[项目背景]
利用春节节日特点,带动用户发放打车券,改变不光只能滴滴给大家发券的印象,用户也可以给身边的亲朋好友发放打车券
[页面入口]
通过滴滴app顶部tab进入
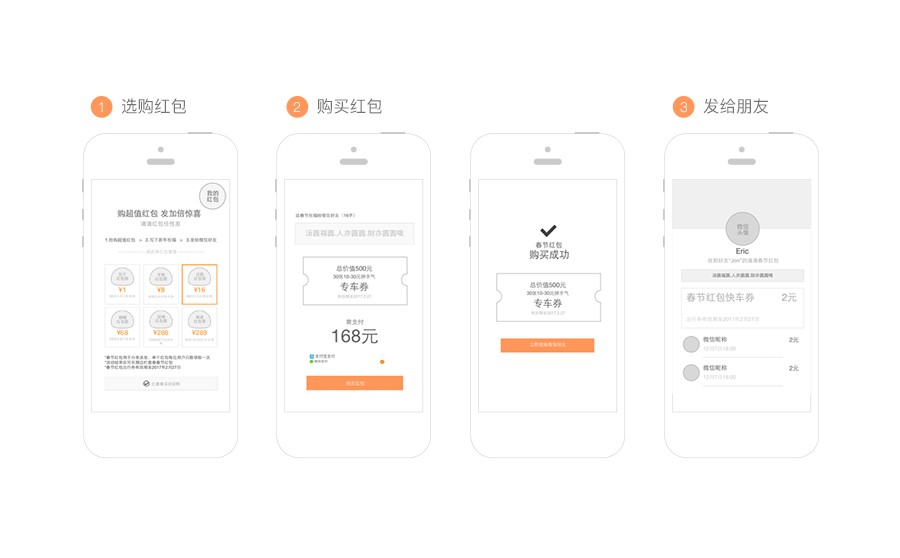
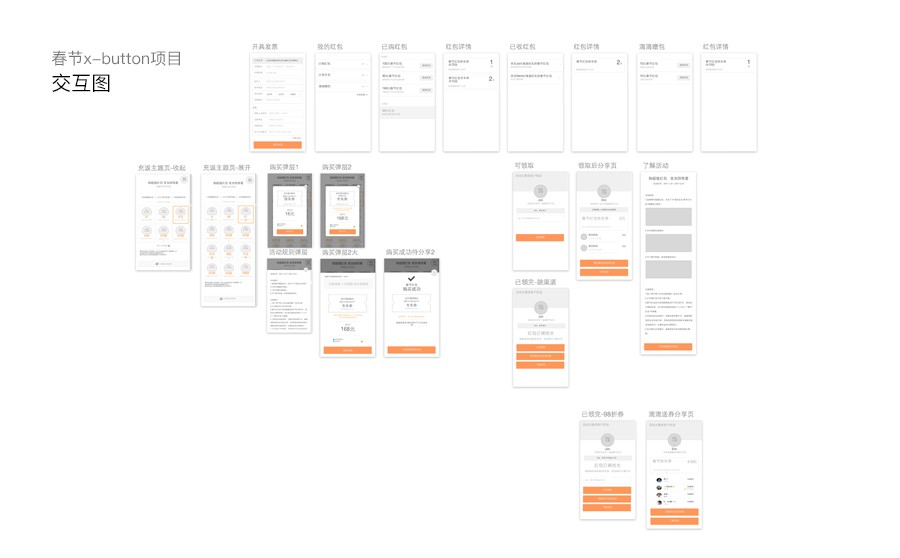
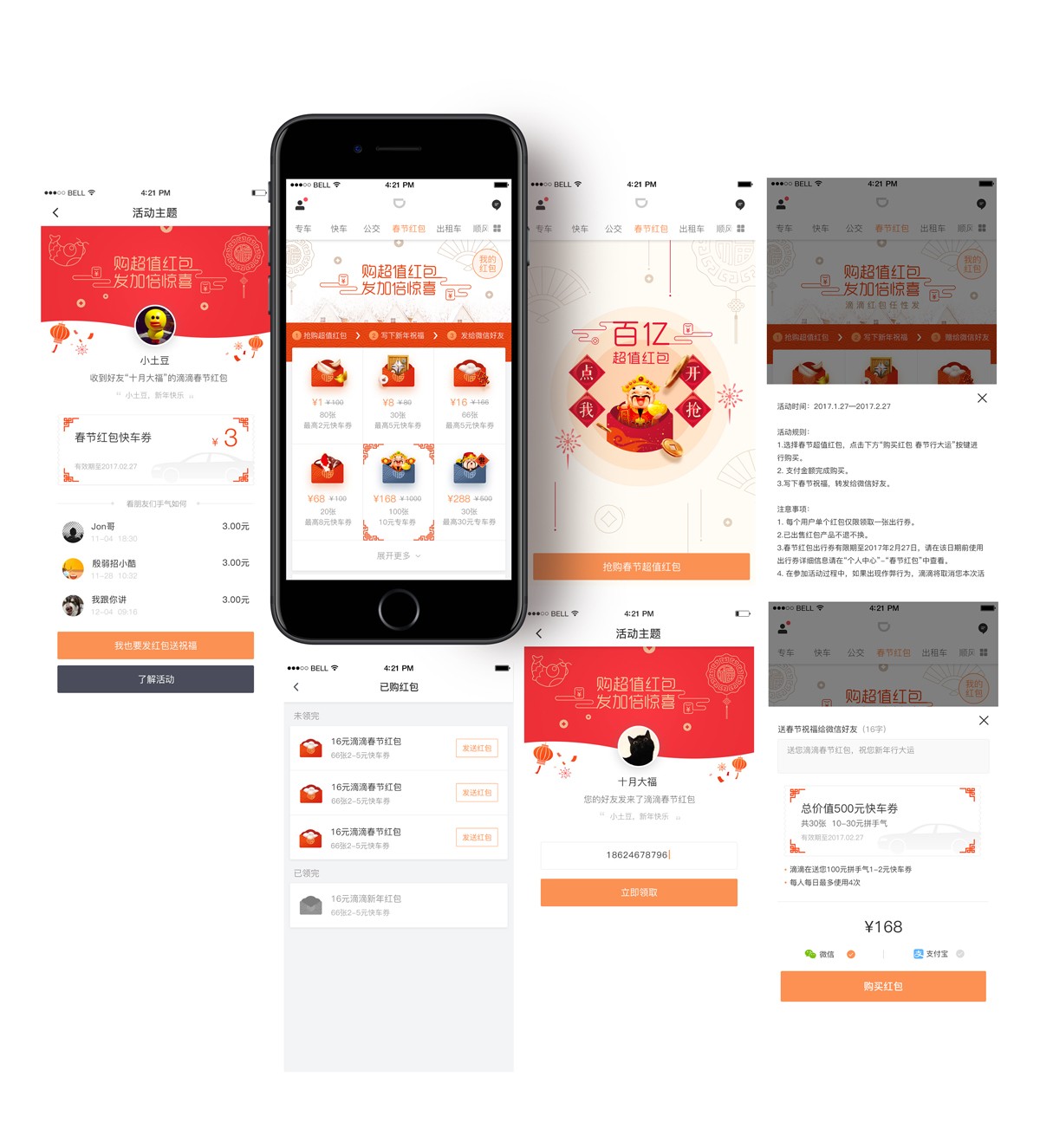
[交互的成型]
我们从用户行为场景出发,列出每个行为阶段会在活动页中出现的情况,最终围绕引导用户给好友发打车券、共享出行的目的,设计了交互原型,并且希望这个最终的页面是看着简单的


