对每一个设计师来说,如何管理文件版本是令人很头痛的。本次教程使用Sketch的git插件帮助你记录每一次的更改、处理好混乱的版本迭代
设计师的版本控制-Sketch的git插件使用案例
最近自己一直在进行UI设计的学习,主要使用的软件是Sketch,很多时候在参考前辈们的意见后会进行多个版本的更改和尝试,因此不仅会出现多个版本的.sketch文件同时也会导出很多不同版本的预览图,这就导致后期整理的时候其实比较杂乱,有这么几个问题
-
他人的评价很难和对应版本的文件整合起来(光塞入sketch文件里在跨版本选择的时候就需要打开每个文件比较麻烦)
-
同时保存多个版本的.sketch文件其实也是相对来说占空间的。
虽然Sketch其实已经有内建的不错的版本控制,但在是用上来说也只能个人独立使用,会缺乏团队协作性。
因此综上就决定开始尝试使用Git来进行设计文件的版本控制,因为专业的一半是写代码(c++,c#之类)所以对git会比较熟悉,可以进行简单的纯命令行的进行版本控制,但可能对于很多设计师来说还是相对容易出错的,因此需要图形化的插件帮助,为此我专门去寻找了适用于sketch的git插件。最终效果如下
1.什么是git
Git是目前世界上最先进的分布式版本控制系统(没有之一)。
Git是一个开源的分布式版本控制系统,用以有效、高速的处理从很小到非常大的项目版本管理。Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
2.git托管服务的选择
git的版本控制可以在本地进行,但是推送到远程服务器(局域网内建也可)之后其实有更优化的版本视觉对比。现有的主要的git托管库有两个一个是github,一个是gitlab,国内的gitcoffee也不错。
github免费版本和学生版本都有一定的私人项目上限,需要付费才可以开更多的项目。同时因为服务器位于国外的原因,很有可能有链接不稳定的情况。gitcoffee用的不多。
