今天小编给大家从多方面解读公司LOGO设计为什么一定要SVG格式。
SVG是什么
什么是SVG?SVG可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。SVG是W3C制定的一种新的二维矢量图形格式,也是规范中的网络矢量图形标准。SVG严格遵从XML语法,并用文本格式的描述性语言来描述图像内容,因此是一种和图像分辨率无关的矢量图形格式。简单的说他就是一个可伸缩矢量图形(Scalable Vector Graphics),在浏览器中采用绘图技术。
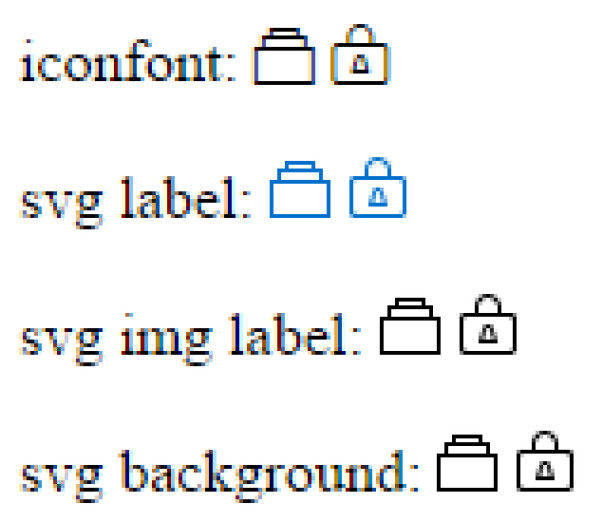
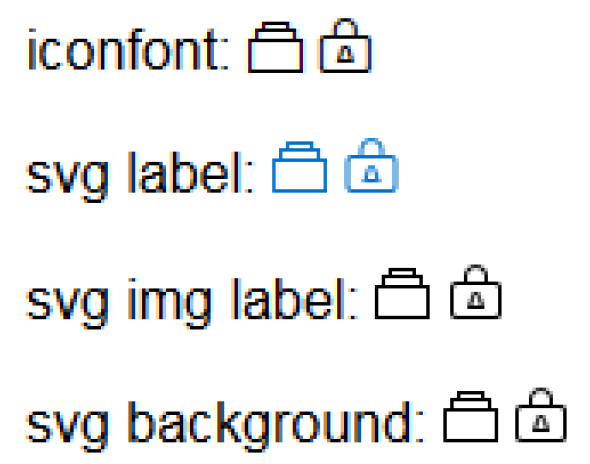
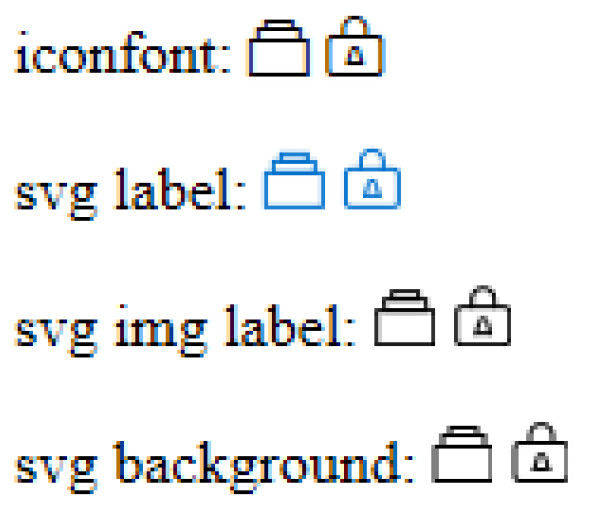
接下来我们来看看使用iconfont和使用SVG做出来的图标有什么差异:
chrome浏览器下效果

火狐浏览器下效果

IE9浏览器下效果

上面的demo分别在不同浏览器下的效果,第一行用的是iconfont实现,下面三行都是用的SVG实现的图标,只是调用SVG时的方法不同:第一行是用inlineSVG,将SVG直接写在html中来使用,第二行是用的img标签去调用SVG,第三行用样式的background来调用SVG文件。从Chrome和FF下的显示效果,我们看到SVG画的ICON的质量确实是比iconfont要好,iconfont做的图标,我截图后放大后看到线的边缘发虚了,这是因为字体渲染的原因导致,在FF下也是发虚,只是不那么明显。在IE9+下的效果上我们看到IE对SVG的支持性着实差的令人无法直视,IE10,IE11效果和IE9几乎一样(真的是坑爹)。
公司SVG格式LOGO设计优势
1.体积小,可压缩
与同类图片相比,在体积上有优势,同时作为一种XML文件,对gzip的压缩支持度好。同一个LOGO,别人的要几兆,而SVG的LOGO,只要几十KB,这就是差距
2.矢量,清晰
可以任意改变大小,不会影响图片质量。小到网站favicon,大到高铁广告牌,svg格式的LOGO可任意改变大小,图片永远保持清晰,毫无影响效果。
3.可交互
可对图形元素进行操作。
4.支持高清屏
高清屏对展示内容要求很高,因为svg格式的图片是任意改变大小的,因此他完美支持于各类高清屏,完美展现,毫无马赛克。
5.SVG可读性好
由于SVG采用的是XML的语法,图形的里的文本内容可以被浏览器,搜索引擎和读屏软件读取,所以本身具有可读性好,如果网站LOGO使用svg格式图片,更有利于SEO,对无障碍友好等特点。
当今设计logo非常方便,网络上有各式各样的logo设计在线生成器,并且免费下载,但是免费下载的logo格式一般是jpg、png等,唯独中国设计之窗在线设计平台提供svg格式的logo下载。
听完小编给大家解读完公司LOGO设计为何要SVG格式以后,你一定对SVG格式的图片有了深入了解,尤其是svg格式的公司LOGO,因为它的应用是最广的。





















