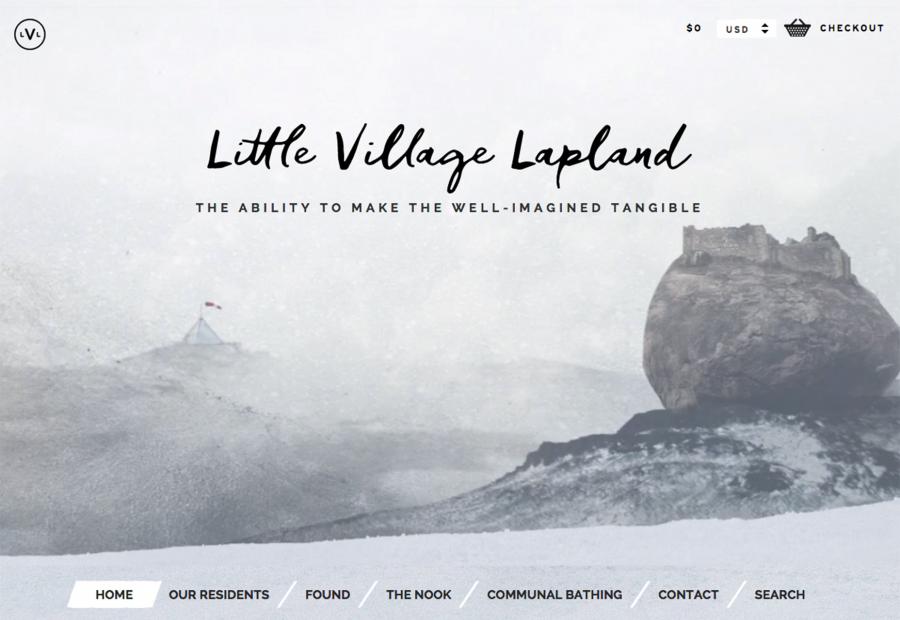
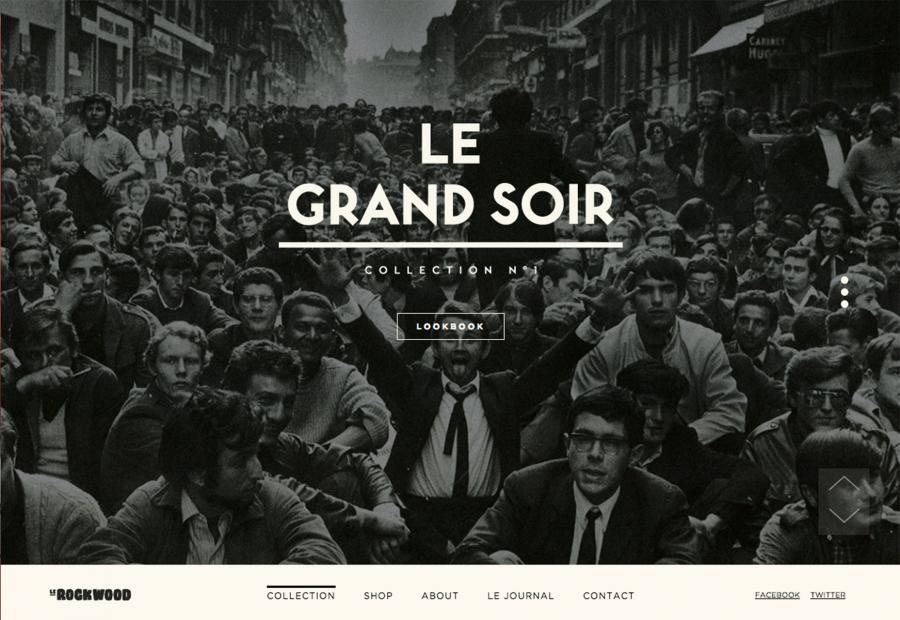
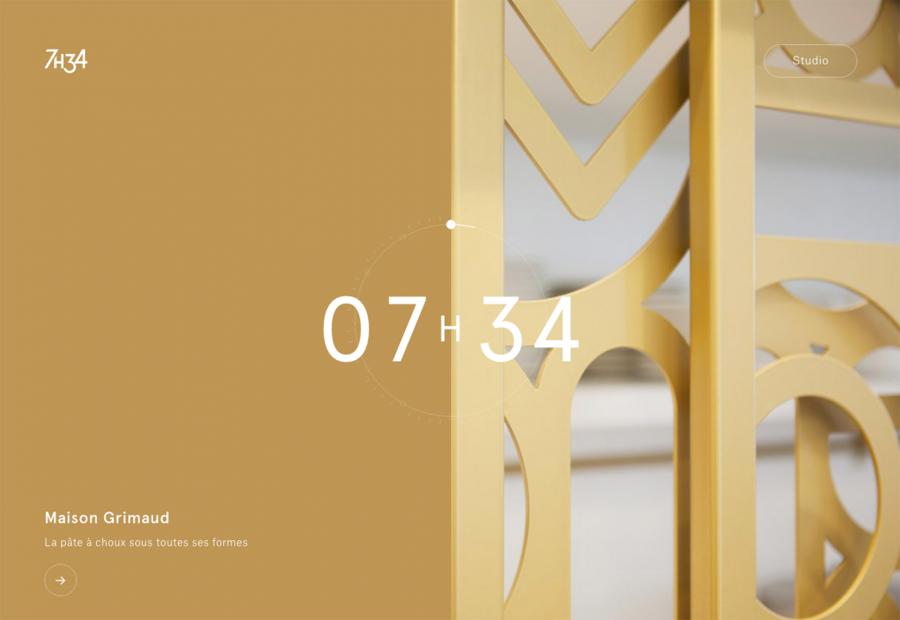
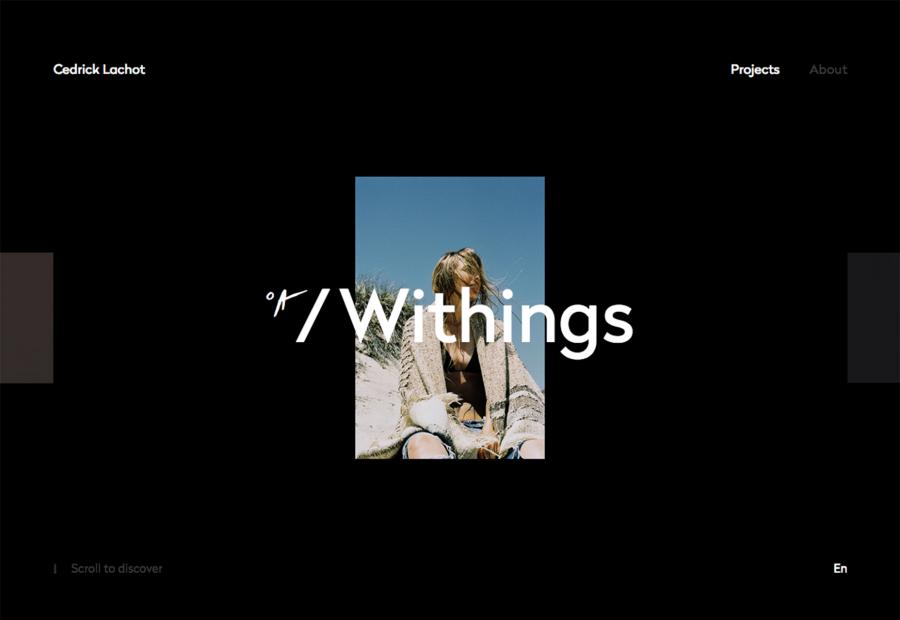
- 设计方案会更简单,不用滚动条,整个网站用几个页面就可以表达,特别适合APP和品牌网站;
- 导航固定在底部,不会被用户忽略;
- 如果内容多可以考虑每个频道用底部导航的效果,内页用传统模式,这样可以承载更多内容;
