--------------------译者写在前边----------------------------
一个良好的习惯和流程,能事半功倍,高效,方向感明确。
设计师初入行最忌讳不思考的行动。
不管是创意还是沟通。
这篇文章很好的明确了职场中设计师要用劲的地方。
1,明确需求点。2,分步骤,从发散到最后收紧、细化的设计思路。
如果我初入职场时早点有人点播我这些。
也不至于那时候像个傻子一样熬夜也干不对点子!
大家好,我是Dwango的设计师砂肝(昵称,因为爱吃。砂肝=鸡胗)
我平时的工作主要是负责niconico综合页面和排行榜页面的设计。
也会设计一些logo和矢量插画,总之比较杂。
去年10月25日“二コナレ”这个网站更新了卡通形象。
以这个设计为例,向大家呈现一下整套“服务类网站卡通形象设计”的全过程。
很多准备从事插画设计的设计师,应该很想了解在实际的工作中,
究竟是怎样的制作流程以及设计过程中应该注意什么。
本文主要介绍的就是实际工作中,插画形象设计的制作流程和需要注意点,应该对新老手都有些帮助。
首先了解下,为什么服务行业类的网站也需要设计卡通插画形象呢
在介绍具体的制作流程前,先给大家介绍下服务网站设计卡通形象的初衷。
在nikoniko动画网站里有当家卡通形象“小电视”和“立体人设小妞”
·······························译者注······································
看到这应该有人注意到了。
这个NICONICO网站就是中国鼎鼎有名的B站的湿~父~。
NICONICO网站诞生于2006年。弹幕发源地。
作者为之设计的"NICONARE"是NIKO旗下的一个PPT制作分享应用,有网站和APP客户端。
这个应用可以制作PPT,可以给PPT录制解说,可以弹幕评论等等功能。
············································································
为服务类网站设计卡通形象好处多多:
·用户通过卡通形象,更容易记住网站曾经提供给自己的服务
·通过赋予卡通形象丰富内容,更生动的传递网站的服务宗旨
·上传等待、加载中的画面中有卡通形象的加入,也有益于用户体验。
如果仅用圆形、方形或者简单人形构造等造型进行设计的话,
想要传达上述的点,控制起来会比较困难。
因此,这个卡通形象本身应该丰富多变,这样可以自如控制向用户传达的内容。
了解设计制作本身的初衷和源起是很重要的,
这个理念应该自始至终贯穿整个制作过程,作为指导方向。
所以在介绍流程前,大家应该先明确这一点。
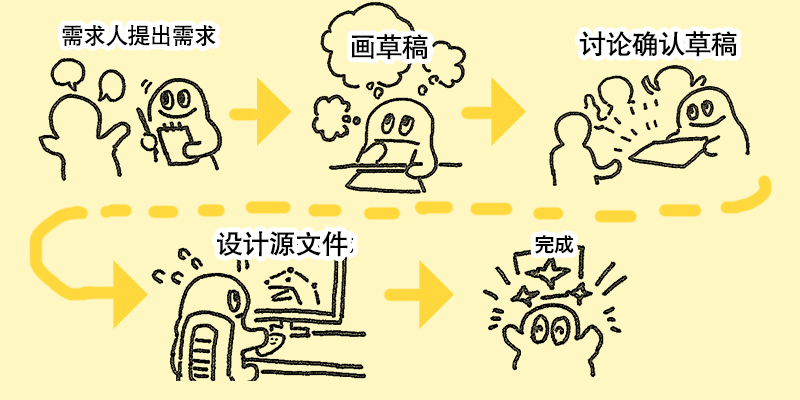
制作流程的介绍
根据不同情况会有些出入,但基本上就是这么个流程。
1.明确卡通形象的设计需求
2.制作草案
3.根据草案定方向
4.正式设计制作
5.正式版本确定·完成
一、明确设计需求
···························这是本次的需求内容·····································
● 为了配合niconare的上线,需要制作攻略介绍海报和404页面等
● 希望有一个专属的卡通形象(能传递知识的,比如猫头鹰的形象等等)
● 网站和APP的产品设计基本完成,需要定一个主题色。
····························································································
如果对需求有任何不明白的地方,应该和需求人不断沟通直至明白。
防止“虽然完成了却根本不是我想要的!重做!”这种杯具的发生。
首先,设计一下卡通专属形象。
二、绘制草图
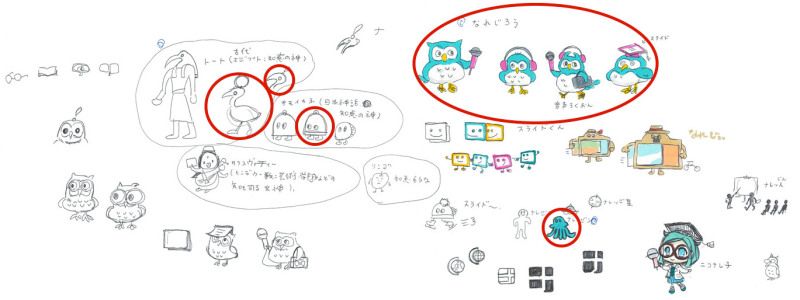
