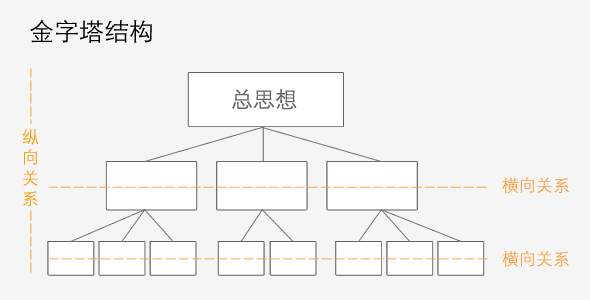
虽然,我们设计师在构建故事的时候一直告诫自己站在用户的角度,去揣测用户是如何理解每个设计的信息内容的。但是我们还是常常感到纠结与不确定,我们不知道我们所提供的设计表达方式用户是否可以完全理解?是否可以正确的向用户传递?用户是否会花费较多的成本完成理解的过程?如果设计师想要提高用户对设计信息理解的效度与效率,那么,我们需要了解用户是如何进行设计信息的解读的。 解读前的知识补充—— 信息的金字塔原理: 金字塔原理(Pyramid Principles),1973年由麦肯锡国际管理咨询公司的咨询顾问Barbara Minto发明。这个原理她通过在写作中的运用来阐述的。 金字塔原理告诉我们: 1)信息接收者会自动将信息归类到金字塔结构中组织思想,从而理解整体信息想表达的含义。金字塔结构是由一个总的思想统领多组思想。思想之间具有逻辑关系,思想间的联系方式可以是纵向的(任何一个层次上的思想都是对其下面一个层次上思想的总结);也可以是横向的(多个思想因共同组成一个逻辑推理过程,而被并列排在一起)。小的信息单元通过组合的方式变成更抽象的思想。
 图例1 2)大脑对信息的处理包含3部分的内容:一部分用于识别信息与理解信息的表面含义;一部分用于寻找信息之间的关系;一部分用于前后思考,理解整体想表达的思想。 3)人们解读信息的方式是由信息接收者对所接收到的信息不断进行疑问/回答式的对话方式来进行理解的。在理解的过程中用户会不断地产生疑问:“这是什么?”“为什么要向我传达这个?”“是想说告诉我这个么?”“所以是想表达这个么?”当疑问不断被解答,就完成了信息从识别到被解读的过程。 Barbara Mint在研究金字塔结构中只是在写作领域去探讨,但是其实在设计中也同样适用。写作与设计的差异只是在于:写作需要传达的信息是文字,而设计需要传达的信息是视觉语言。但是无论写作还是设计,都是作者将构思内容一步步传递给受众。当然在设计中运用时,我们还需要加上一些视知觉方面理论。 ——————————————具体讨论作为一名用户解读设计信息的全过程—————————————— 注*:以iphone上的app store为具体案例解析。 阶段一:用户提出疑问“这是什么?”并获得解答 Step A:识别信息 摆在用户面前的一个界面中包含多个信息单元,用户首先需要识别与理解每个信息的含义。
图例1 2)大脑对信息的处理包含3部分的内容:一部分用于识别信息与理解信息的表面含义;一部分用于寻找信息之间的关系;一部分用于前后思考,理解整体想表达的思想。 3)人们解读信息的方式是由信息接收者对所接收到的信息不断进行疑问/回答式的对话方式来进行理解的。在理解的过程中用户会不断地产生疑问:“这是什么?”“为什么要向我传达这个?”“是想说告诉我这个么?”“所以是想表达这个么?”当疑问不断被解答,就完成了信息从识别到被解读的过程。 Barbara Mint在研究金字塔结构中只是在写作领域去探讨,但是其实在设计中也同样适用。写作与设计的差异只是在于:写作需要传达的信息是文字,而设计需要传达的信息是视觉语言。但是无论写作还是设计,都是作者将构思内容一步步传递给受众。当然在设计中运用时,我们还需要加上一些视知觉方面理论。 ——————————————具体讨论作为一名用户解读设计信息的全过程—————————————— 注*:以iphone上的app store为具体案例解析。 阶段一:用户提出疑问“这是什么?”并获得解答 Step A:识别信息 摆在用户面前的一个界面中包含多个信息单元,用户首先需要识别与理解每个信息的含义。 图例2 Step B:归类分组&搭建金字塔 用户会对识别出的信息进行分析,识别的信息需被大脑短暂记忆,进而寻找信息之间的关系。归类分组是为建立信息的结构做准备的中间过程。 人类大脑的短暂记忆最多只能容纳约7个左右的项目,但通常在一个界面中的信息单元会超过7项,这时大脑会自动对信息进行分组从而减少需要记忆的内容。被归类到不同的逻辑范畴中信息,小组是组内信息单元的逻辑上一层,与信息单元形成金字塔结构。当组内的信息单元与上一层的信息小组具有合理的逻辑关系时,大脑会在看到上一层的信息时能够自动提示下一层的信息单元。如果第一次归类的组数大于7个,大脑会进行第二次归类,继续往上建立一层金字塔。大脑比较容易记住的是3个,最容易记忆的是1个项目。 用户是通过什么将视觉信息进行归类的呢?
