
声势浩大的改版设计总使人望而生畏。有太多变化与未知,有可能会失败。但我们知道,如果想要打造未来,我们就得欣然接受挑战。这就意味着不仅仅是在外观上下赌注,也是在重新想象整个流程。
Uber原本的主旨很简单,“按下按钮,搭上一辆车。”你不必设定目的地,也不必选择产品,只要按一下按钮,或者两下,之后就不用管了。
随着新功能的增加,产品正在变得更复杂,我们继续坚持原先一个按钮的简洁与速度。但我们意识到,速度并不只在于减少点按次数、简化流程。人们赶着去看电影的时候会选错产品(人民优步,说的就是你)。没有推荐最佳上车点,错失了节省时间的机会。
在快速成长期间,要看清前方的路并不容易。所以,要离开起初的舒适区,我们决定在新的Uber体验设计中做一点小转变:“从终点开始”。
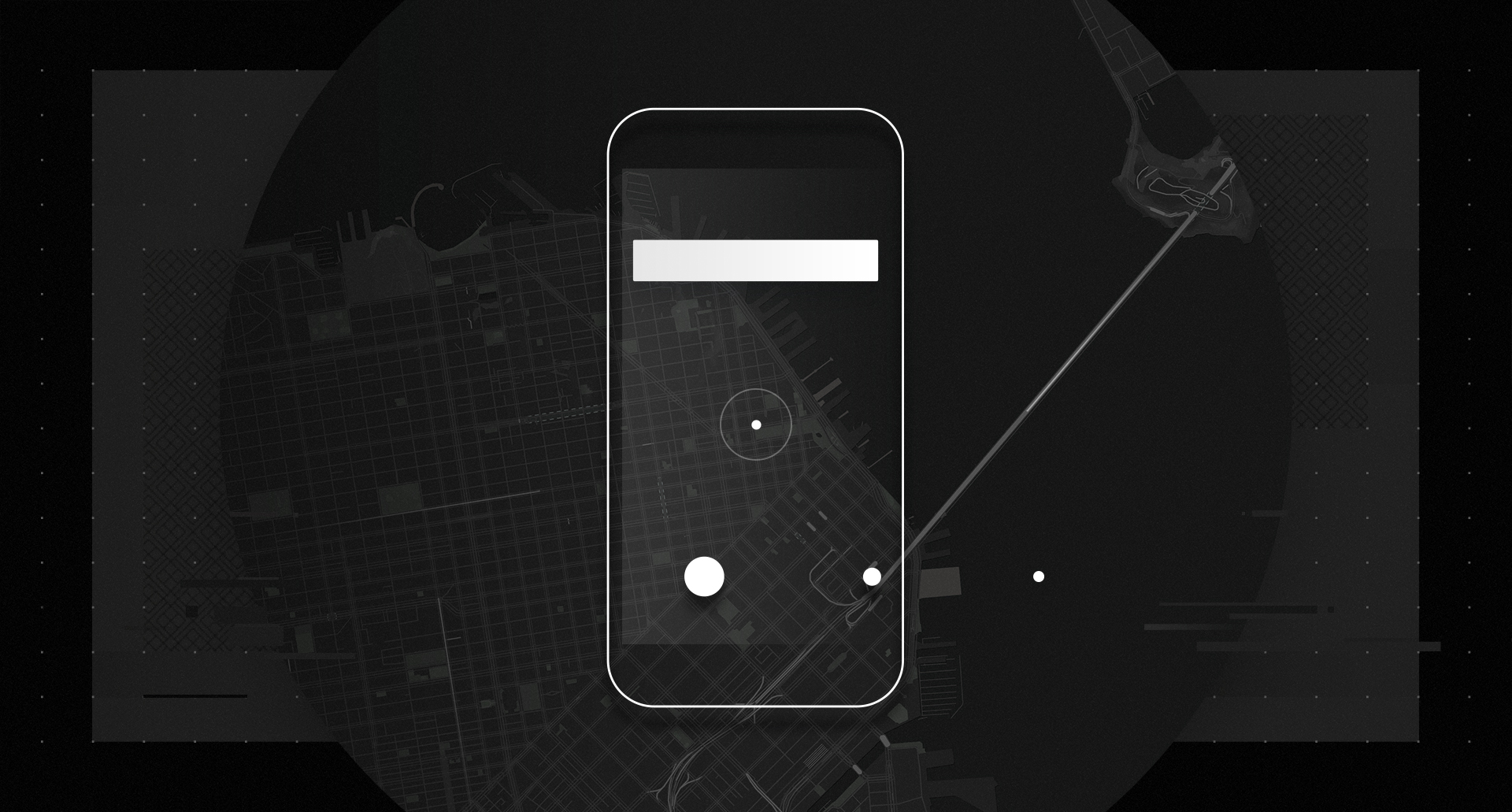
去哪里?
