写在前面:视觉宝宝们,在设计界全民视频化,VR,动效满天飞,每天都在创新的互联网设计新时代浪潮下,你还在为自己精心堆砌出的完美像素沾沾自喜么?
残忍的告诉你,这已经远远不够了,得让你的设计动起来!不仅能让前端工程师更清楚的理解你脑中的呈现效果,减少沟通及返工成本,同时也能让我们的设计输出更加完整专业并且B格满满。
然而传统的用Photoshop时间线来制作动效的方法,过于复杂,并且不够灵活,在需要做到位移和缩放效果并行的时候就显得尤为笨拙,往往需要一帧一帧的设置并不断调试,太耗费精力,并且呈现效果还不一定顺畅, 而能够做出细腻动效的像AfterEffects等专业动效软件学习成本又过高,让人望而却步…
不要蓝瘦,不要香菇,这个时候其实我们完全可以偷个懒,弯道超车!
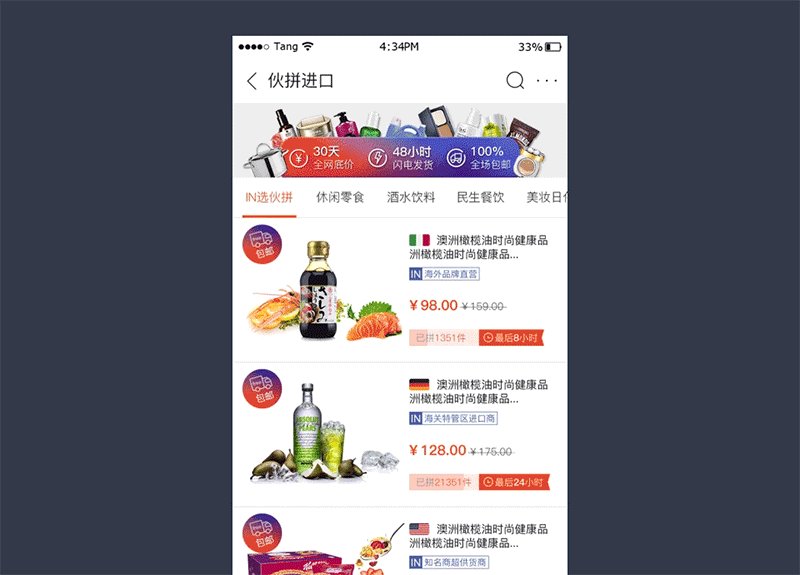
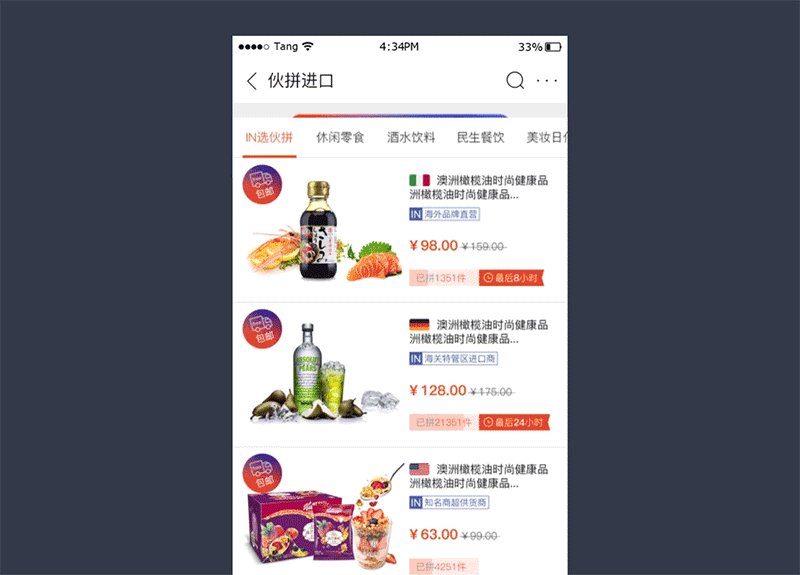
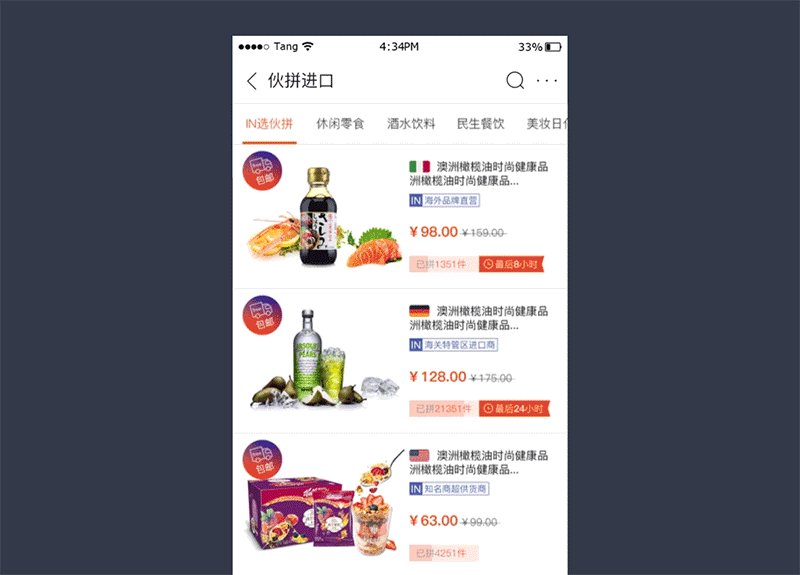
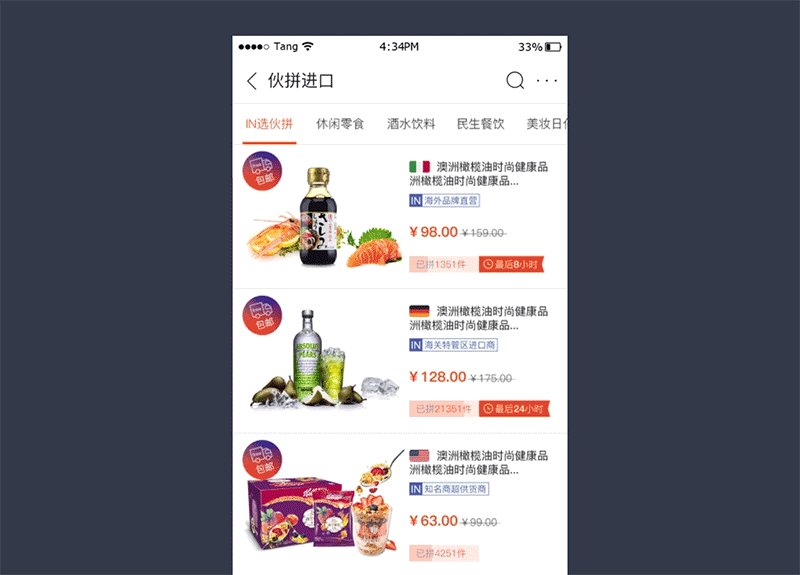
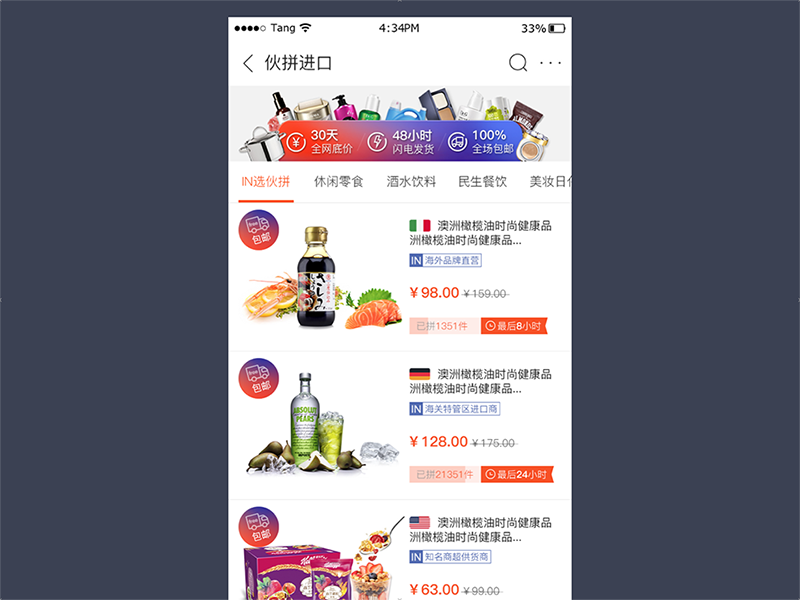
来,先看张图:

