当发布一个app,你需要花很多时间和资源去吸引用户。你可以使用许多手段把人们引到你的app,像广告、推荐、公共关系和内容营销。但是当别人终于下载了app,他们有时会觉得被抛弃了。你必须很清晰地告诉用户为什么他们需要你的app。
研究表明90%的用户下载app后只用一次,然后就永久地删除了。人们经常弃用app是因为界面设计真的很难,或者整体就是很差的体验。app没有帮用户解决问题,在界面、菜单和按钮操作中他们感觉很困惑。
在用户界面设计基础的第五章,Jane Portman说过:
“一旦用户登录app,他们经常被放在一边。他们开始溺亡,而不是游向目标。”
对给你app第二次机会的用户,他们需要理解4件事:
1. 为什么他们需要这个app
2. 这个app能为他们做什么
3. 它最重要的特性是什么
4. 如果使用这些特性
最好的理解你app目的的方式就是通过一个过程体验的管理。
什么是引导页?
这个词是来源于人力资源。意思是帮助一个新员工适应新的工作环境。在软件开发领域,根据新用户的加入,引导页的意思是帮助用户成功适应并完全拥抱一款产品。
引导页遵循着2/8原则。只有你快速教别人如何使用小的特性,那些他们会花80%时间使用的特性,才是有效的。但是你也应该解释为什么这些特性这么有用。
引导页的完成,在于展示了一系列主要信息,那些展示给用户如何通过和app交互来解决问题或者展示了app主要创意和关键性特征的信息。引导页能采用多种形式:
l 介绍性的幻灯片或视频
l 小提示
l 界面引导
l 内容示例
l 复杂的解决方案
所有的这些方案在与用户交流中都是有效的。选择一种对你目标用户最管用的方式,让你app的功能更容易被理解。
接下来的视频会展示一些幻灯片,这些幻灯片被用于一个旅游app来达到引导用户的目的。
(此处是视频示例,请点击原文查看)
我喜欢这种实现方式,因为很有趣。在飞行的过程中,你将会在低温环境中睡眠。。。这是个抓住用户体验的好例子。我也喜欢设计简洁。只有3张幻灯片——创建账户——选择星球——离开——但是他们完美地传达了app的主旨。
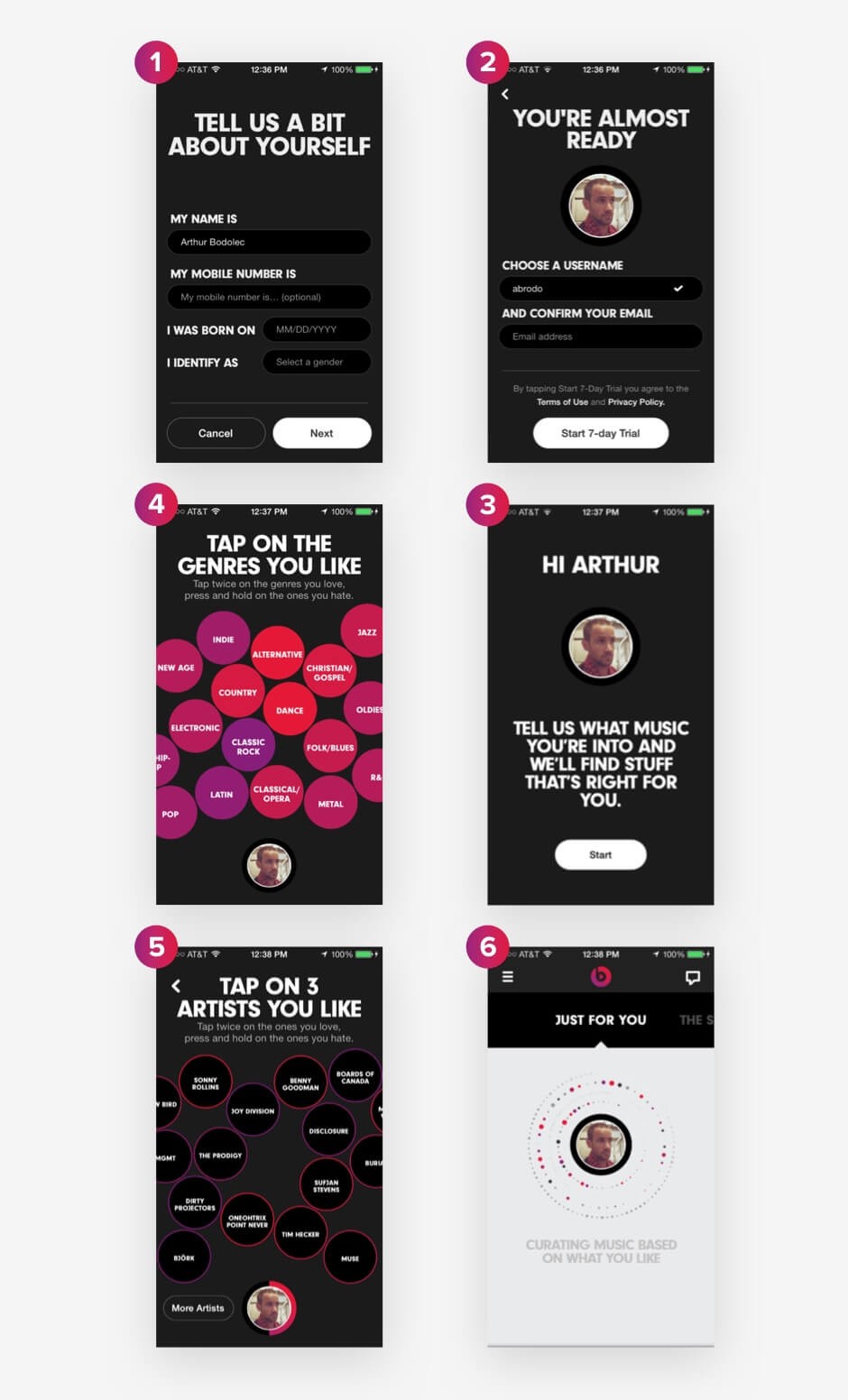
Beats Music这个app使用了引导页旨在吸引用户,让他们的音乐试听体验变得个性化:

Beats Music 的引导页 (查看大图)
这种类型的引导设计对用户的音乐品味有要求,让他们的体验更加独特。“只为了你”这个信息是一种很棒的方式,来告诉用户能从分享个人偏好中获得什么好处。而且,人们喜欢谈论别人,谈论他们喜欢什么。引导页可能是必须迎合多样化用户的最好策略。