- 使用简单的框架更容易让用户关注内容;
- 在导航上使用引入注目的色彩和字体。
 体验线上版本>
体验线上版本>  体验线上版本>
体验线上版本>  体验线上版本>
体验线上版本>
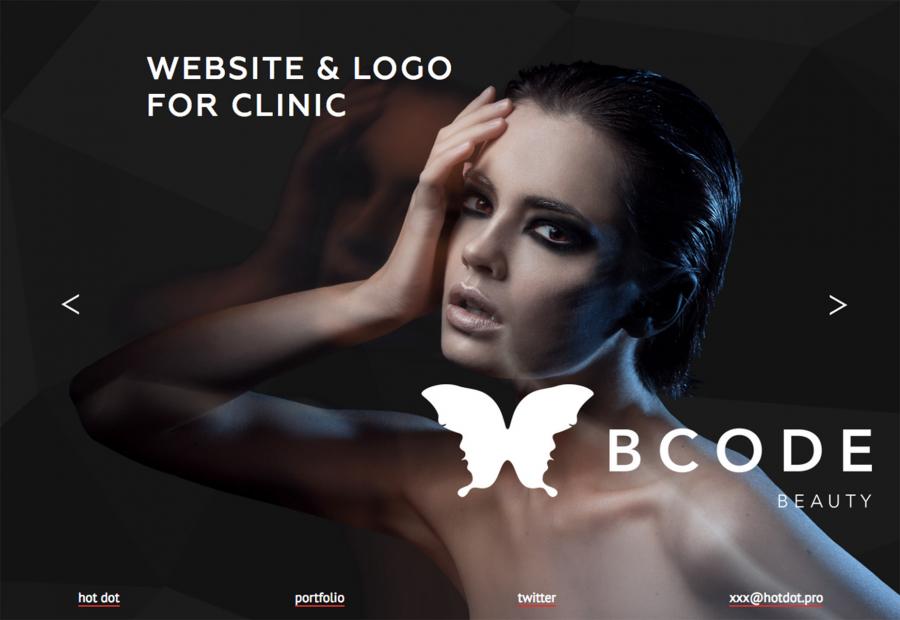
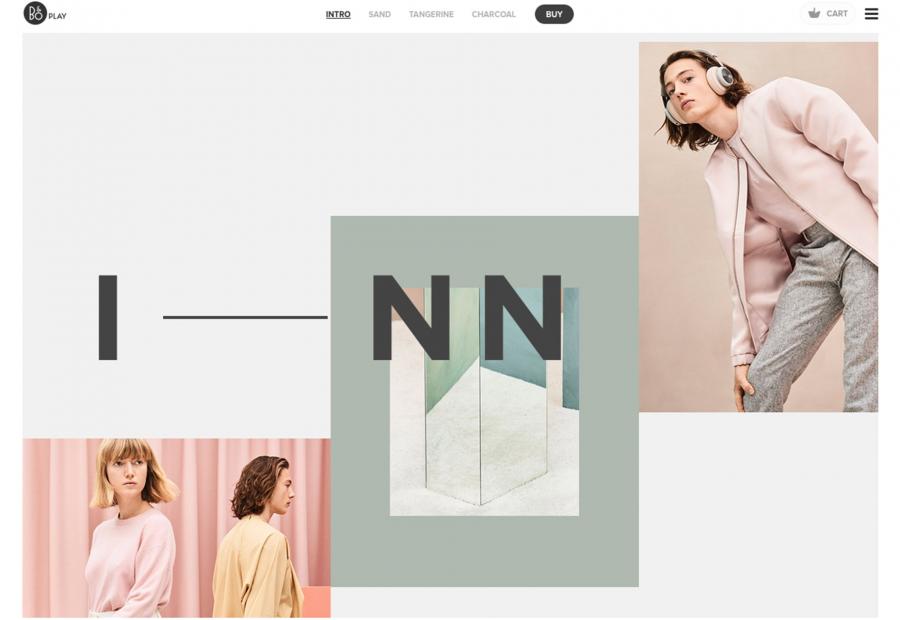
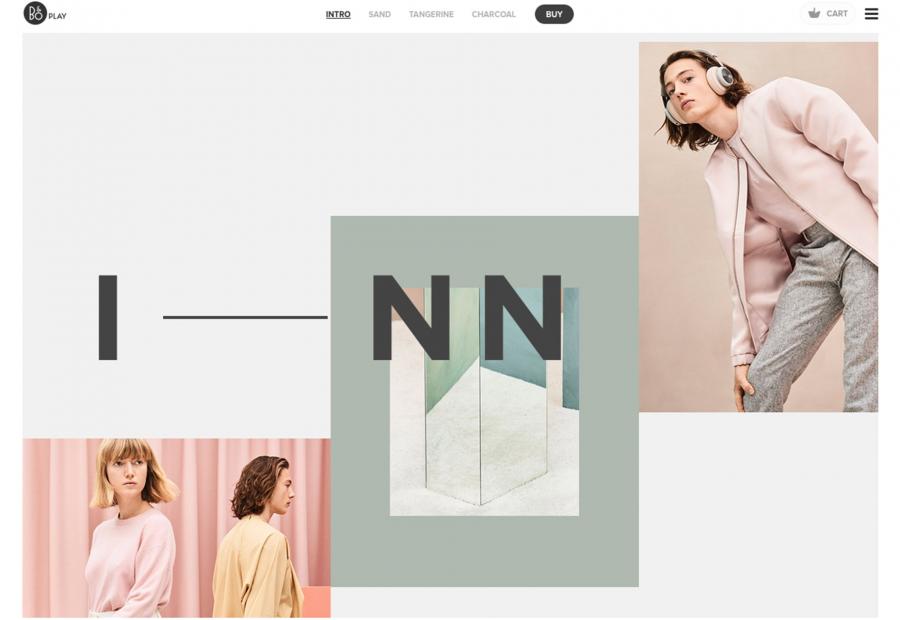
二、方框式设计元素
- 方框的元素往往成为视觉焦点,无论是图片还是字体都会成为很好的素材;
