
在文本四周环绕的简单边框,不单在网页设计的时候使用,也有很多在印刷品上使用。这次,我重点讨论下:可以说是在设计时一定会用到的边框。如果能够给设计的初学者,或者说不是设计师,但是与装订资料接触机会比较多的工作人员以启发的话,将是我的荣幸。
“边框” 这种叫法是否正确,虽说仍未可知,其实就包着文本的盒子而已。在国外叫做 “展板”,“文本框” 等。
如果这时候使用
强调时

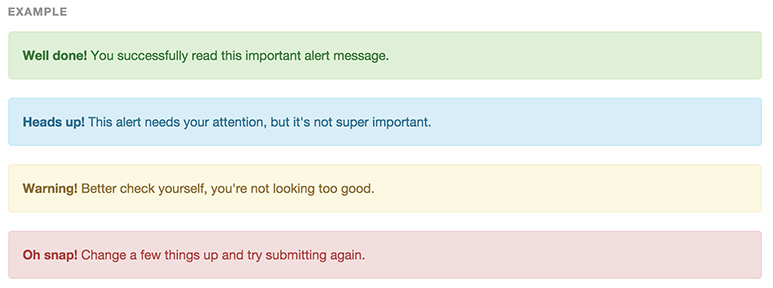
使用【现在降价20%!】、【限时优惠】等引人注目的元素,网站上经常可以看见这样的提醒信息。图是Bootstrap前端设计的提醒要素 。
元素差别化

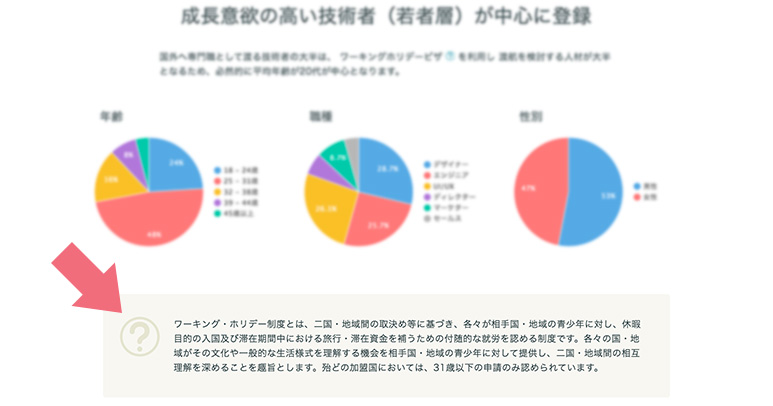
页面显示时,要把补充说明或注意事项等与主要内容区分开来。但是,要注意如果过多使用哪个是主要的、哪个是补充要素会使页面显得混乱。
分组

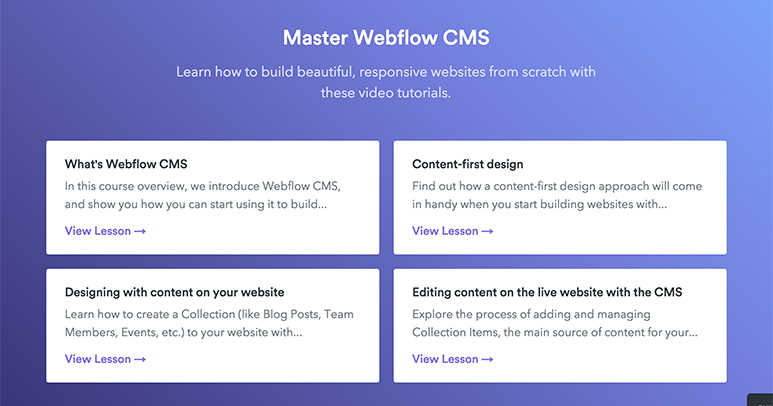
由于内容分区、需要用到很多的边框。
边框越是容易使用、设计时越是容易被忽视。稍微在更容易阅读和简洁的设计上下些功夫吧!
留白是边框的生命!

