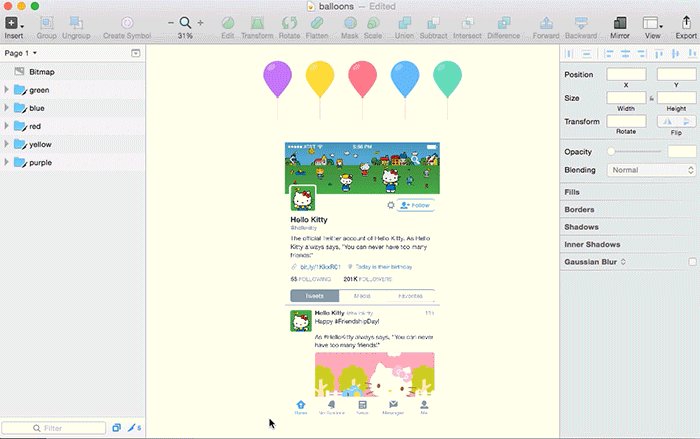
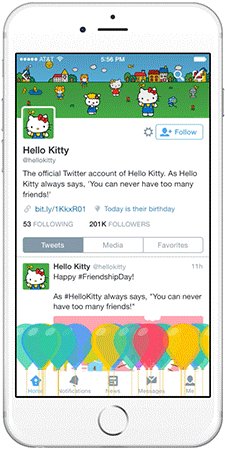
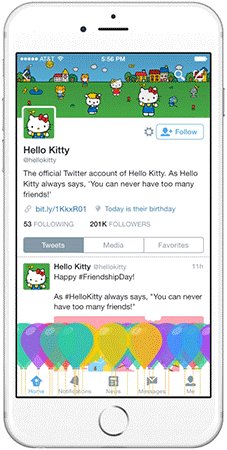
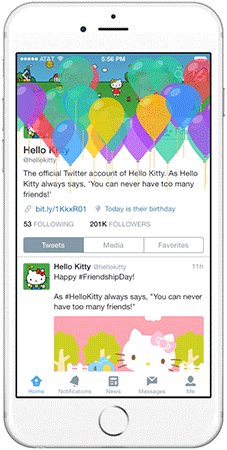
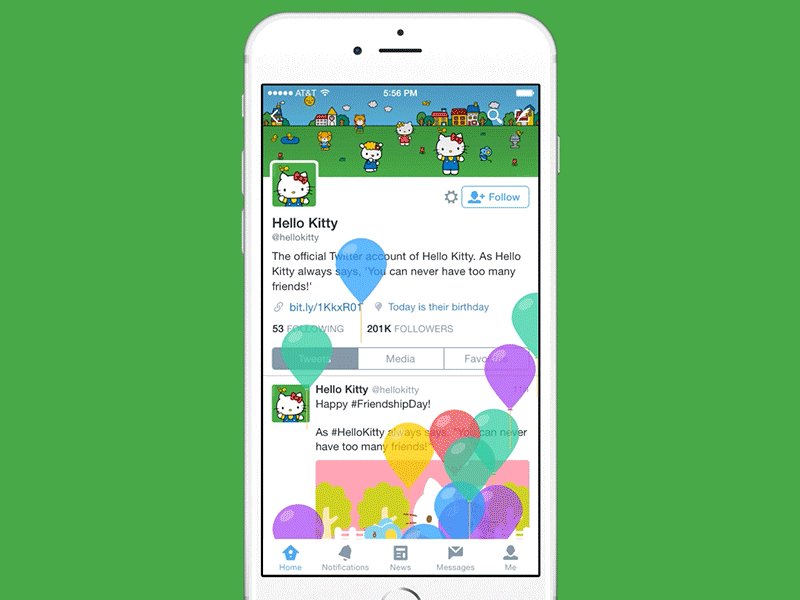
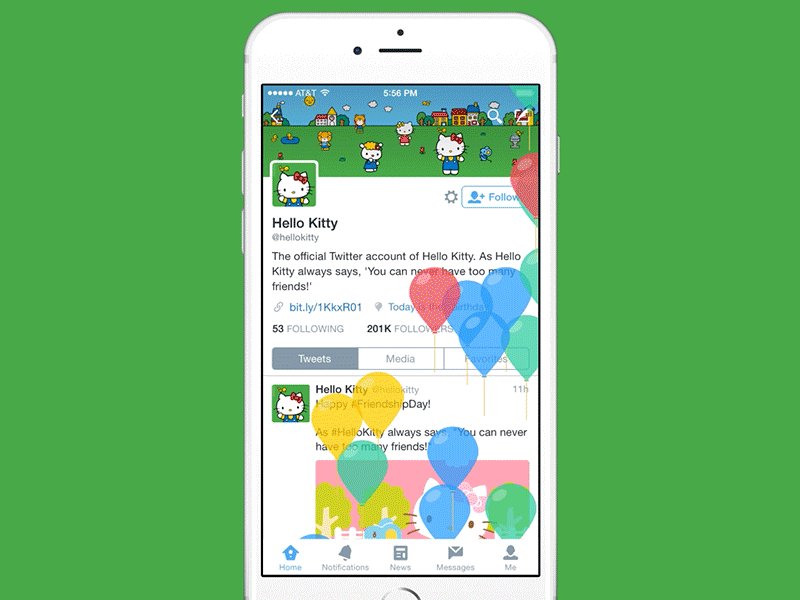
最近推特添加了一个功能,你可以添加你的生日到你的推特封面。所有人到封面都会看到飘飞的庆祝气泡飞过的动画。我们在framer(Sketch)中实现这种简单的动画原形,这里的动画效果是参照Twitter(IOS)

首先用Sketch创建一个气球。如果您没有Sketch,你也可以选择使用Photoshop,Affinity Designer等你自己喜欢的设计工具。
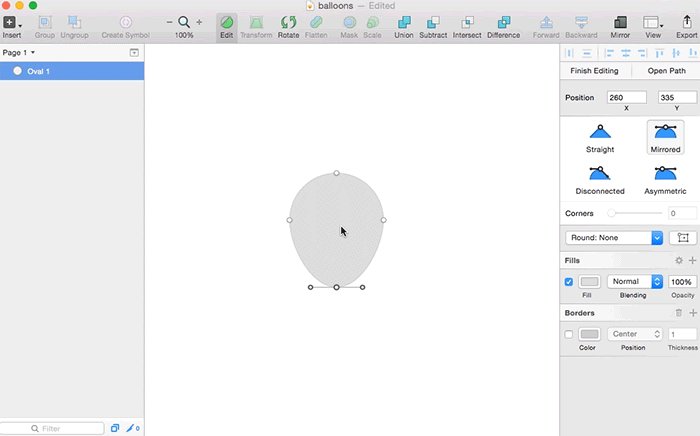
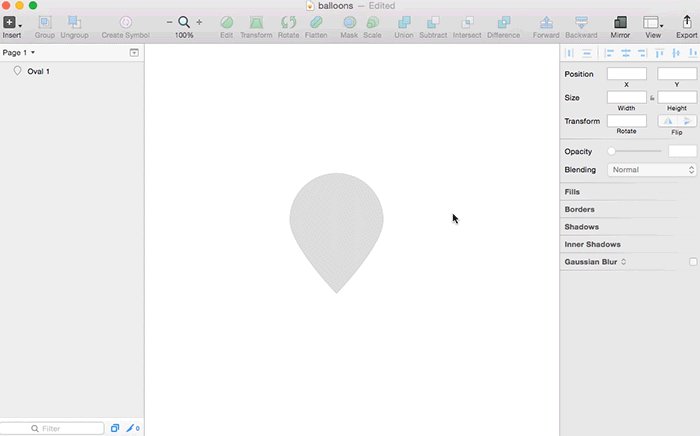
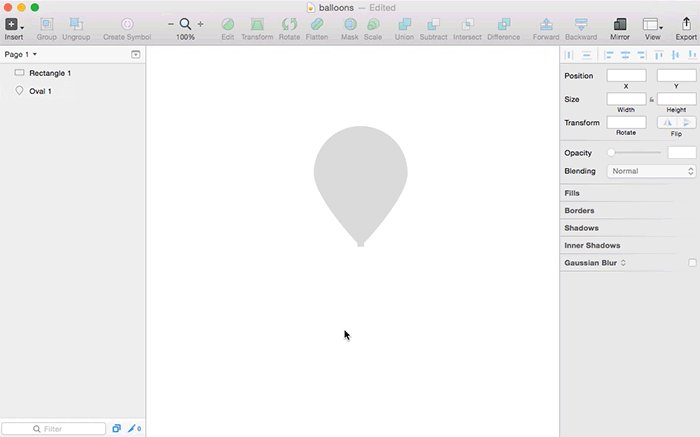
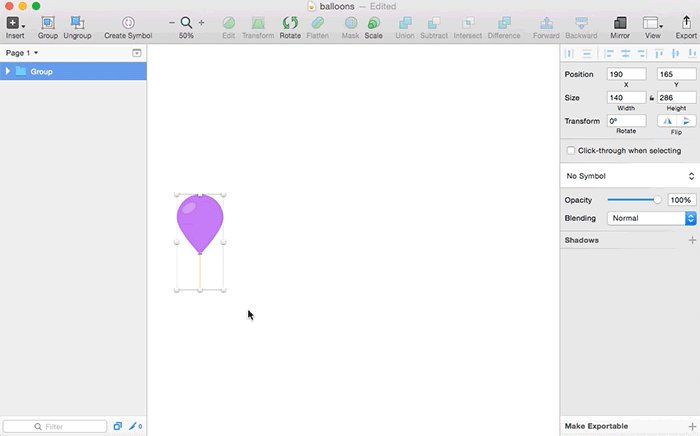
在Sketch中用快捷键“o”,选择原形工具,按住shift键画出140 x140px的正圆,然后双击圆形进入节点编辑状态,选择底部节点,按住 shift+ ↓键平移40px,选择 Straight转化节点为尖角。