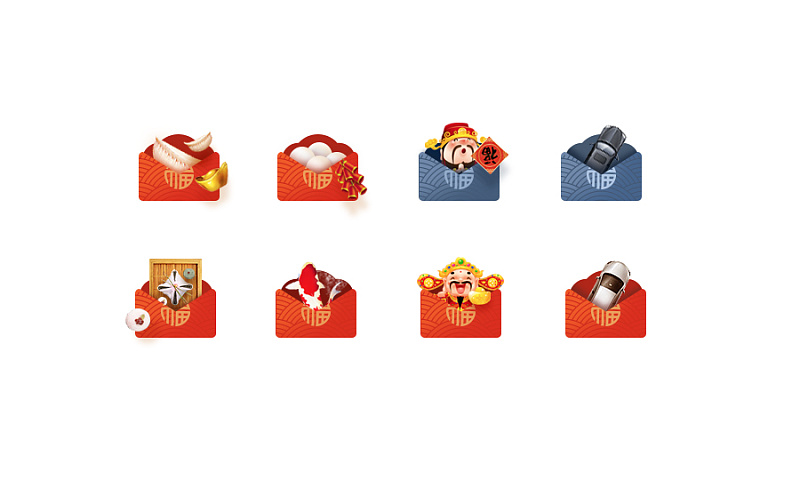
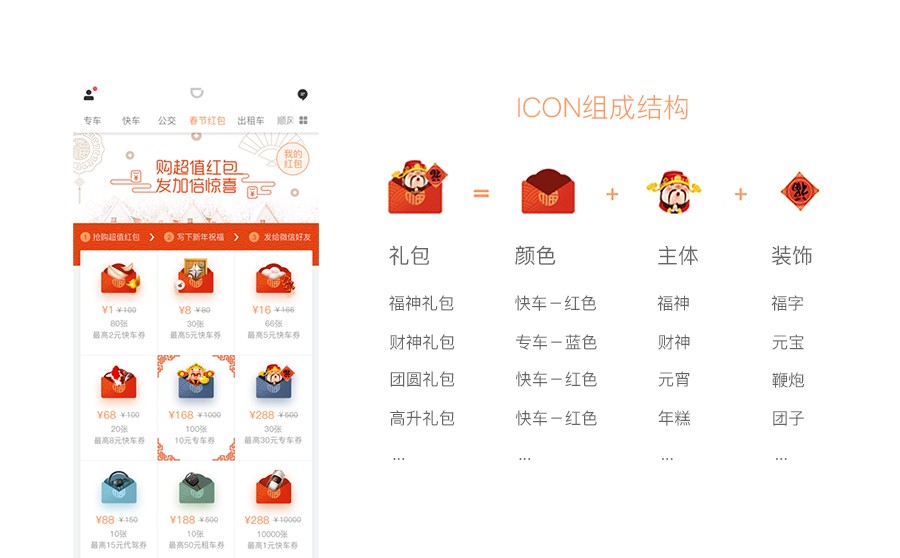
礼包名称的设计:
礼包共有12个类别,不同类别对应不同数量的打车券和价格,但是如果直接呈现给用户会很枯燥,所以给每个类别又想了一个跟春节相关的主题,例如北方人爱吃饺子,有新旧交替、子时来临之意。而南方人爱吃汤圆,象征团团圆圆。锦鲤代表年年有余,年糕象征步步高登等。甚至加入了中国人喜爱的财神、福神的形象,可以更好的润色氛围。这些礼包主题还会串联所有页面,当用户选了饺子礼包时,在后面的购买页中默认的祝福语也是和饺子相关的

