI绘制的路径导入PS还是要二次调节。所以下面教你如何通过形状图层来绘制矢量图标。
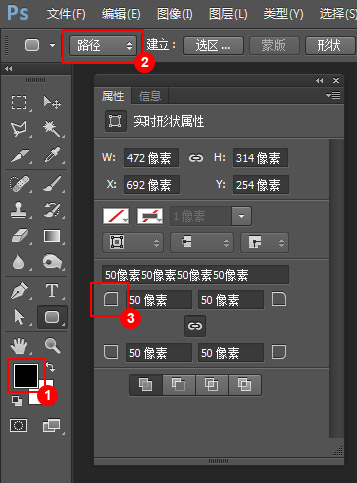
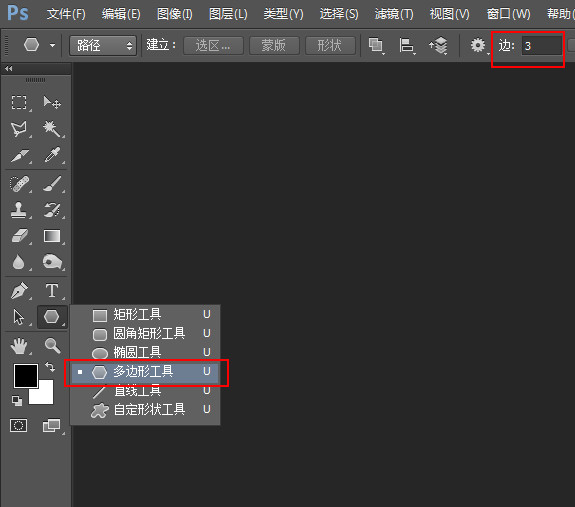
①前景色选择黑色,前景选择的颜色就是绘制出形状图层的颜色
②工具模式选择路径,一定要选择路径,而不是形状,因为直接生成的形状黑乎乎一大片,非常不利于二次编辑路径。
③形状属性面板中可以设置圆角,
这是Photoshop CC版本中一个非常棒的功能。尤其是对UI设计师而言。形状属性位于属性面板中,我们可以自由设置各种参数,
例如:图形尺寸、填充颜色、描边颜色、描边宽度、
描边样式(包括虚线、对齐方式、线段端点和合并类型),
圆角半径选项(对椭圆形不可用)
一个矢量的圆角矩形就画好了。
第二剑 中冲剑 自定义形状工具
特点:大开大阖,气势雄迈
PS里内置了非常多的形状,很多基础图形不需要自己绘制,直接在使用相应的图形即可。
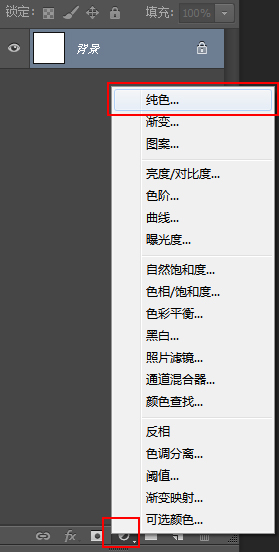
首先新建一个图层
然后使用多边形工具,选择3边
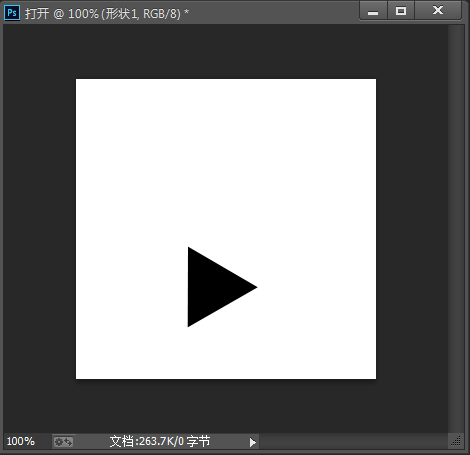
然后用形状图层工具绘制一个三角形
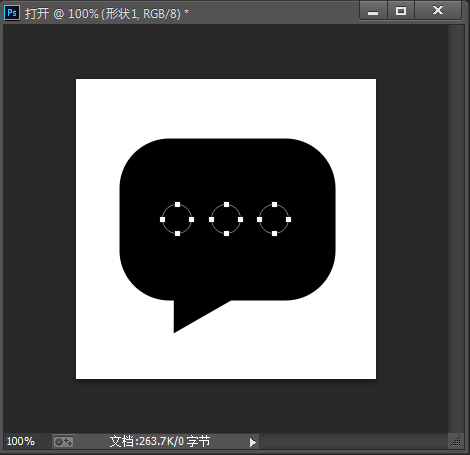
第三剑 商阳剑 布尔运算
特点:巧妙灵活,难以捉摸。
