
这本书给我的启发很大~影响了我做对产品的思考;特写写文章共赏
此内容是根据自己的在工作中实际运用的思维;想获取我全部的文章总结;我已经附上了自己的压缩包(书籍、图片、源文章的总结)可以供大家下载;但是你必须要下载思维导图;我的格式为xmind;不想下载我也导出为图片格式可以供大家观看



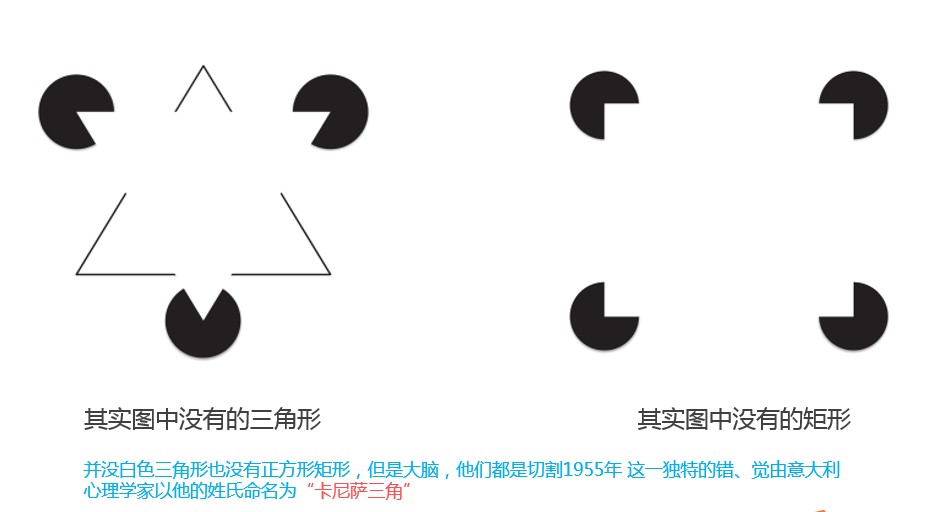
1、卡尼萨三角
首先,说说我们眼睛在观察时的一点习惯。当我们观察周围的一切时,眼睛会将看到的信息传输给大脑,大脑再对信息进行处理,让我们感受到真实的世界。但其实不然,脑见并非眼见,因为大脑总会解析眼睛看到的所有信息。
为了更快的解析周围的世界,我们的大脑会投机取巧地偷懒。大脑每秒要接收4000万次的感官信息输入,并试图完全解析出它们的意义,所以它会根据以往的经验,猜测我们看见什么。经验虽说十拿九稳,但有时也会“出错”。不信可以看下图:

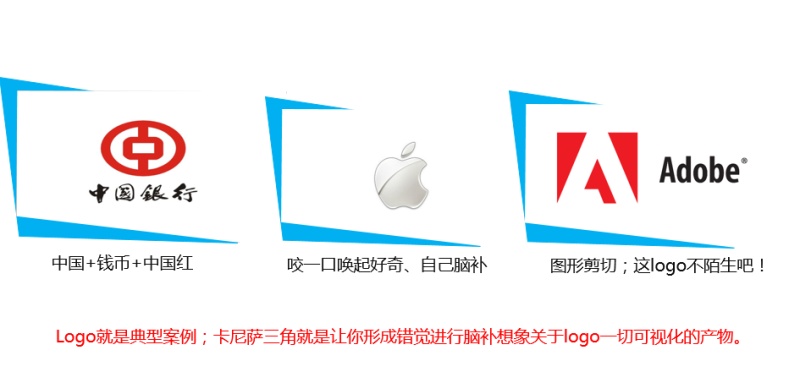
1、卡尼萨三角案例
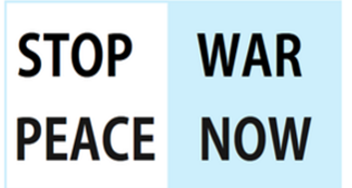
2、色块影响人们所见、整体认知主要依靠周边视觉而非中央视觉

 (1)色块 让同级别的模块更容易捕获 (2)色块 Banner中的放射线让用户视集中在眼里
(1)色块 让同级别的模块更容易捕获 (2)色块 Banner中的放射线让用户视集中在眼里