本次范例使用的git托管服务是前不久在自己寝室的服务器上建立的gitlab的community版本。如果是团队协作可以在内网中架设github服务器,既可以确保安全性也可以方便团队成员使用。(不大确定在真的商用公司是如何进行版本控制的,本文仅供各位参考,数据安全关系如需要架设自己的服务器一定要注意容灾,增加备份)
3.Sketch git插件的选择
本次使用的是一款名为git-sketch-plugin的插件,由开发者mathieudutour开发,是众多现有的git插件中持续维护情况最好功能最完善的,项目在github开源,各位可以持续关注
4.其他的技术准备
真的不要嫌麻烦哟,真的安装完之后会特别好用!
1.Sketch >3.1 (非Mac App Store下载的版本,没有沙盒机制)
2.将Sketchtool安装在 /usr/local/bin/sketchtool
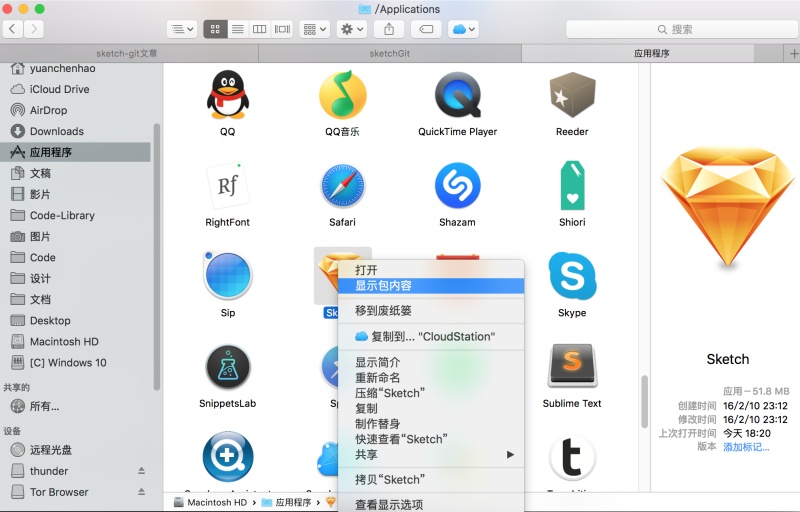
下载好最新的Sketch之后进入Finder-应用程序,找到Sketch之后右键查看包内容
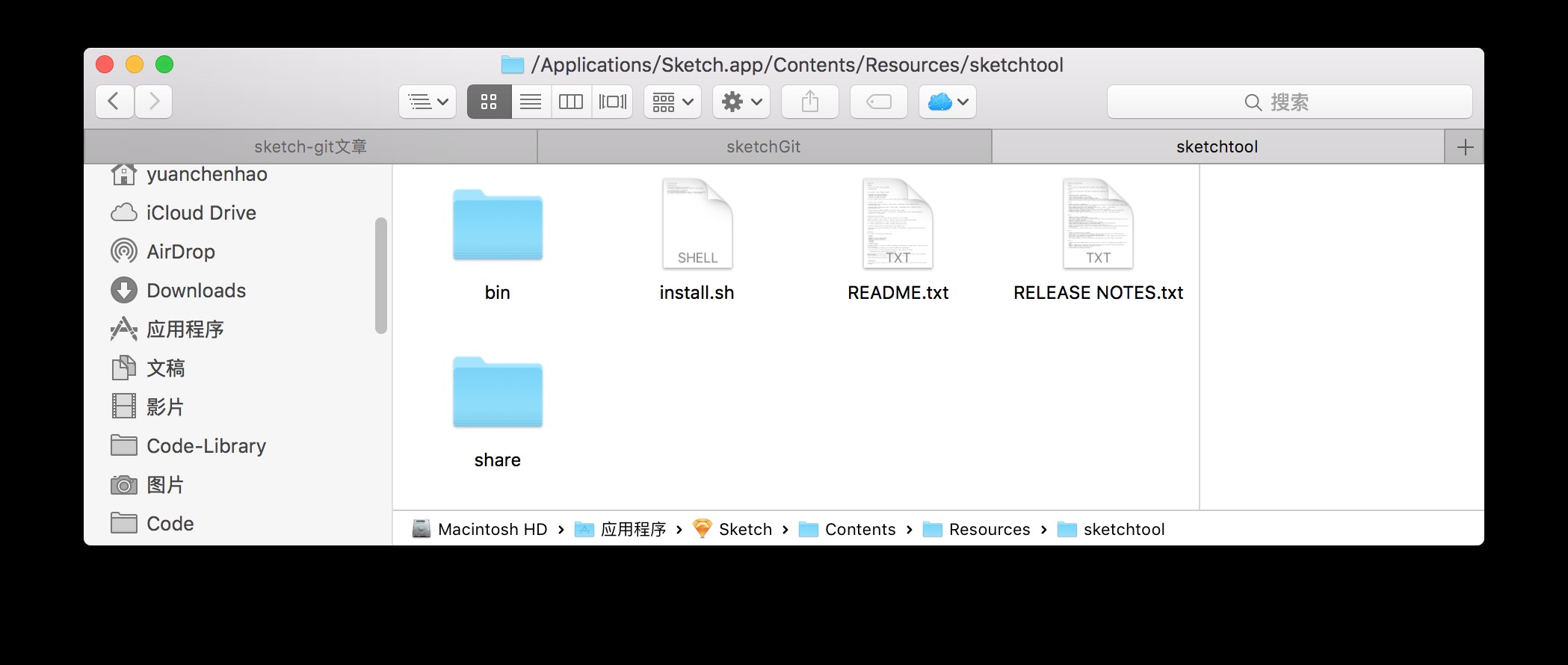
进入Content-Resources-sketchtool,找到install.sh

启动系统自带的terminal(终端),将install.sh拖入即可执行安装程序

如图所示即安装成功
3.安装git(参考git的官网教程《1.4 起步 - 安装 Git》 )
4.一个git托管服务(并将本机的ssh密钥绑定方便拥有对gitlab服务器的访问权)本次使用gitlab,github的使用可以参考这篇链接。
安装:下载git-sketch-plugin-master.zip
解压缩后点击Git.sketchplugin进行安装

安装成功后的提醒

当这些都完成后可以开始啦!