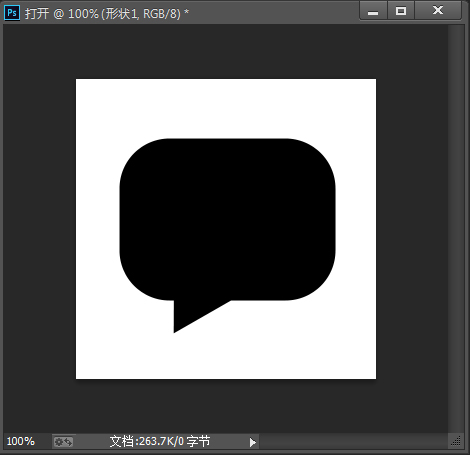
一些复杂的图形,都是靠各种图形相加相减得到的。所以我们需要灵活运用布尔运算工具,来达到组合最终图形的目的
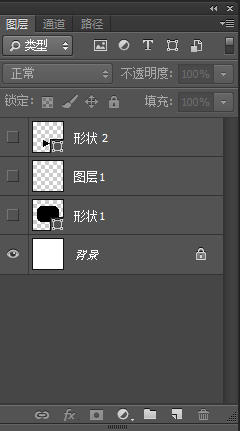
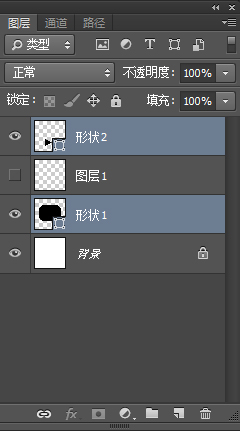
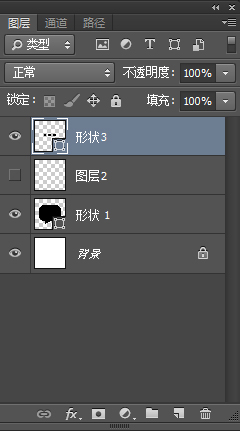
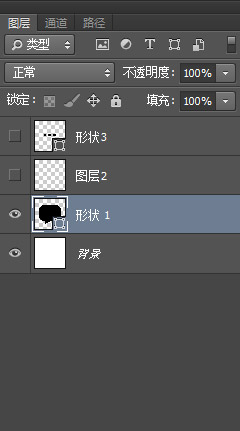
然后按住Ctrl同时选中图层形状1、形状2,
直接按住Ctrl+E合并两个路径
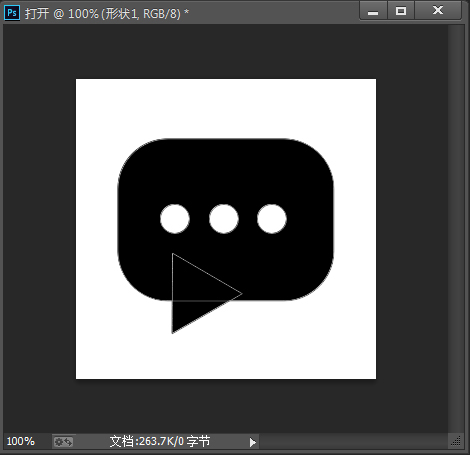
通过合并各种得到一个对话框图形。
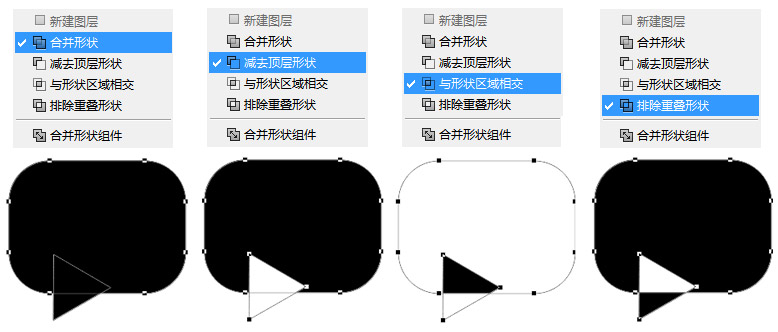
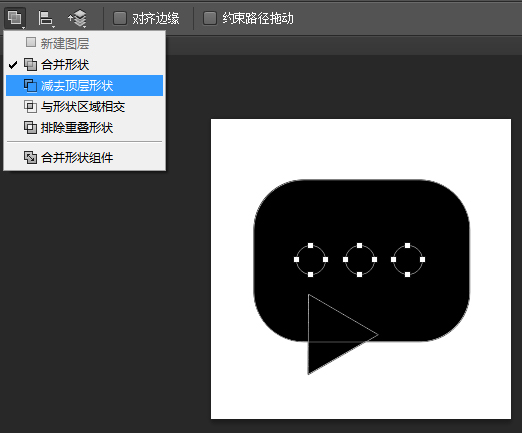
菜单顶部有路径组合工具,
可以尝试不同的路径组合,体会一下不同路径组合布尔运算的效果。
第四剑 关冲剑 分层绘制
特点:以拙滞古朴取胜。
很多复杂的基本型不要在一个层上绘制,可以分层绘制,通过各个层的分别绘制,最终再整体合并。
新建图层,画三个圆形矢量图形,必须要新建一个图层哦,如果直接绘制路径,新的路径和原有的路径混在一起,调整非常不方便,路径约复杂,你会感受分层绘制的好处!