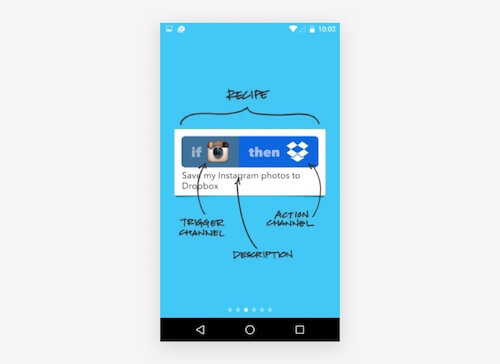
IFTTT,一个众所周知的服务,在联网服务中自动化小任务,它使用了小提示去解释其独特的产品。

IFTTT的引导提示 (查看大图)
IFTTT展示了一个菜谱应该是什么样的,解释了界面中的每个元素,被用到的特殊模块——触发频道、操作频道——帮助人们更清晰的理解“如果。。。然后。。。”这个逻辑。
策略
既然我们知道有不同的引导形式,让我们想出如何设计尽可能让人愉悦的引导体验。
如果你为一款编辑图片的app设计引导页,你可能会做4-5也介绍性的幻灯片。一款有图表和预算功能的金融类app可能需要更多的细节描述或系统提示。对于一个音乐类的app,你可能会采用一个帮手来简要解释如何使用控件去创建一个跟踪轨迹。
有些设计师采用了繁杂的方法,把两种后更多种方式结合使用。例如,你可能把一个包含线索和帮助菜单的介绍性的视频进行了详细地说明。以谷歌inbox这款应用的视频为例。
让我们一起来探索6个吸引用户的策略。
1.引发积极情绪
一旦人们开始使用一款app,他们很容易忘记这个入门培训,然后迷失在页面设计中。为了把他们引导到正确的方向,你可能要gamify你的app。比如,你可以提供一些与成就相关的小技巧,或者在用户完成一些任务时表扬他们。成就引发积极情绪。如果你的产品能让人们有成就感,那么就会一直用。
在用户界面设计基础的第五章,Jane Portman说过:
“任何用户引导都是心理学:早期的成就感。成就会让用户回来。”
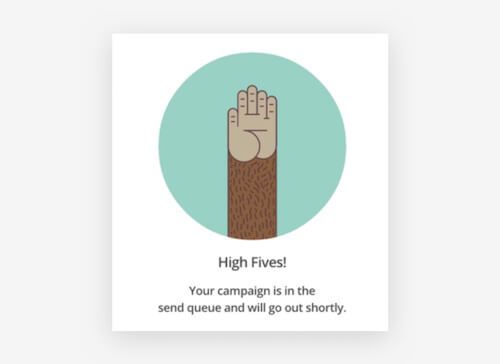
看MailChimp是如何通过表扬用户完成任务来引发他们的积极情绪:

MailChimp (查看大图)
MailChimp使用了它独特的方式和顾客沟通。“击掌”是很有趣的,令人兴奋的。MailChimp只是需要告诉用户他们的活动很快就会发出去,但是MailChimp给信息添加了情感。扩充情绪在设计中是很有力的技巧。
当满足以下标准时,引导页能触发情感:
l 导航是有意义的,很容易被理解;
l 设计从视觉上对目标用户是有吸引力的;
l 幻灯片的播放方式很有趣,能让用户想继续往下翻;
l 整个的体验是印象深刻的,有个性的,能表达品牌和客户的个性。
我们在Yalantis用这些标准来设计我们的引导过程。下面的概念说明了我们如何利用情感需求去吸引一个假定的时尚app的目标受众。当时的想法是帮助年轻女性选择时尚的服装。但我们并没有严格重点讲解假定产品的功能。我们创建了引导页,作为一个情感上有吸引力的设计示例。