根据需求,先脑洞大开多画一些草案。
这里就是自由发挥的时刻啦,多多益善(稍稍玩过火些也没关系!)
● 多多和需求人沟通各类草案方向,只要是个方向即可讨论。
所有的草案都是在和设计成员包括需求人一起,不停讨论决定方向。
如果草案未被通过,需要反复多次进行制作讨论,这个过程不要纠结细节,优先速度。
···多设计几个可以用来沟通讨论的草案方向
···最基本的用色和形状要成型,否则也不好讨论决定
···要说出创意的思路
···不必纠结设计细节,速度第一。
● 要明白需求人的真正诉求点
比如说,需求内容中提到“希望有一个猫头鹰的形象”,
但其实真正的诉求点是“有一个智慧象征的形象”
考虑到这个诉求点,即使不是猫头鹰,也可以尝试其他的动物形象了。
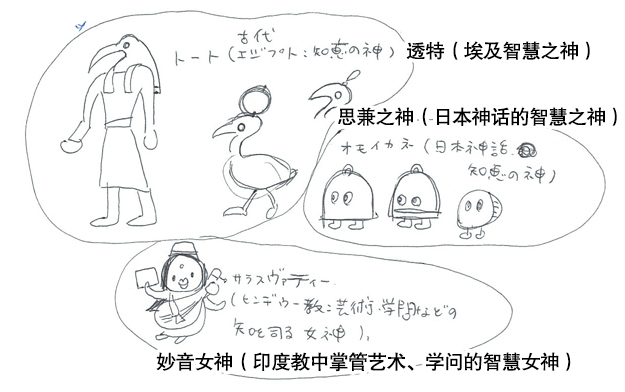
• 以下是按照猫头鹰的思路设计的草案
• 从智慧这个思路的联想
• 智慧之果·苹果
如果没有抓住真正的诉求点,要直接与需求人对话,重新收集情报。
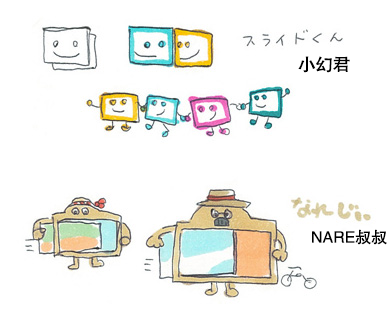
● 也可以通过其他角度联想,出出点子。
根据网站服务内容,名字的叫法上延伸出来的创意。
• 根据服务内容联想出的:
• 发布会(发表、参观、新品发布会?……)
• 名字发音的延伸创意(nare人nare人类幻~)
• 用户可能喜欢的(对应女性客户群)
三、讨论草案定方向
把所有草案给需求人看,从中选出可以进一步设计的方案。
如果没有一个相中,就要再重新构思画草图。
这次的草案中,红色勾出的是被选中的方案
接下来进一步设计这些方案,并开始软件设计
这次提案的“透特智慧之神”反响不错,接下来以这个为例开始软件设计
四、用设计软件进一步设计
4-1根据网站和APP的风格,决定一下卡通形象的绘画风格和绘制工具。
这次的情况:
1.网站整体是扁平风
2.目标客户群没有性别倾向
3.需要适用多种使用环境
