的确,相比于绘制插画、创作专题页面、设计UI这些富有创造性的设计活动而言,设计表单样式似乎确实是一件单调而苦逼的差事。但仔细想想,如果你设计的表单是支付流程中最重要的环节,那么情况就又不一样了,因为它将是用户选择你和你的企业的起点,也是用户信任的明证。所以这个环节的用户体验必须精雕细琢,尽量臻于完美。除了设计好表格和UI样式之外,合理地运用转场动画会让整个体验提高许多。
这个地方所用的动画并不是单纯的愉悦用户,更重要的目的是让用户明白这个环节是会发生什么,并且如何高效地使用这一产品。如果这个环节缺少动画会令人感到缺点儿什么,那么这个动画是成功的。如果移除了动画,用户觉得照样可以凑合着用,则意味着这个动画是可有可无的。
作为Stripe Checkout这一支付应用的设计团队,我们在移动支付的体验设计上进行了大量的探索,也耗费了巨量的时间经历。对于支付环节的动画设计,我们有着深入的理解。在着手设计Stripe Checkout的第一天,我们就开始专注于使用转场动画来强化交互,因为我们相信它会极大地提高这款支付APP的用户体验。为了展示它的运作原理,以下我将使用几个动画案例来向你说明。 输入

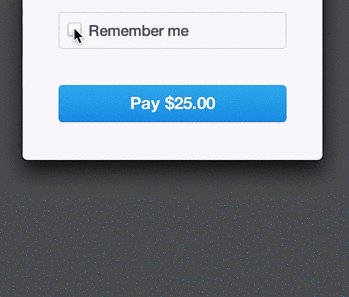
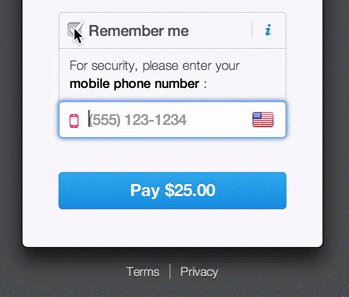
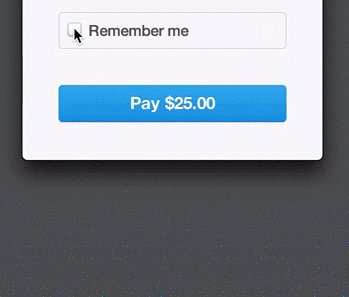
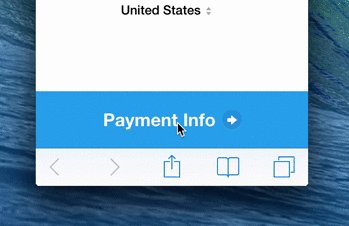
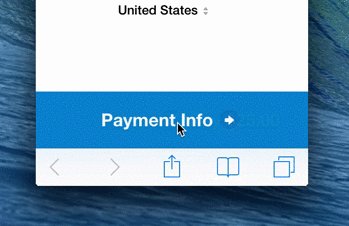
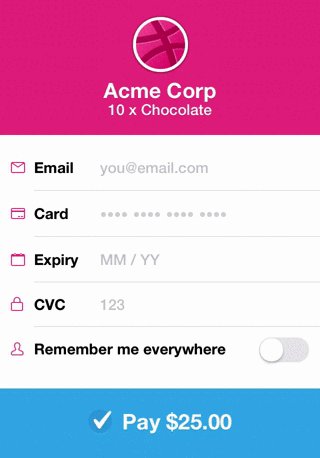
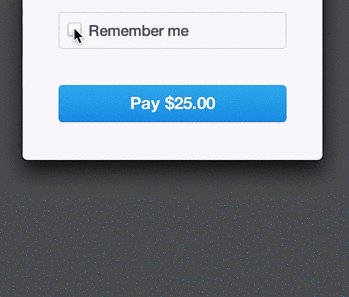
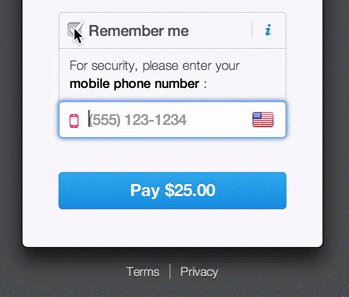
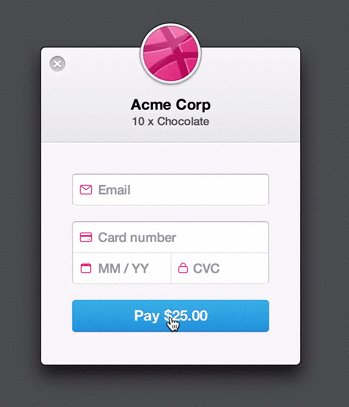
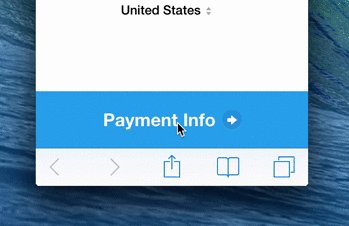
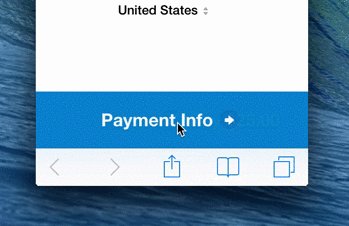
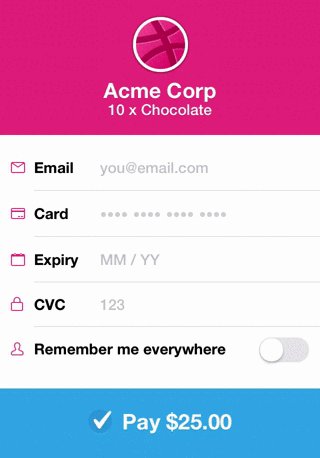
上图中的转场动画足矣说明动画对于用户的实用性。点击“Remenber me”的选框,输入联系方式的选框随着转场动画逐渐展开。动画的发生会强化用户清晰地意识到“单机选框”和“输入联系方式”之间是有联系的,并且是直接的因果关系。 抖动

