 JHong :一般人对於企业产品的预期,可能仅停留在功能要强大,信息要安全,能够帮助企业提高工作效率。但今时已不同往日,除此以外,人们开始更注重产品的用户体验。那么,在面对企业产品的设计上,有什么方法可以提升用户体验呢? 小编提醒:干货颇多,做好笔记唷!
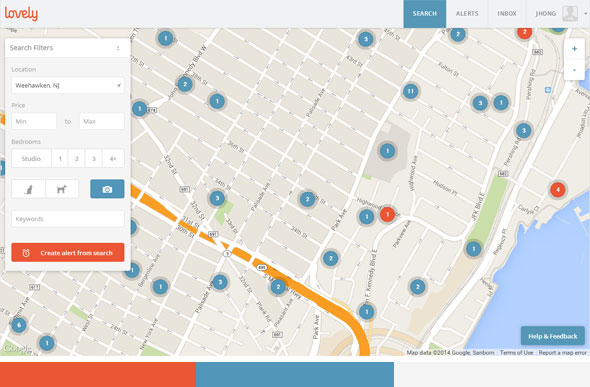
JHong :一般人对於企业产品的预期,可能仅停留在功能要强大,信息要安全,能够帮助企业提高工作效率。但今时已不同往日,除此以外,人们开始更注重产品的用户体验。那么,在面对企业产品的设计上,有什么方法可以提升用户体验呢? 小编提醒:干货颇多,做好笔记唷! 接下来,为大家带来一些国内外的优秀案例以及一些设计Web App时的思考方向。Web App 设计要点 1. 配色 颜色作为设计师传达情感的主要元素之一。一个明确的品牌颜色,对信任度,认知度都会有大大的提升。颜色除了能为界面提升美感,也能作为功能上的辅助。在普遍页面信息量大的企业产品中,往往一个有颜色的按钮就很容易吸引用户的视觉焦点。 Lovely是Dribbble大神Kerem Suer设计的Web App。橙色主,蓝色辅助,淡灰色为底色。这个配色既色彩鲜明,淡淡的感觉更让人长时间使用也不觉累。整体感觉和谐舒服,简洁耐看。
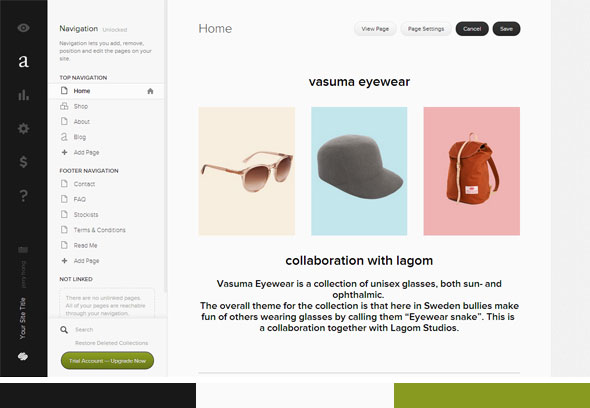
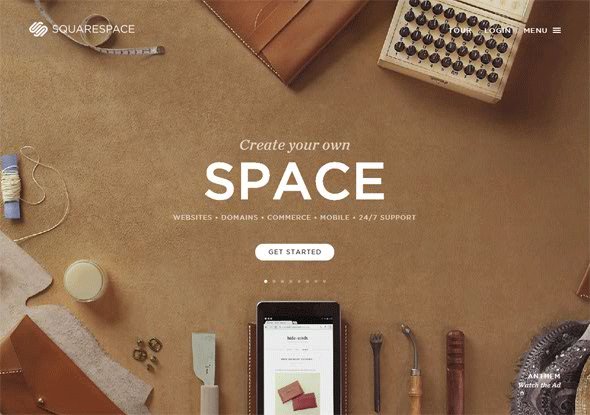
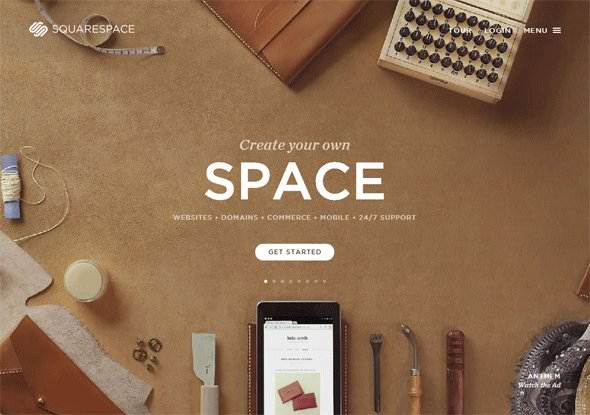