5.案例分享
-
于gitlab的网页版本建立一个项目project
项目可以参照这个参数进行配置,可以设置项目为私人项目,也可以设置为public或者internal(本gitlab服务的用户可以访问)
建立后使用git命令`clone`到本地Mac中(通常我自己的路径就在自己的文件夹中)
通常直接拷贝`Create a new repository`下的几行命令进行项目文件夹的创建以及git项目的初始化
在Mac系统下,可以使用系统自带的terminal进行git的管理,非常方便。

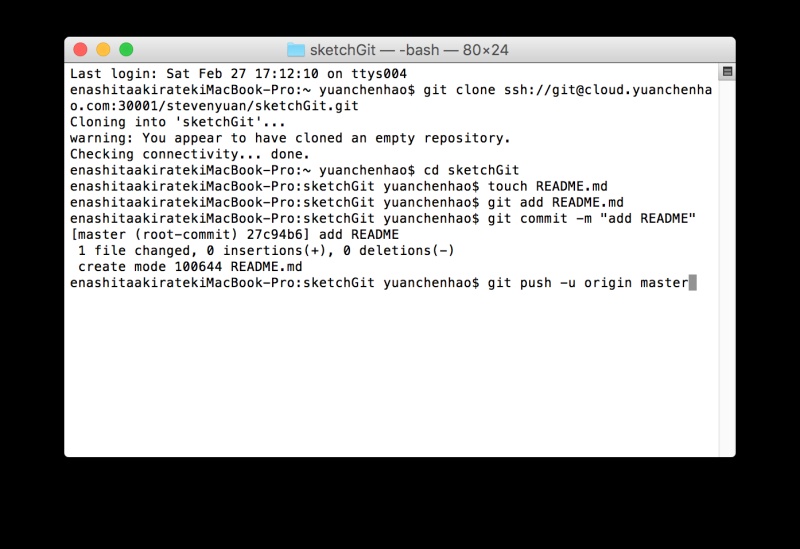
直接复制上方的git命令拷贝入terminal
gitclonessh://git@cloud.yuanchenhao.com:30001/>stevenyuan/sketchGit.gitcdsketchGittouchREADME.mdgitaddREADME.mdgitcommit-m"addREADME"gitpush-uoriginmaster
处理一段时间后会出现如图情况,按回车后进行本地的master(主分支)和 remote的master主分支的合并
git push -u origin master
