现在网站最大的流行趋势是在角落里使用小logo。我们进行打破这一趋势,看看几个大例子。也许你就能重新找到启发让你在接下来的项目里使用微缩的logo,当然你也可以继续坚持使用大而粗暴的logo!
1、识别趋势



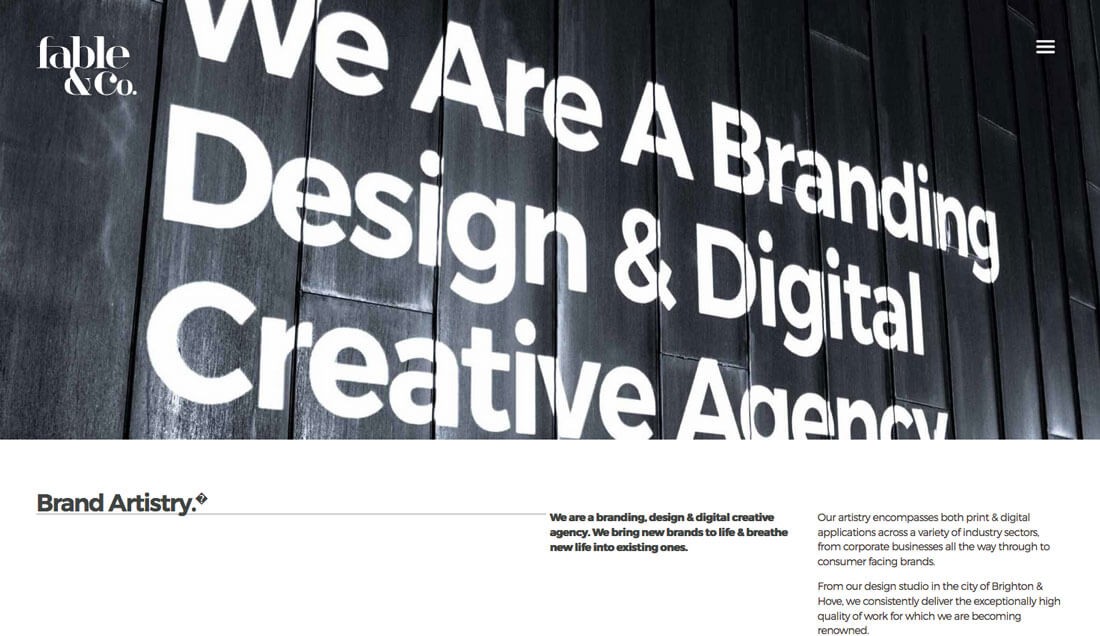
虽然没有硬性规定说logo一定要放在网站顶部左上角,但这个位置是最常见的便于用户可读性和识别目的。用户习惯于寻找品牌信息,它提供了良好的导航说明,帮助用户点击时回到主页。
很显然logo放在页面里的这个位置已经司空见惯了。虽然这些小logo并不局限于这个位置,但它遵循于用户模式。这一点非常重要,当你尝试新的不同设计,与其同时让用户理解上也不困难才行。只有这样,在变化logo大小,缩小到“小”的尺寸可能会使它占据更小的视觉地位。但通过保持同一个位置,用户仍然不假思索的找它并且执行预期的操作。
这是一个很容易发现的趋势之一。通常可以在一个界面顶部左边找到一个超小的logo(通常小于300像素标准桌面)。logo位置通常紧贴着画面顶部左边。
2、趋势剖析
虽然logo的大小和位置是趋势的根本,但这并不是唯一的趋势之一,与此同时设计师还常常使用到相近的形状、肖像、字体、颜色等。
这种趋势的补充得益于其他流行风格概念借用,特别是极简主义、明亮撞色和图解的使用。这部分对趋势很凑效,它与其他的设计模式几乎无缝连接。
Squares
这个简单的方形logo易于使用并为品牌提供了不错的品牌锚点。许多这样的方形logo的特点就是两个字(商标)或者一些小的象形彩色方块。
黑色是一个流行的选择,正如这个例子一样Brave people(见上图)除此之外颜色可以根据设计需要和品牌的背景颜色选择决定,毫无疑问方形logo具有突出的形象特征,并且这是一个相当常见的选择。
方块的流行是因为它的形状可以重复利用性,包括可以使用在社交媒体和一个App应用图标。
图标标示