 Squarespace用的是黑白配,可说是黑白配色中的皎皎者。利用大面积的留白,高质素的图片,配合极出色的交互,让你每次打开一个子页面时都存在惊喜,是笔者最喜爱的网页之一。
Squarespace用的是黑白配,可说是黑白配色中的皎皎者。利用大面积的留白,高质素的图片,配合极出色的交互,让你每次打开一个子页面时都存在惊喜,是笔者最喜爱的网页之一。  连Icon也尽显Squarespace的品牌风格。
连Icon也尽显Squarespace的品牌风格。 
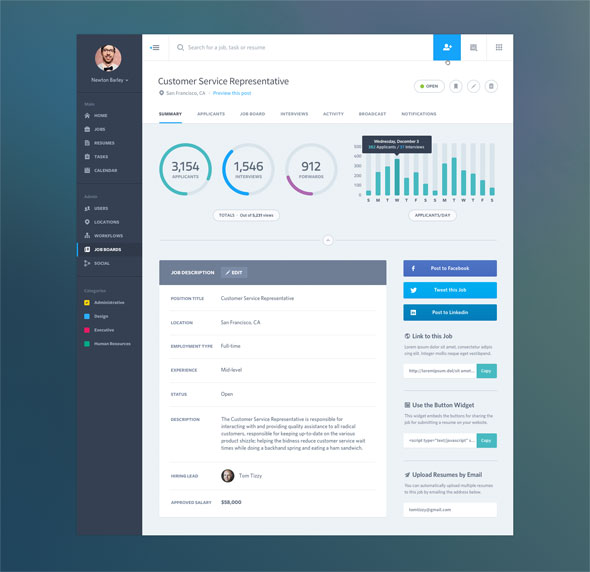
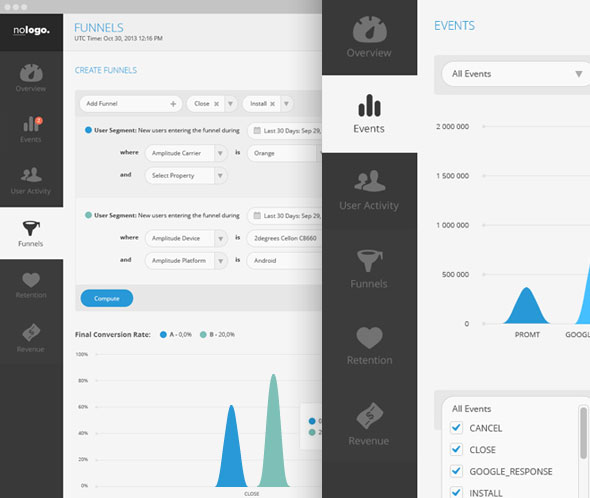
2. 空间 经常会发现,很多设计师在设计Web App及Mobile App时,会被屏幕尺寸所限制住,只专注一屏内显示所有信息。要知道网页设计及手机界面设计不同平面设计在于,前两者在屏幕外是有无限可能,你可以透过动画滑动一个全新界面到当前屏幕,也可以透过上下左右滚动来查看更多内容。 因此,设计Web App时可以更好的处理元素之间的空间。但要提醒的一点是,要注意在笔记本的尺寸底下,留白会不会过了。 一个空间处理很棒的例子,来自Dribbble。
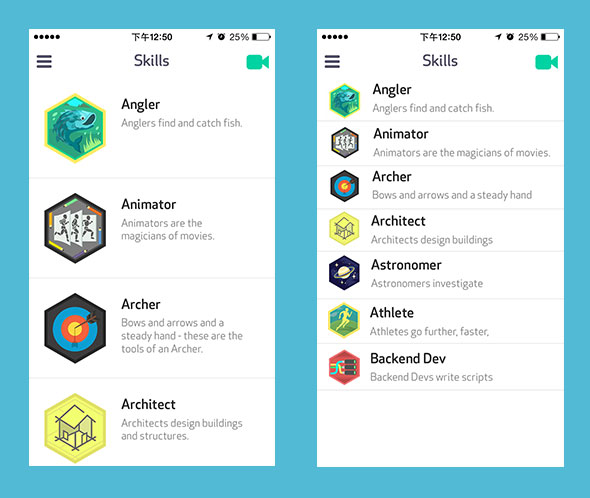
 这个思路在屏幕尺寸有限的Mobile App上更能体现。对比下面两个设计稿,左边的留白空间是不是更大气一些。
这个思路在屏幕尺寸有限的Mobile App上更能体现。对比下面两个设计稿,左边的留白空间是不是更大气一些。
3. 减少线条 在扁平化设计中,间隔的处理上,尝试多用色块之间的对比来取代线条。减少线条可以让你的界面显得更简洁。回头你可以尝试一下,在设计稿中儘可能的去掉线条,或许会有耳目一新的感觉。