(此处是视频示例,请点击原文查看)
我们用了Adobe After Effects(你可能很容易实现这个想法,用任何的原型工具,结合插图)。我们挑选出自然色彩为原型,引导页是与一个人的日常生活中的经历联系的。
2.展示用户能做什么
当构想引导页的体验时,从客户的角度考虑。展示客户如何能从产品中获利是一种展示这个产品有多好的方式。
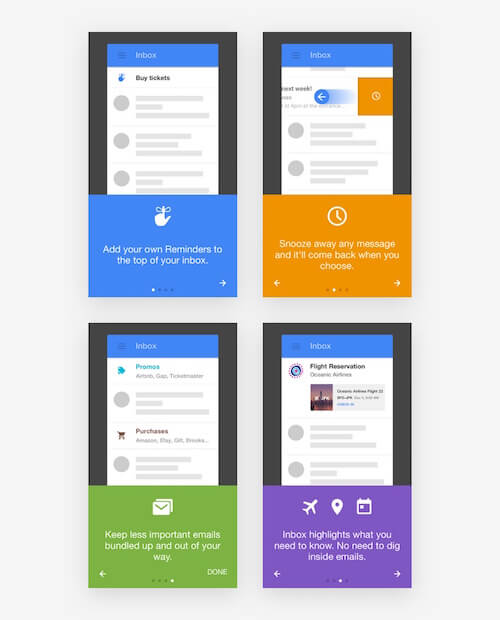
写下3个简短的句子,简要地见识这个app能提供的价值。谷歌的inbox就是一个很好的范例:

谷歌的Inbox (查看大图)
inbox使用动词和图标在每个屏幕上来描述价值。动词促使人们采取行动,好过言论的任何其他部分。
在我们自己的例子中,如下图所示,我们演示了用户与视频编辑app交互的全过程,从用户按下记录键的时刻到编辑视频,使用滤镜和在社交媒体上分享视频。我们强调了这个app所有功能能带来的好处。尽管视频功能听起来可能有些复杂,我们为引导页选择了简单的文字描述,这样用户能很清晰地理解他们将怎么从app中获得好处。
(此处是视频示例,请点击原文查看)
3.提高对竞争优势的关注
如果你的产品不得不和很多类似的解决方案竞争,明确强调其竞争优势。用3-4张幻灯片告诉人们是什么使得你的应用程序和别人的不同。简明扼要地解释为什么人们需要你的app。
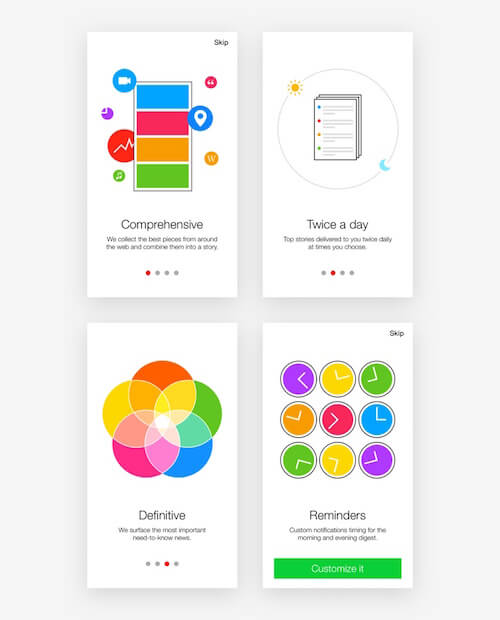
“全面”“一周两次”“有限定的”“提醒”—以下4张幻灯片解释了雅虎News Digest这个app的价值,比说一堆话管用。

雅虎的News Digest (查看大图)
我喜欢News Digest引导页的颜色。不仅仅信息突出了雅虎app和市场同类app有多么大的不同,也是因为颜色和用户界面很配。
4.内容示例解析
如果用户能看到内容样本,他们将能更好地理解如何和app进行交互。
内容样本会在产品和文档编辑的app中主要使用。你总是能把内容样本和提示性的幻灯片结合起来。
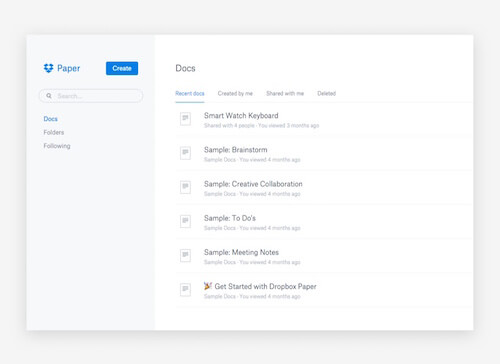
这是Dropbox在它的Paper app中使用了内容样本引导用户:

Dropbox 的Paper (查看大图)
把文件夹里的想法组合起来可能听起来很复杂,但是Dropbox使用了引导页去展示这个功能是多么简单。界面简洁明快,能帮助用户快速的获得想法。
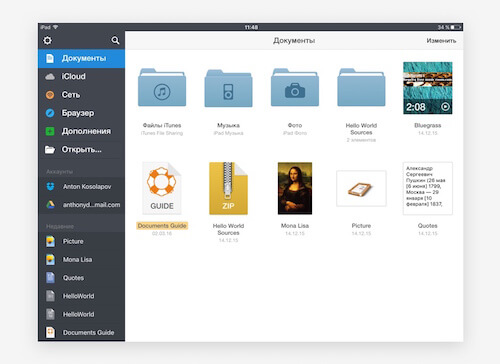