- 方框可以称为视觉上的节奏,让所有的元素都有统一的展现形式;
- 方框也可以结合动画起到暗示用户的作用;
- 方框是天然的可交互元素(如:浮层、弹窗广告等);
- 方框元素 Material Design样式,特别适合移动端UI的设计;
 体验线上版本>
体验线上版本>  体验线上版本>
体验线上版本>  体验线上版本>
体验线上版本>
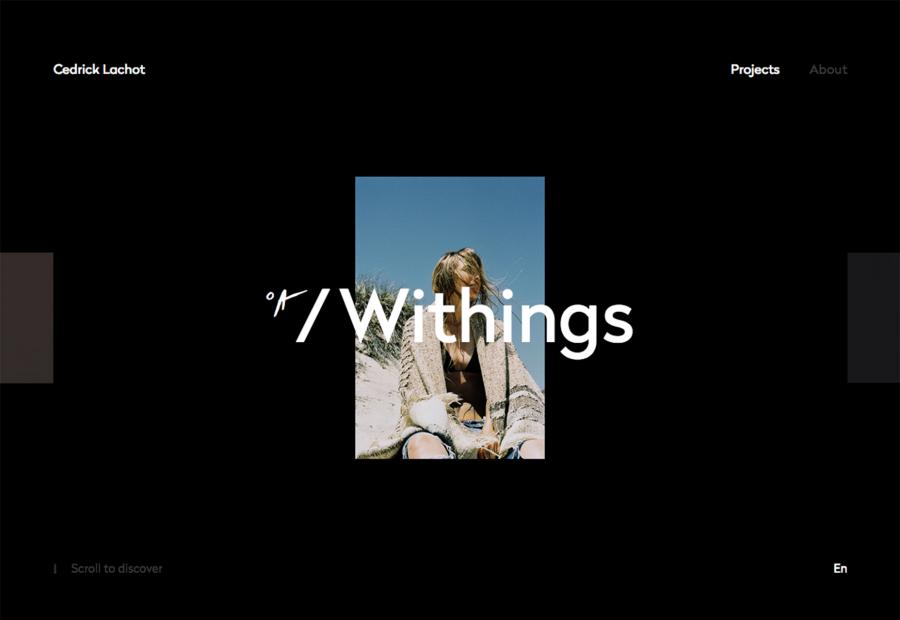
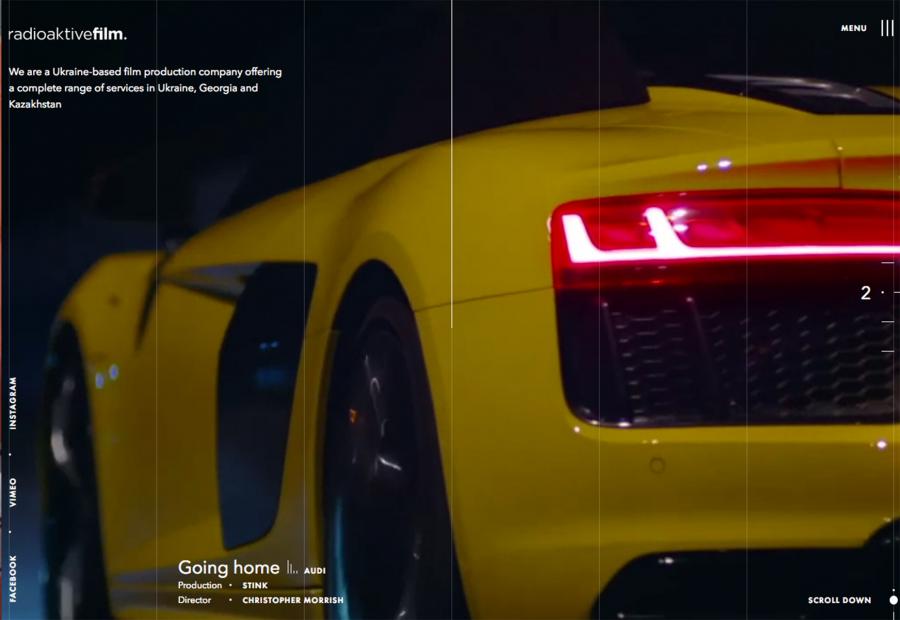