4. 考虑不同尺寸 由于大屏幕的慢慢普及,以往定在1000px阔度的网站已经开始不能满足于在大屏幕下展示。因此在设计Web App中需要考虑在不同屏幕尺寸下,界面元素的展示方式。最基本的要求是要考虑好最大及最小的场景: 1920×1080, 1024×768 这是2014年初的屏幕分辨率统计(资料来源自CNZZ)
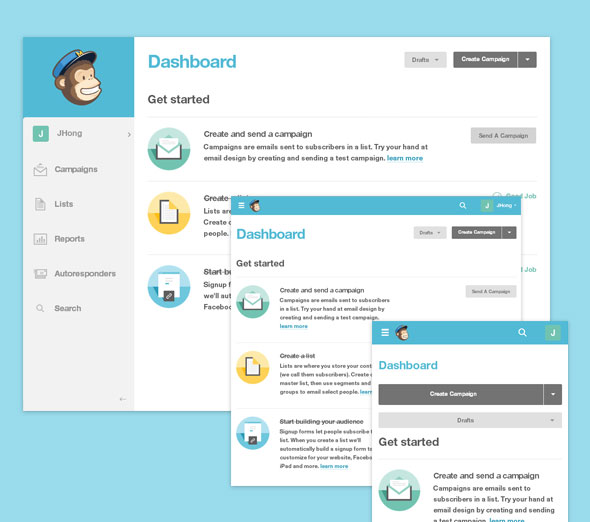
 Mailchimp在responsive的处理非常优秀。
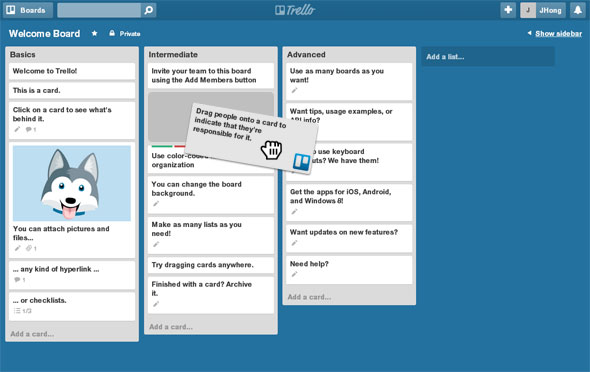
Mailchimp在responsive的处理非常优秀。  想更深入了解responsive,可以阅读来自ISUX龙哥的响应式网页设计一文。 对企业产品设计的启发 简单 儘管你的产品背后逻辑很複杂,但要保証在呈现给用户时要操作简单而高效。 Trello是一个多人任务协作类Web App。它的任务板只需用鼠标一拖就能轻鬆移动任务从一个阶段到另一个阶段。
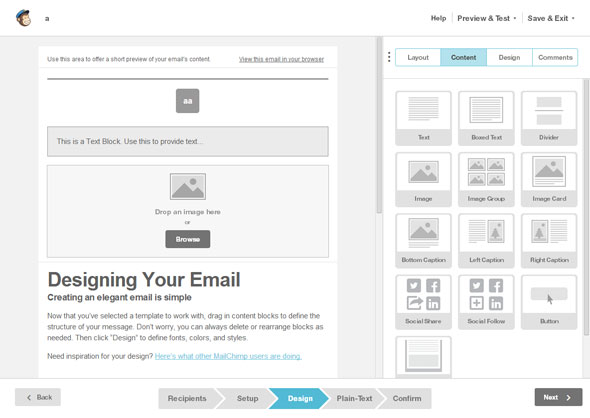
想更深入了解responsive,可以阅读来自ISUX龙哥的响应式网页设计一文。 对企业产品设计的启发 简单 儘管你的产品背后逻辑很複杂,但要保証在呈现给用户时要操作简单而高效。 Trello是一个多人任务协作类Web App。它的任务板只需用鼠标一拖就能轻鬆移动任务从一个阶段到另一个阶段。 Mailchimp是一个邮件制作及跟踪的Web App。在制作邮件模板过程都提供了一个可视化的模板。基本上只需Drag&Drop及输入数值便可完成设计及程序上的事情。