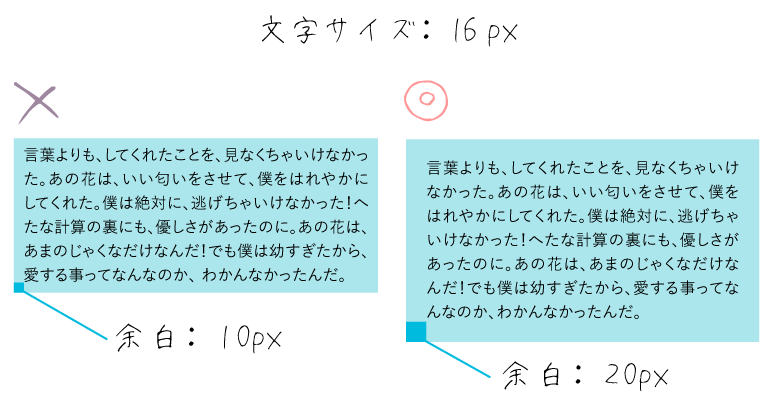
如果盒子的边缘与文章之间没有留白,非常不利于阅读,设计也变得不会很美。留白是可以根据文字大小而改变的,最少是文字大小的1~1.5倍。举例来说文字的大小是16px的时候,留白应该是20px左右才便于阅读。设计为什么看起来乱糟糟的,在这个时候就应该首先注意留白。
圆角
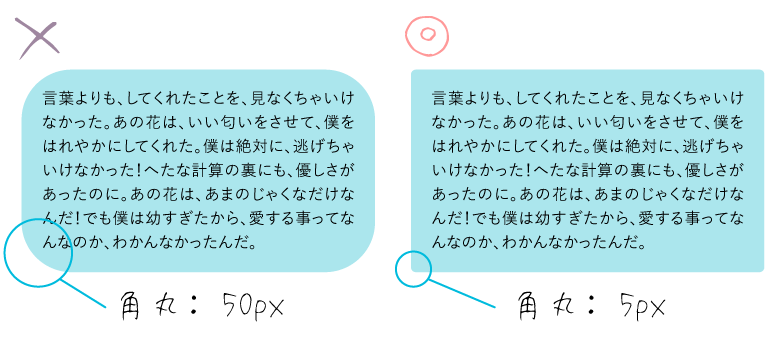
盒子的角稍微圆一些,给人柔和优美的印象。但是,圆角也有一些注意点。
圆角的取值范围不能太过

圆角的取值太大,就很难与其他要素保持和谐,显得是庸俗土气的设计。使用圆角的边框时,根据设计的不同,在3~10px之间调整最好。

我在最近设计的Frog网站中,所有的圆角都统一设置成5px。
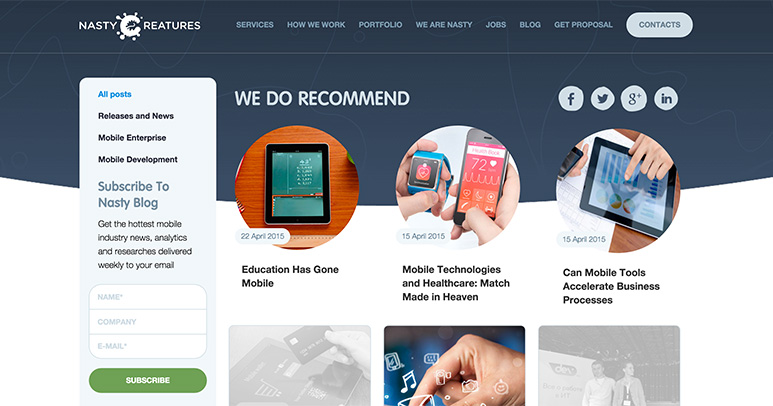
 当然,过圆的角未必也是坏的。Nasty Blog页面多处使用了20px以上的圆角盒子,也是很美观和谐的。
当然,过圆的角未必也是坏的。Nasty Blog页面多处使用了20px以上的圆角盒子,也是很美观和谐的。
这是配合了整体设计和充分的留白,使得页面很干净。我认为由于平衡起来很难,所以圆角的数值越大,越需要有经验的人。
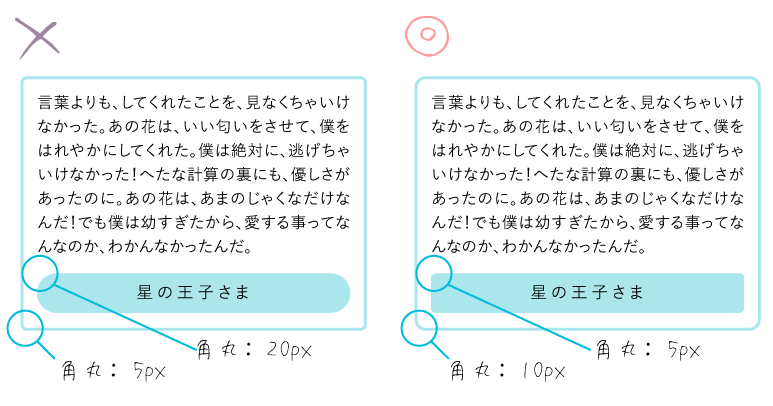
圆角中的圆角