有时候,为了更快地从A点到达B点,我们反而需要慢下来,查阅一番,看看前方有什么。原先Uber只需要你想着叫一辆车,现在我们会问你“去哪里?”
一切都由此开始,并围绕它进行。下一步的界面元素飞入画面中,路线动画通向你的目的地。这是一种关注未来的哲学,在乎你的去向。你的每一个操作,都驱使你进入下一步,你每次的行程体验都会得到反馈。直到你准备去往下一个目的地时,它就已经出现了。

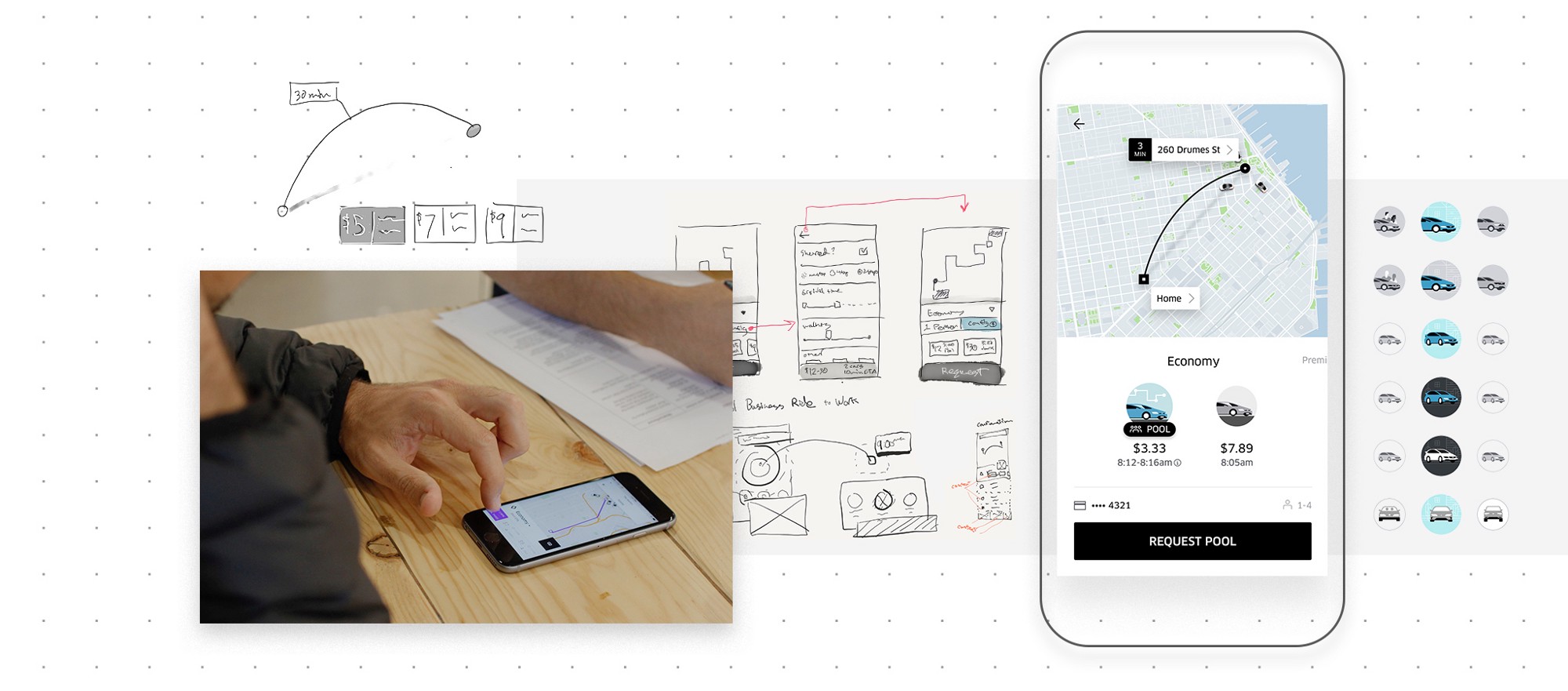
之前这套体验的最大败笔在于产品选择面板。一个界面包含了……比如说3-4个选项,其实这都不算多,多的都能超过8个——洛杉矶和其它一些城市的乘客可以作证。更糟糕的是,当我们要发布某个运营活动选项时,已经没有空间了,我们只能直接把它放在屏幕中央。
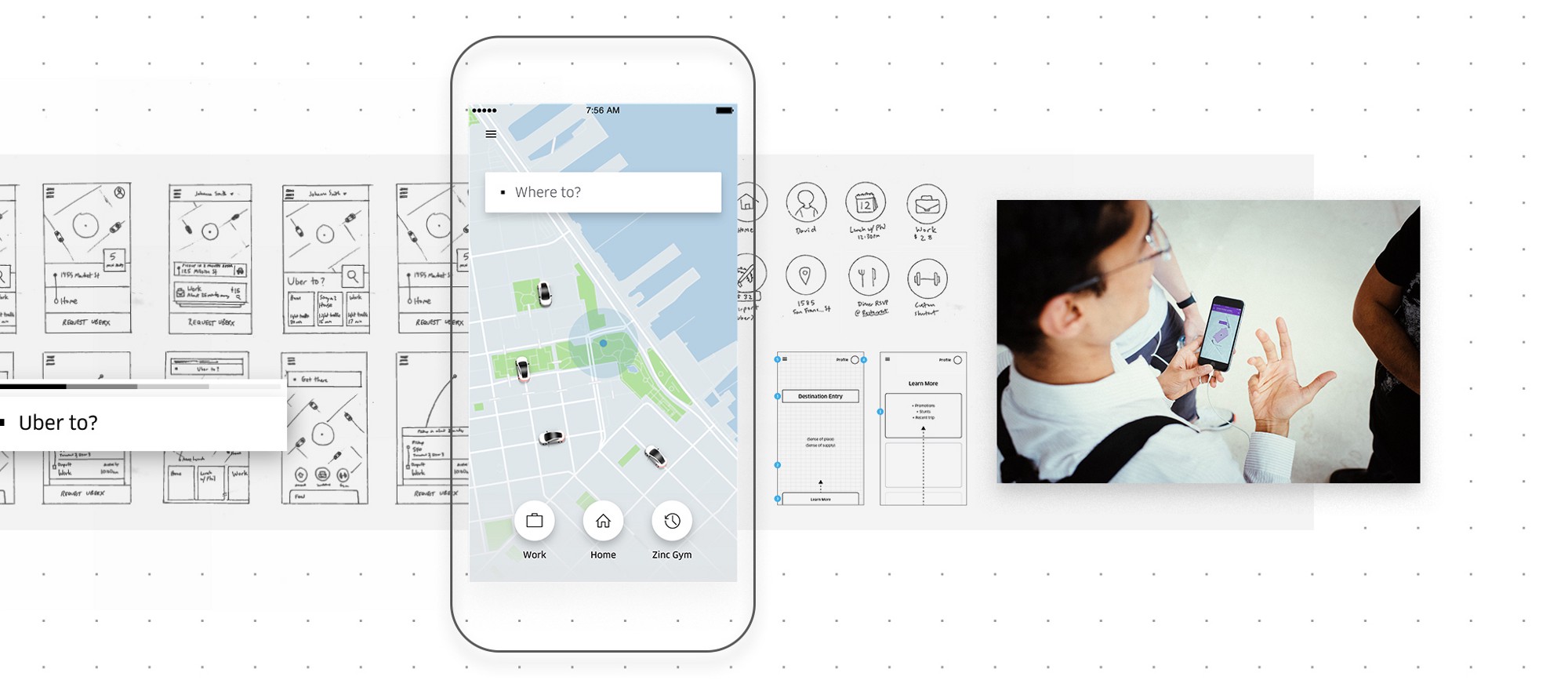
这个功能经历了绝大多数的循环与迭代。从列表到标签栏,再到翻页,还有变化的每一个中间状态。我们每天都带着由framer和Swift生成的原型,对用户进行访谈。一天天,一周周,我们迭代修改这些原型,直到我们获得正确答案。我们发现,人们不在乎你在一个界面中堆砌了多少种产品和功能。
现在,知道了用户的目的地,我们有充足的环境信息,能提供机会让你做出更佳的选择。我们预先展示出产品费用,你就能做出更清晰简单的选择。对于人民优步和UberX,我们展示出到达时间,方便你预订晚餐。

因为你总是关注接下来的事情,我们的app也会持续处理下一步行程,为你节省时间。你在选择产品时,它会搜索最快的上车点。当你按下叫车按钮,我们立刻让你看见未来,告诉你接车司机是哪一位,更快给你预估时间。
前往目的地