随着我们设计工作需要更多在小屏幕里操作,这就需要趋于简化和合理化,logo的趋势也正是如此,一个简单的图标需要在角落里充当logo的角色。
在工作中巧妙的使图片变得“标志化”并且在用户方便读取理解范围内足够简化到超小尺寸,但并不是所有小图标用小尺寸都是合适。
因为这可能相当复杂,大多数设计师在一种单色背景下会采取使用白色图标和简单的线条,并且这些图标有特定的图像描述,比如Train Robber(火车强盗)(见上图)是常用的几何形状。随着图标logo的需要,许多设计决定需要你回到品牌标识,你的图标是否让用户有识别性么?它是否有发挥合理性?
标志

当提及小logo,标志也许是大多数网站设计的最佳选择之一。品牌和标志的方案已经建成,标志是一种设计概念需要贯彻到各个工作中。
顶部角落的标志设计的诀窍在于保证用户会浏览时不会找不到北。标志使用轻巧风格或者仅仅使用包含小而精且其有分量的字体,位置考虑上以视觉为主,而不是像素为导向。
另一个特别要考虑的是标志所在的背景位置,确保标志可以跨屏可见,尽量避免与其他类型的背景元素或怪异元素混淆了可读性。

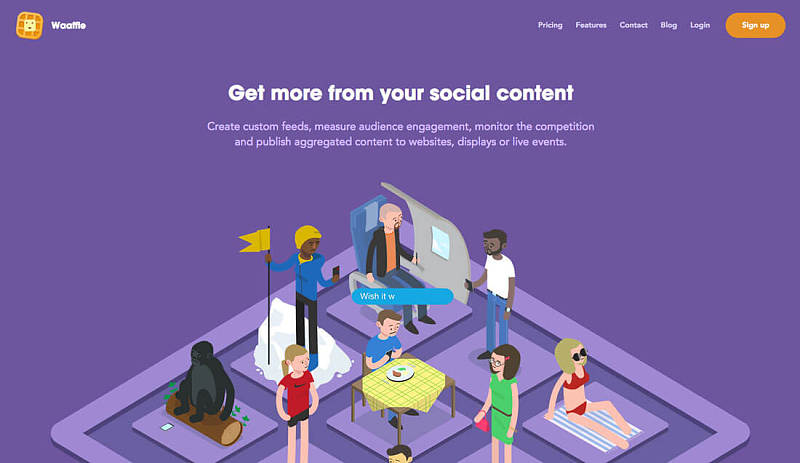
应用程序图标风格起到美化网站的作用与此同时也提供多功能的设计元素。可替换性和设计感依然同于方块logo,但App图标通常远离桌面边缘,可能包含更多的颜色,往往被人认为是一个次级的品牌logo。
这种形式可以设计各种有趣的风格,但不要忘了重要的是确保识别性不丢失。要考虑到品牌名称和主要logo在其他地方保持视觉联系性,这也是用户所期待的。
应用程序图标——基于网站经常使用的风格设计,因为应用图标就是代表他们的品牌和用户的认可度。让不同的用户通过网站访问带来流量而不是应用程序本身。添加一个提示动态的或者悬停动画在logo上会为用户带来惊喜。
4、缩小它