 (3)视觉认知 用黑色背景来指引中间的视觉中心 (3)视觉认知 灯与背景只是衬托中秋佳节与文字促销
(3)视觉认知 用黑色背景来指引中间的视觉中心 (3)视觉认知 灯与背景只是衬托中秋佳节与文字促销
》总结:
1、人的大脑会投机取巧;会捕捉到大面积的东西(案例1)
2、你可以设计物体的展示方式,引导别人注意特定的内容。(案例2)
3、别人在你的网站上看见的内容未必符合你的设想,他们的个人背景、文化水平、对眼前事物的熟悉度以及期待看到什么,都会影响他们的观察
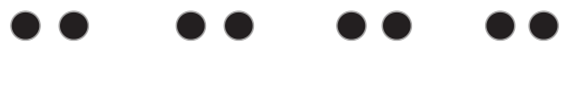
3、人在识别物体时会寻找规律

你看到的可能是 4 组图案,每组2个点,而不是8个孤立的点。你把点间距的长短看成了一种规律。

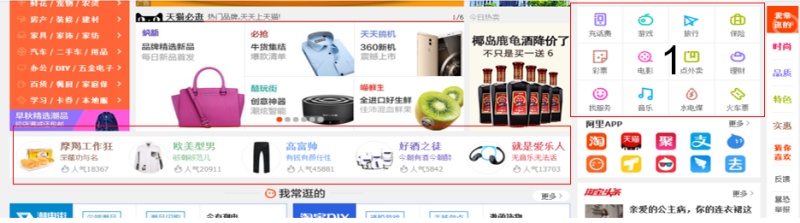
三个圆分别代表123;又对应下面相应的内容;不是单个的图片
》总结:
1、既然人会不由自主地寻找规律,那就尽量多使用规律,利用分组和间隔创造规律。(没有规律人在潜意识内也会创造出规律)
2、要让某个物体(例如图标)易于识别,就用简单的几何图形来画它。这会让构成物体的几何离子更明显,从而使人更快、更轻松地识别该物体。
4、大脑有专门识别人脸的区域(眼睛)


人物画像展示出时尚新秀的感觉 人物画像展示青春、不羁、狂野

人物画像眼睛区域让我不由自主看到文字
》总结:
1、如果网页上的人眼看着旁边的位置或产品,那么人们往往也会看向同一处,但未必关注,只是看而已
2、如果有人脸;那么用户在画面中第一个看到就是人脸;判断人脸的标准则是眼睛~~~(最后一幅图)
5、略微侧向俯视是想象物体的标准视角



》总结:
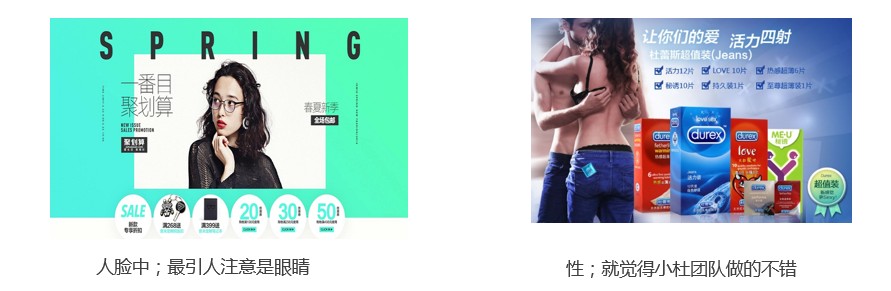
1、俯视的产品能创造用户的想象力; 看到小杜的海报~我充满无限想象~比如说~~呵呵你们都懂
2、标准视角的画像和物体更容易识别和记忆
3、如果你的网页或程序里包含一些图标,那么不妨把它们画成标准视角的忆;金融类安全理财;就放个盾牌
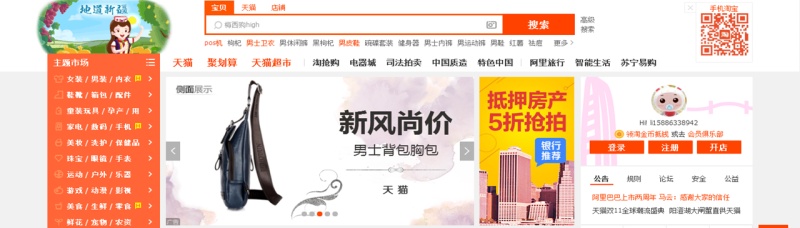
6、人根据经验和预期浏览屏幕

