一、首先要说的是,什么是Icon Font? 我认为,我们现在通常所指的Icon Font,是用字体文件取代图片文件,来展示图标、特殊字体等元素的方法。
二、知道了什么是Icon Font之后,我们要了解它能干什么,大家是怎么用的 这是一淘网用到Icon Font的地方
 这是新浪微博微吧用到Icon Font的地方
这是新浪微博微吧用到Icon Font的地方  这里还有我们自己做的小浪人
这里还有我们自己做的小浪人  三、下面我们自然要看看Icon Font都有什么优缺点了,从而决定我们是否要使用它 首先它的体积要比图片小的多
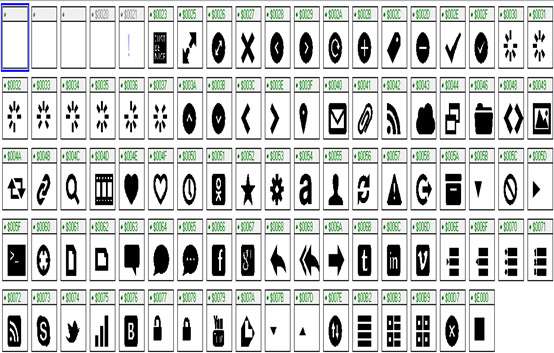
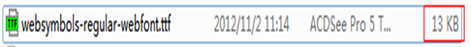
三、下面我们自然要看看Icon Font都有什么优缺点了,从而决定我们是否要使用它 首先它的体积要比图片小的多  这是做出来的一组Icon Font字体文件,试想一下如果这是图片的话要有多大,50K?100K?甚至更多?然而现在这个文件的大小仅仅只有13K
这是做出来的一组Icon Font字体文件,试想一下如果这是图片的话要有多大,50K?100K?甚至更多?然而现在这个文件的大小仅仅只有13K  不仅体积小,而且还具有更好的可维护性(因为是矢量,所以拉伸不变形;颜色可以自行更换,支持一些CSS3对文字的效果) 像这些图片完全可以用Icon Font制作
不仅体积小,而且还具有更好的可维护性(因为是矢量,所以拉伸不变形;颜色可以自行更换,支持一些CSS3对文字的效果) 像这些图片完全可以用Icon Font制作 

并且还可以通过base64置于CSS内,从而不产生图片的http请求 当然,Icon Font也是有缺点的,由于是字体,所以只支持图片上是纯色的,多种颜色的就不支持了

 这其中的表情有多种颜色,因此就没法使用Icon Font了 但是在Win8下大量的纯色图标的出现,是否是Icon Font可以普及的一个机会呢?
这其中的表情有多种颜色,因此就没法使用Icon Font了 但是在Win8下大量的纯色图标的出现,是否是Icon Font可以普及的一个机会呢?  虽然制作Icon Font自然而然要增加重构的成本,但是跟后期维护相比还是值得的
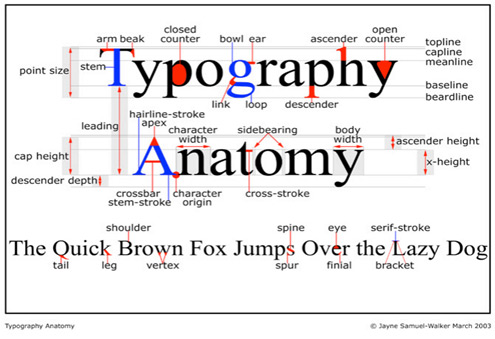
虽然制作Icon Font自然而然要增加重构的成本,但是跟后期维护相比还是值得的 四、Icon Font的优点明显要大于缺点,并且有可以使用的空间,因此我们决定使用它之后,就要学会怎么去制作Icon Font 在制作之前我们要知道需要什么工具,其实很简单,只需要FontCreator,PS这两个工具即可。 制作的过程,首先需要我们的设计师给出Icon的矢量图,我们需要在PS中将这个Icon图层栅格化,之后保存为png24,再在FontCreator中通过图片导入到字体中,进行大小的调整(下面会给出字体制作各个值的用处,本人觉得比较重要的就是离左右的宽度以及离baseline的距离,最好一类icon的布局的一样的,这样也方便对齐),最后通过在线工具将字体文件转换成我们需要的多种格式。
 这是字体各个值的含义 因为不同的浏览器所支持的字体问题时有差别的,因此我们需要将我们制作好的字体转换成多种格式,附上一个比较好的字体转换在线地址:
这是字体各个值的含义 因为不同的浏览器所支持的字体问题时有差别的,因此我们需要将我们制作好的字体转换成多种格式,附上一个比较好的字体转换在线地址:fontsquirrel我们转换的时候如果没有特殊需要,直接通过basic转换就可以
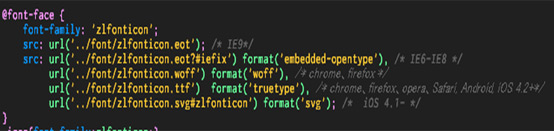
五、制作完成后我们当然是要使用它了 首先是字体声明,由于各个浏览器所支持的字体文件不同,因此我们要针对浏览器的这个特点制作多种字体文件以达到兼容的目的

要在网页中显示,目前有两种方式,一种是直接在html中输入相应的Icon所代表的字体,好处是兼容所有浏览器,就是在更改Icon的时候需要下游的后端程序员同事协助更改。

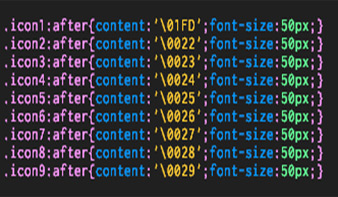
另一种方法是在CSS中通过after伪类添加,这样可以通过CSS直接控制Icon的类别,只是不是所有浏览器都兼容,但是我们必须考虑到IE6的用户。
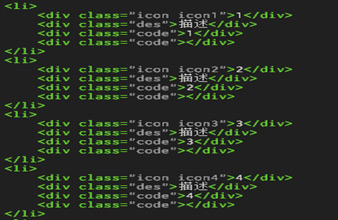
 通过分析现在开发的流程以及项目,用第一种方法在html中直接输入是比较合适的。 当然了,我们输入的时候怎么去知道要输入的字符是我要输入的Icon呢?只需要通过查阅Unicode对照表,根据字体制作软件中的Unicode码进行对比即可。 我们制作Icon Font是为了自己之后使用的,因为一个方便管理并且使用的html组件页面是必不可少的,其中应该包括对Icon的描述、所对应的代码等等这些信息,目的就是在自己或者同事使用的时候可以很方便。 个人心得: 在制作Icon Font的过程中,自己也遇到了一些问题 跨域问题,这个属于老生常谈了,通过配置自己的服务器或者放在同域下都可以解决,还可以使用base64置入CSS中。
通过分析现在开发的流程以及项目,用第一种方法在html中直接输入是比较合适的。 当然了,我们输入的时候怎么去知道要输入的字符是我要输入的Icon呢?只需要通过查阅Unicode对照表,根据字体制作软件中的Unicode码进行对比即可。 我们制作Icon Font是为了自己之后使用的,因为一个方便管理并且使用的html组件页面是必不可少的,其中应该包括对Icon的描述、所对应的代码等等这些信息,目的就是在自己或者同事使用的时候可以很方便。 个人心得: 在制作Icon Font的过程中,自己也遇到了一些问题 跨域问题,这个属于老生常谈了,通过配置自己的服务器或者放在同域下都可以解决,还可以使用base64置入CSS中。制作字体文件的时候一定要记得不要为了是文件过小而瞎删里面的东西
 这个软件中前面的这几个一定不要删,否则大部分浏览器都读不出来这个字体文件。 如果从PS导出的PNG24在导入字体文件的时候发生了变形,可以尝试把PS中的矢量图等比拉大后在存成PNG24导入。
这个软件中前面的这几个一定不要删,否则大部分浏览器都读不出来这个字体文件。 如果从PS导出的PNG24在导入字体文件的时候发生了变形,可以尝试把PS中的矢量图等比拉大后在存成PNG24导入。




