执行到如图这样就代表本地文件夹和remote文件夹已经联系上了,打开文件夹可以看到一个README.md的项目描述文件,该文件是用于描述项目用,暂时可以不用管它。
准备工作还差最后一步---建立你的sketch文件。这里为了方便演示,就用我之前在进行UI练习时进行到一半的稿件来演示。当然也可以直接将sketch文件复制到已经建立的git文件夹或者将sketch文件复制到该文件夹

打开该sketch文件,这个时候这个文件还是属于无编制状态,git系统是没法管理到它的改变的,这个时候我们的主角Git插件就可以登场啦,菜单栏-Plugins-Git-Add File to git
此时sketch下方会出现"File added to git"就表示这个文件被追踪啦。
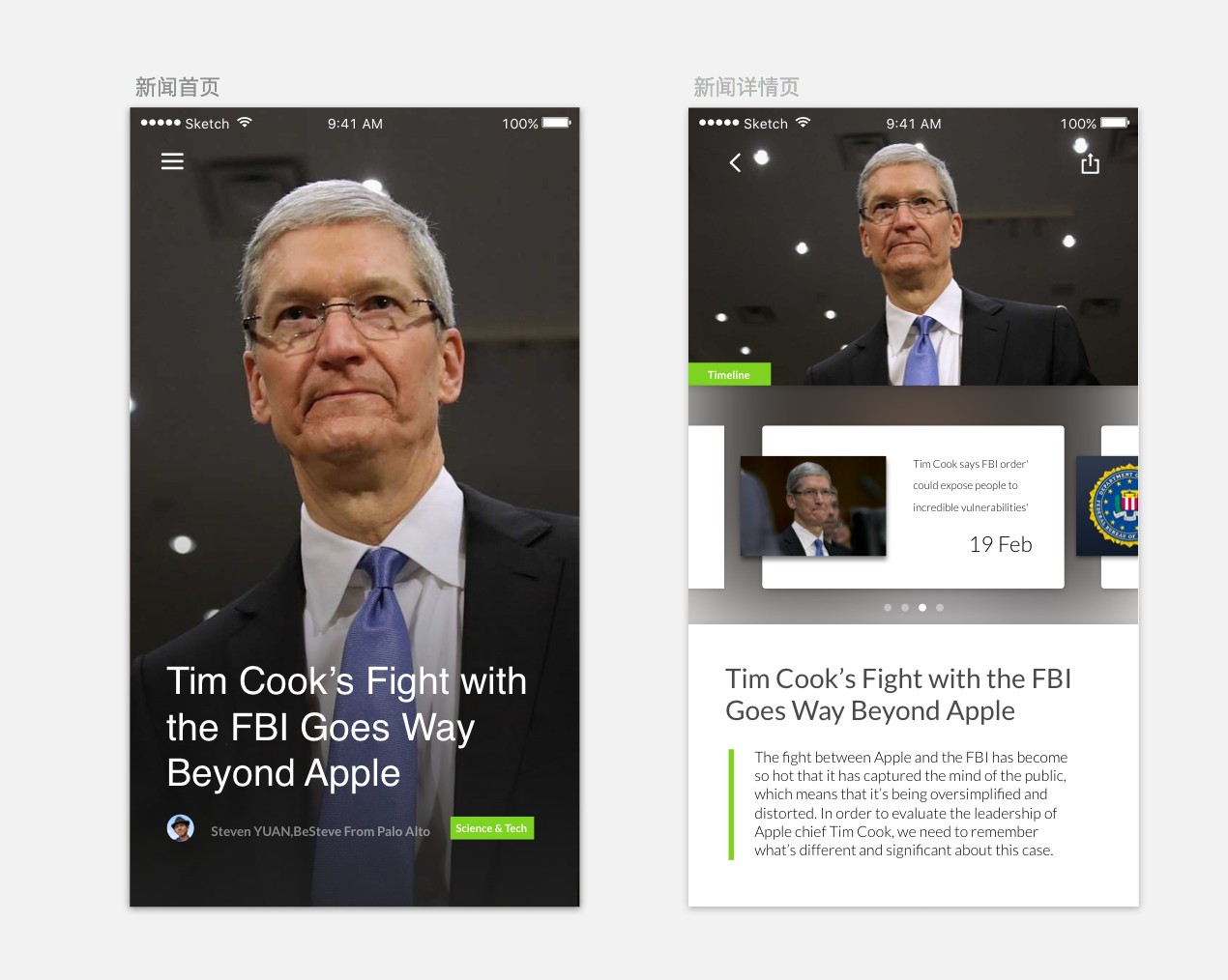
现在我们进行第一次改动,试着改动artboard“新闻首页”的标签位置和字体:将标签移到了作者信息行末尾,将新闻标题的Lato-Light字体更改为Helvetica-Regular,不用手动按保存,sketch会自动保存。

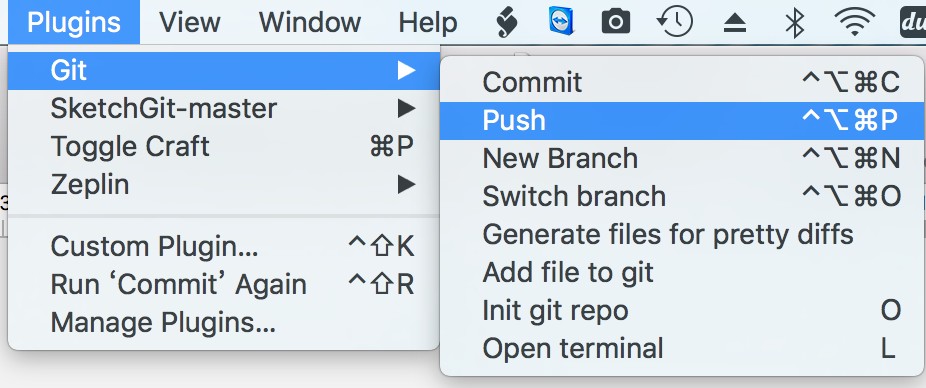
好了这是根据最新的设计潮流更改的,你决定保存一次,这个时候就要用到commit命令:Plugins-Git-Commit