用内容样本做引导的情况也同样出现在Mac的Readdle应用上。

Readdle 的documents (查看大图)
Readdle展示给用户哪些文件他们能够管理,这些文件从哪里来。内容样本强调了app价值构成的独特性:一个包含你所有文件夹的地方。
5.使第一印象产生持久的影响
首先,引导页的设计应该让用户第一次使用app的时候就采取行动。
初始的“白板”设计得当可以推动用户采取其第一个操作。呼唤采取行动,比如一个创建新文件的插图提示,就可以让用户马上创建文件。使用白板设想未来将会发生什么。
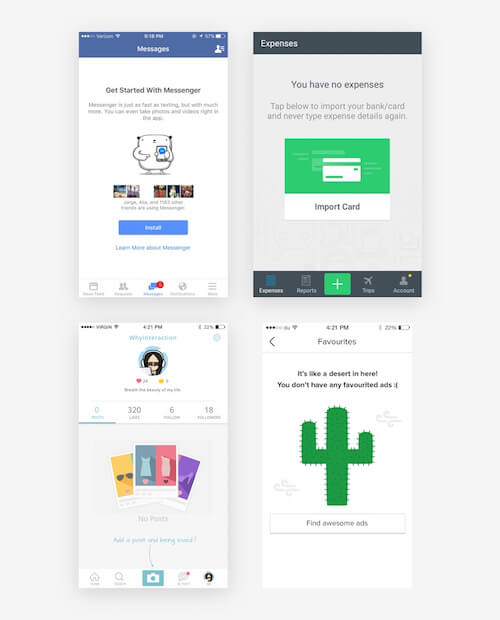
有效的白板会教育用户,让用户高兴,也会提示到用户。想想接下来的3个app,哪一个完全填充了空白屏幕:

Three apps that fill up the empty screen (查看大图)
在第一个截图中,我们看到了一个安装信息类app的要求,对它能提供的价值做了一行描述。第二个截图说服用户导入一张银行卡,简化他们的费用跟踪。第一个截图推荐用户增加对他们个人简介中的职位,让个人主页更有吸引力。最后一张是一个有趣的设计,邀请用户“找特别棒的广告”。
6.实施渐进式学习系统
这是最复杂的策略,适合大型技术先进的高门槛项目。渐进式学习是一个混合系统,包括在互动各个阶段不显眼的教程、技巧和动力。
用这种方法,用户在没有任何视频或知道的情况下,学习如何使用该产品。他们能轻松地找到专业工作所需的隐藏功能。渐进式学习通常包括分配制度。
元素
一旦你挑选出适合自己的策略,思考下怎么设计。引导页的设计有4个关键因素。
1.按钮和导航
如果你呈现了一张幻灯片,显示箭头等符号,预示着用户应该滑动到下一个界面。
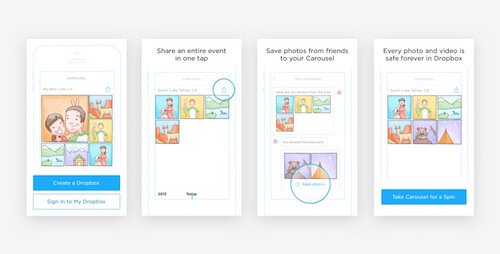
我迄今看到的一个最好的引导页的设计是Dropbox的旋转木马app的设计,这款app如今已下线。当用户第一次进入这个app,他们被邀请“开始”。在点击“开始”,他们可能会向下滚动才能看到描述应用程序主要功能的幻灯片。指向标推动用户滑动到下一页。在引导页的最后,用户能注册去使用这个app。

Dropbox的旋转木马app (查看大图)
当旋转木马发布的时候,是相当成功的,大部分是因为它很明智的界面设计和有吸引力的引导体验。不幸地是,该项目被停掉了。这主要是由于在Dropbox的生态系统薄弱的产品定位,并且有来自Google图片,苹果的iCloud和Facebook的Moments的激烈竞争。Dropbox把旋转木马的核心功能移植到了它的主app上。