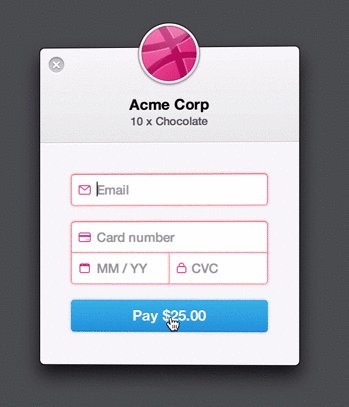
当我们在填写表单的时候,经常容易忽略一些细小的错误,这也使得我们往往需要将可能出错的地方从头到尾都梳理一遍。然而很多时候,系统提醒我们信息错误的时候(尤其是在支付环节中),报错信息会让用户感到沮丧,检查的过程会令人无所适从,最终会有用户直接因此而放弃继续填写表单。小幅震动的界面,配合着错误内容的标识会明确地告诉用户,信息有误。这种类似摇头的交互行为会更加人性化,从而降低了用户流失率。 错觉

用好转场动画,可能会让用户感觉时间过的比实际的更快。谁都明白,当用户在等待的时候,时间会慢如蜗牛。可是当等待过程中有动画效果的时候,即使等待时长不会改变,人的注意力会被吸引过去,自然而然地会感觉时间一会儿就过去了。这种动画效果就是利用了人对于时间的错觉。 转换

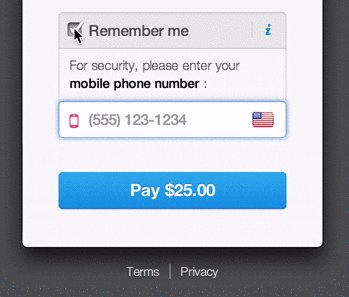
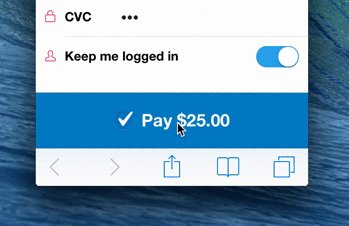
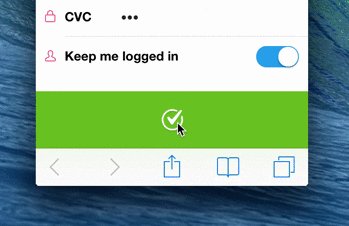
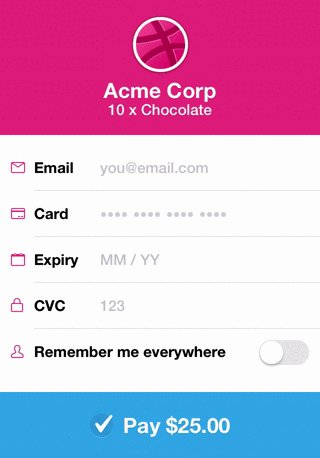
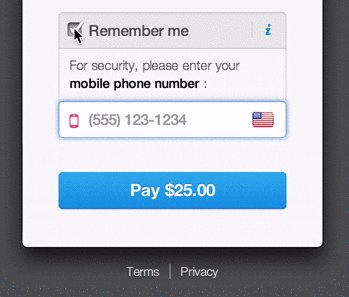
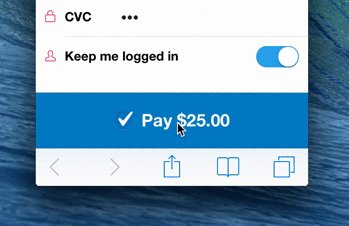
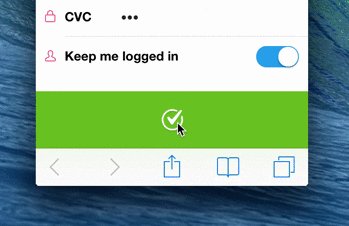
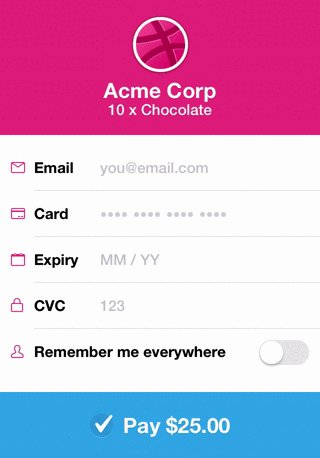
微妙的动画转变是我的最爱。上图中从Payment Info转换到Pay $25.00使用了轻微的色彩转变和滑动特效,提醒用户这个过程正在推进。而当支付完成之后,色彩从蓝色转为绿色,转变明显而醒目。在点击了Pay之后,伴随颜色变化的还有一个显示支付成功的短暂的动态图标,提醒用户支付完成。我特别喜欢这个设计,因为它会让用户感到支付完成的快感,让他们觉得完成支付是一件轻松愉悦的事情, 额外的设计

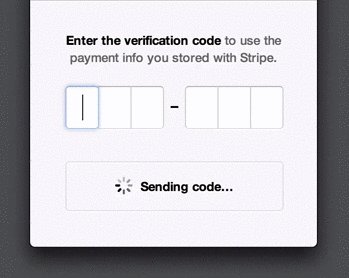
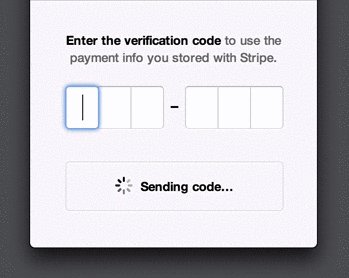
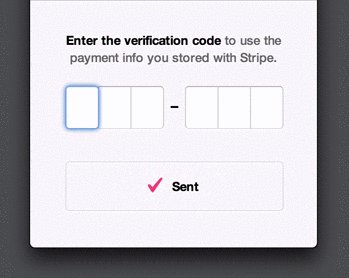
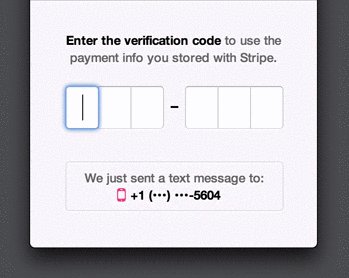
