
本文将分析列表在各种情境的设计方法,以及需要注意的事项。 列表常见的使用情境
- 概观:浏览较多的的信息时,列表可以提供一种概观性的的方式来呈现内容。
- 逐一浏览项目:用户可能逐一或随机的的阅读信息,就像是 Facebook 动态信息。
- 搜寻:用户可能在列表上寻找他们想要的信息,就像是 Google 搜寻结果。
- 分类与过滤:用户可能正在分类信息或者使用一些方式(档案大小、名称)过滤内容。
- 项目的整理、新增、删除与分类:用户正在整理信息,此时很有可能需要多选、搬移的辅助功能。
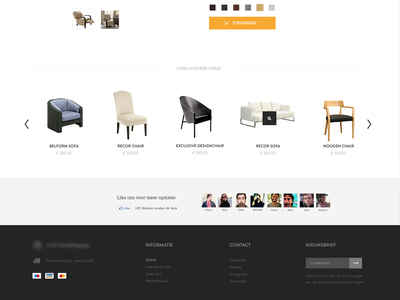
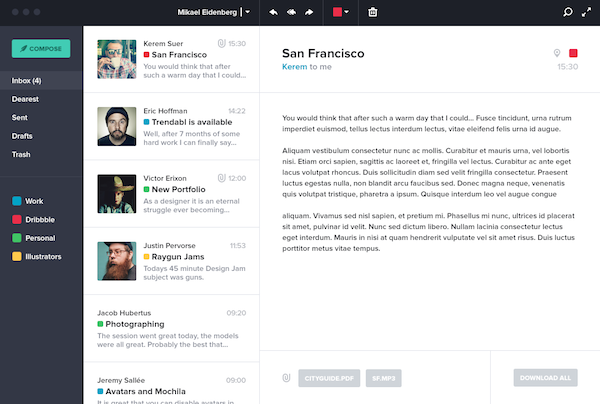
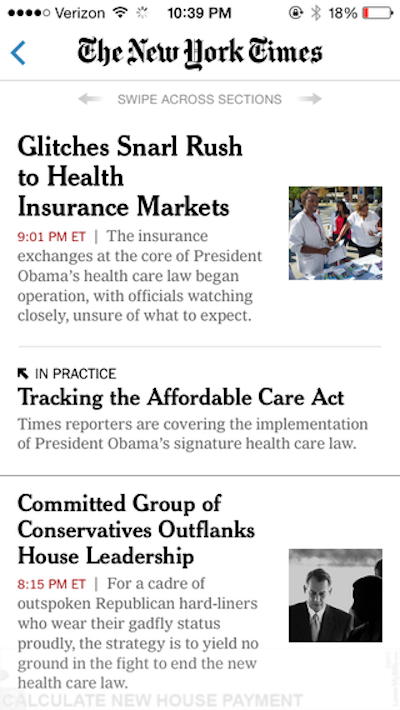
1. 双面版选择器 双面板列表是一种将列表区分为两个区域的一种设计模式,用户可以自由在第一个面上选择项目,第二个面版上会显示面板一选择的项目内容。 优点
- 操作非常的有效率,不需要来来回回的在不同列表切换。
- 减少用户记忆与认知的负担,使用者不必了解内容在列表上的位置,也不需要学习如何返回列表。
- 需要比较大的屏幕时才能支持。
- 请务必清楚的标示在面板一被选取的项目



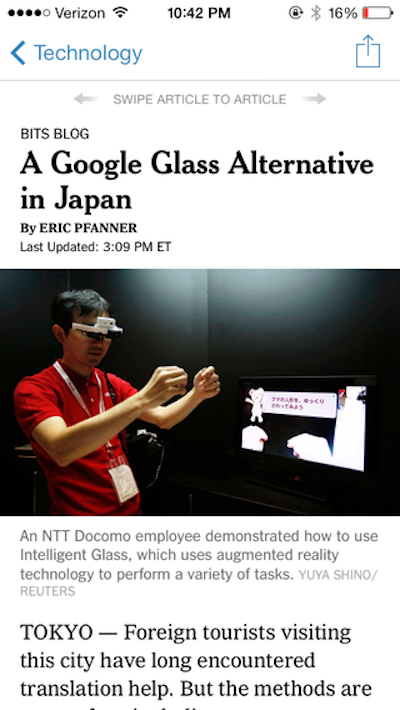
2. 单窗口深入 会使用一个基本的列表显示内容,当用户点选某个项目时,会使用新的画面显示内容,新的画面会取代列表画面。 优点
- 用户可以专心的处理详细信息。
- 整体效率较低,需要不断的进入、离开
- 无法一次处理多个信息
- 因为整个画面都被新的画面取代,请确保在详细页面中有清楚的返回按钮,小心用户迷失方向了
- 返回列表时,请务必恢复到前一个的状态