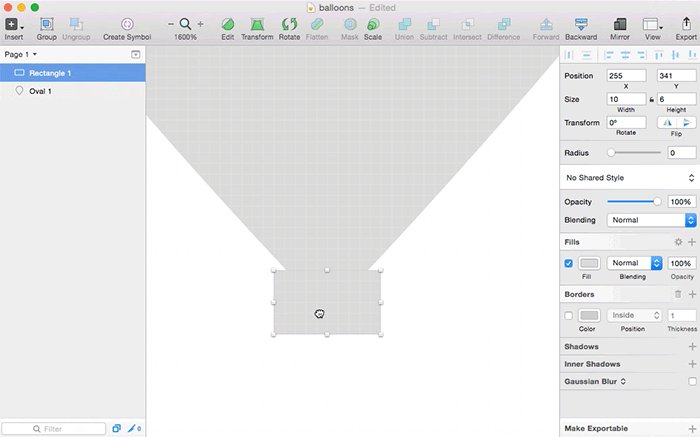
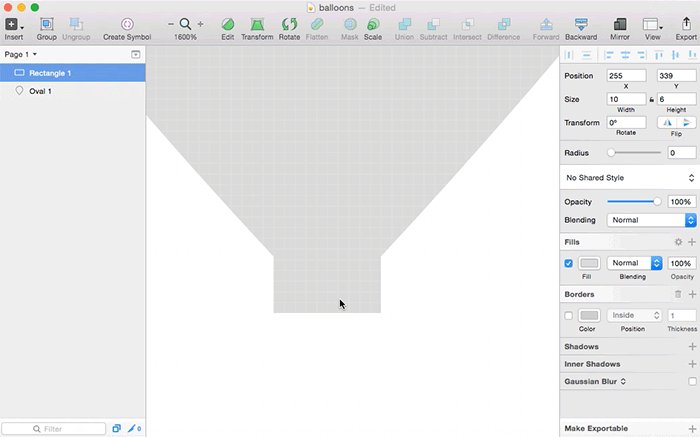
用快捷键“r”选择矩形工具,在上面创建图形的底部创建一个10 x6px的矩形覆盖其一部分,我喜欢放大然后用箭头键一个像素一个像素移动矩形来调整对齐,这样做是比较精确的。选择两个图层居中对齐后,选择“ Union”按钮编组在一起。