我们一开始就决定打造一个平台,让其它人可以使用,并且以此为基础进行内部延展。创造来自整个团队,而不仅仅是设计师;工程师、产品经理、运营、市场,还有团队其他许多有天赋的成员都包括在内。创造全新产品的同时打造设计系统,这颇具挑战,尤其在这种规模情况下。
理想状况下,你可能会倾向于采用标准的产品设计与平台设计方式,但以我们前进的速度,这完全不现实。不过,这样的限制反而带来了惊喜:它迫使我们在近乎真实的状况下,将平台设计的决策应用于产品设计中,用的是真实的数据,反之亦然。它使我想起一位传奇赛车手的名言:
“如果你觉得一切尽在掌控,证明你还不够快。”——Mario Andretti
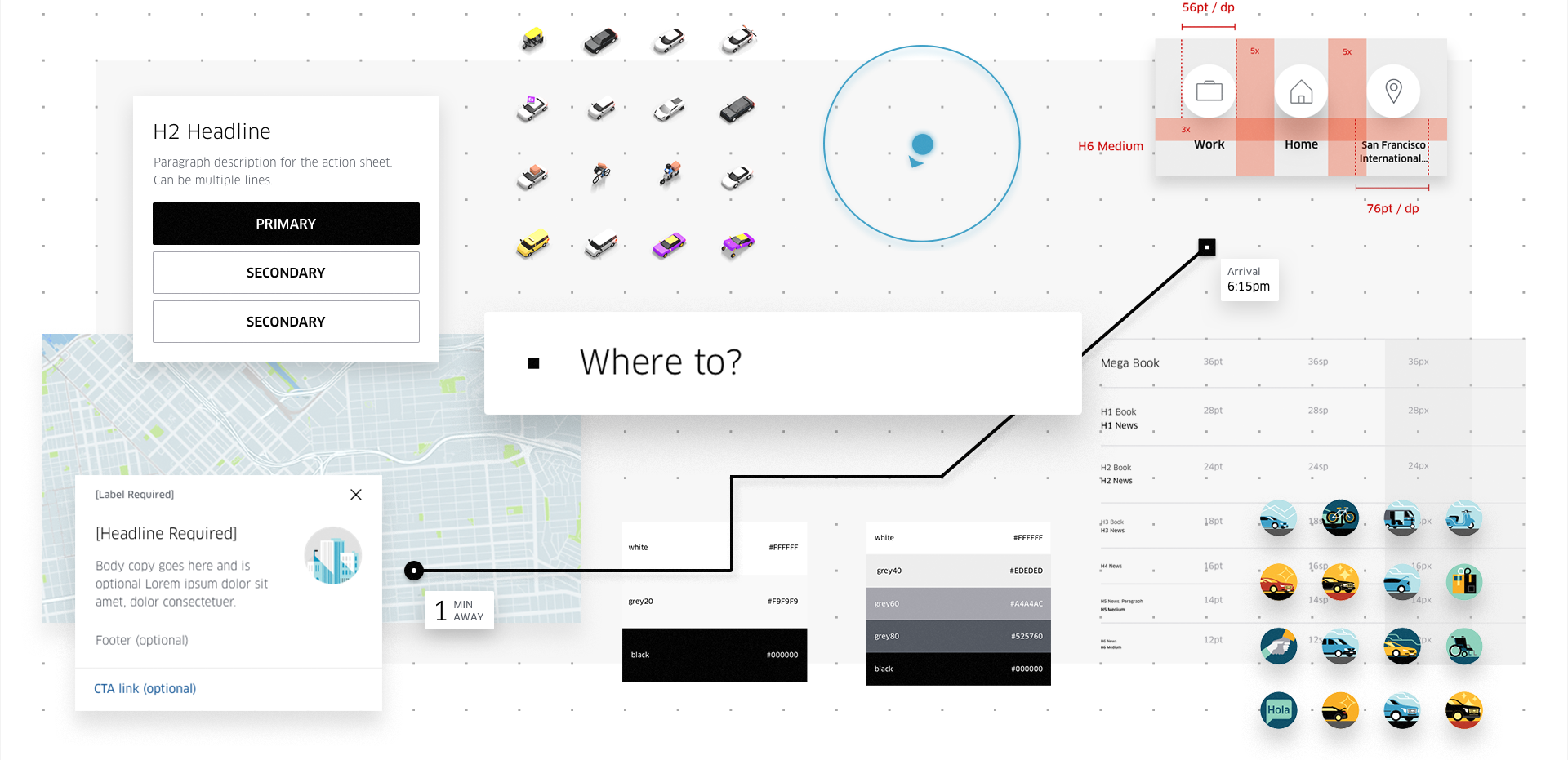