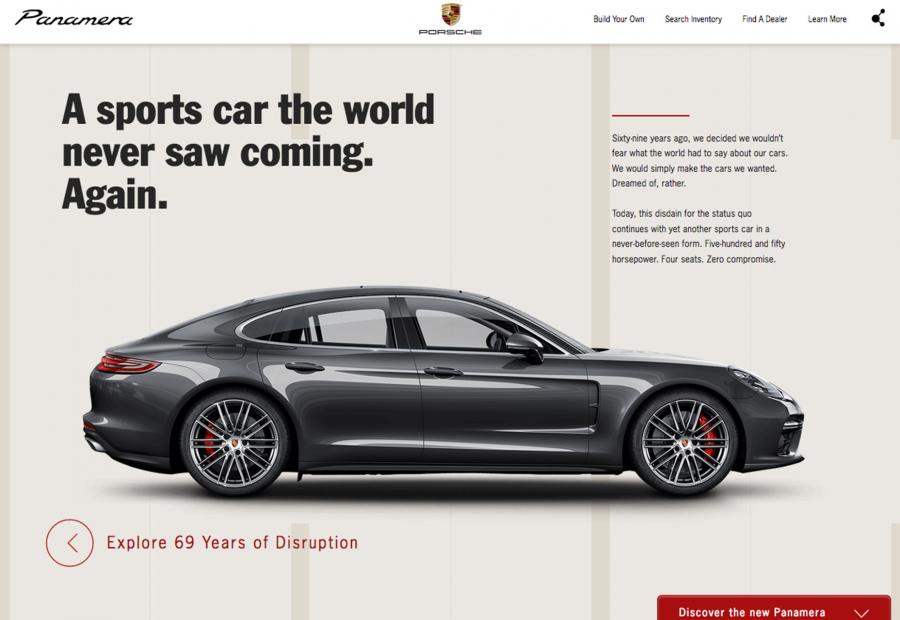
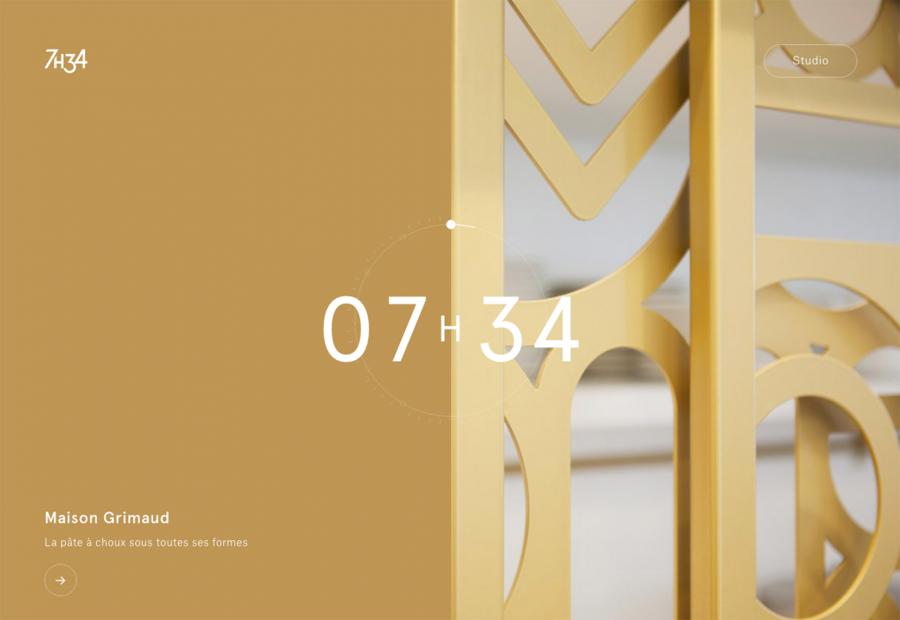
三、垂直的竖线
- 这里原是适合做背景纹理;
- 适合一些时尚类的网站做拼图效果;
- 竖线可以再网页中不同的媒体之间创建空间感;
- 符合网页删格化设计
- 用垂直的焦点来给设计带来新的排版灵感;
 体验线上版本>
体验线上版本>  体验线上版本>
体验线上版本>  体验线上版本> 总结
体验线上版本> 总结
- 方框的元素往往成为视觉焦点,无论是图片还是字体都会成为很好的素材;