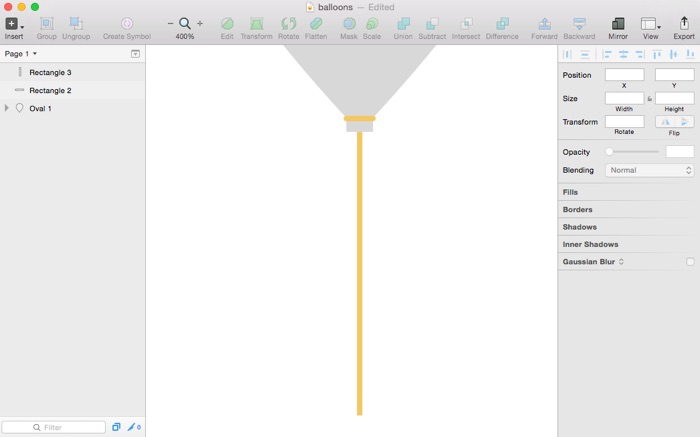
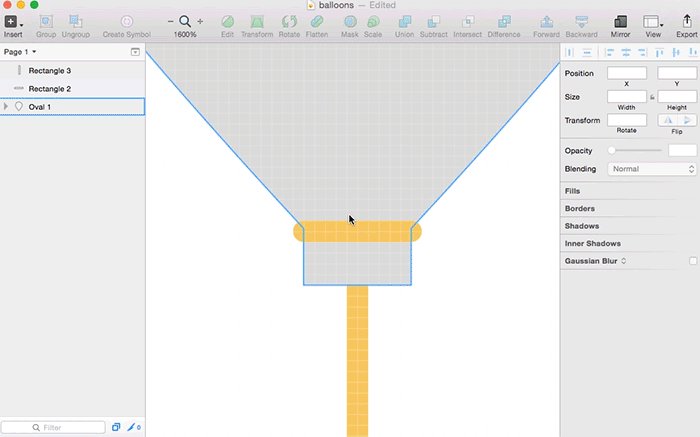
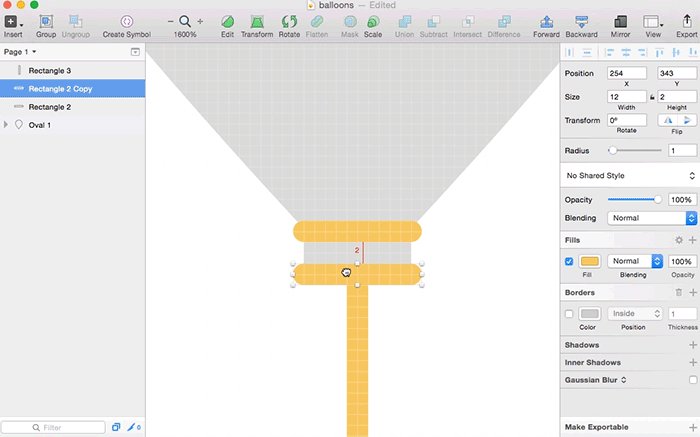
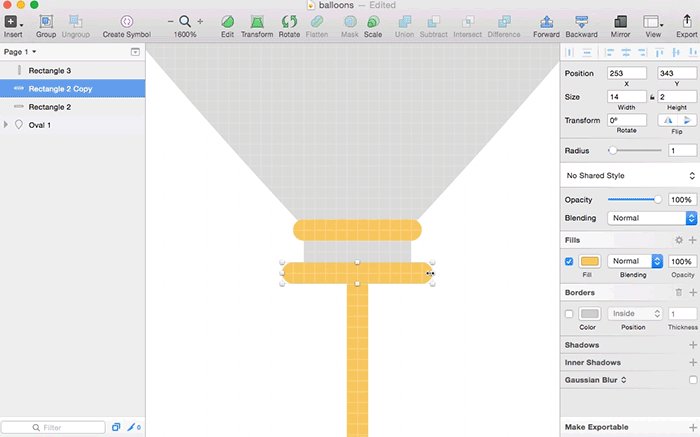
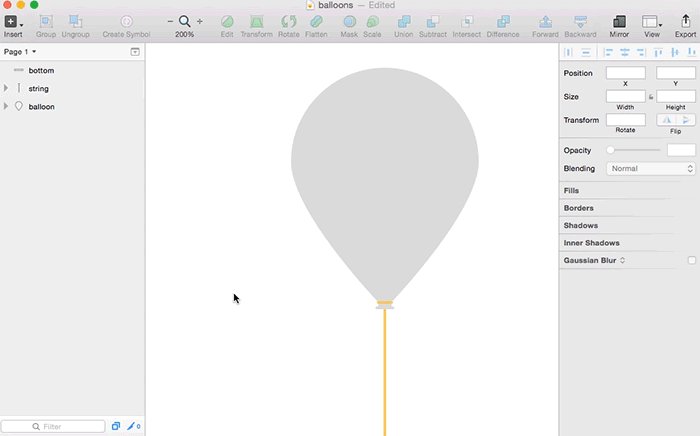
现在来画气泡线,创建2个矩形设背景颜色为黄色(# F3C861)。一条线的尺寸为 2 x 106px 底部和气泡底部居中对齐,另一条短线尺寸为 12 x 2px外加 1px的圆角,放置位置如下图:

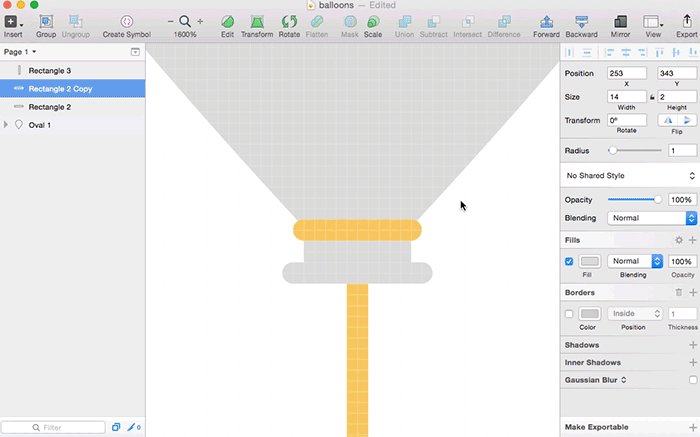
再来画气球的底部,创建一个尺寸为 14 x 2圆角为 1px的矩形,另一种简单的方式是把上面的一条线复制下来改变尺寸后,放到气球的底部。