如此流畅细腻的动效当然不是用Photoshop一帧帧做出来的~ 我们用Keynote,3分钟就能实现,快来一起get这个技能吧!
首先,你的电脑里需要安装以下2个软件:

Step 1,先将你需要制作动效的源文件在Photoshop里分好层,并导出png文件(以进口无线伙拼题图动效为例);

Step 2,再拖移至Keynote里,并将分层的图片按照设计稿中的最终位置及图层顺序排列;

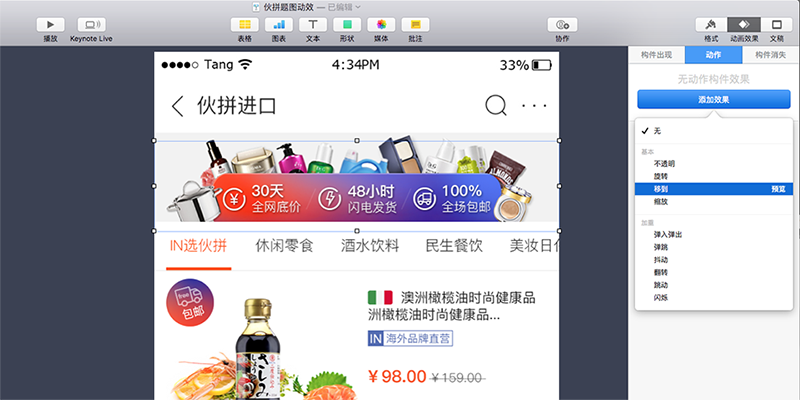
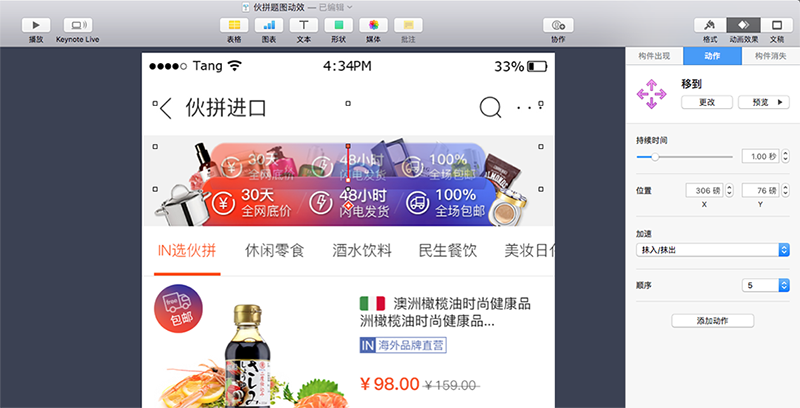
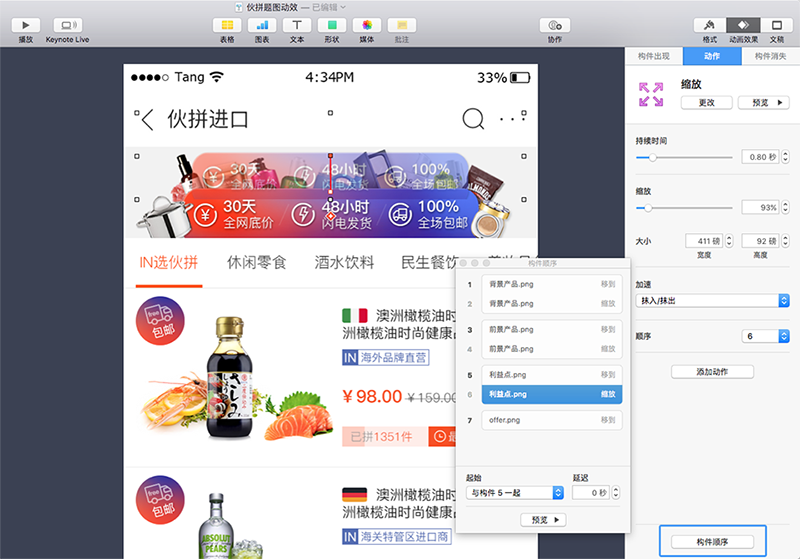
Step 3,为每个需要动态效果的图层设置动作,可以是位移并同时缩小; 操作:动画效果 > 动作 > 添加效果 > 移到,然后鼠标拖动图层至需要移到的位置及尺寸

