本文不是一篇带有步骤的详细教程,与其傻傻的跟着操作步骤机械的做,不如多聊聊制作构思和实现思路更有效。
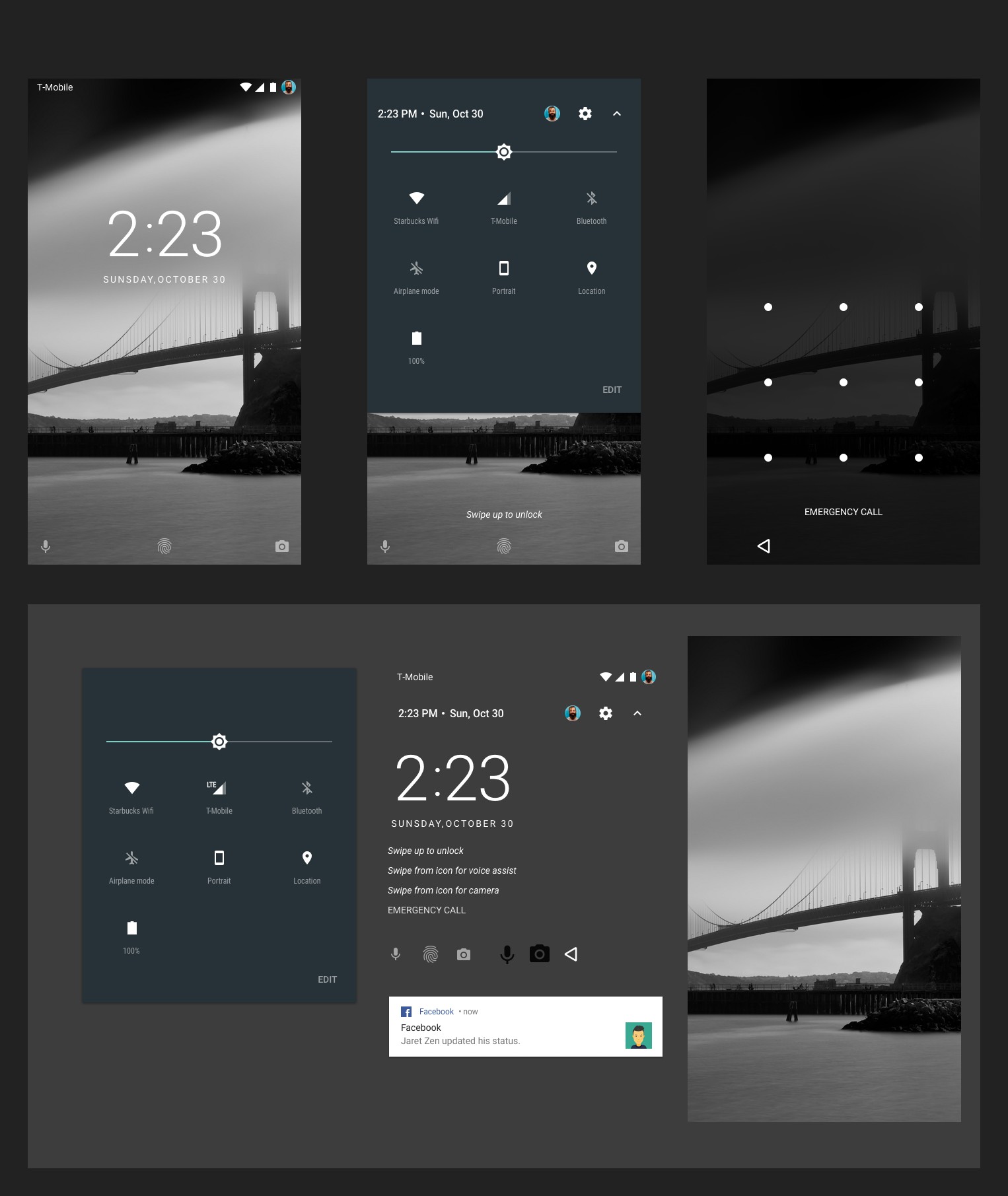
先看最终效果:

