 导读:如果真的花上几个小时或一整天,谁都可从某个庞大的表格和数据库中发现一定的规律。不过,人们往往不愿意花费这样的时间成本来钻研细节。他们不想看到原始数据,只想获得结果。所以,数据可视化和信息图走进了交互设计师的视线。
导读:如果真的花上几个小时或一整天,谁都可从某个庞大的表格和数据库中发现一定的规律。不过,人们往往不愿意花费这样的时间成本来钻研细节。他们不想看到原始数据,只想获得结果。所以,数据可视化和信息图走进了交互设计师的视线。
在这个信息爆炸的时代,作为交互设计师,我一直钟爱数据以及它的表现形式,因为它理性,真实。透过数据的各种展示方式,我可以构建用户场景,向用户传达信息,让以数据为载体产品体验更加优越。要想了解交互设计的数据可视化世界,首先要了解下面的问题:
为什么我们的大脑偏爱图形呢?
“人类学家会告诉我们:人类通过大脑的视觉系统, 可以迅速的识别、贮存、回忆起图形信息,本能地将图形信息中的理念转化为长期记忆。”
数据可视化的表现形式多种多样,但万变不离其中,一般定量研究的数据比较容易被做成三种类型的图表:折线图,柱状图,饼状图。通常折线图多用来反应数据的变化趋势,柱状图多用来反应数据的数值比较,饼状图多用来反应数据的组成成分。了解了这些基础图表的的特性和用法,才能在此基础上演变创新。企业级产品可以利用数据可视化实现信息高效传播,能帮助用户更持久的记住这些信息。我的日常工作处理最多的是人事变动和财务的数据。
现在,我以比较简单的柱状图为例,和大家一起探讨数据可视化设计的小技巧并分享工作中设计的一些案例。
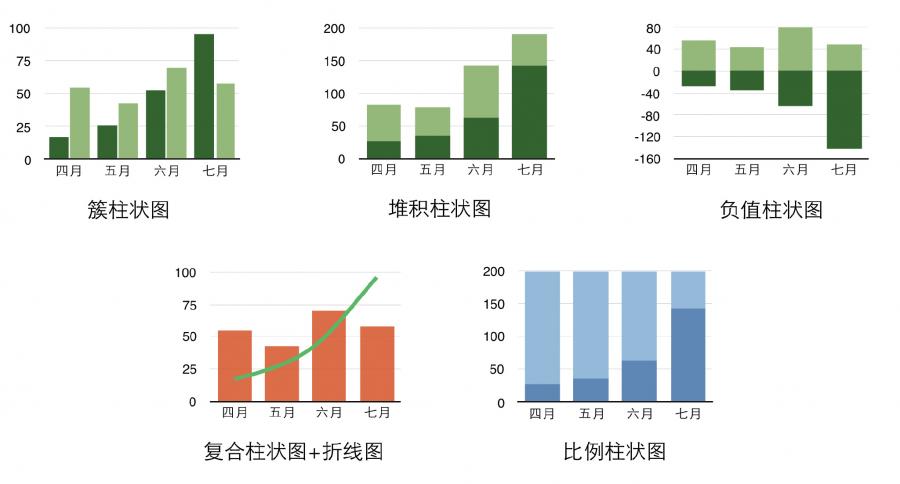
常见柱状图有哪些?