看屏幕时人们第一眼会落在哪里? 答案取决:于他们在做什么、希望看到什么

淘宝是搜索是用户的主要工具;也是用的最多的;这也是预期的一种;也叫习惯
》总结:
1、左向右书写的语言文字,看屏幕时也会从左向右看,反之亦然。
2、但他们并不是从顶部开始阅读的。人们早已习惯认为网页顶部都是无关内容,如商标、留白和导航栏,所以他们往往先看屏幕中心位置,而非边缘。
3、用户的第一眼看的位置就是中心区域;但是用户知道或者熟悉网上一些特性他就会主动去寻找自己想要的信息从而打破浏览顺序
4、人们对想看的内容及其位置有先入为主的心智模型;既然人们不看屏幕边缘,就不要把重要信息放在那儿。
5、最重要的信息(或希望用户关注的内容)要放在屏幕的上面三分之一部分,或放在屏幕中间。
7、人可能会对变化视而不见


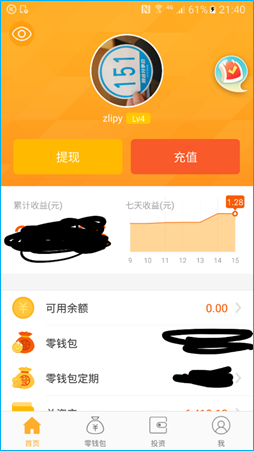
最好的案例就是荷包APP;交互效果植入人性;从引导页进入主页;就出有个金币响声的出来声音;人们习惯自己喜欢的刺激
》总结:
1、不要认为物体出现在屏幕上就一定会被用户看见,特别是刷新页面出现改变时,用户很可能完全意识不到页面前后的区别。
2、如果你要保证用户注意到界面上的某处改变,应该增加视觉提示(如使之闪烁)或听觉提示(如“哔”的一声)。
3、对眼动跟踪数据进行分析要谨慎,别过于重视它,也别把它作为设计决策的主要依据。
8、人们认为相邻物体必然相关

》总结:
1、如图1:都属于1级标题;虽然是不同的功能但都是可以进行二次转化; 错误示范:删除按钮旁有个购买按钮这是错误的
2、如果想使用线或框分隔内容,先尝试能否只调整间距就达到效果。有时,调整间距足以划分内容,还能使页面具有简洁的视觉效果。
3、无关内容间距要大,相关内容间距要小。这听起来是常识,但很多网页布局都忽视了这一点。
9、颜色搭配也决定用户留在网页上的时间

红蓝搭配难以阅读;这只是其中一例子;若不会配色网上有配色网站可以供你选择
》总结:
1、在同一页面内,避免使用红蓝或红绿搭配
2、红色背景上不要使用蓝色或绿色文字,蓝色背景上不要使用红色或绿色文字。
3、不同色彩代表不同的含义:红色在中国是吉祥、喜庆、热情;而在美国代表危险;紫色在中国代表高贵;在美国代表哀伤......
10、字体的阅读顺序

由大至小;由左至右;若有其他的因素会干扰顺序如动态字
》总结:
1、人们认为全大写是大声强调的语气,也不习惯阅读,因此请尽量少用(合适的字号大小能方便各类人群阅读)
2、但是大写的标题比较醒目~阅读的顺序默认是是从上而下;从左到右;若有大的标题则会改变人的阅读顺序
11、阅读与理解是二码事

》总结:
1、阅读时,我们并不是逐字逐词地准确读完再理解,而是同时对下文进行猜读。你已有的知识越多,猜读和理解就越容易。
2、别指望用户阅读时能记住特定信息。要写上有意义的标题。这是你要做的最重要的事情。
3、文章的阅读等级要适合你的目标读者。使用简单平易的短单词可以让更多人读懂你的文章。
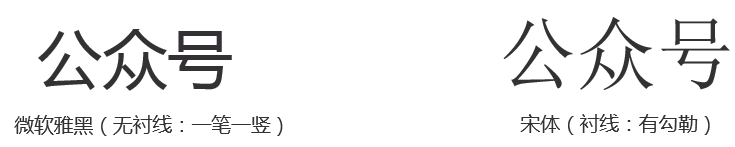
12、人借助模式识别不同字体的文本