同时可以分别针对每个图层动作设置 “持续时间”,使动作呈现效果更有层次;

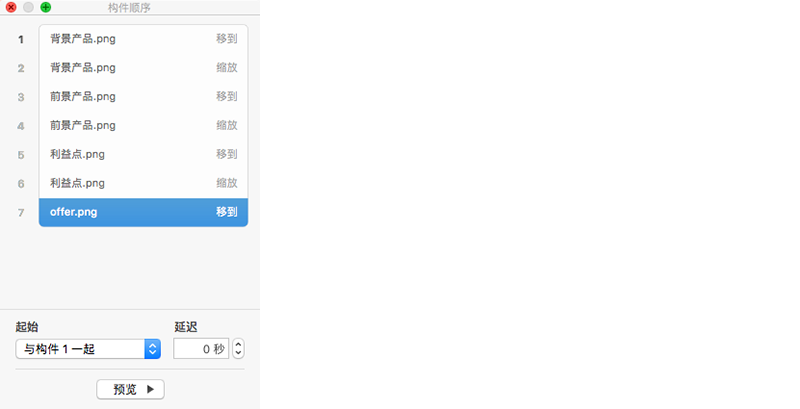
Step 4,全部设置完成后,点击右下角 “动作顺序” , 将构件顺序全部设置为 “与构件1一起”,至此你的动效设计已经完成一大半了!点击预览,查看呈现效果,如不够完美,可回到Step 3,继续对每个图层动作进行微调。


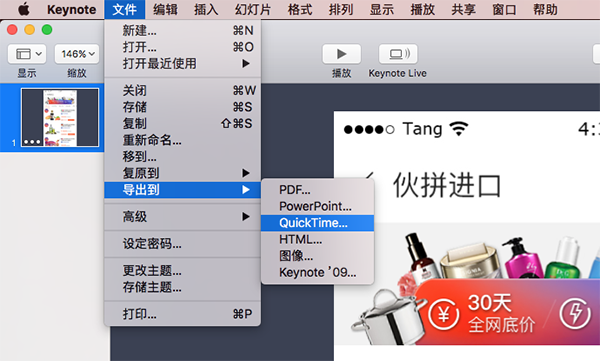
Step 5,预览确认视频效果ok后导出MP4,保存; 操作:文件 > 导出到 > Quicktime

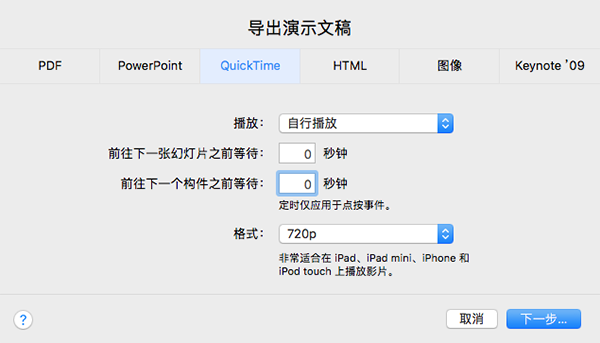
将等待时间全部设置为0秒,如需小尺寸输出可将格式设置为720P,导出尺寸会更小。