图例2 Step B:归类分组&搭建金字塔 用户会对识别出的信息进行分析,识别的信息需被大脑短暂记忆,进而寻找信息之间的关系。归类分组是为建立信息的结构做准备的中间过程。 人类大脑的短暂记忆最多只能容纳约7个左右的项目,但通常在一个界面中的信息单元会超过7项,这时大脑会自动对信息进行分组从而减少需要记忆的内容。被归类到不同的逻辑范畴中信息,小组是组内信息单元的逻辑上一层,与信息单元形成金字塔结构。当组内的信息单元与上一层的信息小组具有合理的逻辑关系时,大脑会在看到上一层的信息时能够自动提示下一层的信息单元。如果第一次归类的组数大于7个,大脑会进行第二次归类,继续往上建立一层金字塔。大脑比较容易记住的是3个,最容易记忆的是1个项目。 用户是通过什么将视觉信息进行归类的呢? 1)运用“共性”归类 大脑会将其认为具有“共性”的任何事物组织在一起。 “共性”在视知觉具体包括:具有某种类似的共同点,如相似的视觉表现语言,相似的颜色,所处的位置比较接近。共性的分析过程中存在关系的对比的阶段。不同的信息单元之间,更相似或更接近的信息单元之间更容易被归为一类,形成一个信息的小组。 所以在视觉信息的传达中,希望用户解读为一类的信息之间的关系的共性关系要更加靠近,更加明确,才可以让用户更快地归类。
2)利用视知觉中的“秩序与秩序的中断”归类 秩序是被有序安排的信息,以某种有规律的方式出现。秩序会产生人们一种视觉延续的感受,同一个规律会形成一个整体的感受。延续会大大节省视觉感官系统的注意力(注:当延续存在了一定的时间之后会不再视觉与思维的注意,大脑会忽视延续的内容,通过知觉的预测与预期将内容在大脑中补充完整) 只有出现与众不同的特征(一种参差不齐的,不连贯的方式等),感官系统才会马上投入工作,感知到新的刺激。这个与众不同的特质就是“视觉显著点”。视觉显著点可以快速让人感知到秩序延续的中断,进行归类划分。 在具体的视觉信息归类行为中,“共性”与“秩序与秩序的中断”会同时混合进行的。这两者的本质都是建立信息斑块的感受。
 图例3(根据视知觉的“共性”/”秩序与秩序的中断”进行信息归类的金字塔小组) 阶段2:用户提出疑问“为什么?”并获得解答 Step C:主动推测&预期性准备 当设计师通过界面向用户传递了信息(信息单元或已归类的信息小组),用户都会根据眼前的内容向外延伸思考,主动推测向他传递这个信息的原因,他们会思考:这是什么?为什么传递给我这个信息?是想告诉我什么呢?跟其他的内容有联系么? 大脑习惯将信息看做是一组还未表达出的思想的一部分,并会假设某种可能的原因,并据此调整自己的思路,准备接着理解后续的其他信息。这种预期性的准备能够减轻大脑分析信息的负担。 用户为不同的推测预期几个不同的可能性结果。然后在接收随后的信息时寻找符合预期结果的特征,验证自己的推测。 如果后续的其他信息不符合用户预测的内容,那么用户会感觉到茫然,会将新的信息与之前的信息重新进行逻辑关系的寻找。重新的寻找会增加用户的理解成本,也会产生挫败感。
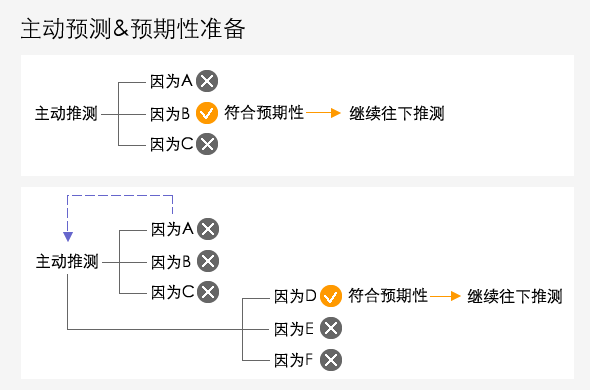