不同的字体大小、形状、衬线、无衬线、细、粗所代表的含义各不一样
》总结
1、有人说无衬线字体更易读,因为字形更简洁; 有人说衬线字体更易读,因为它方便读者连续辨识字母。过渡花哨的字体容易让阅读受干扰其实,研究表明,两者在理解难易度、阅读速度和使用倾向方面并无差异。(在网页设计中或者APP设计中选择的字体都是无衬线字体;够时尚)
2、别指望用户阅读时能记住特定信息。要写上有意义的标题。这是你要做的最重要的事情。
3、文章的阅读等级要适合你的目标读者。使用简单平易的短单词可以让更多人读懂你的文章。
13、人更擅长处理小块信息(首页的展现力求简洁明了)

》总结:
1、大脑一次只能有意识地处理少量信息。 (据估计,人每秒约处理400 亿条信息,其中只有 40 条是有意识加工的。 )设计师经常会犯的一个错误就是一次给用户提供太多信息。
2、每次只提供少量信息,就可避免信息过量给用户带来不适,同时还能满足不同用户的需要,因为有些用户希望得到整体概览,有些则需要全部详情。
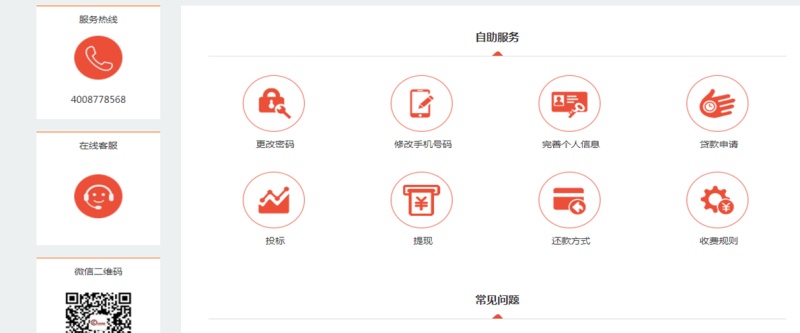
14、人更擅长处理小块信息(渐进呈现123)
1、渐进呈现的第一步 2、第二步给出少量细节 3、最后一步展示更多详情给需要的用户

》总结:
网站首页没有详细描述服务的内容和功能,而是简单列出了各项功能(微贷5年)。用户点击其中一个功能后,会得到更多信息,然后还可以进一步详细了解(业绩报告) 。通过每次只提供少量信息,就可以避免信息过量给用户带来不适,同时还能满足不同用户的需要,因为有些用户希望得到整体概览,有些则需要全部详情(七月月报)。

1、有些心理活动难度更大


(1) 你更喜欢那一张图? (2)
》总结
1、如果让用户思考、记忆或心算(认知负荷) ,脑力资源就耗费得更多。从人机工程学视角来看,负荷所花费资源从多到少排列如下:认知—视觉—行动(其实就是让用户少思考~打开一个页面就知道自己想要知道什么)
2、确保目标足够大,用户可以轻松点击到。
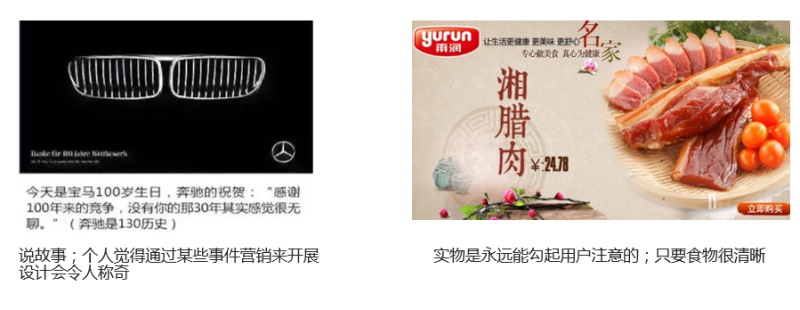
2、故事是人处理信息的最佳形式

》总结:
1、老板给的需求如何设计~没有思维怎么办;打个比方说;在金融界;有个叫安全保障的页面;那么你要思考;放什么东西:盾、钱、文字在辅助一些箭头来引导用户指向盾的位置;让用户觉得这把钱放在我这很安全。
2、在人们内心总是很快给发生的事归结因果。看一眼你的网站的设计来推老板的实力
3、时间是相对的