选中圆圈图形的图层,Ctrl+C
在圆角矩形层上,Ctrl+V,圆圈路径粘贴在圆角矩形层上。
第五剑 少冲剑 路径选择工具
特点:轻灵迅速
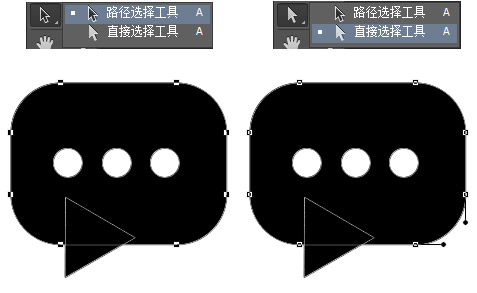
当编辑图标中一堆复杂路径的时候,想要快速选中某个路径可能不是一件非常轻松的事情,这时候可以使用路径选择工具。
这2个箭头有什么区别了,黑色箭头可以选中全部路径,而白色箭头可以选中局部路径。
第六剑 少泽剑 钢笔工具
特点:忽来忽去,变化精微
有一些图形的形状,造型奇异,比如下面这个茄子,不可以直接通过基本图形得到,这时候只能使用大招,钢笔工具!掌握钢笔工具,可以自由的画出各种图形,
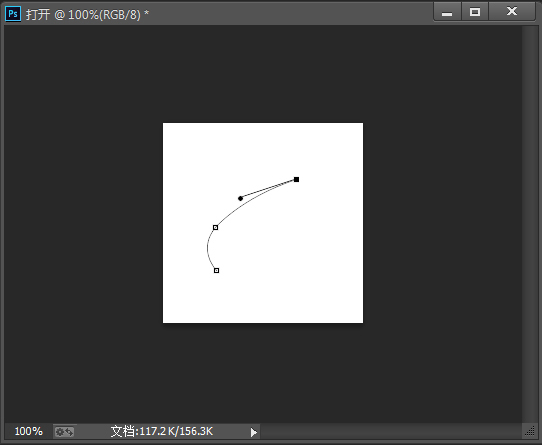
选择钢笔工具
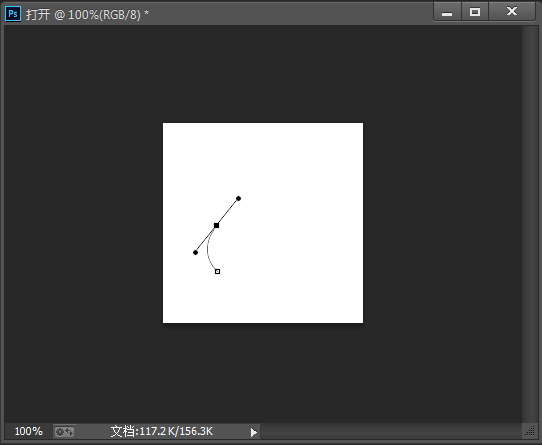
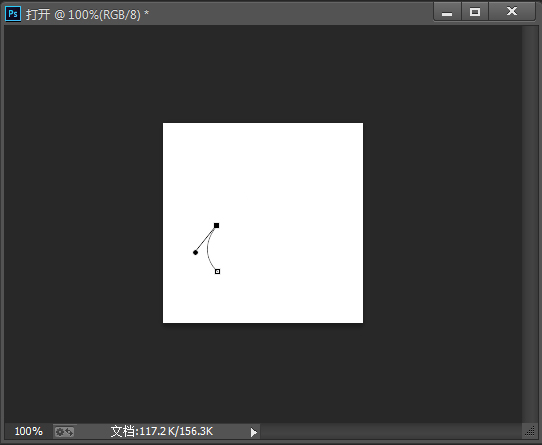
