 我喜欢12或24列的网格是因为我可以在这个基础上衍生出很多不同的排版方案。你可以在24列中的一列里宽度上排列内容,也可以是12列中的2列,还可以用8列分栏中的3列来摆放一个元素,甚至还可以是6列分栏中的4列等等,完全看你个人的喜好。你看,虽然网格系统是一个限定,但是应用起来也是超级灵活的,这使得你的设计可以有很高的延展性,通过匹配不同的组合,就可以做出完全不同的排版来。是时候抛弃对称布局了,感受一下下面的案例,你可以利用同一个网格系统创造出各式各样的排版。
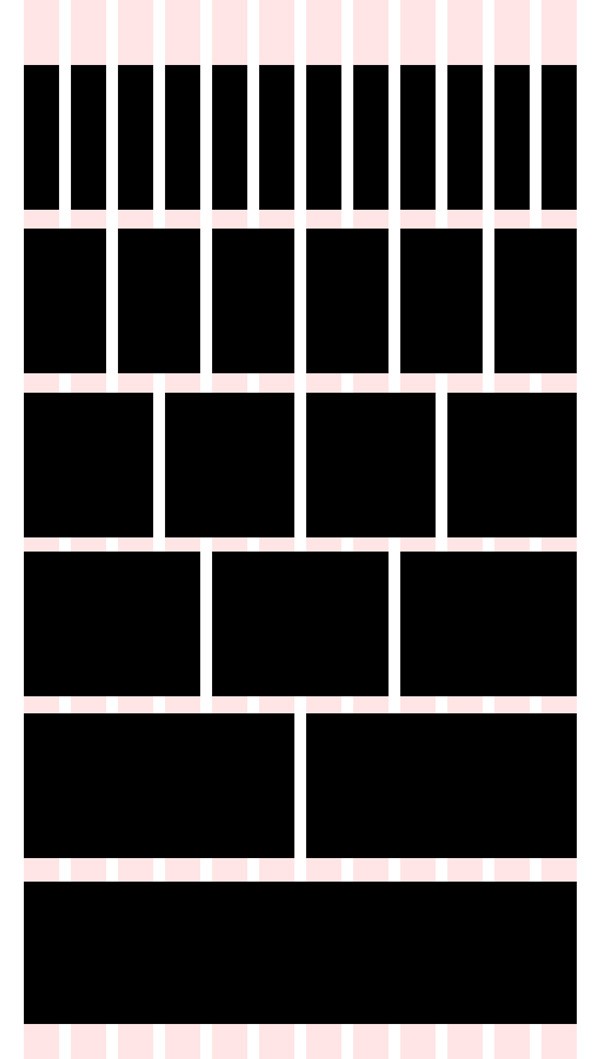
我喜欢12或24列的网格是因为我可以在这个基础上衍生出很多不同的排版方案。你可以在24列中的一列里宽度上排列内容,也可以是12列中的2列,还可以用8列分栏中的3列来摆放一个元素,甚至还可以是6列分栏中的4列等等,完全看你个人的喜好。你看,虽然网格系统是一个限定,但是应用起来也是超级灵活的,这使得你的设计可以有很高的延展性,通过匹配不同的组合,就可以做出完全不同的排版来。是时候抛弃对称布局了,感受一下下面的案例,你可以利用同一个网格系统创造出各式各样的排版。  从上面的例子中我们可以看出,我们有着无穷尽的选择来创造不同的排版。有些设计师害怕使用网格,他们觉得网格系统会局限住将他们的思维和画面的结构。但是事实上呢,网格结构的选择和组合几乎可以说是无止尽的!那么多种组合,等你用完那天再来说局限住你的思维了吧!而且网格系统的应用真的是超级广泛!下面是一个网格系统的实例,导航横跨了整个宽度,主要内容大概占用了60%的宽度,侧边栏占用了剩下的40%;在下面一个版块中,左边60%的宽度被三等分。可以看出内容和内容之间留足了空间,阅读起来很舒服。
从上面的例子中我们可以看出,我们有着无穷尽的选择来创造不同的排版。有些设计师害怕使用网格,他们觉得网格系统会局限住将他们的思维和画面的结构。但是事实上呢,网格结构的选择和组合几乎可以说是无止尽的!那么多种组合,等你用完那天再来说局限住你的思维了吧!而且网格系统的应用真的是超级广泛!下面是一个网格系统的实例,导航横跨了整个宽度,主要内容大概占用了60%的宽度,侧边栏占用了剩下的40%;在下面一个版块中,左边60%的宽度被三等分。可以看出内容和内容之间留足了空间,阅读起来很舒服。  下面这个网站则是简单的三栏布局,这给了图片足够的空间,并且把大段的文字打散成一个一个小板块。这样的布局也十分适合贴广告。
下面这个网站则是简单的三栏布局,这给了图片足够的空间,并且把大段的文字打散成一个一个小板块。这样的布局也十分适合贴广告。
 像往常一样新建一个ID文件,但是要改变其中几个关键的设置,就可以建立一个多列的网格。默认的单位是像素,也可以改成英寸、厘米或者其他会让你感觉更舒服的单位,你可以根据你的喜好改变InDesign的度量单位。在初始的设置菜单中,改变列数就会让网格系统的布局发生改变。有些设计师很喜欢5列网格,有些设计师则有不同的看法。“Gutter”即每列之间的留白空间,应该尽可能地多留,但是也不能留太多,根据内容来调节。页边距是内容周围的留白空间,我想大家都不希望印刷出来的成品文字都被裁掉吧?所以记得留出足够的页边距。