在虚拟的旅游app的引导页示例中,我们使用了可操作的导航。每一次点击带领用户到另一个阶段。我们也通过提示运用了垂直滚屏来达到一种直观的用户体验。我们使用了苹果的Motion去做这个原型。
(此处是视频示例,请点击原文查看)
2.提示
提示是在一定顺序下出现的一系列的沟通元素。提示是连接各种组件的桥梁,简要描述了用户如何与这些组件进行交互。
使用提示能快速的引导用户浏览界面,帮助他们在app里进行第一步的操作。一旦app更新了,你也能使用提示展示新功能。
提示能以多种形式呈现:
-强调积极的元素
-作为文本提示
-弹窗里的提示
-填充页面的空白区域
考虑你要把提示展示给什么类型的用户看。有经验的用户将会被这些提示激怒,所以让他们跳过。
还有,有些用户不想被引导,无论这个提示有多么吸引人。你需要尊重他们的意愿,让他们可以跳过。
3.文字
引导页上的问题需要遵循特定原则:
简洁和清晰
让每个幻灯片页面都是一个单独的句子,用简洁清晰的语言描述app的关键价值。
可读性
文字应该能抓住视线,在背景上能很容易识别。
整体性
文字字体和呈现应该符合整体设计语言,能反映出产品的情绪。
听听你的用户,尝试辨别出他们喜欢什么,想要听到什么。考虑什么对他们可能很难理解,因此,需要更全面的解释。
注意:如果你有计划把你的app推广到阿拉伯国家或东南亚,让界面能在水平或垂直方向翻转。语言上从右至左阅读的,比如中国、日本和韩国,不应该被冷落。看看我的文章“阿拉伯、日本和中国在用户界面和用户体验设计中的排版”
4.图形化
不要在界面上过度使用文字。使用插画、图片会让用户留下视觉印象。只有文字,很难达到预期目标。视觉上两个最重要的评判标准就是简单性和通用性。你的图片、图标和符号在不同的国家和地区都应该能被平等地接受。
在图形设计中你可能用到的最主要的形式是插画、照片、适配、gif和截图。
既然我们已经知道了我们能用在引导页上的方法和元素,接下来唯一要做的就是做实际的设计。
设计引导页的原型工具
我们在Yalantis上用以下工具:
Principle
Pixate
Flinto
InVision
Atomic
framer.js
Form (RelativeWave做的)
所有这些工具都能让你做出在团队中分享的交互原型。
我最喜欢的是Principle。我能用它在几分钟内做一个常用的动画的交互原型。它很容易被操作。不像许多其他的移动UI原型工具,Principle被设计得很方便。它的简洁性能提高你的呈现效果,让你的设计过程更加灵活通用。
