标注是设计完页面后,最后的一个环节,工作量大,重复工作,不被别人认可,费时,没啥技术含量。
但是它却是你不得不去做的事情,而且必须迅速。
通常我切好图,命好名后,基本不想标注了,不就是去图片里面取个颜色,然后把它一个个写出来!哇靠,这根本就是一个人的工作量好吗?
于是满网络去找有没有什么插件可以解决这个问题。
幸运的是:哎现在互联网太强大了,你在工作生活中有任何不顺的地方,万能的程序员都会弄个工具来给你用。
于是姐姐就花了点银子买了一个。 好,现在我是标注小能手了。
今天要解决的伪命题是:

这个可是各个牛逼的设计网站怒转的一份标注教程,各种标注方法的对比优劣分析,实在是太有道理了,看完立马跟打鸡血一样。
姐姐要标注一份让你们程序员泪流满面的标注
于是开始了,方法繁琐到爆,标注一套app页面需要花3天时间。(页面不多的app)
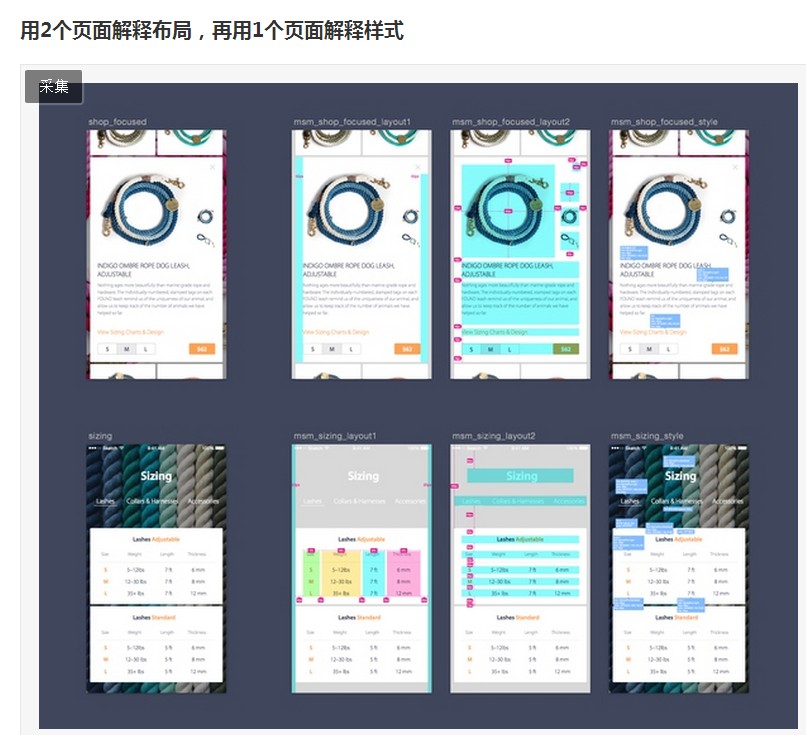
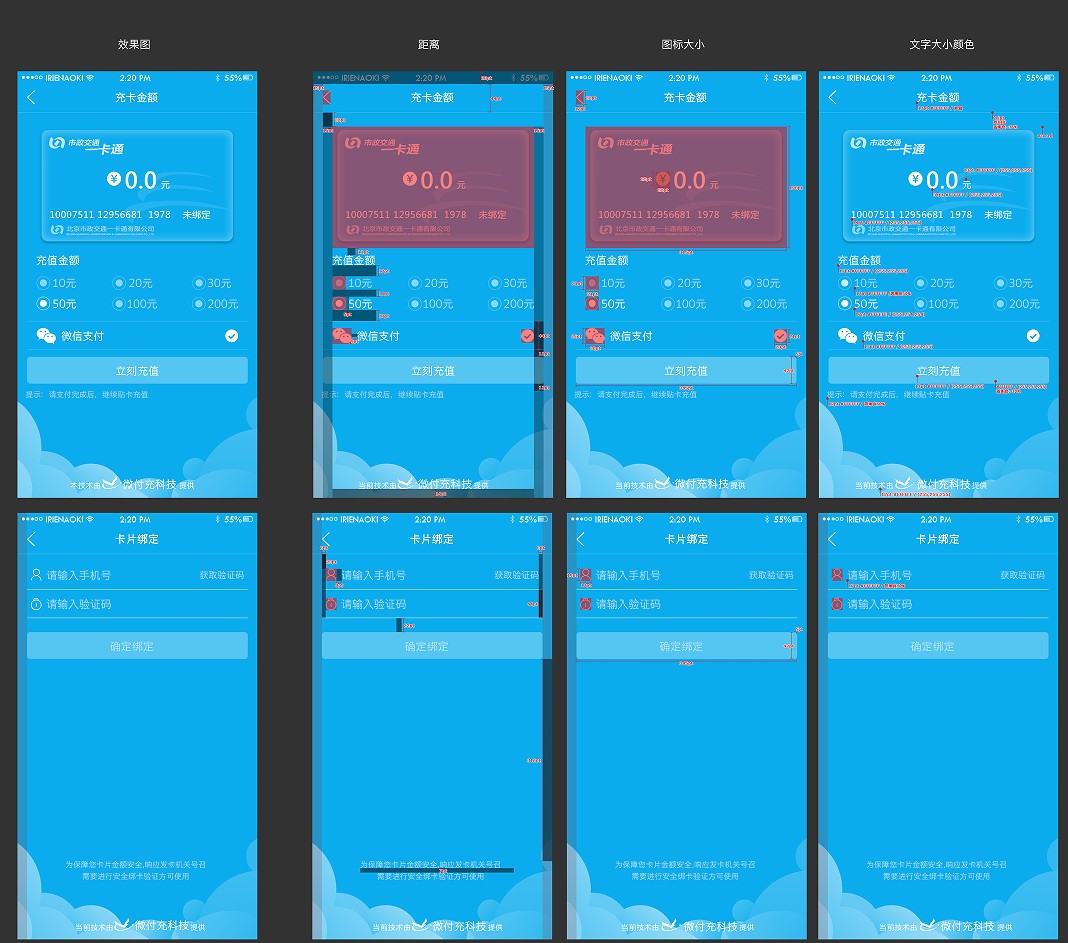
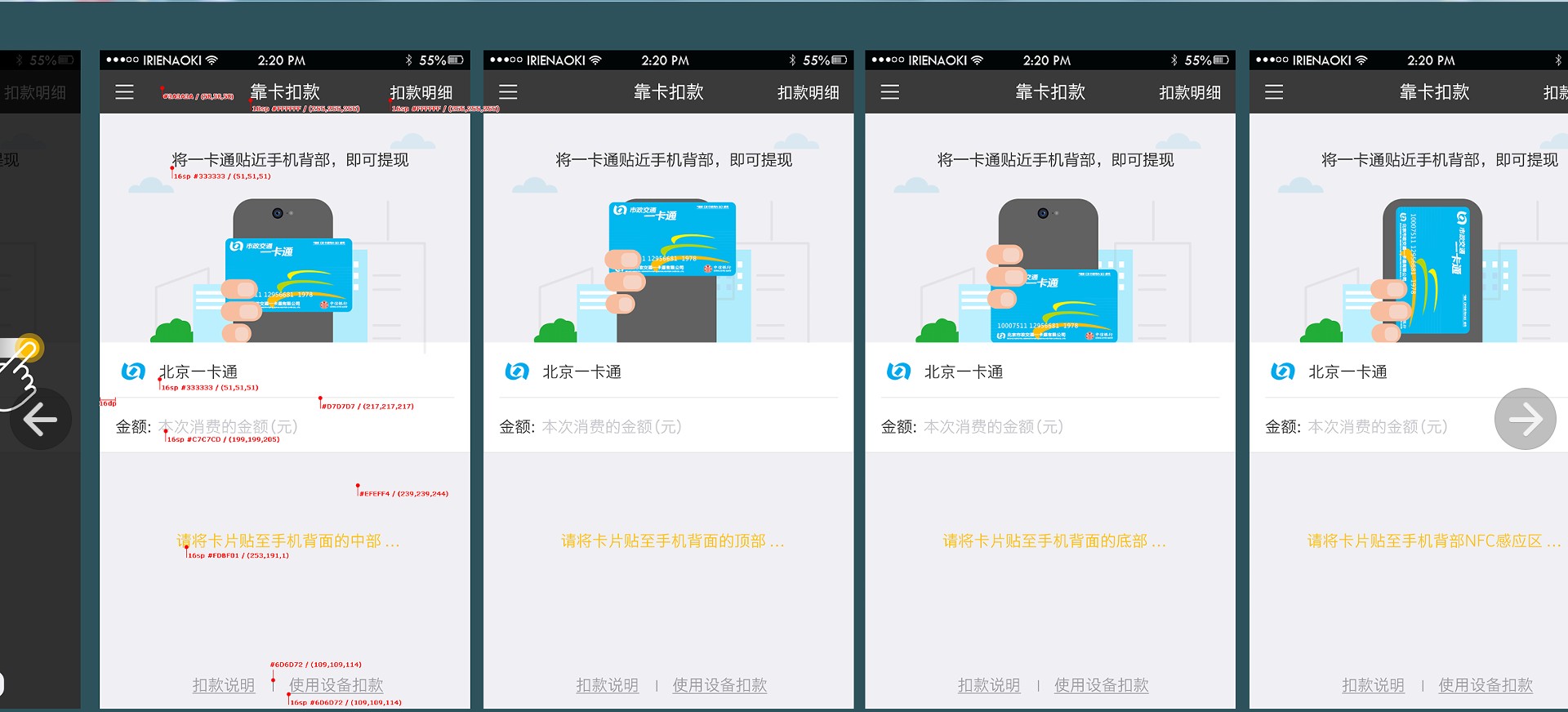
一个页面分3个图来讲清楚

于是我的:

不休息的标注完成后,我觉得我都开始流泪了,我都感动了,这样还没标注清楚呀,看我多贴心,姐姐跟你们把每一部分都标好了尺寸,摆好,不重复,清楚得很。
你们不要哭!