柱状图的结构是怎样的?
如果想应用一种图表,就要了解这种图表是怎样产生的,由哪些元素构成的。柱状图的基本架构是由两个维度变量构成,即我们看到的横轴与纵轴,并且这两个维度的变量组中的子集是一一对应的。此外,我们还可以利用柱状图的各种元素向用户传达各种信息,例如柱状图的高度(相对高度,绝对高度),宽度,面积,颜色,填充纹样等。
柱状图适合表现那些数据?
一般情况下,柱状图多用于反应数值的对比关系,具体可以归纳为以下三种:
1.数据随着某一变量的规律变化或不规律变化
2.不连续数据间数值的对比
3.部分和整体的对比
通常数据可视化并不是由一种图表构成的,而是由多种图表共同说明一个问题的。下面通过两个案例来诠释柱状图的应用与特性。
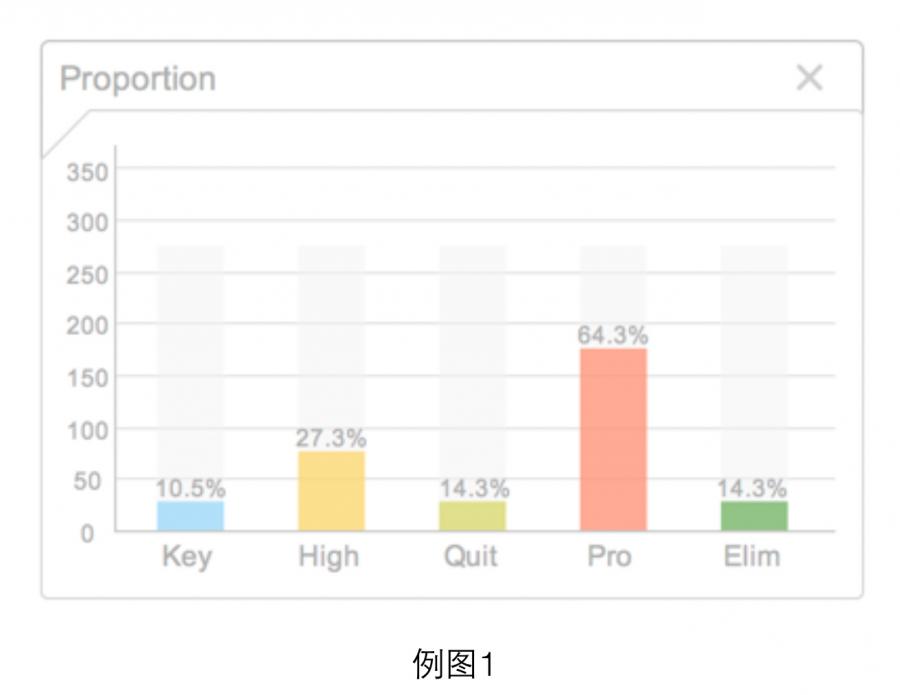
案例一比例柱状图的直接应用
例图1中所示为公司内各种角色某一时间段内离职的数据。
一般情况下,交互设计师得到需求后最先要判断的是这一组数据是定量分析所得还是定性分析所得,这是一个很关键的环节,因为它直接决定这组数据的界面交互方式。根据需求,我判断这一组数据是定量分析所得结果,需要展示的信息有以下三点:1.离职总人数 2.各种角色的离职人数 3.各种角色离职占比。可以归类于不同数据间的对比与部分与整体的对比两种关系。

根据这个结论,设计师就要思考怎样将这些信息传达给用户。考虑到用户的特性和数据的样本,根据调研得知用户最想得到的信息为“各种角色离职占比”,因此选择了比例柱状图。图中灰色的背景柱状图用于展示离职总人数,前面带有颜色的柱状图展示各种角色的离职数据,并在每个柱状图的顶端直接显示已经计算好的离职占比。用户所需信息一览无遗。与此同时,当鼠标聚焦于每个柱状图时,彩色柱状图呈现从零开始的加载过程,通过动态的微交互增加产品的趣味性,并向用户传达这些数据是实时更新的理念。

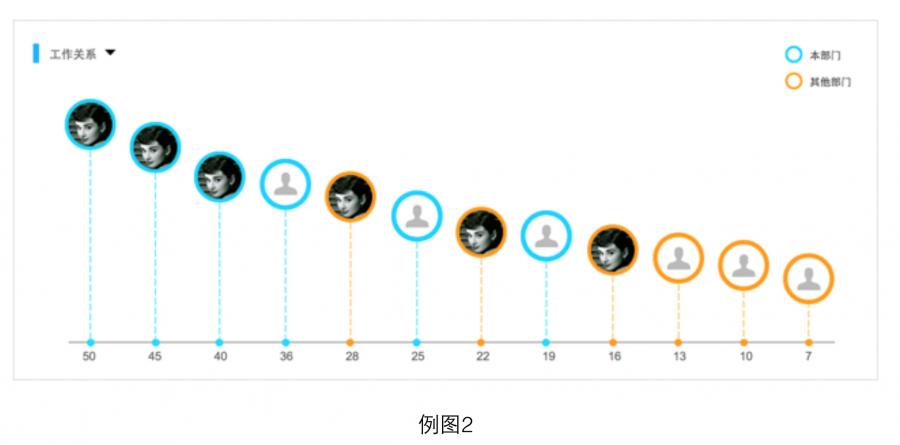
例图2为员工在公司内部同他人的亲密度信息,
上图所示看起来和柱状图的关系不大,但实际确是变形的柱状图,利用气泡这一隐喻设计改变了柱状图的外观,可以让这组柱状图样式更加生动,更好的表达数据,并且更容易让用户理解。
主要有以下几个设计点:
1.用不同的颜色表现员工的不同种类(是否同一部门)
2.将数值展现在横轴上
3.用图例和颜色承载更多的信息
4.移除纵轴,刻度和网格线,减少不必要的视觉噪声元素
以上是数据可视化设计中的一些小故事,总而言之。对于企业级产品而言,数据可视化是很有效的工具,它可以用来分享信息,说明问题,智能分析数据并提供指导性的结论。面对不同的用户,设计师应根据需求的特性来确认数据的展现形式与交互方式,并且用数据讲述一个让用户印象深刻的故事。





