人不喜欢等;除非有提示如:进度条
》总结:
1、10 年前,打开网页需要 20 秒,我们并不会介意; 如今,超过 3 秒钟你就会不耐烦。有个网站我经常登录,它加载页面8秒,我很生气
2、在人们内心总是很快给发生的事归结因果。看一眼你的网站的设计来推公司老板的实力
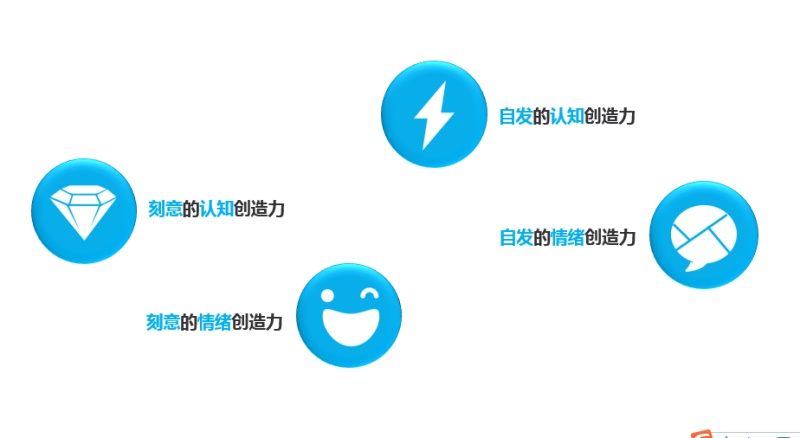
4、设计师的四种创意思维