就依照当前的logo,不采取任何额外的工作或者重新设计。仅仅把logo收缩放在顶部角落。这样听起来挺简单的,对么?
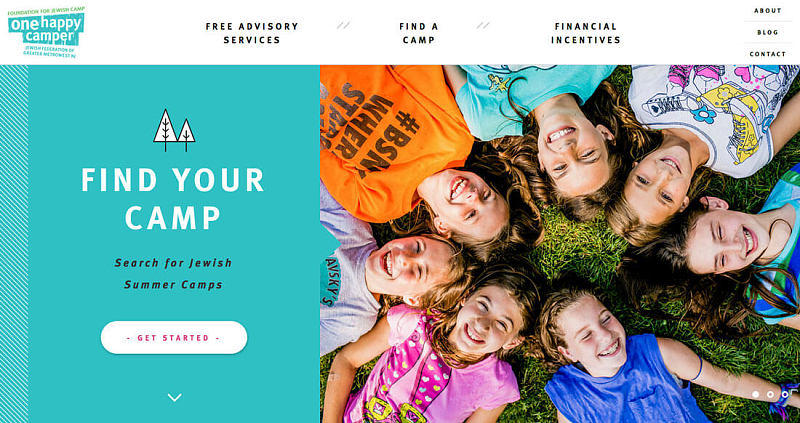
这里给一个窍门:你的logo在小尺寸下必须包含所有成份并且保持可读性。对于大多数品牌而言,logo需要在一个背景颜色单一的位置上独立放置。
One Happy Camper(一个快乐的人)(上图)这个就做的非常好,logo按同比例缩小到白色导航里的小角落。logo的主要标志颜色也在页面主体内容部分中露出,这样子logo有效的吸引用户眼球和信息反馈。
5、颜色
 角落里的logo大多数是黑色和白色,但这个并不是如此,这些都基于当前的排版位置。
角落里的logo大多数是黑色和白色,但这个并不是如此,这些都基于当前的排版位置。
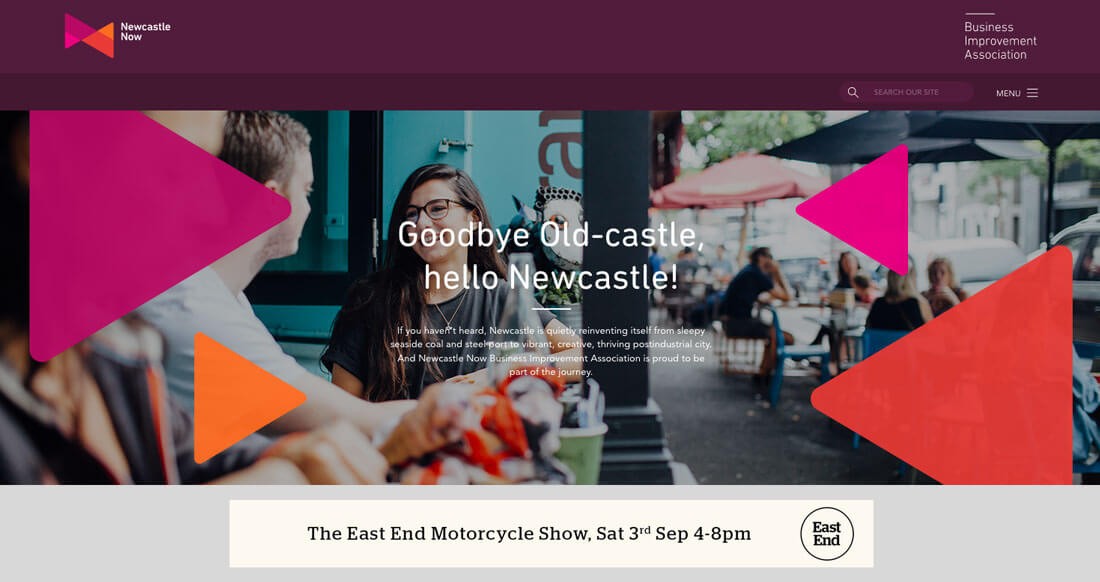
明亮、大胆的颜色影响着平面和物料设计,这些颜色的选择依然在小空间设计里凑效。颜色使用诀窍在于简化其它元素使其形成足够的对比度。在许多复杂的元素堆里,小元素很容易失去比重。
另一方面,在复杂的背景下,刻板性质的黑色和白色或黑和白的标志可以提供良好的对比度,对设计而言,logo出现在顶部图片和视频中,这在可读性上通常是最好的选择。

微型logo在做导航上可以带来独特的挑战。导航也要同时缩小么?你怎么在没有突破性元素或看起来不平衡的元素中创造平衡?
这里有两条解决方案:
1、创意一个平衡导航元素,比如一个小方块标志和补充一个上下带隐藏的导航菜单。
2、创建一个包含logo的导航。
这两种方式都能很好的平衡功能,只要用户访问获取信息,就需要发挥设计功能,在做判断之前你需要多想想用户习惯。
7、总结
微小里能出现大事物,一个聪明的设计师曾经说过,如果你能在小尺寸上做好工作,那就能胜任任何地方。这也许是设计师面临的挑战,在微观层面创造出精品。
微小logo作为一个趋势,有没什么特别地方,你不需要在这个概念上重新设计,只需要通过小小的调整增加一个时髦的功能。





