- 方框可以称为视觉上的节奏,让所有的元素都有统一的展现形式;
- 方框也可以结合动画起到暗示用户的作用;
- 方框是天然的可交互元素(如:浮层、弹窗广告等);
- 方框元素 Material Design样式,特别适合移动端UI的设计;
 体验线上版本>
体验线上版本>  体验线上版本>
体验线上版本>  体验线上版本>
体验线上版本>
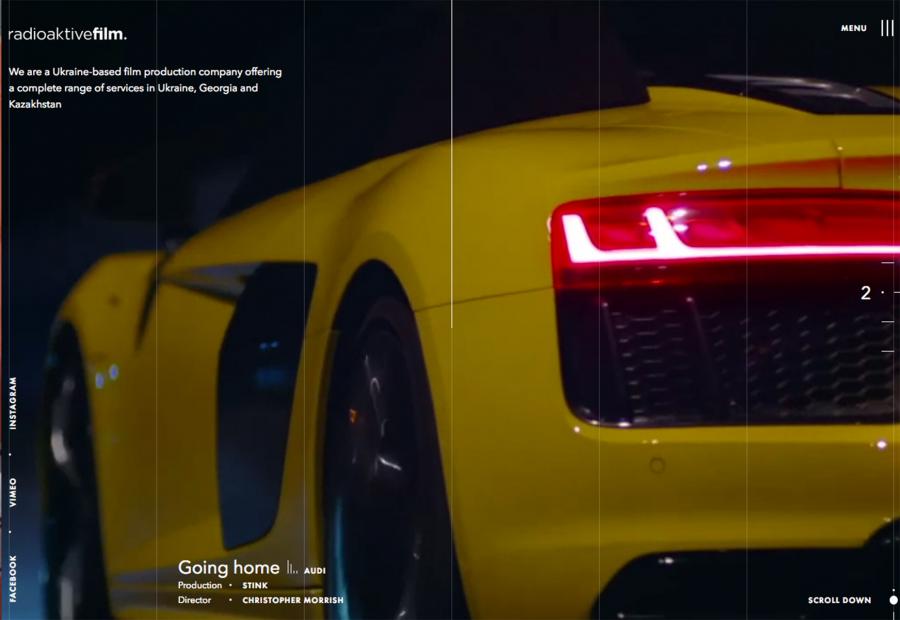
三、垂直的竖线
- 这里原是适合做背景纹理;
- 适合一些时尚类的网站做拼图效果;
- 竖线可以再网页中不同的媒体之间创建空间感;
- 符合网页删格化设计
- 用垂直的焦点来给设计带来新的排版灵感;
 体验线上版本>
体验线上版本>  体验线上版本>
体验线上版本>  体验线上版本> 总结
体验线上版本> 总结
无论什么时候,你要想把设计趋势运用到自己的项目中,都会有一个风险,就是你不知道这个趋势会流行多久?它会让我的设计很过时吗?与其选择网站全面改版,不如选择一个时尚的元素,如上面那些,第一它们更容易融入到你的设计中,第二将来过时了改掉它们也很容易。让你的网站跟紧潮流的秘诀是,每6个月更新一次设计,但不要全面改版。





