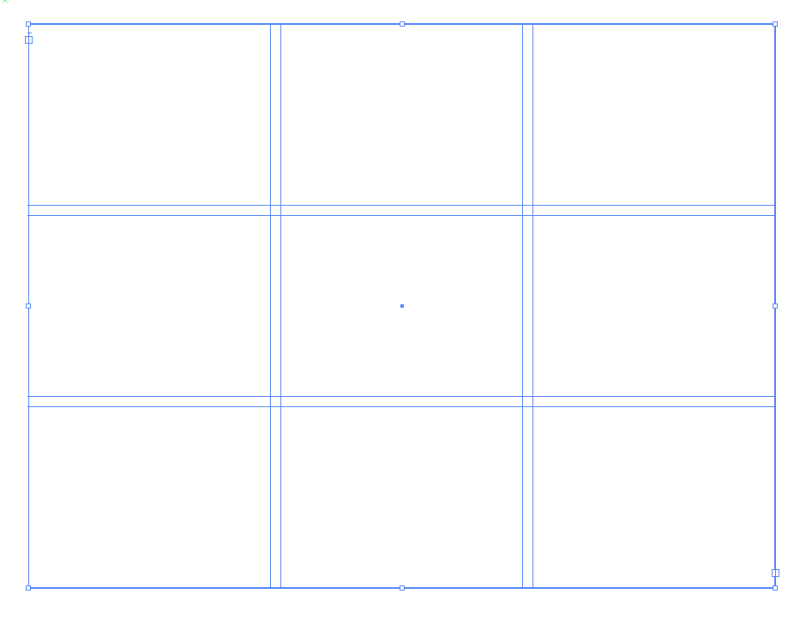
像往常一样新建一个ID文件,但是要改变其中几个关键的设置,就可以建立一个多列的网格。默认的单位是像素,也可以改成英寸、厘米或者其他会让你感觉更舒服的单位,你可以根据你的喜好改变InDesign的度量单位。在初始的设置菜单中,改变列数就会让网格系统的布局发生改变。有些设计师很喜欢5列网格,有些设计师则有不同的看法。“Gutter”即每列之间的留白空间,应该尽可能地多留,但是也不能留太多,根据内容来调节。页边距是内容周围的留白空间,我想大家都不希望印刷出来的成品文字都被裁掉吧?所以记得留出足够的页边距。  然后在顶部的菜单中找到“类型”,然后选择“区域类型选项”。这里将会出现一个对话框,这个对话框和之前在InDesign中看到的十分类似,只有几个不同之处,比如可以沿着分栏新建一行之类的功能。所以,你可以用这个工具做垂直、水平或是混合在一起的网格系统。在这里一样要对于“Gutter”设置保持高度关注。在AI中,你可以通过预览来检查刚刚创建的网格,这个功能真是超级有用呢!在“选项”菜单中,你可以决定文本框里的文字是水平的还是垂直的,由此产生的设置如下图所示,大家可以感受一下。
然后在顶部的菜单中找到“类型”,然后选择“区域类型选项”。这里将会出现一个对话框,这个对话框和之前在InDesign中看到的十分类似,只有几个不同之处,比如可以沿着分栏新建一行之类的功能。所以,你可以用这个工具做垂直、水平或是混合在一起的网格系统。在这里一样要对于“Gutter”设置保持高度关注。在AI中,你可以通过预览来检查刚刚创建的网格,这个功能真是超级有用呢!在“选项”菜单中,你可以决定文本框里的文字是水平的还是垂直的,由此产生的设置如下图所示,大家可以感受一下。  下面是一个InDesign网格的案例。利用5列分栏布局,我们用其中三列来显示主内容,其他两栏作为副内容,还要注意一下文章的标题。这里的副标题有点意思,主内容虽然是占据了3列分栏,但是副标题只占据了其中2列分栏,但是这样看起来也很舒服。网格系统是作为一个参考,我们在实际案例中并不一定非得完全丝毫不差地去强行匹配,就像下图中的页码23,也没有完全填充某一个分栏,只是利用分栏给自己找了个舒服的位置而已!
下面是一个InDesign网格的案例。利用5列分栏布局,我们用其中三列来显示主内容,其他两栏作为副内容,还要注意一下文章的标题。这里的副标题有点意思,主内容虽然是占据了3列分栏,但是副标题只占据了其中2列分栏,但是这样看起来也很舒服。网格系统是作为一个参考,我们在实际案例中并不一定非得完全丝毫不差地去强行匹配,就像下图中的页码23,也没有完全填充某一个分栏,只是利用分栏给自己找了个舒服的位置而已!