基于以上理由,决定了以下的风格配色和绘制工具:
·减少渲染和立体效果,采用尽量扁平化的设计
·配合服务网站的基调,使用中性配色
·为了配合多种环境使用,在illustrator里进行矢量设计
4-2设计
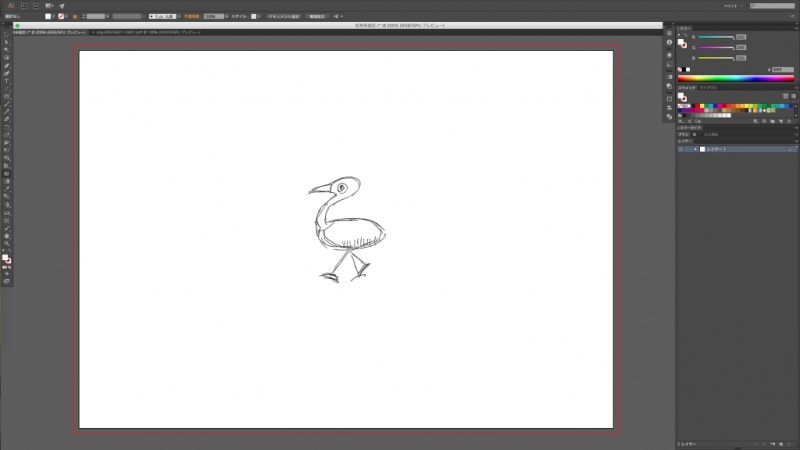
①扫描草图,放入软件
·草图的线不用画的特别准确。
如果用很细的线画出准确路径,在用钢笔工具重新勾勒时,一旦没有对实,
细节部分会看起来很奇怪,增加勾勒的压力
·具体问题具体分析,就本次来说,能够指导勾勒的方向路径即可。
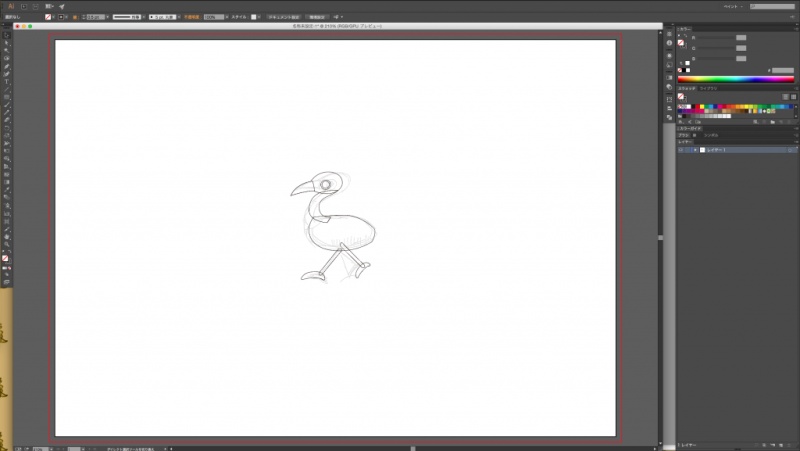
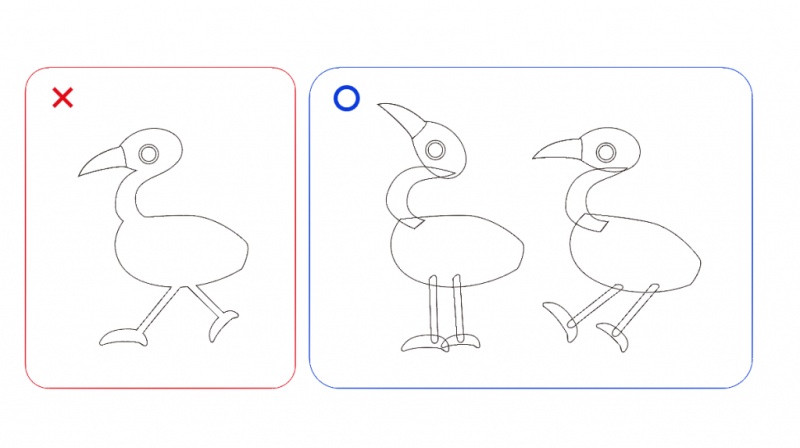
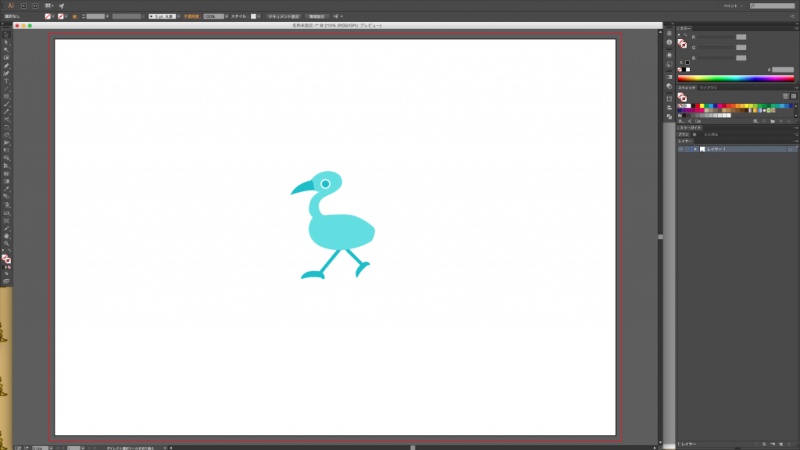
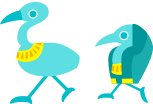
②根据草图进行钢笔勾勒
运用Illustrator的钢笔工具重新勾勒草图,制作矢量图形
为了今后方便动作设计把身体分割成多个组成部分
头身体腿和脚脸的内容等等
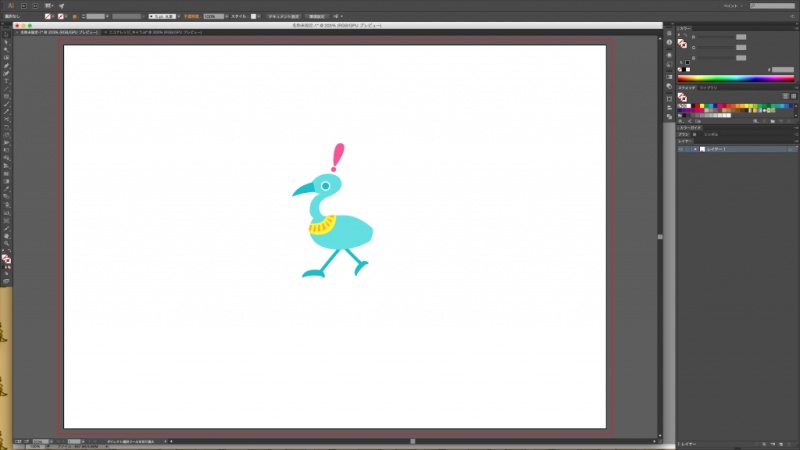
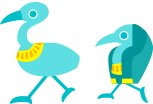
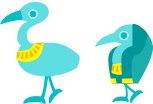
③上色
根据草图的配色定主题色。
检查是否符合服务类网站的用色,要时常保持这种意识。
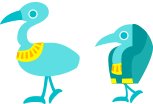
④调整全体
4-3 附赠:名字和一些简单的说明
4-4 其他几个草案也按照同样的过程依次制作出来
五、最终确定方案
从中意的草案进一步软件设计成的几个方案里决定最终方案
这次很开心,NARE神被采用为主视觉卡通,其他方案可以灵活运用在其他地方。
很欣慰~!