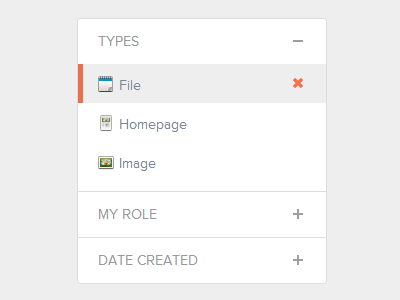
3. 清单嵌板 列表会在原地展开/收起,用来显示该项目的详细信息。 优点
- 能够同时看到多个展开的内容信息,方便比较。
- 因为详细内容与列表呈现在同一个画面,能轻松的阅读信息
- 容易与上下项目容易搞混
- 详细内容太多的时候,不容易操作与定位(scrolling)
- 务必将展开/收起状态设计的清楚
- 使用图标 +/v 搭配文字的方式隐喻


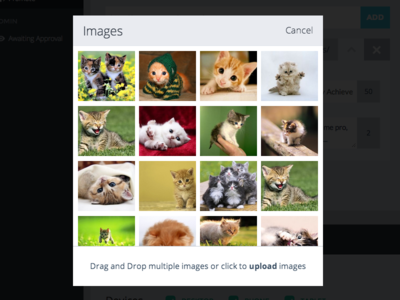
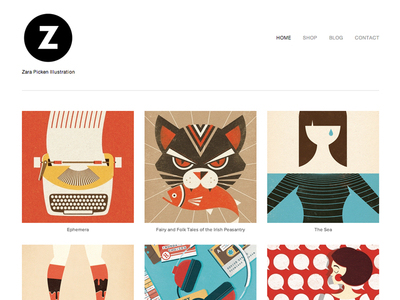
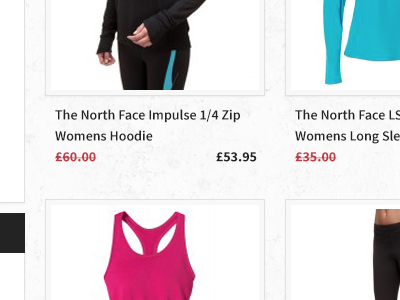
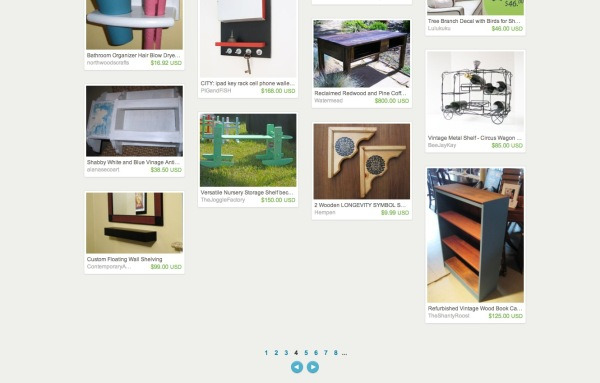
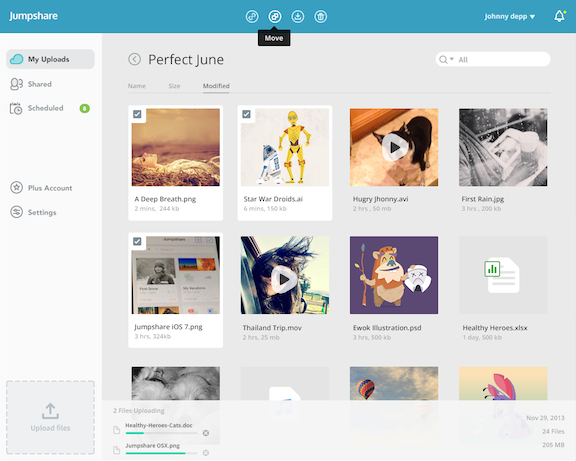
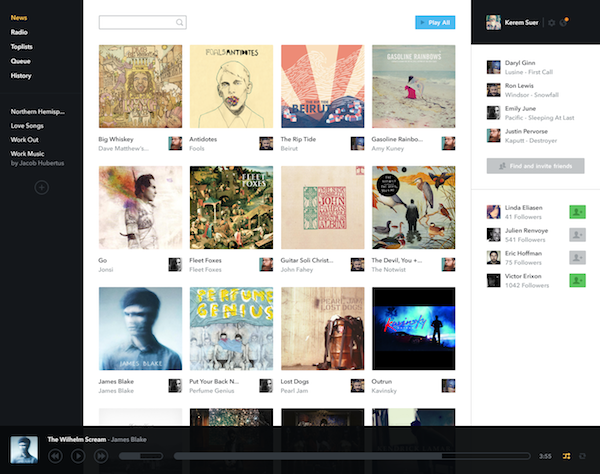
4. 缩图分格 将列表是用网格缩图的方式呈现,让用户可以使用视觉图片的方式浏览内容。 优点
- 图像比文字还容易辨识,而且更容易的区分。
- 因为详细内容与列表呈现在同一个画面,能轻松的阅读信息
- 容易单调乏味,也许可以把较推荐的内容放大展示
- 依赖文字来寻找的内容,不适合使用,因为使用者必须不断跳跃浏览(相较于垂直列表)
- 注意图片缩放后的比例与分辨率
- 避免没有图片的项目,可以在适当的时候给予预设缩图