图例3(根据视知觉的“共性”/”秩序与秩序的中断”进行信息归类的金字塔小组) 阶段2:用户提出疑问“为什么?”并获得解答 Step C:主动推测&预期性准备 当设计师通过界面向用户传递了信息(信息单元或已归类的信息小组),用户都会根据眼前的内容向外延伸思考,主动推测向他传递这个信息的原因,他们会思考:这是什么?为什么传递给我这个信息?是想告诉我什么呢?跟其他的内容有联系么? 大脑习惯将信息看做是一组还未表达出的思想的一部分,并会假设某种可能的原因,并据此调整自己的思路,准备接着理解后续的其他信息。这种预期性的准备能够减轻大脑分析信息的负担。 用户为不同的推测预期几个不同的可能性结果。然后在接收随后的信息时寻找符合预期结果的特征,验证自己的推测。 如果后续的其他信息不符合用户预测的内容,那么用户会感觉到茫然,会将新的信息与之前的信息重新进行逻辑关系的寻找。重新的寻找会增加用户的理解成本,也会产生挫败感。  图例4 阶段3:用户提出疑问“所以怎么样呢?”并获得解答 StepD:寻找逻辑关系,补全金字塔群 用户在逐行逐页地理解设计的表达的思想时,他们会假定一同出现的思想在逻辑上存在某种关系。逻辑关系有二种:纵向关系与横向关系。 在用户理解信息结构的过程中,会由一个信息项目出发向上,向下或横向补充金字塔的逻辑结构,最后形成一张信息的金字塔结构图,从而完成信息解读的过程。 如果我们可以预先今早让用户获知信息间的逻辑关系,可以让用户更准确的理解设计想传递的意思。因为如果我们不预先告诉用户这种逻辑关系时,用户就会自动从中寻找共同点,组建出并非设计师所希望的逻辑关系,甚至可能根本发现不了任何逻辑关系。不要让用户在为了试图找到各种思想之间的联系而绞尽脑汁,节省用户的理解成本。
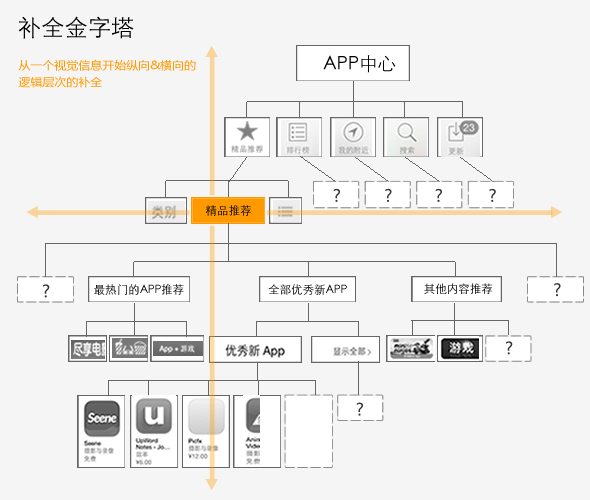
图例4 阶段3:用户提出疑问“所以怎么样呢?”并获得解答 StepD:寻找逻辑关系,补全金字塔群 用户在逐行逐页地理解设计的表达的思想时,他们会假定一同出现的思想在逻辑上存在某种关系。逻辑关系有二种:纵向关系与横向关系。 在用户理解信息结构的过程中,会由一个信息项目出发向上,向下或横向补充金字塔的逻辑结构,最后形成一张信息的金字塔结构图,从而完成信息解读的过程。 如果我们可以预先今早让用户获知信息间的逻辑关系,可以让用户更准确的理解设计想传递的意思。因为如果我们不预先告诉用户这种逻辑关系时,用户就会自动从中寻找共同点,组建出并非设计师所希望的逻辑关系,甚至可能根本发现不了任何逻辑关系。不要让用户在为了试图找到各种思想之间的联系而绞尽脑汁,节省用户的理解成本。  图例5(从哪个视觉信息开始可能与视觉焦点和每个人有一定的差异,但是无论从哪个信息点开始的,补全金字塔结构的原理是相同的) 结语 理解用户如何解读设计信息,可以帮助设计师们更好的进行设计传达。文章中所总结的内容是最近看书的总结,若有不足的地方,欢迎大家和我交流心得,感谢大家的关注。
图例5(从哪个视觉信息开始可能与视觉焦点和每个人有一定的差异,但是无论从哪个信息点开始的,补全金字塔结构的原理是相同的) 结语 理解用户如何解读设计信息,可以帮助设计师们更好的进行设计传达。文章中所总结的内容是最近看书的总结,若有不足的地方,欢迎大家和我交流心得,感谢大家的关注。 




