之前我也曾使用Pixate做过类似的案例Android L 锁屏有兴趣的小伙伴可以参考下。
相比较之前使用Pixate,这次使用ProtoPie(以下简称Pie),在整体流程和制作上更轻便了一些。
1. 基本制作思路:
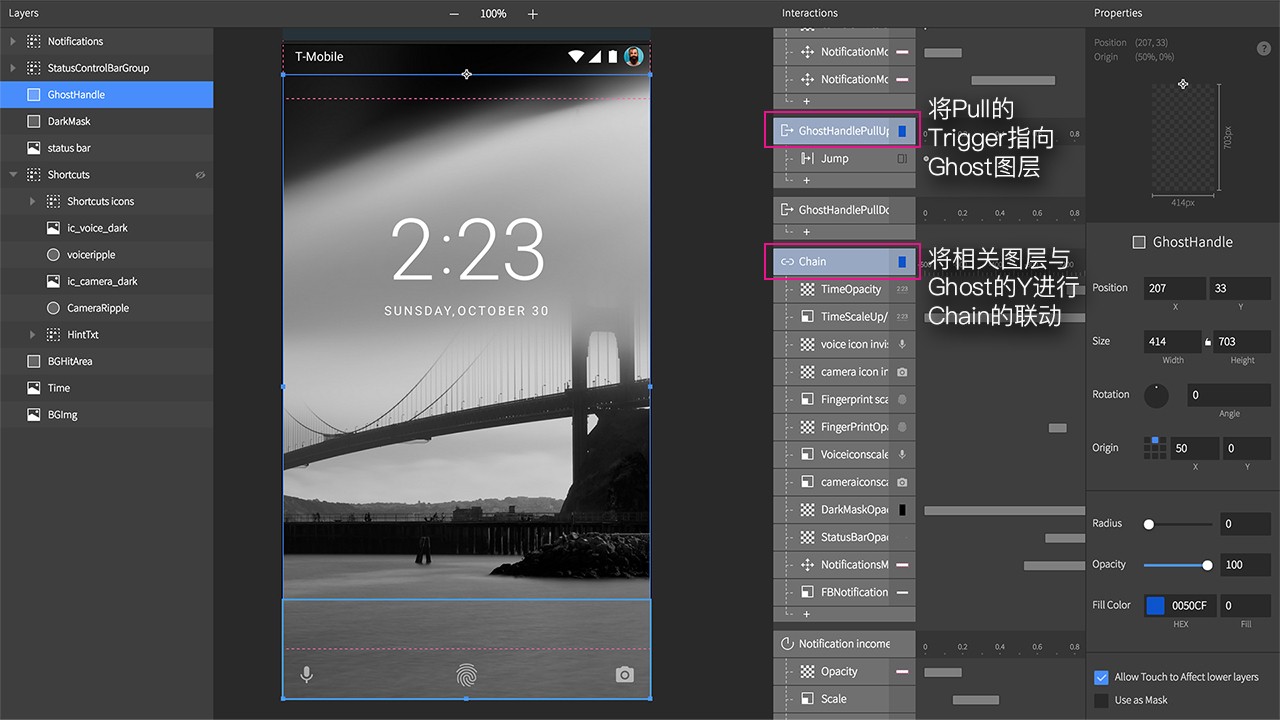
基本的思路还是一样,制作一个“Ghost”图层来关联控制触发绝对大多数在锁屏里的操作,包括“点击时时间/通知栏的跳动”-“滑动时时间的缩放和通知栏的位移”等。
因为Pie有一个单独的Trigger:“Pull”(判断是否成功操作图层的滑动范围,“成功”则进行相对应的操作动作,“失败”则返回原来位置),所以针对上滑的操作Ghost层可以单独设置为一个不带任何交互动作的Pull,同时将相关图层与Ghost的Pull的Y轴进行Chain的联动。

2. 场景切换逻辑:
由于目前Pie暂时没有提供condition条件属性以及Chain的关联图层的相关设置内容非常有限,所以在还原进行上拉滑动出现图形解锁的界面在同一场景中无法很好的实现。又由于为了尽可能的还原原生效果的逻辑,所以在场景的切换上进行了比较繁琐的设置。好在Pie的多场景创建和切换还是相对比较好用,所以这一过程虽然烦琐但是并不复杂。
主要的实现效果为:
1. 在有通知条(并非默认显示固定,而是有一个动画进场效果)的情况下,上滑屏幕出现图形解锁页面(此时通知条隐藏),点击“返回”按钮回到主页,通知条依旧在屏幕中间显示。且“返回”按钮在当前主页中显示并延迟消失。
2. 没有通知条的情况下,上滑屏幕出现图形解锁页面,点击“返回”按钮回到主页,且“返回”按钮在当前主页中显示并延迟消失。
将场景分为“有通知条”(蓝色)和“无通知条”(红色)两大类。

主要的场景链路逻辑为:
1.“有通知条”时,“蓝色1场景(默认起始页,带有通知条动画进场效果)”上滑——>(切换到)“蓝色3场景(图形解锁页)”点击“返回”按钮——>(返回到)“蓝色2场景(固定带有通知条的起始页)”。之后的所有操作都在“蓝色2场景”和 “蓝色3场景”之间切换。
2.“无通知条”时,“蓝色1场景(默认起始页滑动通知条使其消失)——>(切换到)“红色1场景(无通知条的起始页,且没有“返回”按钮延迟动画效果)后上滑——>(切换到)“红色3场景(图形解锁页)”点击“返回”按钮——>(返回到)“红色2场景(带有“返回”按钮延迟动画效果)”。之后的所有操作都在“红色2场景”和 “红色3场景”之间切换。
后记:
为了尽可能还原原生的功能和效果做了比较多的操作功能在里面。但因为个人能力和软件功能的限制,此案例中依旧有一些小“bug”:
比如下来通知栏拉出快捷控制页后再滑调通知条会直接跳到“红色1场景”的初始状态,而不是停留在快捷控制页打开状态。
下拉通知条不能很好的展示扩展并将其优雅的滑动至屏幕底部。
期望Pie在后续的更新中可以加强丰富Chain对应的图层运动属性,和增加condition的条件设置,来完成一个完美的效果!
最后附上ProtoPie及Sketch资源源文件,供大家参考研究。(上传的Sketch资源文件中将facebook的通知条头像和名字改成了我自己的名字和头像哈~ )