在圆角的盒子中也有圆角框的时候,如果里面盒子的圆角大小比外面的圆角大会给人带来不自然的印象,那就给他们设置成一样的值或者内侧比外侧更小的值吧!
在椭圆上的注意

为了突显重点会用到椭圆,但往往是横向拉得太长,这样可读性就变低了。因此使用椭圆的话,就缩短其中的文字或换行,使其尽量接近正圆吧!
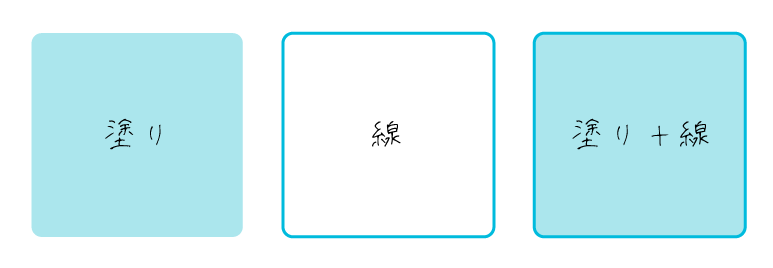
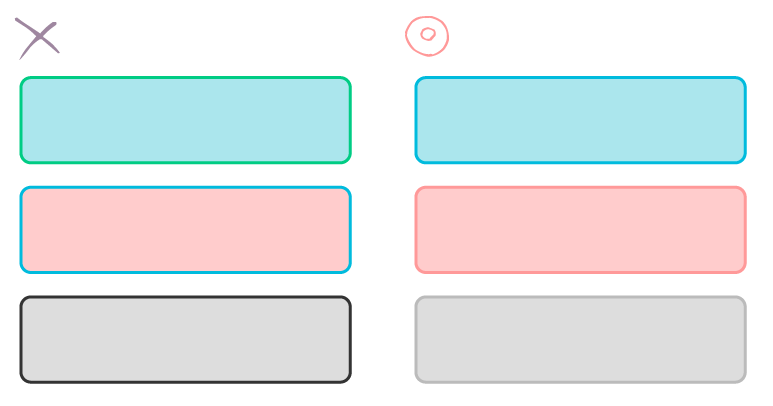
背景色(填充)和边框色(描边)
给盒子添加背景色和边框色就能完成了。如果只有背景色或只有边框色的话能给人一种干净利落的印象。
当背景和边框都加上颜色,虽然能让盒子很引人注目,但注意点却是在颜色上。

如果背景色和边框色出现很大的反差,则整体的视觉都会被搅乱。其实边框色只要在背景色的的明度或彩度上做一些变化,盒子就会变得很漂亮。
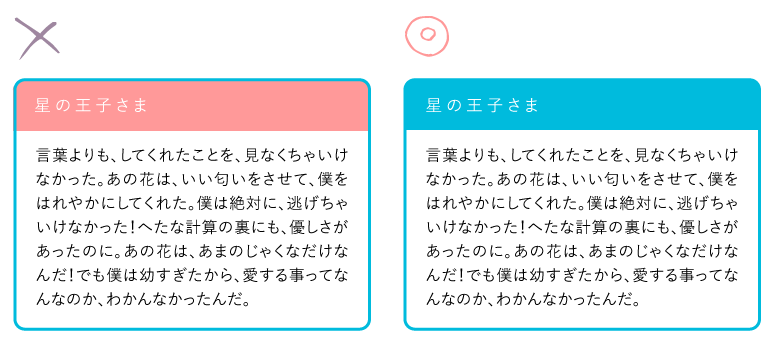
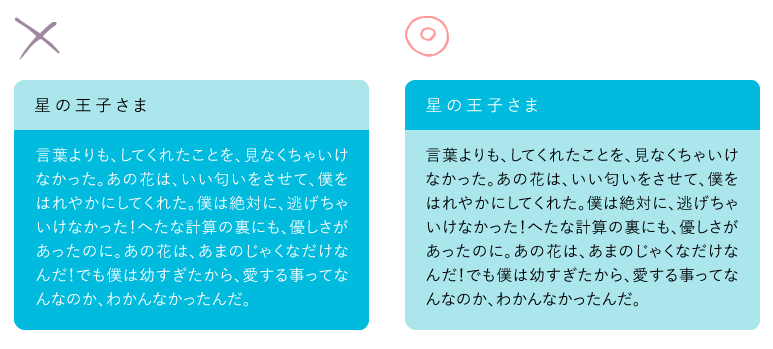
有框的标题

经常能在标题的盒子上发现有设置边框。这种情况下,背景色和边框颜色是同色系且搭配有统一感的话,整体就会很整洁美观。

标题部分的颜色比背景色更深,则可以不用线。标题部分所占面积小还使用浅色的话,平衡性变差了再怎么样也不协调。
正因为简单,才更要注重细节!怀着这样的想法写了这篇文章。这样的设计只是保证最基本设计,还是需要运用各种各样的元素的吧!
无论怎样都是可以的,这篇文章写到的“边框”的地方,每一次改变“过去固有思维”都是很麻烦的事。





















