一、色彩与亮度的对比 使用与文本有鲜明对比的图片很有重要,比如深色背景搭配亮色文本,或者深色背景使用滤镜或叠加元素处理,这样就能确保有足够对比度。 获取合理色彩与明亮对比的小技巧:
- 第一看不出字形,说明对比度偏低了;
- 对比不只是深浅之间,互补色也可提供自然对比;
- 如果图片复杂全焦,利用叠加或编辑图像应该是最有效的选择。
本例中,通过WebKtit滤镜巧妙的放置以及使用额外的
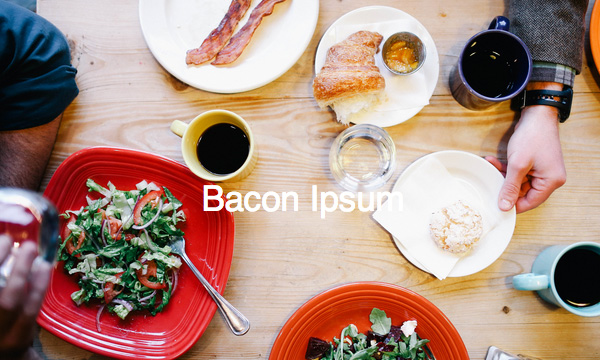
. 来处理图像的明亮对比,请看下例:亮度(40%)对比度(70%);
 辨识度差,文本与图像均无焦点。
辨识度差,文本与图像均无焦点。  使用CCS滤镜后,易于辨识。 优秀实例 Ayr
使用CCS滤镜后,易于辨识。 优秀实例 Ayr  Geckoboard
Geckoboard  Anodpixels
Anodpixels  Obakkifoundation
Obakkifoundation 

 失败案例:差的对比度和错误的位置。
失败案例:差的对比度和错误的位置。 
 Dtelepathy
Dtelepathy 




