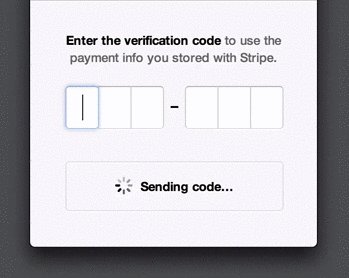
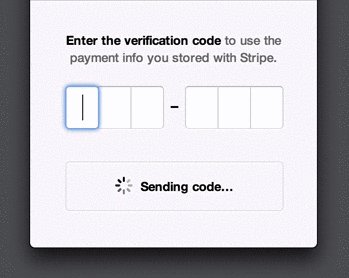
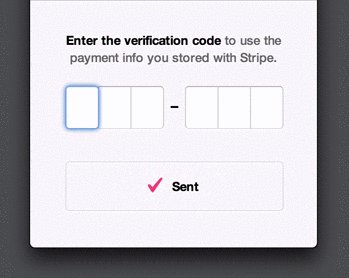
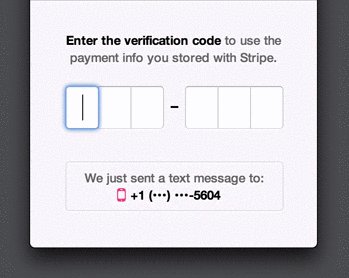
这一转场动画其实有点多余,因为删除它也不会影响整个操作流程,也不会影响使用体验。但是它的存在,会提升操作流程的体验。 像别人一样,我也不喜欢10年前的网站设计。但是这个转场动画会提高用户的体验,让用户感受到设计的善意,吸引用户去注意支付的细节并获取信任。 我的这些案例,都是在平时大家不太在意的细节处增加了转场动画,改善了整体的用户体验。无论你在构建怎样的应用程序,合理地使用动画效果,会让用户更明白操作的结果,改变他们对于时间的感知,并且令他们愉快。
 上图中的转场动画足矣说明动画对于用户的实用性。点击“Remenber me”的选框,输入联系方式的选框随着转场动画逐渐展开。动画的发生会强化用户清晰地意识到“单机选框”和“输入联系方式”之间是有联系的,并且是直接的因果关系。 抖动
上图中的转场动画足矣说明动画对于用户的实用性。点击“Remenber me”的选框,输入联系方式的选框随着转场动画逐渐展开。动画的发生会强化用户清晰地意识到“单机选框”和“输入联系方式”之间是有联系的,并且是直接的因果关系。 抖动  当我们在填写表单的时候,经常容易忽略一些细小的错误,这也使得我们往往需要将可能出错的地方从头到尾都梳理一遍。然而很多时候,系统提醒我们信息错误的时候(尤其是在支付环节中),报错信息会让用户感到沮丧,检查的过程会令人无所适从,最终会有用户直接因此而放弃继续填写表单。小幅震动的界面,配合着错误内容的标识会明确地告诉用户,信息有误。这种类似摇头的交互行为会更加人性化,从而降低了用户流失率。 错觉
当我们在填写表单的时候,经常容易忽略一些细小的错误,这也使得我们往往需要将可能出错的地方从头到尾都梳理一遍。然而很多时候,系统提醒我们信息错误的时候(尤其是在支付环节中),报错信息会让用户感到沮丧,检查的过程会令人无所适从,最终会有用户直接因此而放弃继续填写表单。小幅震动的界面,配合着错误内容的标识会明确地告诉用户,信息有误。这种类似摇头的交互行为会更加人性化,从而降低了用户流失率。 错觉  用好转场动画,可能会让用户感觉时间过的比实际的更快。谁都明白,当用户在等待的时候,时间会慢如蜗牛。可是当等待过程中有动画效果的时候,即使等待时长不会改变,人的注意力会被吸引过去,自然而然地会感觉时间一会儿就过去了。这种动画效果就是利用了人对于时间的错觉。 转换