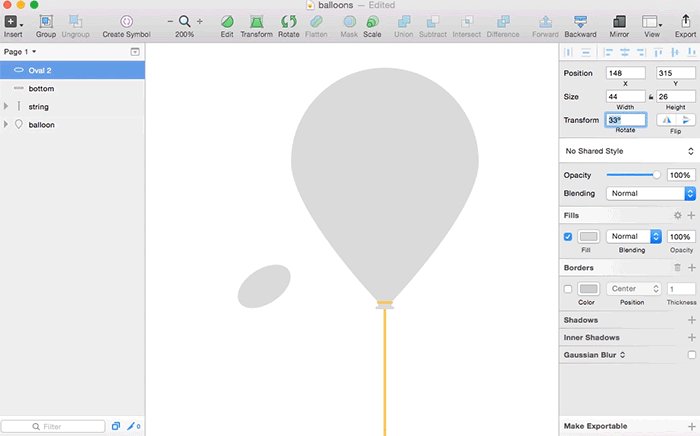
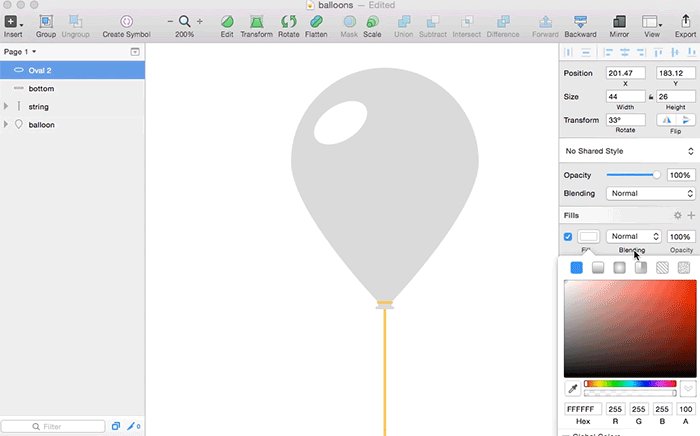
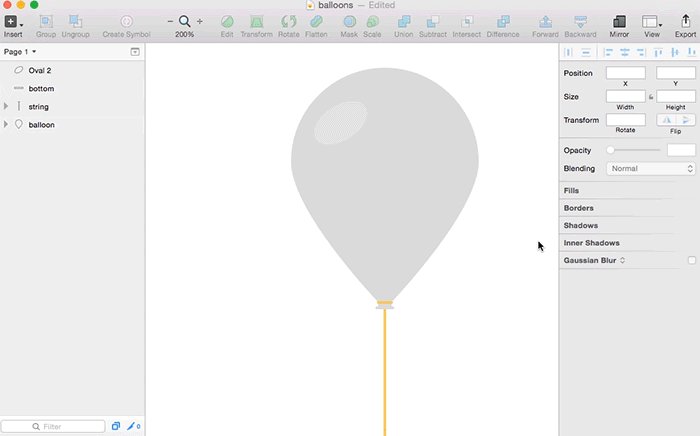
下面来画气球的反光部分,创建 44 x 26的椭圆,然后旋转 33度。您可以通过属性面板自己键入它或通过按住命令在椭圆层的角落和拖动旋转。将它放在顶部,气球的一部分,使背景白色,有 25%的不透明度。

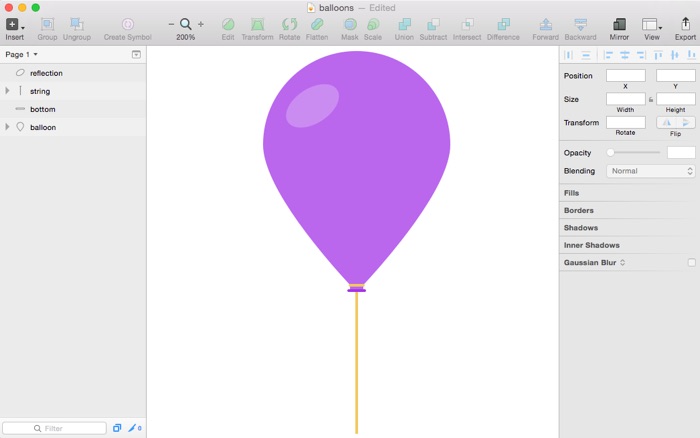
所有剩下的要做的是设置气球的颜色。选择气球,包括底部,设置背景颜色为紫色 - # a332e6。给气球一个不透明度为75%,但保持不透明度的底部的气球的一部分的透明度为100%。效果如下图:

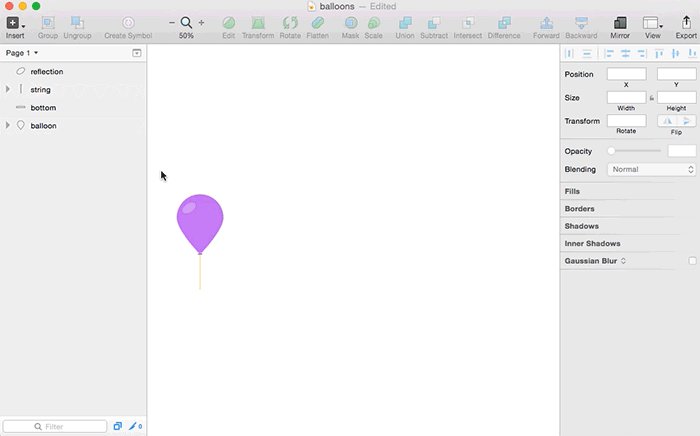
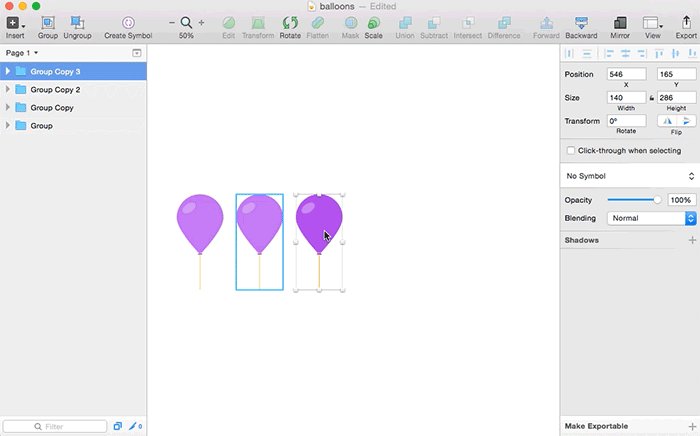
选择所有的图层,使用command+ G并把它们放在一个组。然后使用command+ D重复组4次。

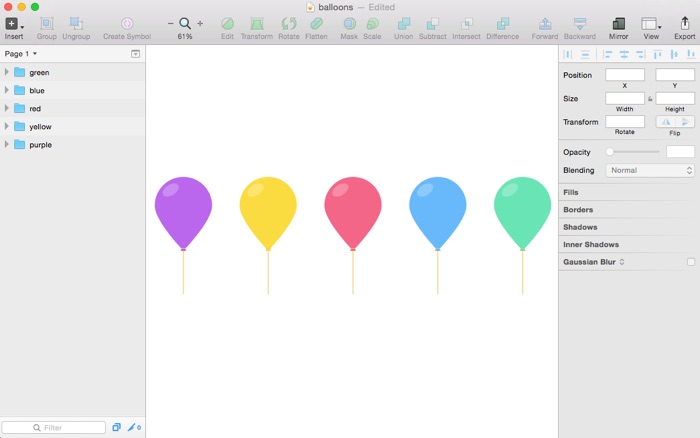
然后给其他4个气球应用背景颜色。这是我使用的参考值。
• 黄色— #F9D000
• 红色 — #F0325E
• 蓝色— #34A1F9
• 绿色— #38DA9C
用他们各自的颜色重命名你的生日气球的组名。

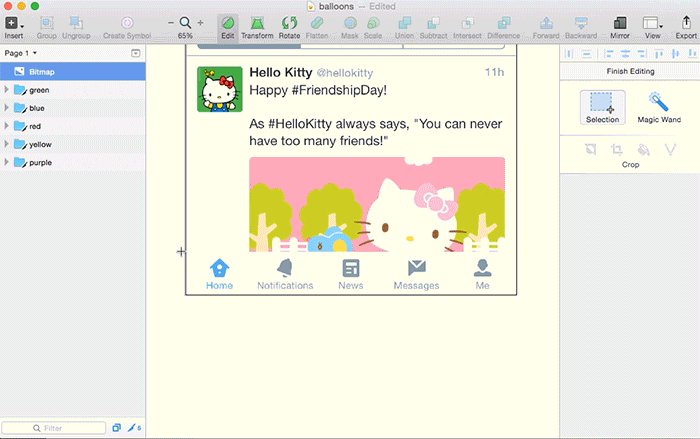
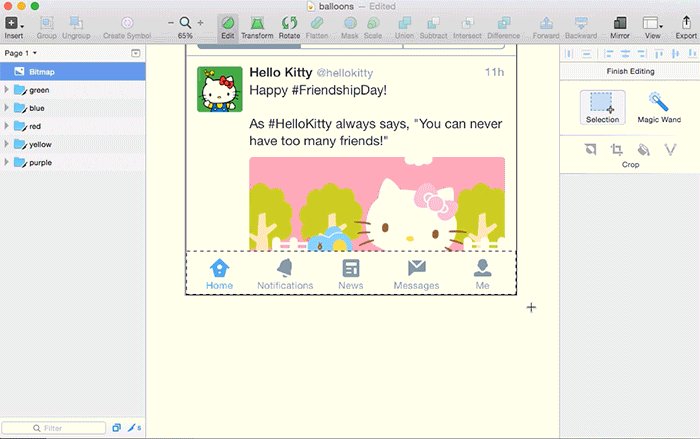
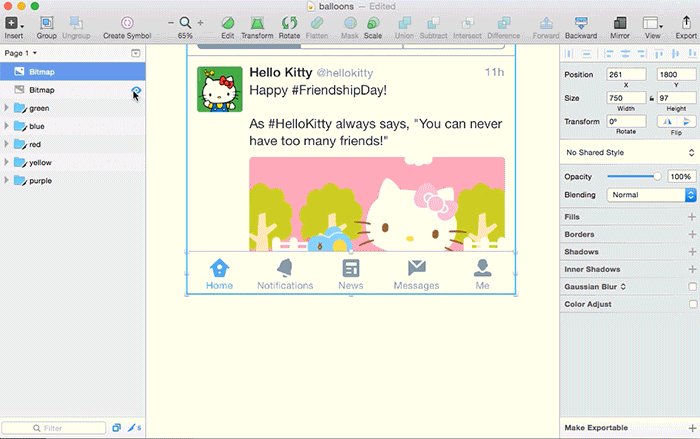
对于Twitter的封面,用你的手机截图就可以。我们需要做的唯一的事情是使底部标签一个单独的层,因为气球的出现从后面。要做到这一点,只要双击“图像”,选择“底部”选项卡,然后按“command+ D”创建所选图像的图层。通过隐藏图层,我们可以验证标签是一个单独的层。