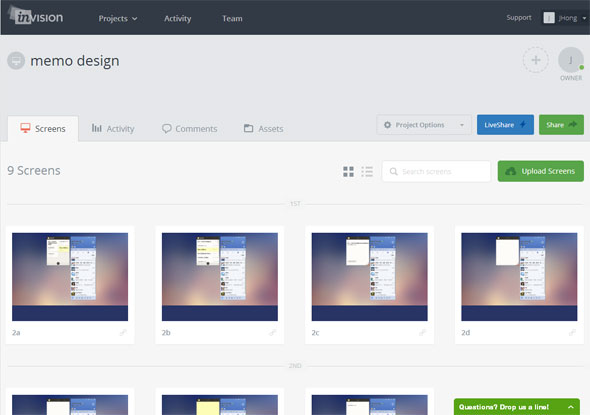
Mailchimp是一个邮件制作及跟踪的Web App。在制作邮件模板过程都提供了一个可视化的模板。基本上只需Drag&Drop及输入数值便可完成设计及程序上的事情。  Invision是一个专为设计师快速制作交互模形的Web App。它的管理页面在分组上十分方便,可以在任何地点增加分割线,然后Drag&Drop来移动图片所在的组别。其交互模形制作过程更是快速高效,而且可以一键生成连结发送给其他非Invision的用户查看。
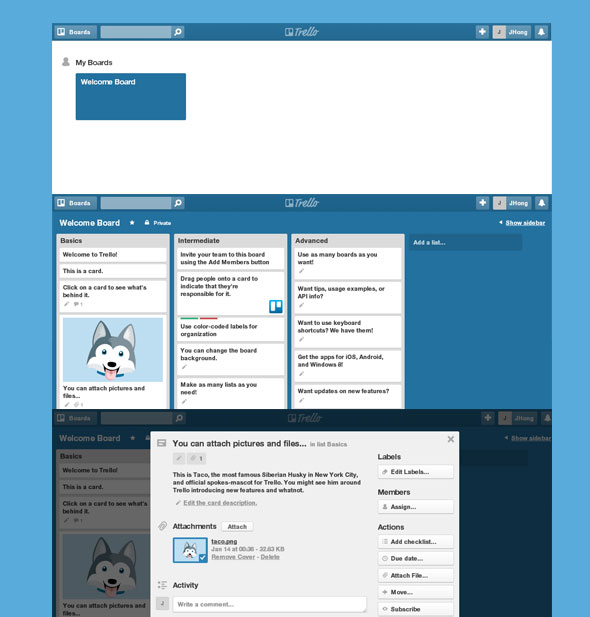
Invision是一个专为设计师快速制作交互模形的Web App。它的管理页面在分组上十分方便,可以在任何地点增加分割线,然后Drag&Drop来移动图片所在的组别。其交互模形制作过程更是快速高效,而且可以一键生成连结发送给其他非Invision的用户查看。  渐进式呈现 许多Web App都有一个通病,就是功能很多,同时又想一次把所有功能告诉用户,结果就导致用户第一次进来时,面对一个拥有庞大信息量的界面,然后还有一大轮新手提示的气泡。很多时候,用户就会因为手足无措或在体验中遇到一些挫折而失去了继续研究下去的衝动。为了增强产品对用户的第一印象,可以尝试使用渐进式呈现的理念来展示界面。 拿Trello为例,第一次登录时界面上只会呈现一个项目方块,用户很自然地会注意并点击这个唯一抢眼的元素,进入项目后会显示一个任务版,点击其中一个任务再显示任务详情。
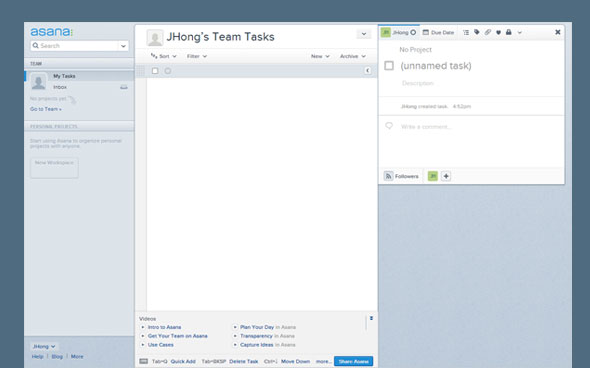