用好转场动画,可能会让用户感觉时间过的比实际的更快。谁都明白,当用户在等待的时候,时间会慢如蜗牛。可是当等待过程中有动画效果的时候,即使等待时长不会改变,人的注意力会被吸引过去,自然而然地会感觉时间一会儿就过去了。这种动画效果就是利用了人对于时间的错觉。 转换  微妙的动画转变是我的最爱。上图中从Payment Info转换到Pay $25.00使用了轻微的色彩转变和滑动特效,提醒用户这个过程正在推进。而当支付完成之后,色彩从蓝色转为绿色,转变明显而醒目。在点击了Pay之后,伴随颜色变化的还有一个显示支付成功的短暂的动态图标,提醒用户支付完成。我特别喜欢这个设计,因为它会让用户感到支付完成的快感,让他们觉得完成支付是一件轻松愉悦的事情, 额外的设计
微妙的动画转变是我的最爱。上图中从Payment Info转换到Pay $25.00使用了轻微的色彩转变和滑动特效,提醒用户这个过程正在推进。而当支付完成之后,色彩从蓝色转为绿色,转变明显而醒目。在点击了Pay之后,伴随颜色变化的还有一个显示支付成功的短暂的动态图标,提醒用户支付完成。我特别喜欢这个设计,因为它会让用户感到支付完成的快感,让他们觉得完成支付是一件轻松愉悦的事情, 额外的设计  这一转场动画其实有点多余,因为删除它也不会影响整个操作流程,也不会影响使用体验。但是它的存在,会提升操作流程的体验。 像别人一样,我也不喜欢10年前的网站设计。但是这个转场动画会提高用户的体验,让用户感受到设计的善意,吸引用户去注意支付的细节并获取信任。 我的这些案例,都是在平时大家不太在意的细节处增加了转场动画,改善了整体的用户体验。无论你在构建怎样的应用程序,合理地使用动画效果,会让用户更明白操作的结果,改变他们对于时间的感知,并且令他们愉快。
这一转场动画其实有点多余,因为删除它也不会影响整个操作流程,也不会影响使用体验。但是它的存在,会提升操作流程的体验。 像别人一样,我也不喜欢10年前的网站设计。但是这个转场动画会提高用户的体验,让用户感受到设计的善意,吸引用户去注意支付的细节并获取信任。 我的这些案例,都是在平时大家不太在意的细节处增加了转场动画,改善了整体的用户体验。无论你在构建怎样的应用程序,合理地使用动画效果,会让用户更明白操作的结果,改变他们对于时间的感知,并且令他们愉快。




