绘制一下弧形路径,按住Alt键点选这个路径的端点,为什么需要点选一下?大家可以试验一下,假如不切换这个端点,绘制的下一个路径就会有一个弧度。不能按照自己想法绘制相应方向的路径。
点选后的路径如下
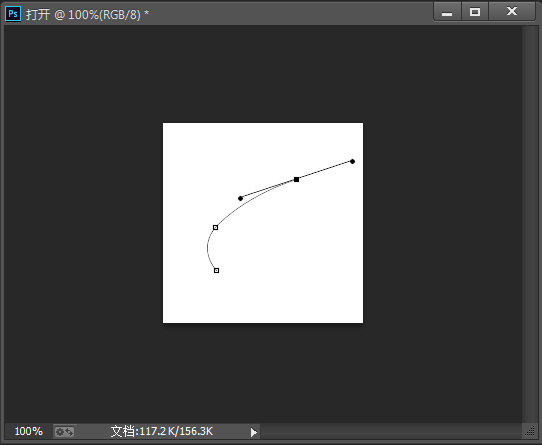
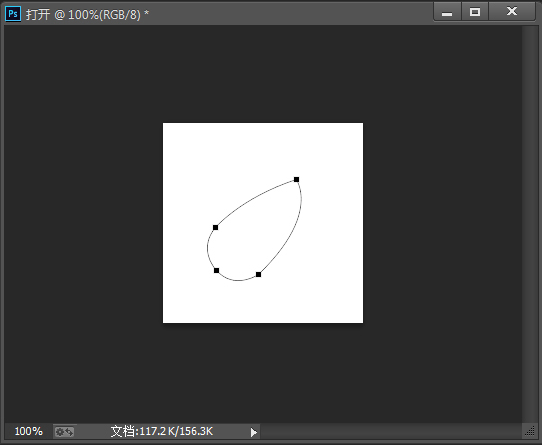
然后我们再绘制下一段路径
再次点选路径的端点
依次绘制出如下的路径
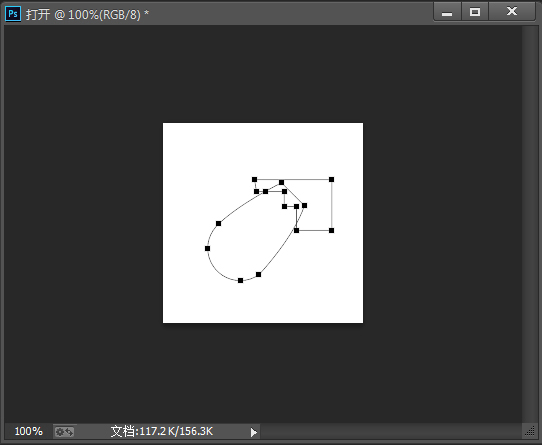
再绘制一个切割图形的路径,并用布尔运算工具切除
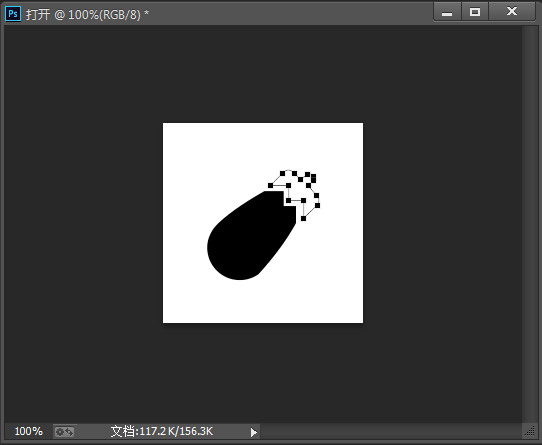
最后用钢笔工具用如上的步骤绘制茄子的把子
最终得到这个茄子的矢量图形
今天的课程就讲到这里,不知道通过这个六脉神剑的招数大家可以自由绘制各种矢量图形了吗?
看的多不如去练习一下,大家可以以这个茄子去练习一下作业。