渐进式呈现 许多Web App都有一个通病,就是功能很多,同时又想一次把所有功能告诉用户,结果就导致用户第一次进来时,面对一个拥有庞大信息量的界面,然后还有一大轮新手提示的气泡。很多时候,用户就会因为手足无措或在体验中遇到一些挫折而失去了继续研究下去的衝动。为了增强产品对用户的第一印象,可以尝试使用渐进式呈现的理念来展示界面。 拿Trello为例,第一次登录时界面上只会呈现一个项目方块,用户很自然地会注意并点击这个唯一抢眼的元素,进入项目后会显示一个任务版,点击其中一个任务再显示任务详情。  同样是第一次使用,Trello对比Asana的表达方式是不是让你轻鬆得多。
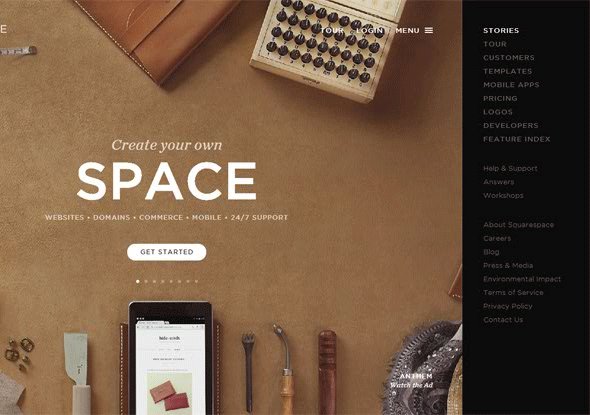
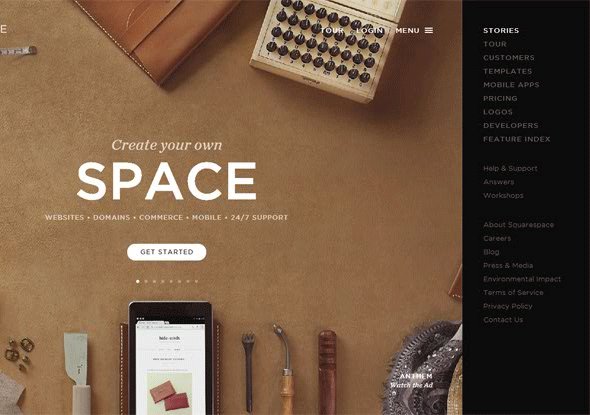
同样是第一次使用,Trello对比Asana的表达方式是不是让你轻鬆得多。  这种层层渐进的设计手法能使界面保持简洁,增强对用户的第一印象,降低用户的心理负担。类似的思维,其实在网页设计中经常会用到,例如Apple官网一开始只会显示不同产品的入口,进入特定产品后可以根据自己的兴趣点击查看更多去作更深入的了解,如果一页密密麻麻的把所有产品信息写满,这又会是另一种感觉了。更多关于渐进式呈现的说明,可以阅读由ISUX推荐的设计师要懂心理学。 手机式的体验 适量的使用动画,能在情感上为产品加分不少。时下html5及css发展迅速,在网页上经常能看到一些在手机上似曾相识的体验,这种设计除了让人感觉特别酷之外,还可以直接廷伸到移动端,作为一种体验上的统一。 Squarespace的抽屉式导航。