RelativeWave公司的framer.js和Form是为那些认为设计师应该知道如何编码的人设计的。 这些工具能让开发人员更简单地实现你做的原型效果。
最容易创造原型的工具就是InVision,但是它对动画同样有限制。
我们也使用以下视频编辑工具:
Adobe After Effects
Apple Motion
这些也能让你创建自定义动画,探索界面元素之间如何转换。
如何让引导页起作用
引导页的设计不是用来解释界面中的单个细节,让用户不流失。一个典型的移动app是有许多不同的功能、组件和交互的。你不需要在引导过程中都提到它们。
指出app主要的目的和好处就够了。以下是对引导流程设计整个过程的一个简单总结:
1、列出产品的几个核心特性
2、识别出产品的价值构成
3、写下你的竞争优势,以及产品的市场定位
4、用案例描述具体的使用场景
5、选择能包含app价值的最合适的引导方案
6、设计图形元素和导航流
7、在你的引导设计中创建一个交互原型
8、测试原型
9、迭代提升体验
常见的误区
在设计引导体验时,设计师有时会犯错。这里就是一些普遍的错误做法:
-不要解释页面具体的细节。会让用户觉得自己很笨。
-不要让引导太长或不清晰。那样只会出发消极情绪和误解。
-不要抄袭同类app。引导的设计应该是独一无二的,对你的产品和你特定的用户而言。
-不要为了引导而引导。引导是整个和用户交流系统里的一个组件,不要因为别人都这么做,而仅仅把它当做一个特性来设计。引导页应该补充和加强产品的使用体验。
记住即使是最好的引导体验也不能修复整个产品的用户体验问题。
设计引导可能需要一些时间,但是最终,用户的体验才是最重要的。在设计一个引导体验的时候记住以下几点:
-通过分析和用户测试,衡量你的引导设计的有效性。手上有相关数据,你就更能找到成功的秘诀。
-从他人的错误中学习,我们很幸运有那么多资源。
-研究好的引导页设计的案例。在UX Archive, User Flow Patterns和Pttrns上获得灵感。
如Help Scout公司的Samuel Hulick所言,引导页不是一个特性,它的设计是一个漫长的过程,不会随着注册按钮而结束。
结论
尽管有很多人已经说过引导页的重要性,很多公司仍然不重视。这也是可以理解的,毕竟设计引导页也要花很多时间和资源。
但是让我们看看数据告诉了我们什么:
-根据 Gomez对线上购物行为的一条研究,88%的线上用户在经历了一个差的体验后很少会回访。
-94%的设计是与第一印象相关的。
-好的引导能提高60%的转化率。





