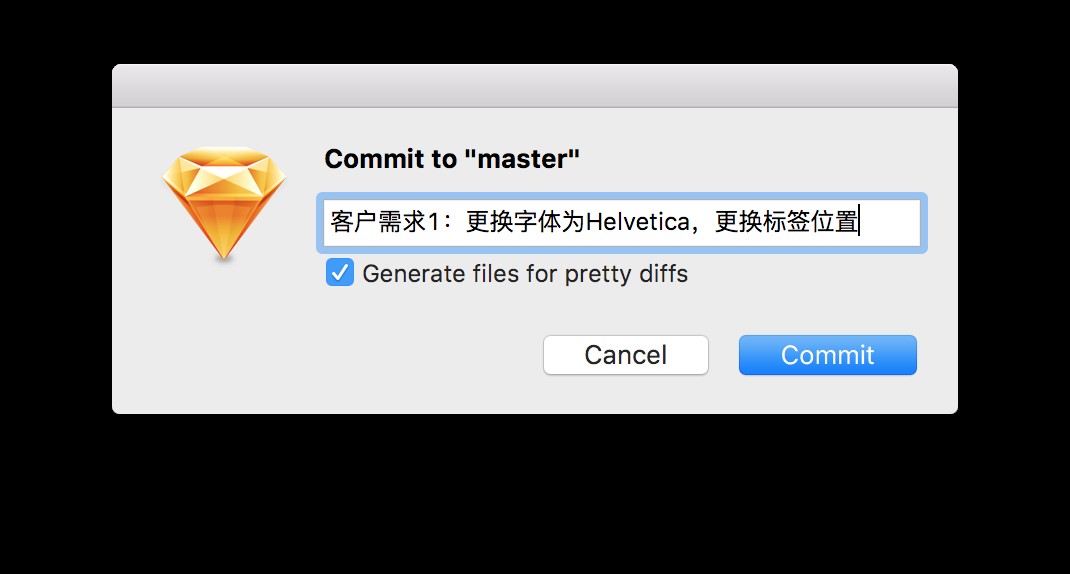
Sketch会弹出如图所示的对话框,commit to “master”,输入框里可以填写你对这次更改的描述,比如:客户需求1:更换字体为Helvetica,更换标签位置。一定要勾选“Generate files for pretty diffs”
这个生成diff差异文件可以说是这个插件和单纯用命令行最大的差别了:单纯的命令行操作git需要你每次自己在teminal里输入比如 git commit -m"客户需求1:更换字体为Helvetica,更换标签位置。"这样的命令,同时也需要你自己去导出示意图,非常麻烦,而这个commit命令可以很快完成这两步。

commit 完成后就会出现下方这样的commit成功说明,如果有时候无法弹出就再次commit一次(一般不会出现,静候就好)。
有时候也会出现:no commit to submit意思的字样是sketch未来得及保存你的更改你就提交了commit,重新手动保存一下然后再commit就好。
现在的commit完成就相当于生成了一个阶段性的存档,已经可以在本地使用git回溯版本或者查看,不过为了团队协作、以及用上gitlab(或者github)系统的简洁的GUI操作界面进行对比我们需要将改动推送到远程服务器。