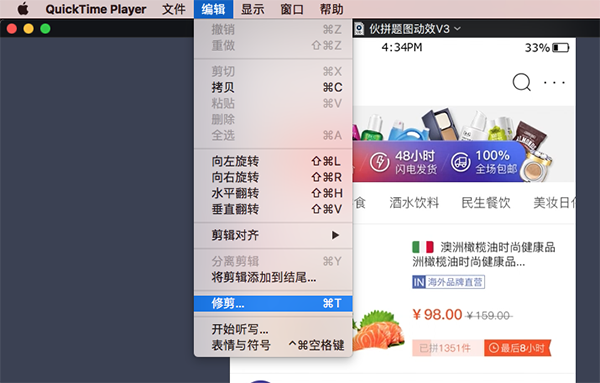
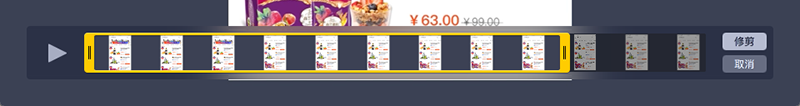
Step 6,将导出的视频文件在MAC系统自带的Quicktime Player中打开,快速剪辑(如不在意动效前后停顿时间过长可省略此步骤); 操作:编辑 > 修剪,此时可以看到播放窗口中的视频文件部分出现了一个黄色的边框,拖动黄色边框两端部分,裁切掉视频前后部分的空白内容,保留中间动作部分,并储存;


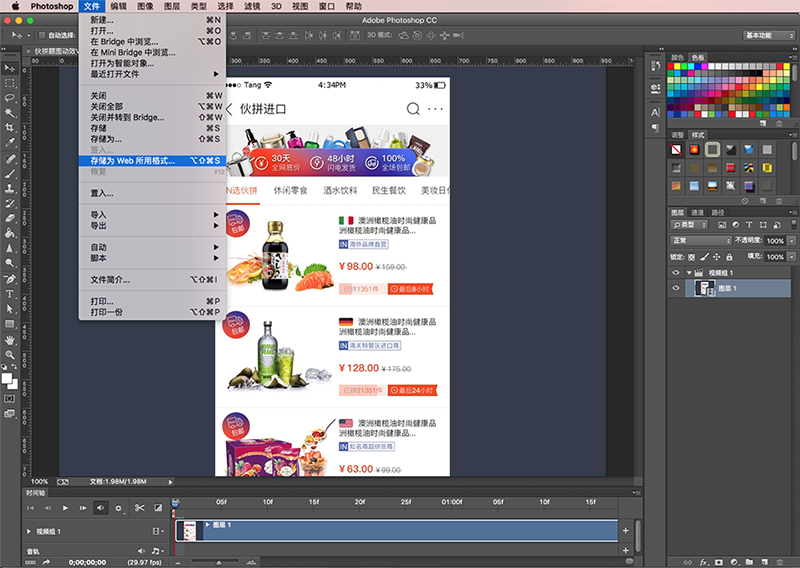
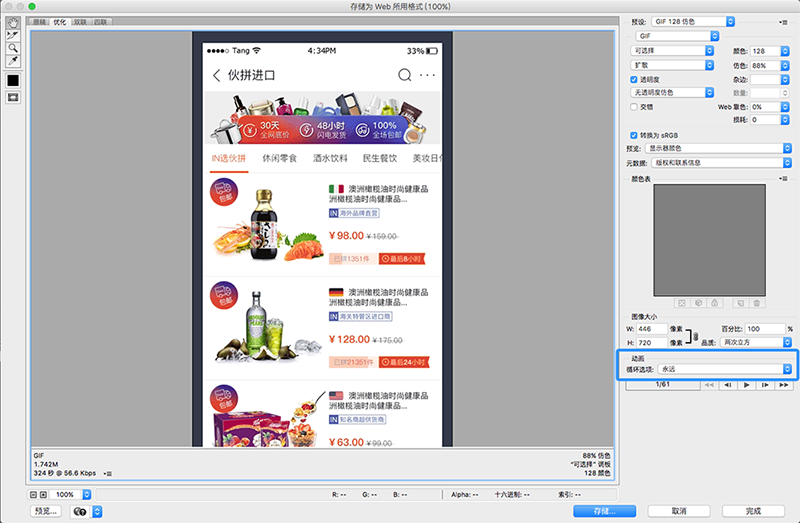
Step 7,在Photoshop中打开剪辑好的视频文件(如需要,可在Photoshop中对视频尺寸进行裁切),输出gif格式; 操作:文件 > 储存为web所用格式,选择Gif格式,并将动画循环选项设置为永远;


至此,祝贺你,动效已经完美生成,预览一下看看,是否足够顺滑流畅。
写这么多,其实就是抛个砖,大家可以发挥想象力,开大脑洞,制作出更为精细顺滑的动态效果。





