重命名封面图层为“profile”,标签图层重命名为“tab”
现在导出5个气泡,封面和tab为图片,我们将要在framer中使用到。
打开framer,把准备好的素材拖入framer Studio中。修改layer的名字使表意更易懂。例如
profile = new Layer
width: 750, height: 1334
image: "images/profile.png"
我将创建一个数组(命名为 color)来存储各种颜色的气球方便后面气球的随机展示。将每个颜色添加到数组中,确保它与我们的气球图像文件相同的名称。我们可以用逗号分隔一行中的数组中的每一项。(这里#是Cofferscript中的注释符号)
# Array of balloon colors matching file name
colors= [ "blue", "green", "purple", "red", "yellow"]
或者单行展示,不用逗号分隔。例如:
# Array of balloon colors matching file name
colors= [
"blue"
"green"
"purple"
"red"
"yellow"
]
拖放所有5个气球到framer。这些气球应该在顶部的左上角。

拖入图片只是一个快捷操作,最终我们会删除这些代码,但是图片素材会被复制到 framer目录的 image中,不用自己去做这些。
我们将参考一些属性信息,如宽度和高度,当我们生成我们的气球之前,我们先删除这些。
imageLayer2 = new Layer
width: 140, height: 286
image: "images/blue.png"= new Layer
width: 140, height: 286
image: "images/green.png"= new Layer
width: 140, height: 286
image: "images/purple.png"= new Layer
width: 140, height: 286
image: "images/red.png"= new Layer
width: 140, height: 286
image: "images/yellow.png"
我们将创建一个for循环,将生成每一个气球添加到屏幕的顶部。我们希望它创建 30个气球,所以我们将表示数字范围从 1到 30,这个周期包括从我们的数字范围的上限( 30)。
for [1..30]
可以选择另一种方式,从 0开始排出最后一位 30的方式 [0...30]
在这个循环中,我想选择气球的颜色,我要用到 Utiliy中的函数 randomChoice,它的作用是从数组中随机选取一项。要使用它,我们将调用函数,在我们刚刚创建的数组中函数返回随机项,我们将其分配给 color变量。
for [1..30]
color = Utils.randomChoice colors
然后,我们将创建我们的气球层设置它的宽度和高度是前面倒入气球图像的值( 140×286)。
for [1..30]
color = Utils.randomChoice colors
balloon = new Layer
width: 140
height: 286
我们将X的位置是在一个随机的地方沿着屏幕底部摆放。随机函数有两个参数,一个返回的值。我们将允许气球初步设置在屏幕边缘上显示气球的一半。因为我们的气球的宽度是 140,我们将最小范围设置为-70,最大范围设置为 screen.width + 70。
balloon = new Layer
width: 140
height: 286
x: Utils.randomNumber -70, Screen.width + 70
对于Y位置,我们将要设置它在下方的标签栏。因为我们还不知道标签栏的高度,我们只会把它设置在屏幕的底部,减去气球高度,现在我们可以看到发生了什么。
balloon = new Layer
width: 140
height: 286
x: Utils.randomNumber -70, Screen.width + 70
y: Screen.height - 286
你应该看到一堆蓝色的层现在在你的屏幕底部。