使用插件的push命令Plugins-Git-Push

然后sketch会卡顿一会儿,鼠标会变成风火轮旋转一会儿,具体时间视sketch文件的大小而定,文件越大持续的时间越长,此时就不要再进行其他操作了,如果sketch崩溃可能就要回到命令行去控制版本了。
不过有时候可能会跳出Failed..窗口,不用担心,其实commit已经提交到远程的master分支啦。后文会介绍解决这个问题。
接下来访问网页版gitlab查看现在项目的进度。
在这里就可以看到现有的项目的commit了,每个artboard都有单独的跟踪,因此无论你修改了哪个arboard都可以看到版本更新,因为啥第一次commit因此没有对比照,我们再进行一次提交来使用对比功能。(步骤同上面完全相同)
在本次修改中我删除了背景的遮罩、更改了标签颜色、添加了页面的分享功能,在commits界面可以看到新的一次提交:客户需求2
打开本次commit之后就可以看到版本2:客户需求2 和客户需求1之前的对比了,在右上角的模式中,请选择SIDE-BY-SIDE,方便对比。
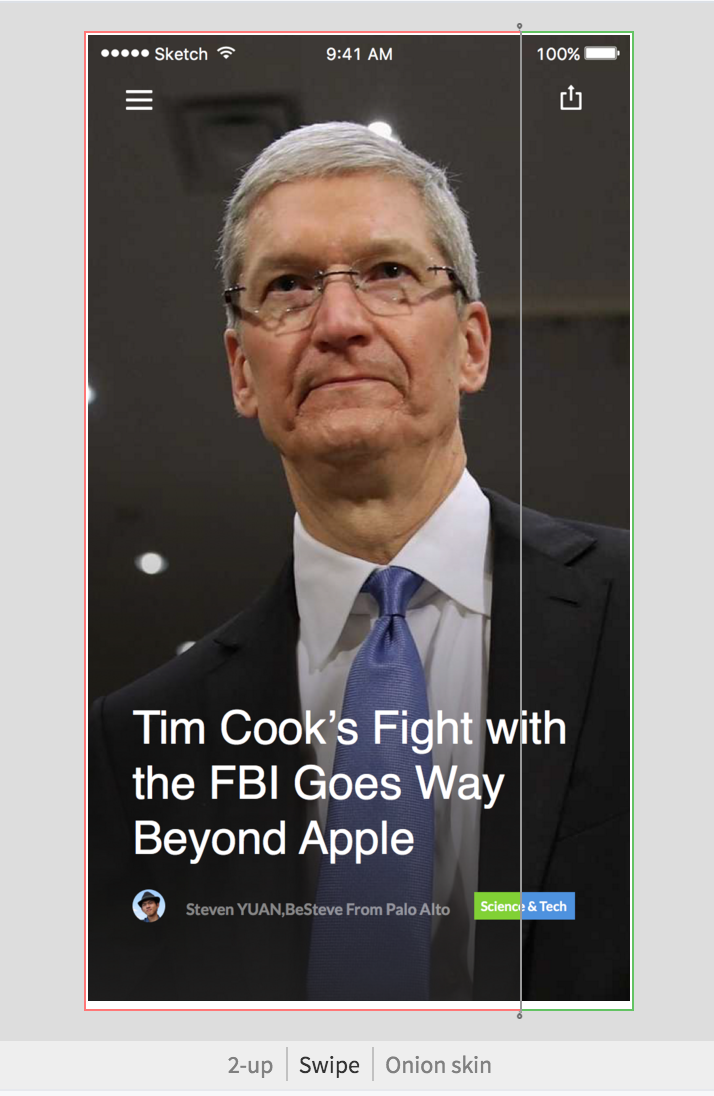
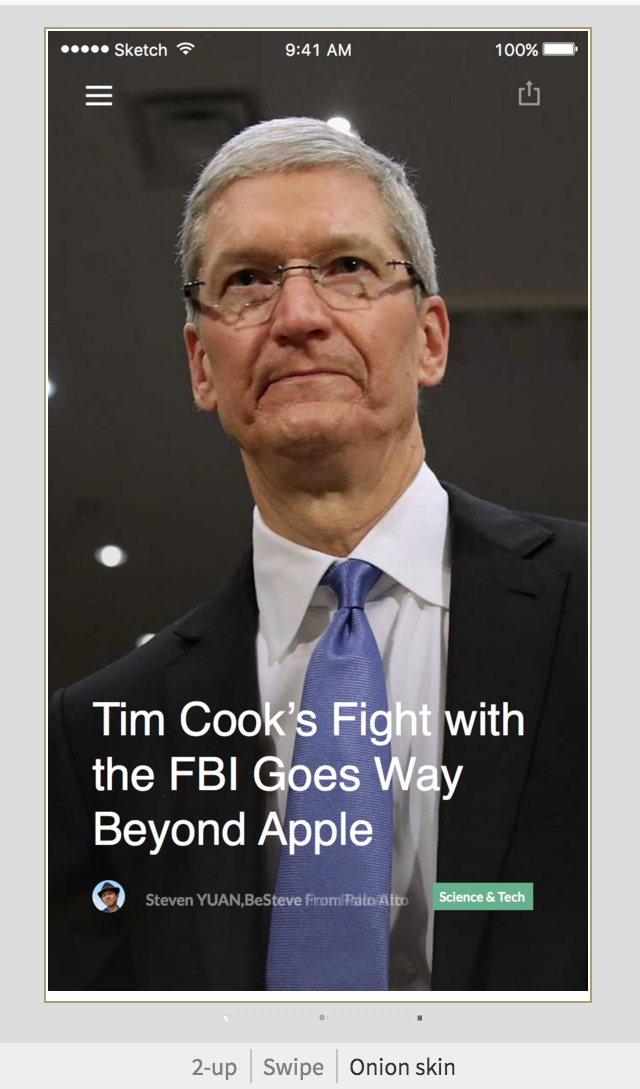