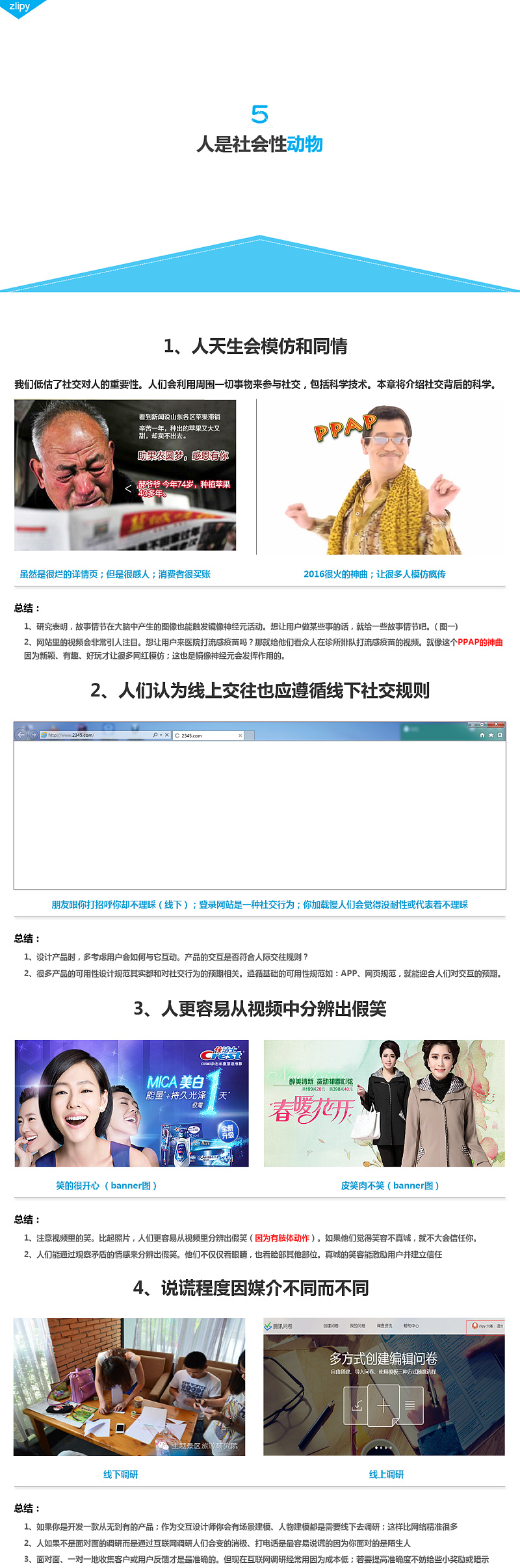
5、文化影响人的思维

》总结:
如果产品用户来自不同文化和不同地区,那么你最好在多个地区都进行用户调研。

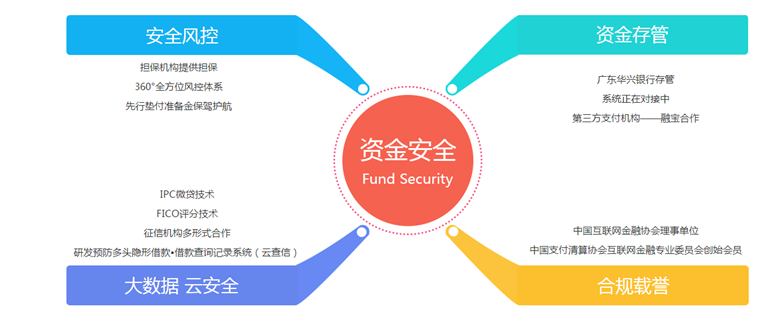
1、选择性注意

浏览的顺序由资金安全(大标题)—从左到右(二级标题)—从左到右依次浏览小信息
》总结:
1、只要你给出明确的指示,并且任务不太费时间,人们就能集中注意力并沉浸其中,而忽略别的干扰;人只会注意显著的线索
2、人们的潜意识会不断地扫视周围环境,看看是否有自己感兴趣的信息,比如自己的名字以及食物、性、危险等信息。(聚会你跟友人聊的很嗨但突然有人叫的名字,你就会突然回头)
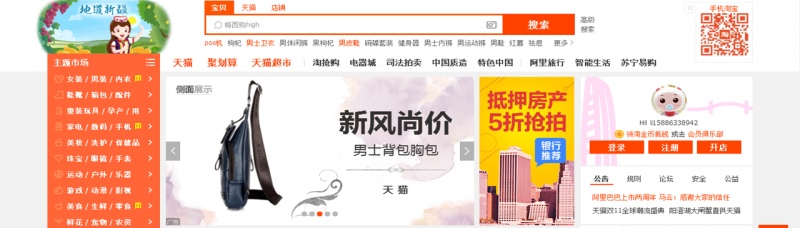
2、人会主动过滤信息

在设计功能的时候;要清楚用户想要的是什么;比如淘宝用户用的最多就是搜索;那么就吧搜索功能放大10倍
》总结:
不要指望用户会关注你想提供的消息~如果实在想让自己的内容让用户不过滤就需要你用色彩、字号大小、动画、视频和声音来指引;我们在跟公司的上司讨论功能的时候千万不要做假设,对你来说对你来说显而易见的设计也许对使用者来说并不那么明显。迎合消费者喜好才是王道;
3、注意力只能维持 10 分钟

 对自己而言不感兴趣的演讲;则立马忘记 与感兴趣的内容;最多专注7-10分钟
对自己而言不感兴趣的演讲;则立马忘记 与感兴趣的内容;最多专注7-10分钟
》总结:
1、时常假设自己只能抓住用户7~10分钟的注意力
2、如果不得不超过10分钟,可以介绍一些新信息或者通过暂歇来调剂。
3、将在线演示和教程的时长控制在7分钟以内。
4、人无法同时完成多个任务


你能边打电话边把车开好吗? 你确定能边健身边看书吗?
》总结:
1、年轻人在同时做多件事时并没有优于年长者。边打电话边开车就跟酒后驾车一样危险。
2、尽量避免让用户同时做多件事,因为这对他们来说很难,那些说自己最擅长同时做多件事的人也许正是最不擅长的人。
3、如果需要用户同时做多件事,就应该预料到他们可能会出许多错,你应该给出修正错误的途径。若非要这么做的话;就必须要某个事件要简单易操作来减少脑部思考
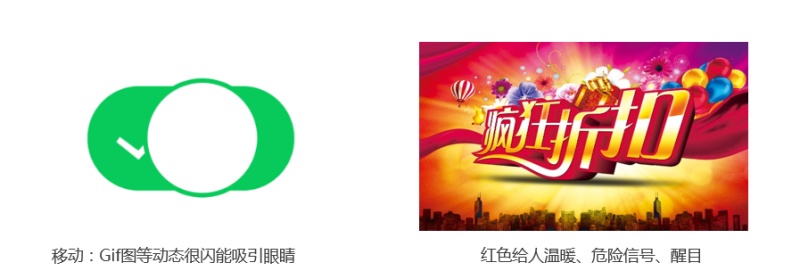
5、勾人六事: 危险、食物、性、移动、人脸和故事









O(∩_∩)O~终剧O(∩_∩)O~
让我们一起努力~一起分享~一起进步





