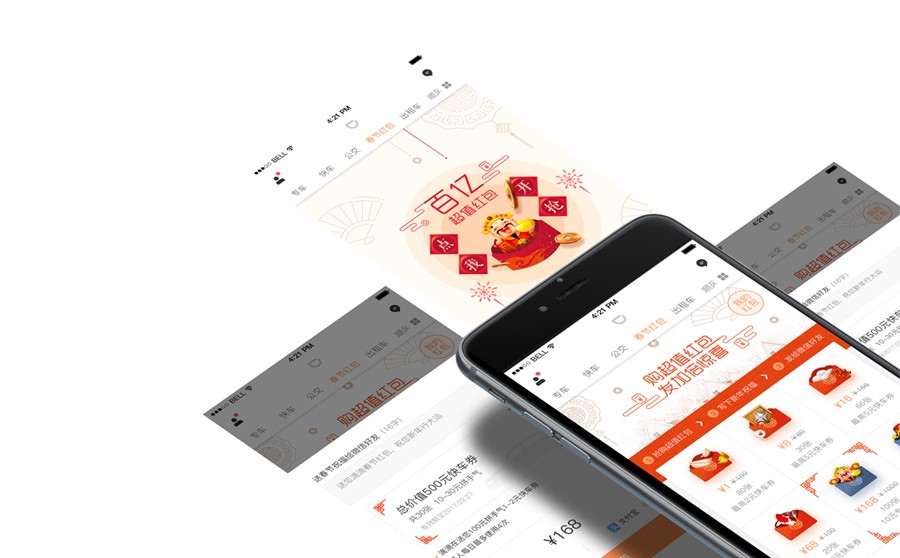
[开始视觉]
这次页面由于是要在滴滴端内展现,所以要既符合滴滴简洁的轻视觉风格又需要突出春节感来吸引用户眼球
配色:
毕竟是个运营页嘛,所以最终产出的视觉稿配色选为了浅色背景,主色为红色,辅助色为淡棕色,既简洁又突出了春节氛围

元素:
视觉元素上肯定还是以春节周边元素为准,福字、扇子、钱币、礼花等等都是衬托氛围很好的装饰元素

礼包icon:
打车券礼包icon偏拟物风格,增加可点击感,礼包列表页的视觉设计是用统一的格式来设计的所有icon,排列起来既规整细节上又能有不同,红包主体的颜色也会随业务线的不同而变化,更容易让用户区分


[运营素材]
这次活动运营从线上到线下,在到公司内部都做了宣传推广,素材很多,运营素材风格与活动页面主视觉相近,运营素材在主视觉上做了区分,不同用途的运营素材围绕使用环境做了相应设计
例如滴滴端内开屏,由于不可点击,所以直接用了活动欢迎页的主文案及主视觉,这样用户在打开滴滴留下三秒的活动印象,在看到滴滴app顶部tab上春节红包字样时,自然起到了引导作用。
线下易拉宝:浏览环境属于路过型,存在感弱连看都不看一眼,并且周围还有其他兄弟姐妹的易拉宝争宠,所以围绕这个环境,用了大红包为主视觉,大家都喜欢红包嘛,走过路过肯定要看一眼了

[活动效果]
活动曝光:1850万
共领券用户:186万
[小结]
待改进点:
这次项目有些可改进的的地方
1. 活动中的礼包还可以设计更多带主题的,增加多样性
2. 活动中的线性的背景元素在时间充裕下还可以画出更多种,视觉上看起来更丰富
3. 如果技术上在时间充裕的情况下,一些页面还是可以精简的
如何吸引用户并理解这是一个春节期间的给好友发红包的活动是这次项目中设计需要解决的问题,解决这个问题需要文案、交互、视觉、前端、甚至工程师一起相互配合完成,文案能直接点名主题,而氛围,指引用户看哪就要通过视觉设计来传达。在做完主视觉后运营推广也是很重要的一个环,围绕每个一个运营素材根用户的接触点设计是很重要的,这个是从交互里的服务设计学到的,简单用到视觉设计上也很好用。





