最后,我们需要指定图像路径。我们将设置的路径中的气球图像,并使用字符串插值,它取代了变量与他们的相应的值,我们所产生的随机颜色。我们使用的哈希符号,并放置在花括号之间的颜色变量用字符串插值。
balloon = new Layer
width: 140
height: 286
x: Utils.randomNumber -70, Screen.width + 70
y: Screen.height - 97
image: "images/#{color}.png"
现在你应该看到由随机颜色的气球所取代的蓝色层。

回到我们的代码中,我们拖入的五个气球图像,并删除它们。
现在,有了气球,来给气球动画。我们为每个气球图层添加动画让它们动起来。
for [1..30]
color = Utils.randomChoice colors
balloon = new Layer
width: 140
height: 286
x: Utils.randomNumber -70, Screen.width + 70
y: Screen.height - 286
image: "images/#{color}.png"
balloon.animate
然后,我们可以指定属性,动画让气球越过屏幕的顶部。由于气球的高度是 286px,需要设置气球的重点的 y值为- 286px。用 balloon.height代替硬编码的数量,如果我们要作用在气球图片上。
balloon.animate
properties:
y: -balloon.height
我们也不希望气球一起向上,所以让我们也给它一个随机 x的位置动画,让x值在当前位置的[-100px,100px]之间随机,增加真实层次感。
balloon.animate
properties:
x: balloon.x + Utils.randomNumber -100, 100
y: -balloon.height
效果如下

你可能会注意到,气球走得很快,我们指定一个动画时间。再次,我们将每个气球在 2.5秒和 3.5秒之间随机的动画时间。
balloon.animate
properties:
x: balloon.x + Utils.randomNumber -100, 100
y: -balloon.height
time: Utils.randomNumber 2.5, 3.5
看起来已经好多了:

像太空中的气球,所以不希望它们从底部的同时上升。我们会给每个气球一个延时。让我们给它设置一个从 0到 5秒之间随机数的延迟。
balloon.animate
properties:
x: balloon.x + Utils.randomNumber -100, 100
y: -balloon.height
time: Utils.randomNumber 2.5, 3.5
delay: Utils.randomNumber 0, 5
效果如下:

最后,我们的动画是指定动画曲线。默认的动画曲线是 “出 ”缓解,开始快,慢下来,然后结束快。我们希望它开始缓慢和结束快,设置曲线参数为 “ease-in”。
balloon.animate
properties:
x: balloon.x + Utils.randomNumber -100, 100
y: -balloon.height
time: Utils.randomNumber 2.5, 3.5
delay: Utils.randomNumber 0, 5
curve: "ease-in"
我们拖放标签栏图像进framer,给它一个更好的名字,并将y坐标值设置为高度减去标签高度。
tab = new Layer
width: 750, height: 97
y: Screen.height - 97
image: "images/tab.png"
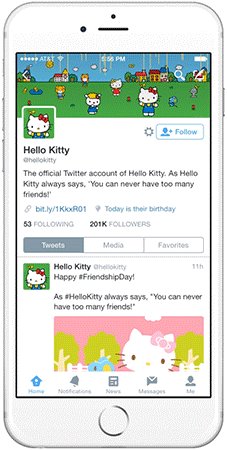
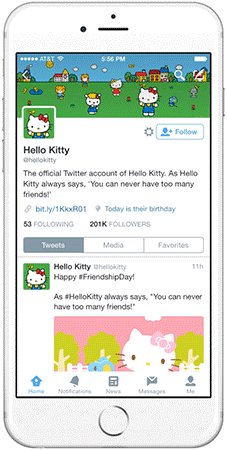
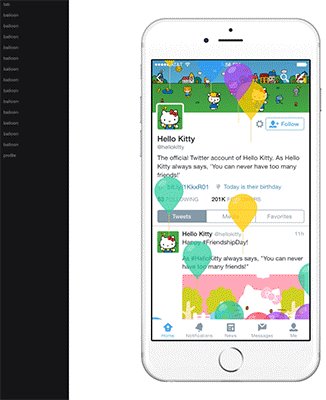
这时候气球出现在了 tab栏的下面。

我们将气球的初始位置设置在标签栏相同的位置。
balloon = new Layer
width: 140
height: 286
x: Utils.randomNumber -70, Screen.width + 70
y: Screen.height - 97
image: "images/#{color}.png"
你可能已经注意到,在层检查器中我们创建了所有的 “气球 ”层。由于它是一个小的原型,这通常是好的,但如果这个原型是产生无限的气球,可能面临内存不足问题。我们可以通过监听气球动画结束解决,然后删除层就可以了。
balloon.on Events.AnimationEnd, ->
this.destroy()
如果你现在查看了原型,你会注意到层检查器一边生成气球层一边在删除动画完成的气泡图层。

最终效果如下:

需要framer安装包(建议购买正版)可以留言,附件是教程源文件,供参考:
虽然翻译水平不好,但是很幸苦,大家给个赞吧!!





