我很骄傲的跟程序员们说:姐姐今天跟你们标注了一份可以让你们泪流满面的标注图,好好还原界面啊!哈哈哈。
上传了svn,期间一直偷瞄程序员!
结果程序员反馈他们用的时候根本不知道怎么用,他们在布局界面的时候,一段文字,是一起设置字体大小,颜色,位置的,你现在分成了3个页面,他们需要在三个页面上找,非常累,直接把全部的属性都标在一张图上吧!
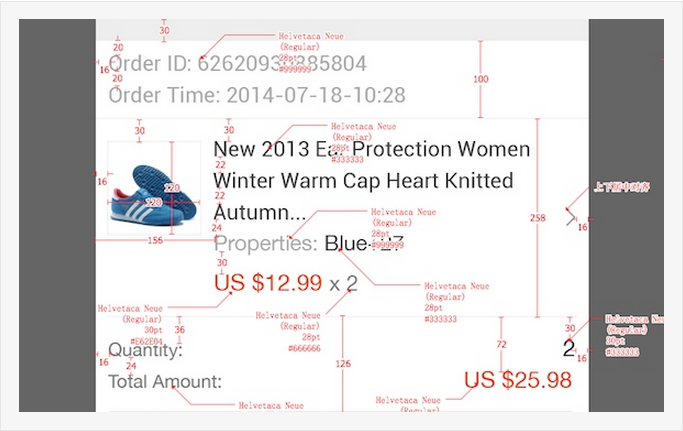
这怎么可以,标在一张纸上,我脑海里面是这样的:

如果是这样,我也是醉了,设计师是不会允许这样的事情发生的!我要跟你们说NO!
可是一想也对,一个属性在几个页面中转也是蛮累的!
怎么办!一直没有得到很好的解决,也就一直这样处着!