我们从大量基础元素开始制定标准,例如栅格、间距、字体、颜色、内容、图标、插画、投影、状态栏、动画、操作选单,然后还有通知、头像、按钮、卡片、日期时间选择器、空状态、表单、页头、列表、地图界面、加载动画与状态、选择器、标签栏这些。但或许最重要的是,我们创造了一个空间能够与乘客在旅途中互动。

享受行程
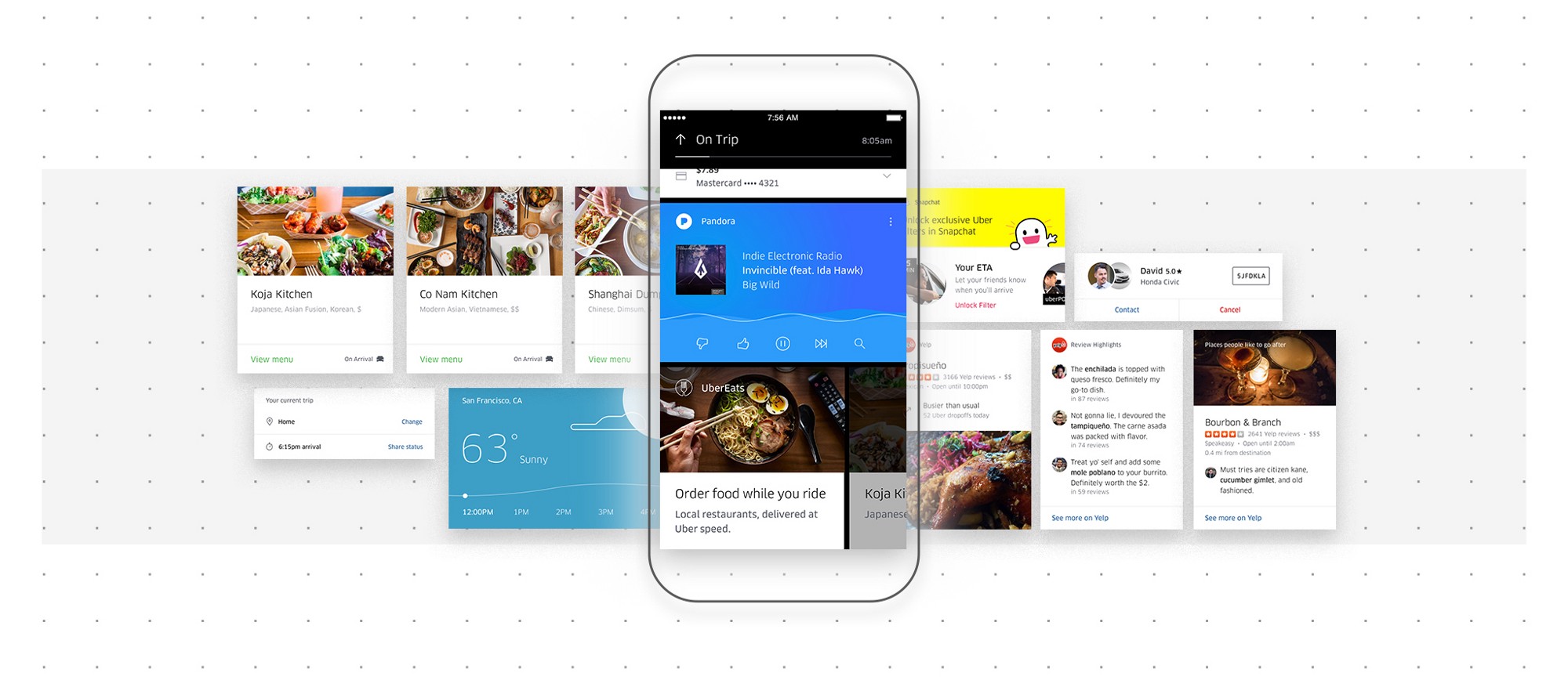
我们曾经以为,只要你坐进车里,我们的工作就完成了,越早离开我们的app,体验就越好。不过随着一步步向前看,我们意识到我们忽略了旅途中最长的一部分:在途中。
我们考虑过你在旅途中可能想听你喜欢的音乐,想看你前往的餐馆的菜单,想与你将要碰面的人保持联系。我们以你和这段旅程为中心,构建了一个内容平台。

新的Uber应用都围绕你、你想做的事情、你想去的地方而展开。我们从终点开始,让你更贴近下一个起点。





