在对比模式中,gitlab同github一样提供了三种模式:2-up(左右对比),Swipe(从左至右拖动对比)以及onion Skin(剥洋葱模式)
Swipe模式如图所示,便于对比版本前后的差异,如下图就可以看到现在对比线左右标签的颜色差异、缺失遮罩的画面不同,再往右拖动就可以看到分享菜单的有无对比。

onion skin模式就是从右往左的拖动,动态的进行对比,在之前的使用过程中觉得尤其对明暗的对比特别的有用。

上面的范例已经简要说明了两次版本提交以及对比的使用方法,基本上覆盖了本次使用的git插件的主要功能。如果个人单独使用,可以在每一步写上你从其他人(比如主管、前辈、用户)那边得到的反馈或者参考的项目链接,可以做到每一步改动都有理论的支撑而不是随意的更改。如果是团队使用那么git的功能就更方便的发挥了,可以将团队中每一个人都添加到群组中,对更改发出各自的意见建议。
6.其他
branch功能和其他稍微高级一点的git指令就暂时就不讲啦,之后有时间再更新,不过branch和master分支的切换对于团队开发或者自己进行多次不同风格的尝试的话会非常有用,可以独立进行多个分支的设计、通过自己或者团队审核通过后合并到master主分支形成最终的版本。
其他更加高阶的操作可以参照git的标准操作流程来使用 ,两者其实理念上是一样的
两者的差异可以参考 阮一峰前辈的这篇对比文《 Git 工作流程》