不知道昨天怎么就开窍了:
如:


这样问题就全部得到解决:
如:
1.把页面按照模块来标注
因为模块和模块中很多元素是复用的,你标注好前几个页面,后面的页面只有没有复用的再标注一下,整个模块就结束了。
2.为什么要分模块标注
一个app页面很多时候是由几位程序员来共同完成的,程序员之间的工作分配都是按照一个完整的模块来分配的。
3.为什么第一个页面标注得要多一些
程序员制作页面的时候,也是按照顺序来的,第一个页面标注得多一些,可以在模块开始的时候,把大部分属性一次性写上去,而不用再去看后面的页面。
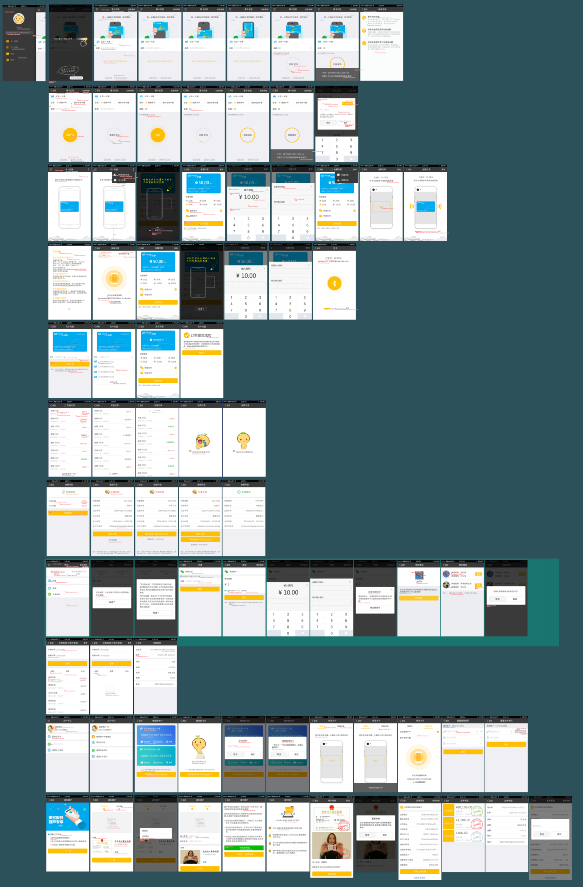
4.把标注好的模块在一个大图上按照页面顺序排列好
这样每个程序员都拿到的是全部app页面标注图
这样对于我这边的好处是:
1.如果我有那个原件在这个模块没标注,在其它模块标注了,这样直接跟他们说去哪里找就好了。
2.制作app的时间会很短,难免会有同样的原件用色不同,这样可以很方便查找和修改
3.好管理我的制作文件
对于程序员们的好处:
1.如果我负责制作其中3个模块的话,就不用再三个文件夹中跳来跳去了。
2.页面完整
然后标注图的时候对于用什么单位px还是dp/pt/sp,网上这个没有休止的争论。
我想说,你标注图就是想解放程序员一部分的精力,现在你标注了一大套图,除了颜色可以用,里面的字体大小,原件尺寸的那些数字,程序看到了,还要换算一遍除以2才能得到他们能用的尺寸,你觉得你的工作做好了吗?你还在纠结要不要换算尺寸给到他们。
从这里我只能说:去看点书吧,把规范看一看,弄懂几个平台尺寸转换的关系。
同学你露馅了。
网上的另一个伪命题:里面的原件,字体在ps里都要用偶数
我想说你是对的,可是你在误人子弟呀!
可是你能不能讲清楚深入一点,其实应该是4的倍数
(具体请看:https://www.zcool.com.cn/article/ZNDI2NjYw.html)
在各种手机屏幕的转换关系中有2倍的 有1.5倍关系的,有3倍关系的,如果换算后你的尺寸出现了0.5怎么办。
你一个作图的你见过PS中有0.5像素的线吗?
所以我觉得上面推荐的那么高大上的方法一点都不实用,为什么还要在各大平台互转,应该是我不懂吧!
找到适合自己和合作关系人的工作方式最重要了。
现在我会问“我提供的文件,有什么让你们工作不顺手的地方吗?”答案:暂时没有!





