Illustrator的卡通形象就算完成了!!
六、制作矢量海报图
把设计好的卡通形象进行组合布局,设计海报
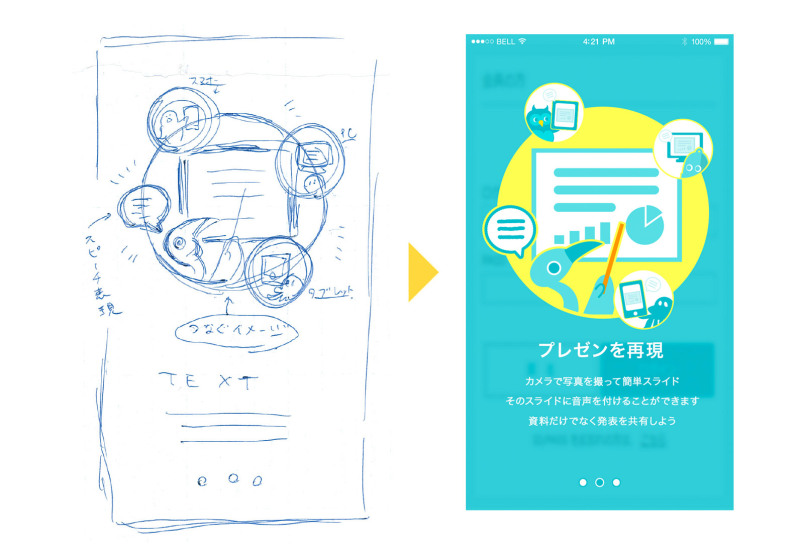
这里的过程和卡通形象设计过程一样,先画草图,再制作。
尽量采用比较简单可以多场合使用的设计元素,会非常便利!
● 导航教程图
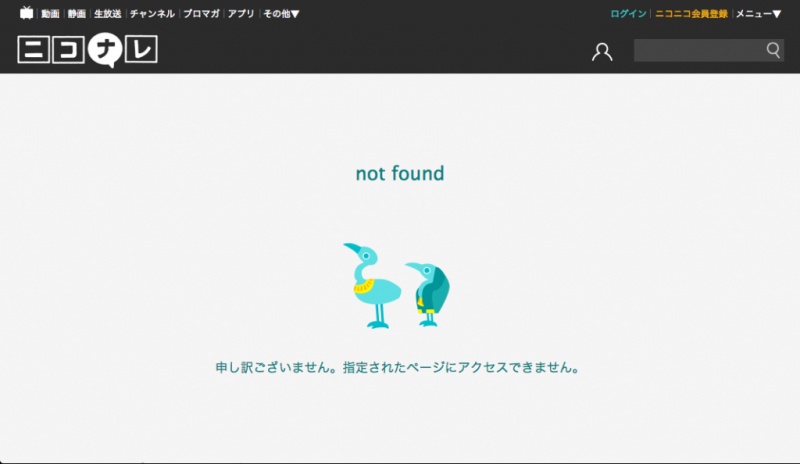
● 404页面
● 其他……
总结
这就是全部制作过程了。
希望能给今后从事插画设计的设计师有所帮助
制作过程中需要特别注意的点:
● 如果想给出自己有价值的提案,首先要好好理解需求。
● 决定运用哪个卡通形象时,多从各个角度来考虑下。
● 最开始不要太细化,或纠结细节,和需求人多讨论共享,方向ok后再细化。
● 最好能设计可以支持多种设计环境使用的设计源文件。
就到这儿吧谢谢大家下期再见!
作者介绍
砂肝
Designer
擅长logo、插画和平面类设计
喜欢的食物当然是砂肝(鸡胗子)。