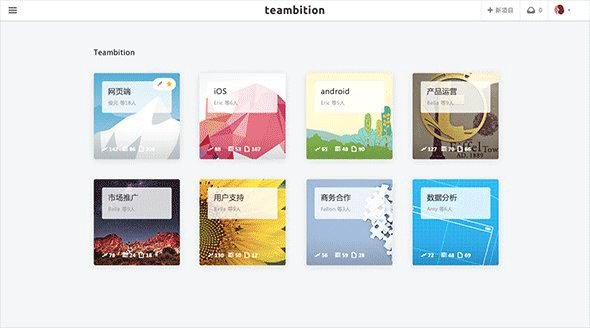
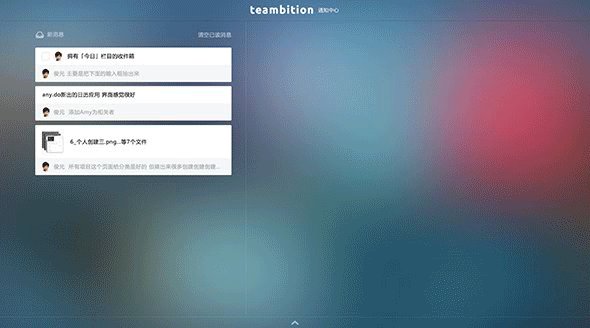
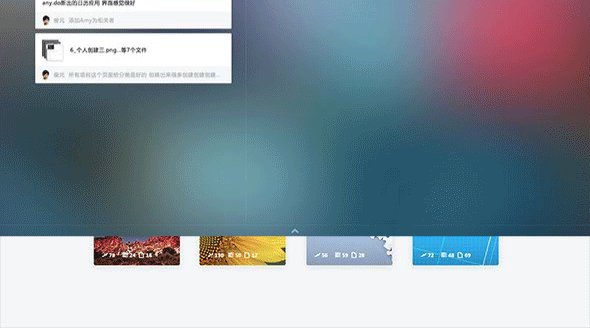
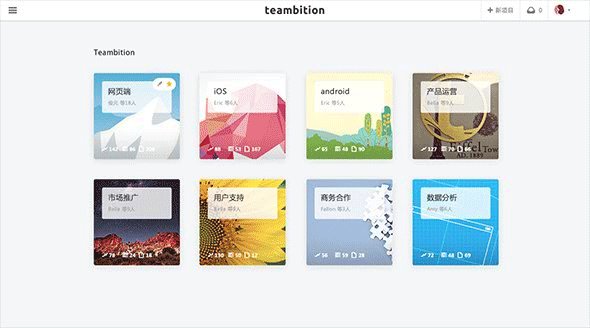
这种层层渐进的设计手法能使界面保持简洁,增强对用户的第一印象,降低用户的心理负担。类似的思维,其实在网页设计中经常会用到,例如Apple官网一开始只会显示不同产品的入口,进入特定产品后可以根据自己的兴趣点击查看更多去作更深入的了解,如果一页密密麻麻的把所有产品信息写满,这又会是另一种感觉了。更多关于渐进式呈现的说明,可以阅读由ISUX推荐的设计师要懂心理学。 手机式的体验 适量的使用动画,能在情感上为产品加分不少。时下html5及css发展迅速,在网页上经常能看到一些在手机上似曾相识的体验,这种设计除了让人感觉特别酷之外,还可以直接廷伸到移动端,作为一种体验上的统一。 Squarespace的抽屉式导航。 Teambition是国内的项目协作类Web App,它的收件箱有如iOS7的通知中心。整体设计也很简洁易用。
Teambition是国内的项目协作类Web App,它的收件箱有如iOS7的通知中心。整体设计也很简洁易用。
结语 企业产品的目的是要服务于企业,服务于人。 一直相信,Apple及Google的极简理念是给予设计师一个很好的反思点。要把複杂的企业产品设计得简单有趣是很有挑战性的。面对简单,背后需要有强大的技术支持,以及设计师对改善人类生活中细节的关怀及执著,才能真正做到简约而不简单。





















