“你可以告诉自己,你拥有全世界所有的时间,全部的金钱,掌控所有想要的色彩,一切如你所想——我的意思是,这样一来,就扼杀了全部的创造力。”谨慎设定限制条件,不要盲目作出选择,应该通过研究,结合手头的第一手资料和自己的经验与记录来进行实践。值得注意的是,研究和创意、直觉并不冲突,而三者是可以辅助强化。 应选择什么样的限制条件? 这个问题并不容易回答,因为限制条件会因实际状况变化而有差异。接下来我们会探讨设计风格规范对于其他用户的影响,但是在此之前我们得先明确为自己设定限制条件。 设计风格指南,或者说规范,它的最终目标是通过限制条件达到规范化的目的。为了更好的探讨这个问题,我们不妨假定要为一个品牌来设计风格设计指南。 在品牌设计的语境之下,限制条件的挑选是至关重要的。我们现在以MailChimp的风格设计规范素材为样本来探讨:
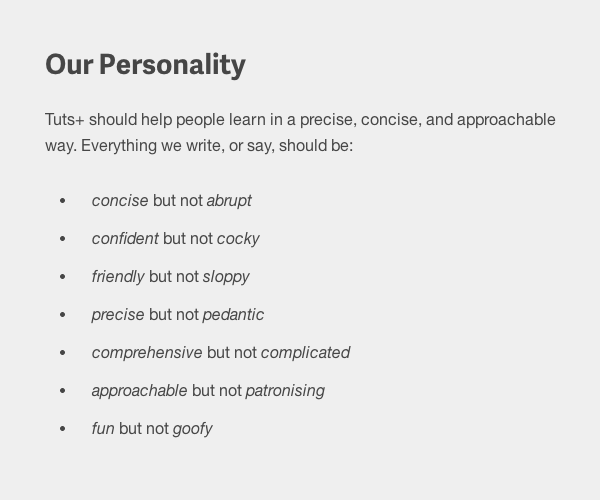
 为了更为有效地设计,在认知上应该将这个品牌视为一个有血有肉的人,将品牌服务视为一个有待设定的占位符。这样一来,品牌设计就更加形象了。那么他应该给人怎样的感受?用什么样的语音来和用户沟通,以什么样的形象展现出来呢?仔细考虑这些因素,在这个过程中自然而然就会明确品牌的定位,而品牌自然也会成为公司和组织值得信赖的代言人。
为了更为有效地设计,在认知上应该将这个品牌视为一个有血有肉的人,将品牌服务视为一个有待设定的占位符。这样一来,品牌设计就更加形象了。那么他应该给人怎样的感受?用什么样的语音来和用户沟通,以什么样的形象展现出来呢?仔细考虑这些因素,在这个过程中自然而然就会明确品牌的定位,而品牌自然也会成为公司和组织值得信赖的代言人。  在设计品牌风格规范的过程中,会有哪些因素与之紧密关联呢?坦率地讲,所有的因素你都要考虑到。参考设计研究方法、传播理论和心理学原理,你可以基于之前为品牌“形象”所设定的风格和语调,来逐步完善其他的设计元素。如果你将这个品牌想象成为一个友好的小孩子,那么你在视觉设计的时候,应该考虑明亮的色调,在文案选取上应该使用简短自然的语言,而不是复杂的长句,控制好文字和图案的比例,并且尽量使用图片等设计元素。 当品牌主要通过互联网传播的时候,有些品牌设计的细节需要完善: 设计建议:
在设计品牌风格规范的过程中,会有哪些因素与之紧密关联呢?坦率地讲,所有的因素你都要考虑到。参考设计研究方法、传播理论和心理学原理,你可以基于之前为品牌“形象”所设定的风格和语调,来逐步完善其他的设计元素。如果你将这个品牌想象成为一个友好的小孩子,那么你在视觉设计的时候,应该考虑明亮的色调,在文案选取上应该使用简短自然的语言,而不是复杂的长句,控制好文字和图案的比例,并且尽量使用图片等设计元素。 当品牌主要通过互联网传播的时候,有些品牌设计的细节需要完善: 设计建议: