人脑处理圆形中的信息更加快和有效,设计得当可兼具良好的使用性以及更大的吸引力,本文以移动设备为例,这一类设备恰好是使用圆形的指尖形状,为设计提供了更大的自由度,本文适合移动端设计的同学以及对此感兴趣的同学,不仅从交互上并且从视觉上都能够对以圆形为基本元素的设计起到一定的启发作用。 圆形被认为是能够被人眼最快识别出的对象之一。这就意味着我们的大脑有能力处理在圆形中的信息比处理在常规的三角或矩形中的数据略快一些。对于小型的以手势为基础的交互界面中,这种能力真的非常关键。这一点对移动设备来说尤为典型,在大多数的情况下,这成为了选择基本UI元素形状的决定性因素。赏心悦目的曲线取代了尖锐边缘,有助于营造一种温暖舒适的气氛,让感观愉悦。它有效地增强了用户体验,让交互界面简单而明了。
选择圆形一个最普通的原因就是它模仿指尖的形状的能力下意识也将圆形元素与按钮联系在一起。因此,作为一条规律,你很容易发现行为召唤的按钮(call-to-action buttons)应用在环形结构后,有相当一部分应用程序大肆地在设计中使用这一形状。例如,音乐导向的应用,或者是可视化的闹钟以及时钟都离不开环形结构。
本文的选例都是带有明确的圆形风格的移动交互界面,这些界面自然地融入了UI流畅性,更多的可用性和吸引力。
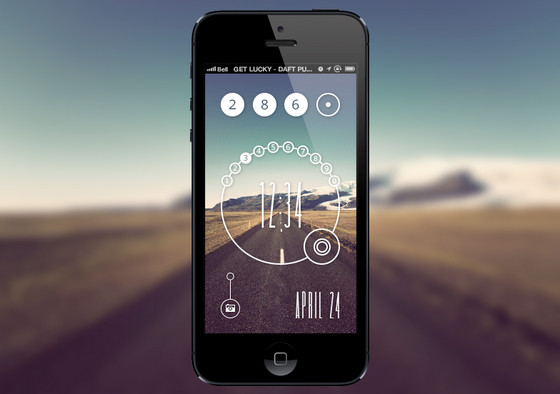
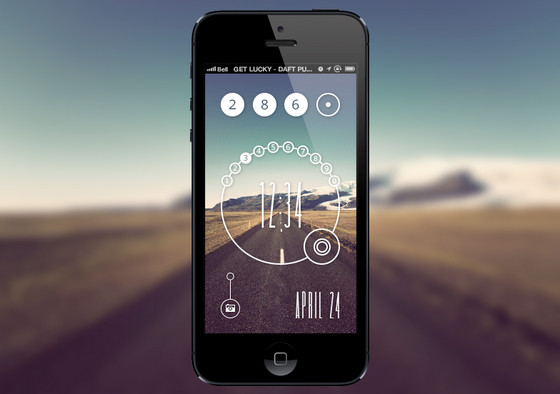
Eli Williamson设计的Lock Screen Concept 使用绚丽的相片背景来吸引用户的注意力。紧凑的排版,醒目的圆形图案以及主体的白色给应用增加了雅致与空间感。
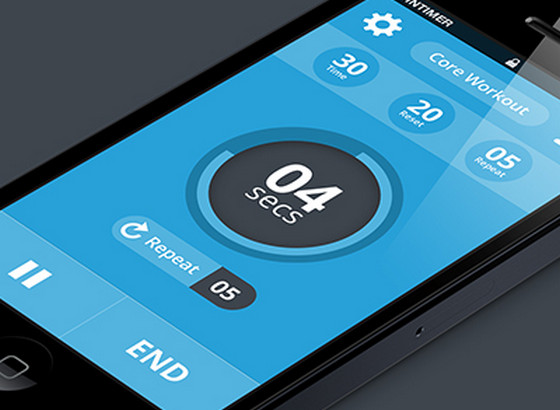
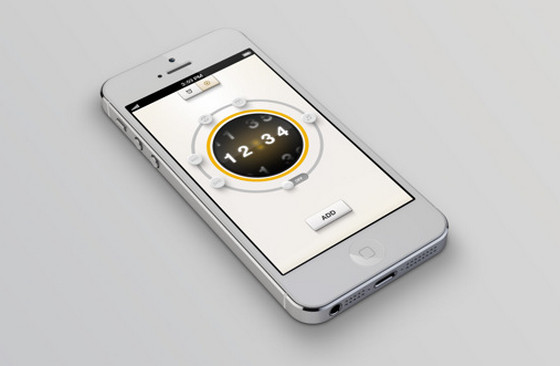
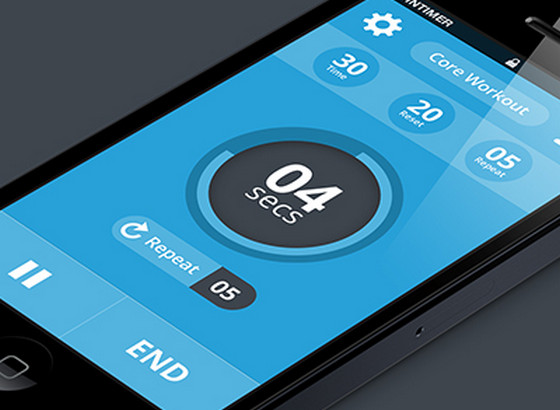
 Cüneyt ŞEN设计的Timer
Cüneyt ŞEN设计的Timer 有着绿色的发光风格。近似霓虹闪烁式的图标及带有光效圆形在黑暗的纯色背景下非常显眼。
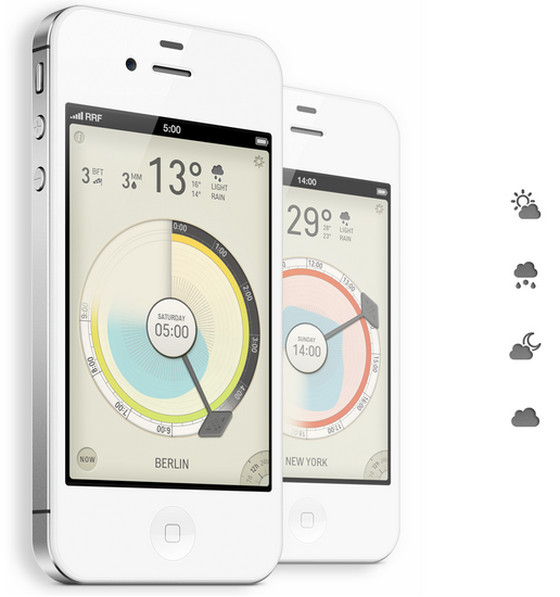
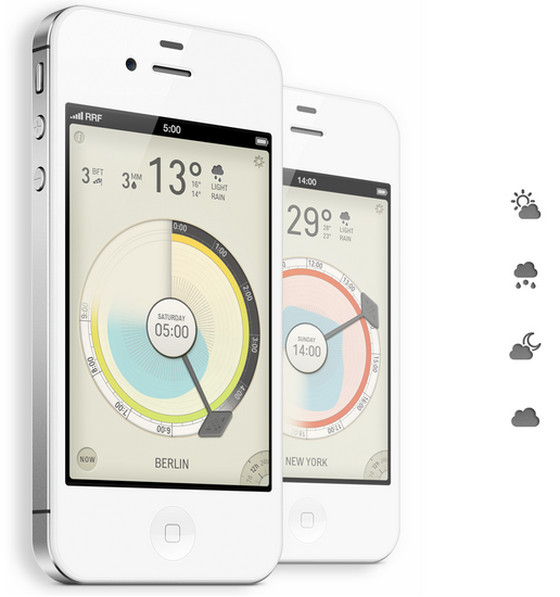
 Timm Kekeritz设计的Partly Cloudy
Timm Kekeritz设计的Partly Cloudy 被贴上了怀旧的标签。柔和的调色板,新颖的旋钮,复合的画布营造出一片旧日情怀。
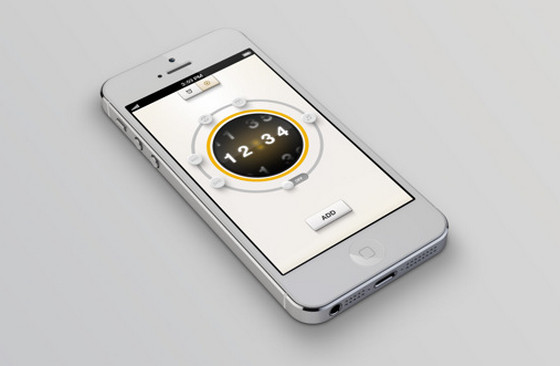
 Marco Nenzi设计的ClapUp
Marco Nenzi设计的ClapUp 由于逼真的旋钮和按钮,新颖的时钟以及质朴的白色背景而看起来清爽而且高端。
 Jakub Antalík设计的Coffely
Jakub Antalík设计的Coffely 由于扁平风格的精彩应用简洁而自然地呈现出准确而轻快的界面。
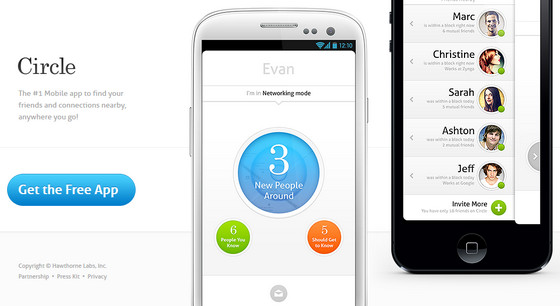
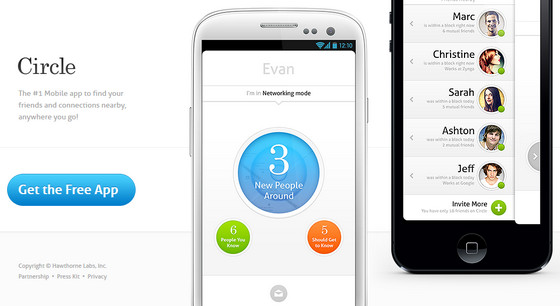
 Circle
Circle 整个设计中都应用了圆形元素,从头像显示,状态通知以及其它按钮都用到了圆形。
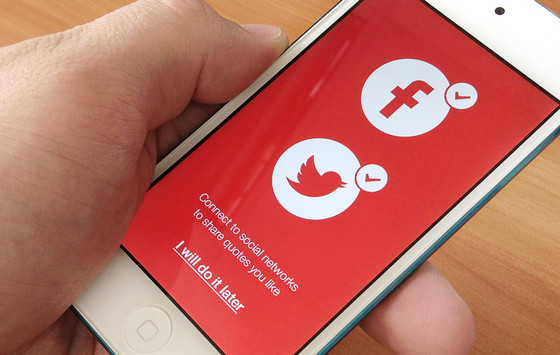
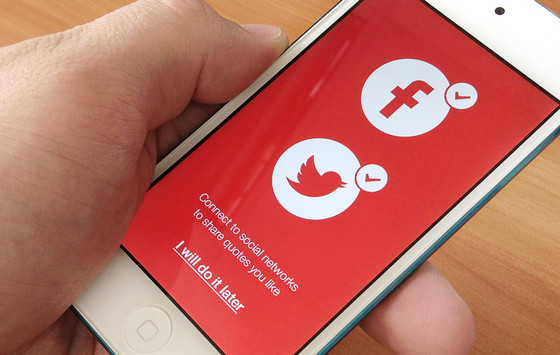
 Megamegacube设计的Quotes app
Megamegacube设计的Quotes app 让事情保持简单易懂,将时髦的红色背景,平实的白色的图案元素以及常规字体巧妙地结合在了一起。
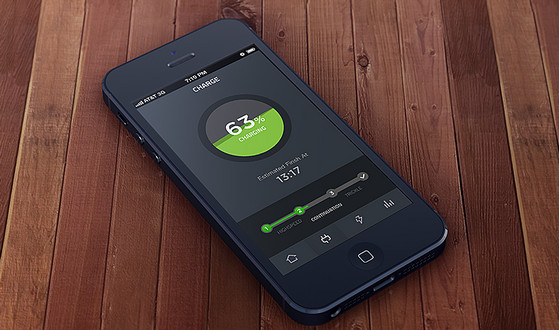
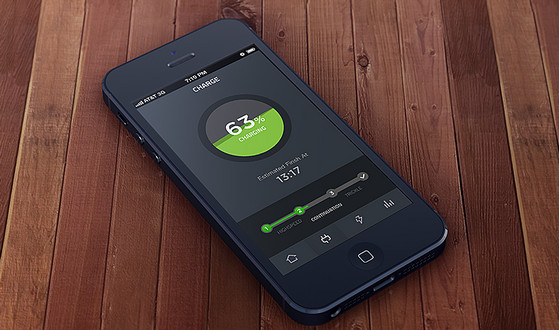
 Corey Liu设计的Charging Animation
Corey Liu设计的Charging Animation 采用了现实主义方式。设计师巧妙地将生活元素植根于带有绿色液体的中心图标中,使它看起来栩栩如生且魅力非凡。
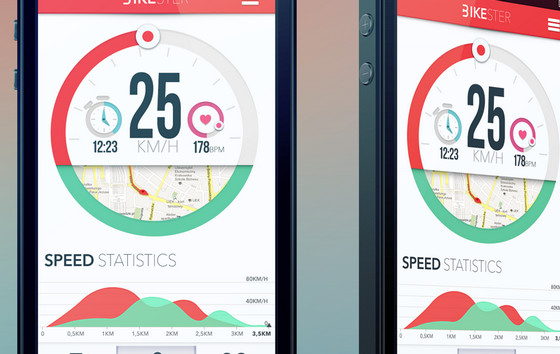
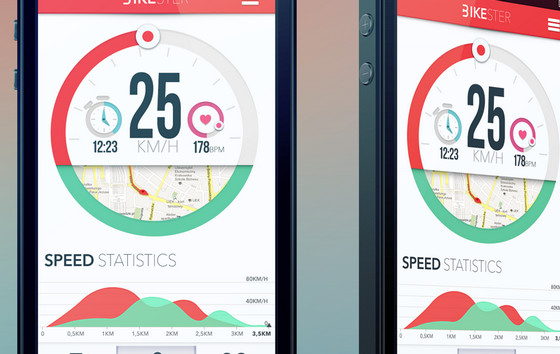
 Michael Sambora设计的Bikester #2 wip
Michael Sambora设计的Bikester #2 wip 展现了淡色与一系列精致细节刻画核心部件相结合产生的有力的视觉冲击。
 Tomáš Zeman设计的Company Income App
Tomáš Zeman设计的Company Income App 基于Metro 8美学,出色的集成了淡淡的二维单色圆形元素及大量自由空间。
 Nate Dicken设计的Foresee – Let’s Go Swimming!
Nate Dicken设计的Foresee – Let’s Go Swimming! 特意注入了一些明亮的颜色来使交互界面看起来明亮而欢快。
 Boris Valusek设计的Superminds
Boris Valusek设计的Superminds 呈现出惯用的水平条纹式的布局,每一行都包含着圆形头像和小标题。
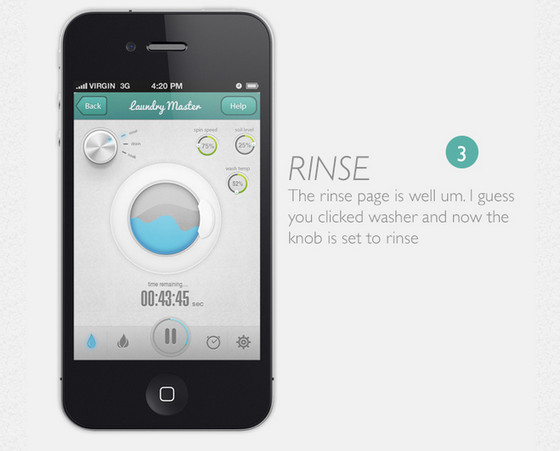
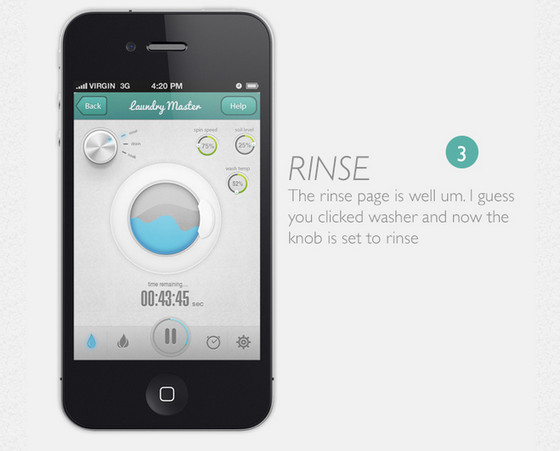
 Zahir Ramos设计的Laundry Master App
Zahir Ramos设计的Laundry Master App 通过完美集成拟物化洗衣机相关按钮和旋钮和惊艳的刻画,吸引了常规客户,从而在这类应用中独树一帜,脱颖而出。
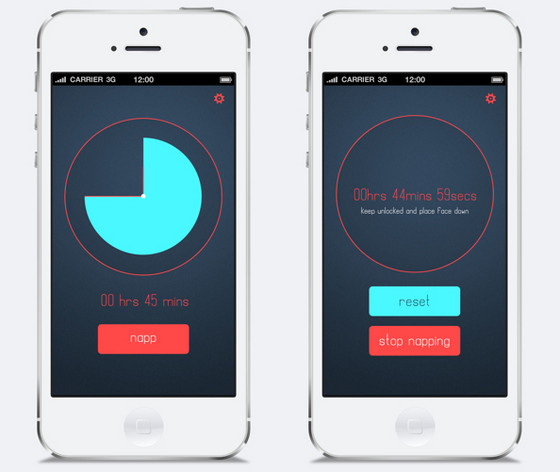
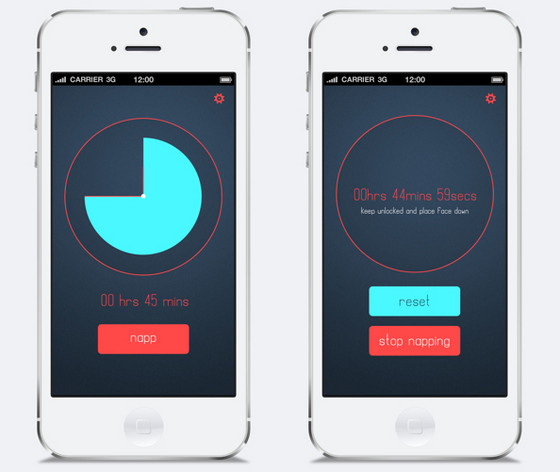
 Ben Dunn设计的Napp App
Ben Dunn设计的Napp App 成功应用一些整齐微妙的整体控制牢牢地抓住了用户的注意力。
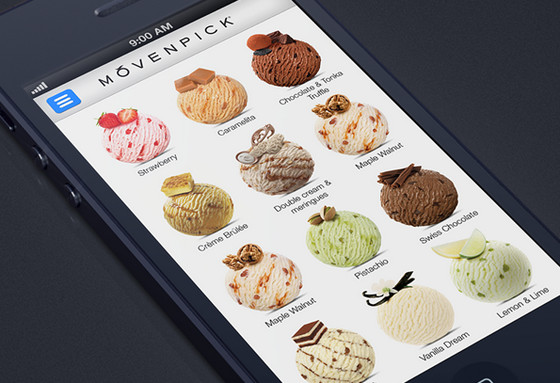
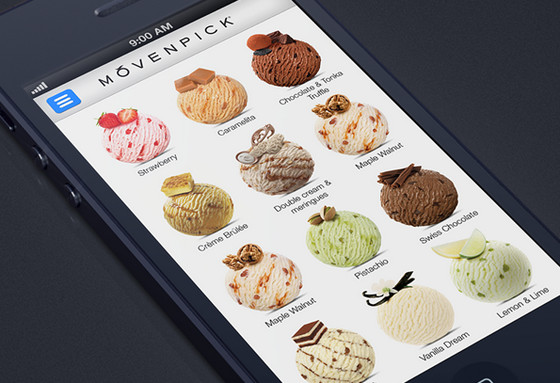
 Alex Bender设计的Movenpick app
Alex Bender设计的Movenpick app 一个美食相关应用。通过用令人垂涎的冰淇淋球照片在交互界面增加圆形风格,描述了可以买到的产品的整体多样性。
 Vlad Mereuta设计的WheelTunes
Vlad Mereuta设计的WheelTunes 一个基于手势的带有很棒音乐氛围的播放器。中心圆形头像主图标也起着播放进度条的作用。
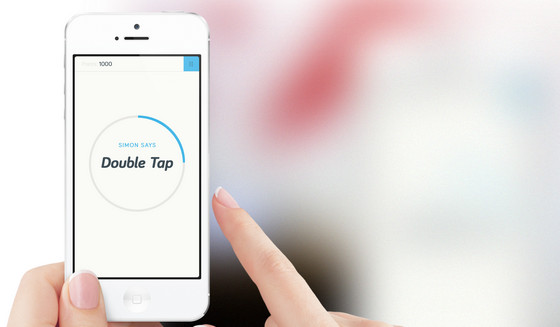
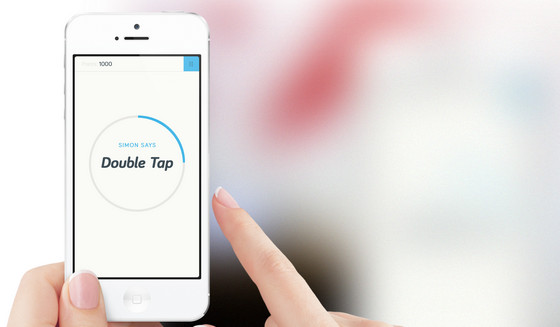
 Simon
Simon 用几乎所有空白背景,基本的图形框架和潦潦几笔文字宣扬着最小化设计风格。
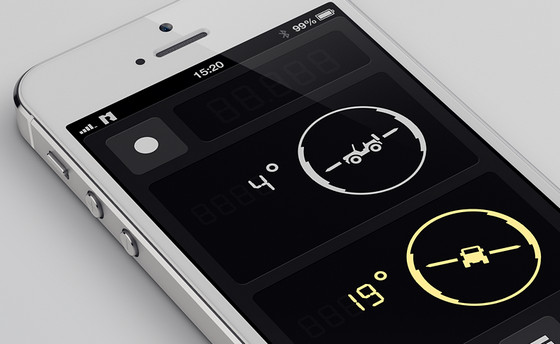
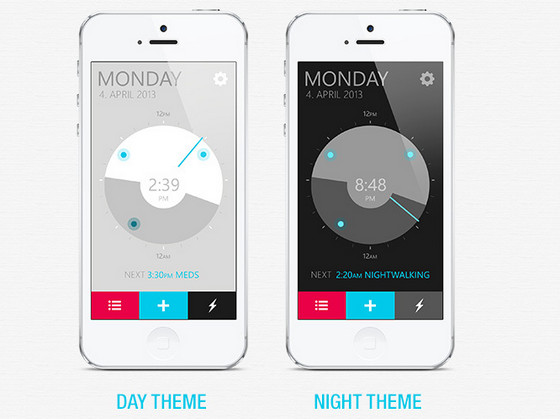
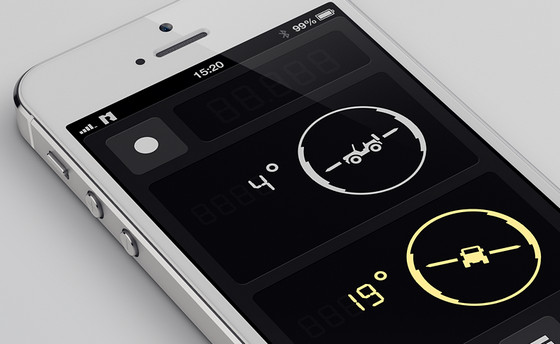
 Michal Ratajczak设计的Trail Offroad Nightmode
Michal Ratajczak设计的Trail Offroad Nightmode 给人一种模糊的感觉。应用类似60年代的图标以及受到钟表界面的启发计算机字体,在深色背景的衬托下,增添了UI的复古情趣。
 Uriel Albarran O.设计的Mixer elements
Uriel Albarran O.设计的Mixer elements 刻画了占据了整个空间的逼真而精致的黑色轮盘。
 Louis Saville设计的Hack Day App Preview
Louis Saville设计的Hack Day App Preview 拥有和谐的蓝色风格,并出色地被白色相关加粗样式和可辨识的图标所补充,体现了很商务的感觉。
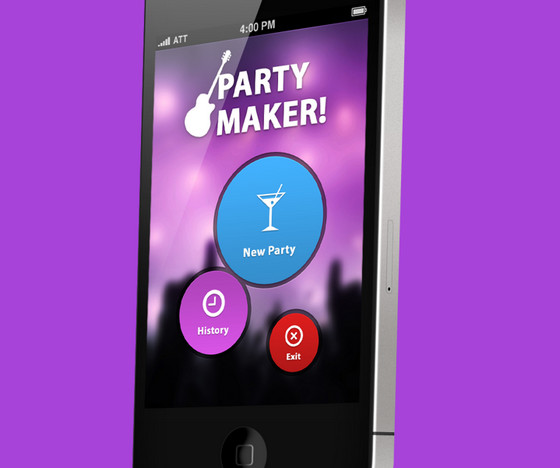
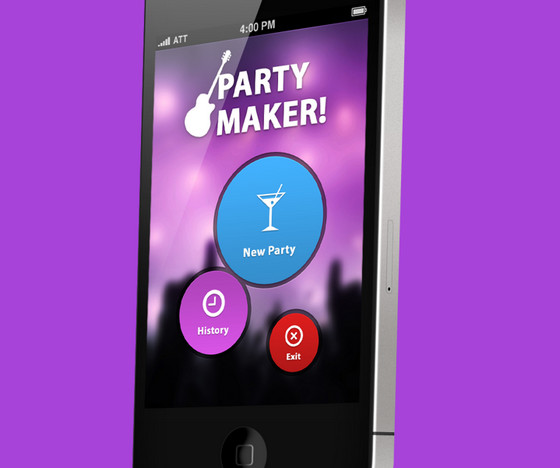
 Ismail MESBAH设计的Phone App UI – Party Maker
Ismail MESBAH设计的Phone App UI – Party Maker 运用跳动颜色的混合,和俱乐部主题高度模糊的背景、光滑的粗字体以及派对导向的图标都非常地搭调。
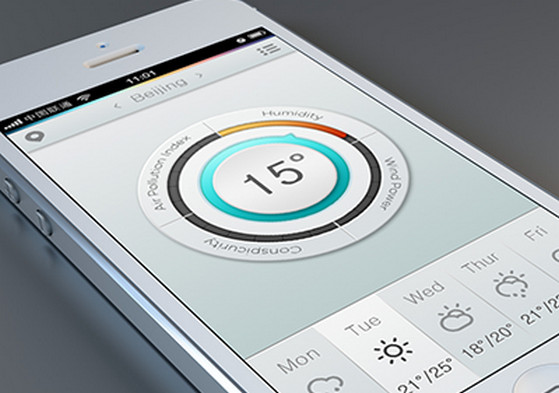
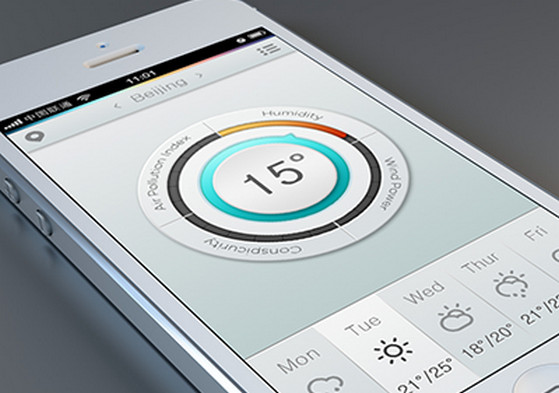
 Celia Sun设计的Celia’s Weather
Celia Sun设计的Celia’s Weather 传达出欢快与清澈的感觉。主体的浅灰调色系,略微膨胀的旋钮,精巧的阴影,准确注入的明亮元素,让交互界面显得简洁细腻。
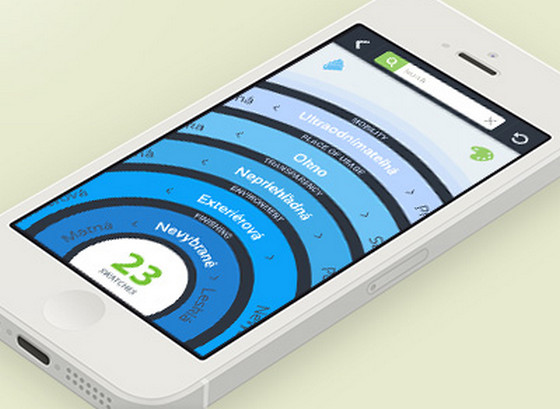
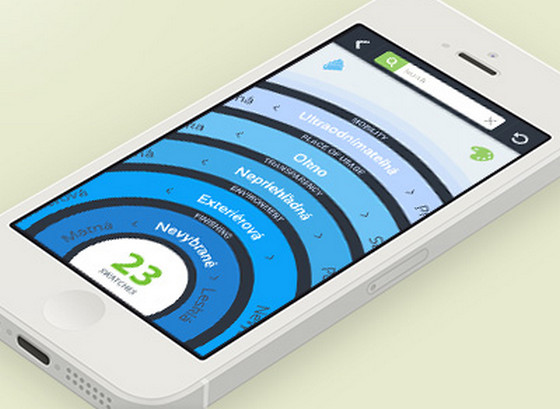
 Frantisek Krivda设计的Flat Style Color Wheel
Frantisek Krivda设计的Flat Style Color Wheel 通过显眼的由蓝色到白色渐变的圆环来展示数据。
 Ali O. İş设计的Gas combi remote control app
Ali O. İş设计的Gas combi remote control app 由精巧的图案、和谐的调色盘、漂亮的光和影创造出来的。
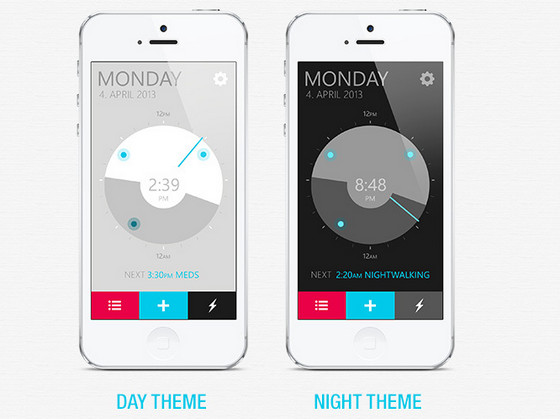
 Samuel Bednár设计的Alarm Clock App
Samuel Bednár设计的Alarm Clock App 通过交错的样本刻画出了非同寻常的钟表界面,所有元素都是扁平风格的设计。
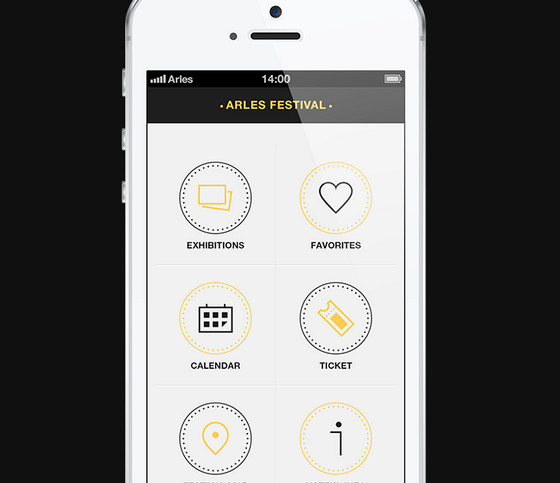
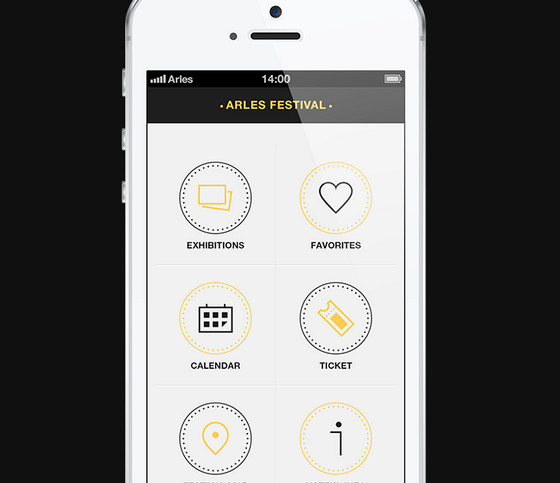
 Arles Festival, iPhone App V2.0
Arles Festival, iPhone App V2.0 利用有吸引力的轻少女风格的导航系统。基于网格,菜单上的每个项目都有着精细的点画笔触、线框图标和优雅的大写字母。
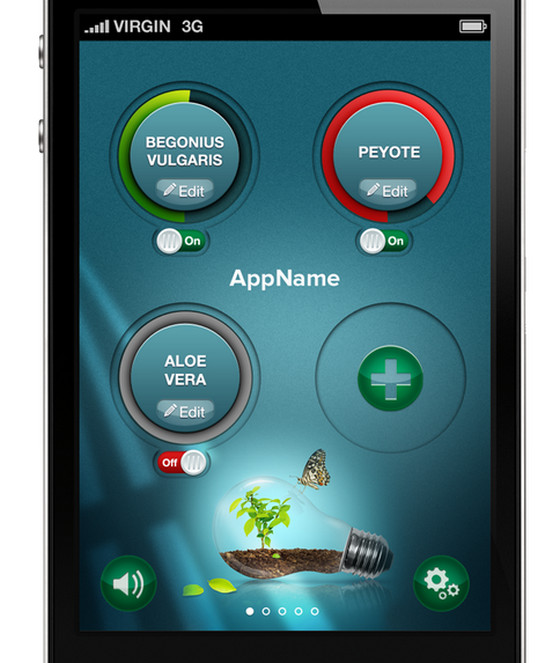
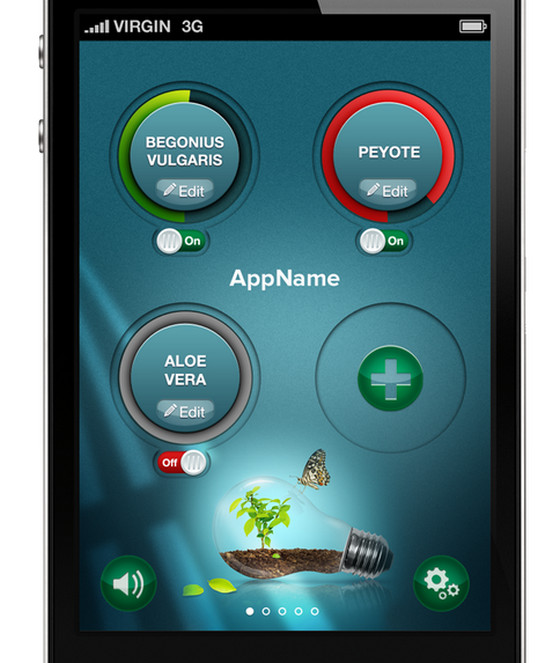
 Myroslav Galavai设计的Plant monitoring tool
Myroslav Galavai设计的Plant monitoring tool 拥有自然启迪风格的UI,展现了非常棒的照片操作、相片集按钮和纤维质感的背景。
 Ronge Ruan设计的HR Alarm Clock
Ronge Ruan设计的HR Alarm Clock 利用大量图案元素添以充满活力的效果。明亮的放射状渐变和浅色背景带来了积极的情绪。
 总结
总结 圆形风格的应用程序交互界面非常常见。旋钮、按钮、开关、进度条、头像以及其他种种经常以圆形出现,并添以振动状渐变、巧妙的阴影、精细的图标、单色扁平感及易辨识的风格。这一形状对于基于手势的iPhone和其它智能手机的交互界面并不惊奇。 圆形感觉的交互界面看起来很现代和高级吗?它们容易被识别吗?圆形能够增加应用的可用性吗?请通过评论来和我们交流你的观点。
 Cüneyt ŞEN设计的Timer 有着绿色的发光风格。近似霓虹闪烁式的图标及带有光效圆形在黑暗的纯色背景下非常显眼。
Cüneyt ŞEN设计的Timer 有着绿色的发光风格。近似霓虹闪烁式的图标及带有光效圆形在黑暗的纯色背景下非常显眼。 Timm Kekeritz设计的Partly Cloudy 被贴上了怀旧的标签。柔和的调色板,新颖的旋钮,复合的画布营造出一片旧日情怀。
Timm Kekeritz设计的Partly Cloudy 被贴上了怀旧的标签。柔和的调色板,新颖的旋钮,复合的画布营造出一片旧日情怀。 Marco Nenzi设计的ClapUp 由于逼真的旋钮和按钮,新颖的时钟以及质朴的白色背景而看起来清爽而且高端。
Marco Nenzi设计的ClapUp 由于逼真的旋钮和按钮,新颖的时钟以及质朴的白色背景而看起来清爽而且高端。 Jakub Antalík设计的Coffely 由于扁平风格的精彩应用简洁而自然地呈现出准确而轻快的界面。
Jakub Antalík设计的Coffely 由于扁平风格的精彩应用简洁而自然地呈现出准确而轻快的界面。 Circle 整个设计中都应用了圆形元素,从头像显示,状态通知以及其它按钮都用到了圆形。
Circle 整个设计中都应用了圆形元素,从头像显示,状态通知以及其它按钮都用到了圆形。 Megamegacube设计的Quotes app 让事情保持简单易懂,将时髦的红色背景,平实的白色的图案元素以及常规字体巧妙地结合在了一起。
Megamegacube设计的Quotes app 让事情保持简单易懂,将时髦的红色背景,平实的白色的图案元素以及常规字体巧妙地结合在了一起。 Corey Liu设计的Charging Animation 采用了现实主义方式。设计师巧妙地将生活元素植根于带有绿色液体的中心图标中,使它看起来栩栩如生且魅力非凡。
Corey Liu设计的Charging Animation 采用了现实主义方式。设计师巧妙地将生活元素植根于带有绿色液体的中心图标中,使它看起来栩栩如生且魅力非凡。 Michael Sambora设计的Bikester #2 wip 展现了淡色与一系列精致细节刻画核心部件相结合产生的有力的视觉冲击。
Michael Sambora设计的Bikester #2 wip 展现了淡色与一系列精致细节刻画核心部件相结合产生的有力的视觉冲击。 Tomáš Zeman设计的Company Income App 基于Metro 8美学,出色的集成了淡淡的二维单色圆形元素及大量自由空间。
Tomáš Zeman设计的Company Income App 基于Metro 8美学,出色的集成了淡淡的二维单色圆形元素及大量自由空间。 Nate Dicken设计的Foresee – Let’s Go Swimming! 特意注入了一些明亮的颜色来使交互界面看起来明亮而欢快。
Nate Dicken设计的Foresee – Let’s Go Swimming! 特意注入了一些明亮的颜色来使交互界面看起来明亮而欢快。 Boris Valusek设计的Superminds 呈现出惯用的水平条纹式的布局,每一行都包含着圆形头像和小标题。
Boris Valusek设计的Superminds 呈现出惯用的水平条纹式的布局,每一行都包含着圆形头像和小标题。 Zahir Ramos设计的Laundry Master App 通过完美集成拟物化洗衣机相关按钮和旋钮和惊艳的刻画,吸引了常规客户,从而在这类应用中独树一帜,脱颖而出。
Zahir Ramos设计的Laundry Master App 通过完美集成拟物化洗衣机相关按钮和旋钮和惊艳的刻画,吸引了常规客户,从而在这类应用中独树一帜,脱颖而出。 Ben Dunn设计的Napp App 成功应用一些整齐微妙的整体控制牢牢地抓住了用户的注意力。
Ben Dunn设计的Napp App 成功应用一些整齐微妙的整体控制牢牢地抓住了用户的注意力。 Alex Bender设计的Movenpick app 一个美食相关应用。通过用令人垂涎的冰淇淋球照片在交互界面增加圆形风格,描述了可以买到的产品的整体多样性。
Alex Bender设计的Movenpick app 一个美食相关应用。通过用令人垂涎的冰淇淋球照片在交互界面增加圆形风格,描述了可以买到的产品的整体多样性。 Vlad Mereuta设计的WheelTunes 一个基于手势的带有很棒音乐氛围的播放器。中心圆形头像主图标也起着播放进度条的作用。
Vlad Mereuta设计的WheelTunes 一个基于手势的带有很棒音乐氛围的播放器。中心圆形头像主图标也起着播放进度条的作用。 Simon 用几乎所有空白背景,基本的图形框架和潦潦几笔文字宣扬着最小化设计风格。
Simon 用几乎所有空白背景,基本的图形框架和潦潦几笔文字宣扬着最小化设计风格。 Michal Ratajczak设计的Trail Offroad Nightmode 给人一种模糊的感觉。应用类似60年代的图标以及受到钟表界面的启发计算机字体,在深色背景的衬托下,增添了UI的复古情趣。
Michal Ratajczak设计的Trail Offroad Nightmode 给人一种模糊的感觉。应用类似60年代的图标以及受到钟表界面的启发计算机字体,在深色背景的衬托下,增添了UI的复古情趣。  Uriel Albarran O.设计的Mixer elements 刻画了占据了整个空间的逼真而精致的黑色轮盘。
Uriel Albarran O.设计的Mixer elements 刻画了占据了整个空间的逼真而精致的黑色轮盘。 Louis Saville设计的Hack Day App Preview 拥有和谐的蓝色风格,并出色地被白色相关加粗样式和可辨识的图标所补充,体现了很商务的感觉。
Louis Saville设计的Hack Day App Preview 拥有和谐的蓝色风格,并出色地被白色相关加粗样式和可辨识的图标所补充,体现了很商务的感觉。 Ismail MESBAH设计的Phone App UI – Party Maker 运用跳动颜色的混合,和俱乐部主题高度模糊的背景、光滑的粗字体以及派对导向的图标都非常地搭调。
Ismail MESBAH设计的Phone App UI – Party Maker 运用跳动颜色的混合,和俱乐部主题高度模糊的背景、光滑的粗字体以及派对导向的图标都非常地搭调。 Celia Sun设计的Celia’s Weather 传达出欢快与清澈的感觉。主体的浅灰调色系,略微膨胀的旋钮,精巧的阴影,准确注入的明亮元素,让交互界面显得简洁细腻。
Celia Sun设计的Celia’s Weather 传达出欢快与清澈的感觉。主体的浅灰调色系,略微膨胀的旋钮,精巧的阴影,准确注入的明亮元素,让交互界面显得简洁细腻。 Frantisek Krivda设计的Flat Style Color Wheel 通过显眼的由蓝色到白色渐变的圆环来展示数据。
Frantisek Krivda设计的Flat Style Color Wheel 通过显眼的由蓝色到白色渐变的圆环来展示数据。 Ali O. İş设计的Gas combi remote control app 由精巧的图案、和谐的调色盘、漂亮的光和影创造出来的。
Ali O. İş设计的Gas combi remote control app 由精巧的图案、和谐的调色盘、漂亮的光和影创造出来的。 Samuel Bednár设计的Alarm Clock App 通过交错的样本刻画出了非同寻常的钟表界面,所有元素都是扁平风格的设计。
Samuel Bednár设计的Alarm Clock App 通过交错的样本刻画出了非同寻常的钟表界面,所有元素都是扁平风格的设计。 Arles Festival, iPhone App V2.0 利用有吸引力的轻少女风格的导航系统。基于网格,菜单上的每个项目都有着精细的点画笔触、线框图标和优雅的大写字母。
Arles Festival, iPhone App V2.0 利用有吸引力的轻少女风格的导航系统。基于网格,菜单上的每个项目都有着精细的点画笔触、线框图标和优雅的大写字母。 Myroslav Galavai设计的Plant monitoring tool 拥有自然启迪风格的UI,展现了非常棒的照片操作、相片集按钮和纤维质感的背景。
Myroslav Galavai设计的Plant monitoring tool 拥有自然启迪风格的UI,展现了非常棒的照片操作、相片集按钮和纤维质感的背景。 Ronge Ruan设计的HR Alarm Clock 利用大量图案元素添以充满活力的效果。明亮的放射状渐变和浅色背景带来了积极的情绪。
Ronge Ruan设计的HR Alarm Clock 利用大量图案元素添以充满活力的效果。明亮的放射状渐变和浅色背景带来了积极的情绪。 总结 圆形风格的应用程序交互界面非常常见。旋钮、按钮、开关、进度条、头像以及其他种种经常以圆形出现,并添以振动状渐变、巧妙的阴影、精细的图标、单色扁平感及易辨识的风格。这一形状对于基于手势的iPhone和其它智能手机的交互界面并不惊奇。 圆形感觉的交互界面看起来很现代和高级吗?它们容易被识别吗?圆形能够增加应用的可用性吗?请通过评论来和我们交流你的观点。
总结 圆形风格的应用程序交互界面非常常见。旋钮、按钮、开关、进度条、头像以及其他种种经常以圆形出现,并添以振动状渐变、巧妙的阴影、精细的图标、单色扁平感及易辨识的风格。这一形状对于基于手势的iPhone和其它智能手机的交互界面并不惊奇。 圆形感觉的交互界面看起来很现代和高级吗?它们容易被识别吗?圆形能够增加应用的可用性吗?请通过评论来和我们交流你的观点。 




















